Electronでdatalistを使うとドロップダウンがスクロールできない
Electronでdatalistを使うとドロップダウンがスクロールできない
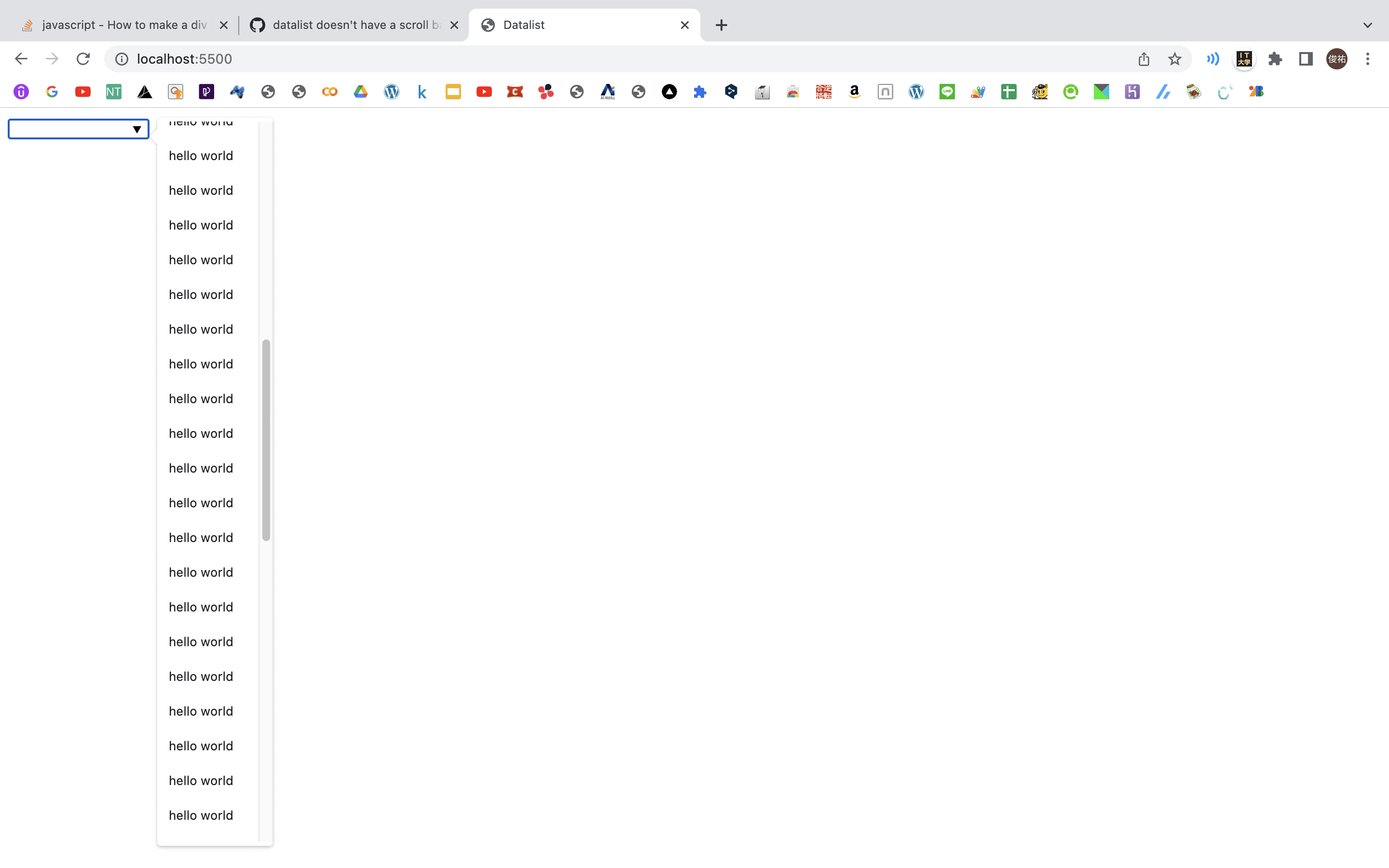
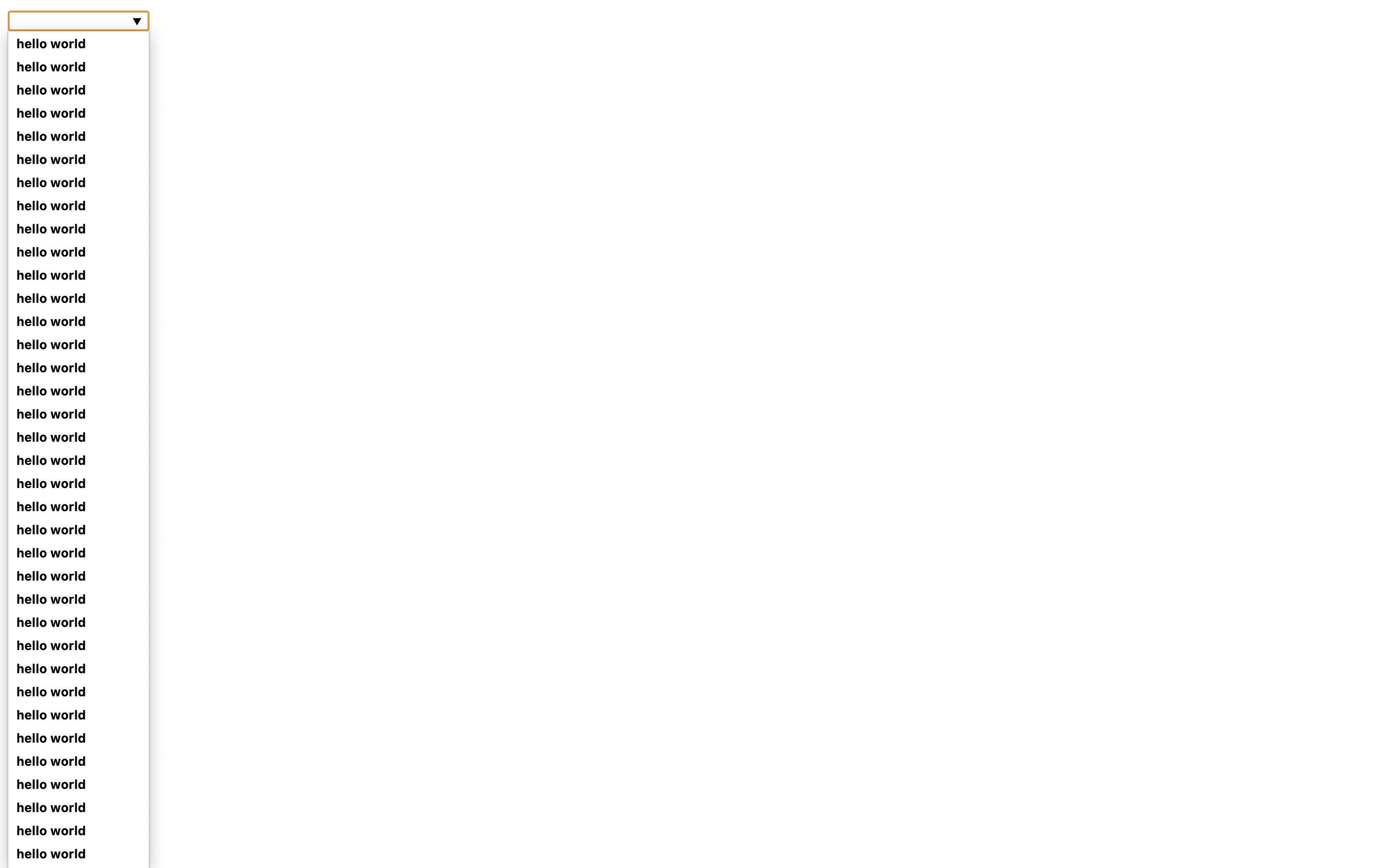
普通のchromeブラウザでドロップダウンを使うとoptionの数が多い時はスクロールされるようになるのですが, Electronで実行するとスクロールされずに画面外に出てしまいます.
これはelectron(chromium)側のバグでしょうか?
おそらくjquery系のライブラリを使えば可能だと思うのですが, 極力使わずに開発をしたいので, できればそれらを使わない解決策を教えていただきたいです.
上がchromeブラウザで表示したもので, 下がelectronで実行したものです.electronでも上のように表示してほしいです.
macOS Monterey バージョン12.5
Chrome: バージョン: 104.0.5112.79(Official Build) (arm64)
electron: 20.0.1
node: v18.6.0
該当するソースコード
index.html
<body>
<form action="#">
<input type="text" list="sample" />
</form>
<datalist id="sample">
<option value="hello world"></option>
<option value="hello world"></option>
<option value="hello world"></option>
<option value="hello world"></option>
<!-- たくさんある -->
<option value="hello world"></option>
</datalist>
</body>
main.js
const { app, BrowserWindow } = require("electron");
app.dock.hide();
const createWindow = () => {
const mainWindow = new BrowserWindow({
width: 900,
height: 600,
title: "dropdwon scroll",
});
mainWindow.loadFile("index.html");
};
app.once("ready", () => {
createWindow();
});
app.once("window-all-closed", () => {
app.quit();
});
package.json
"devDependencies": {
"electron": "^20.0.1"
}
自分で試したこと
かなり昔の記事ですが同様のバグが起きているようです. ここに書いていることを試しましたが, ダメでした.
0 likes