序論
元市役所職員が、30歳を過ぎてからWEBプログラマに転職するために勉強したこと(勉強していること)を連載形式で投稿いたします。
おそらく色々と間違っていることを書いたりもするかと思いますので、お手すきの際にご指摘いただければ幸いでございます。
なお、本連載記事は https://github.com/amenoyoya/server-manual とほぼ同じ内容です。
あらかじめご了承いただければと思います。
目次(※ 順次追加します)
環境構築
-
コマンドの記法
- 本連載記事で使用するコマンドの記法についてのまとめ
-
エディタの準備
- 本連載記事ではエディタとしてVSCodeを採用している
- VSCodeのインストールからよく使うプラグインの導入まで
-
WSL2開発環境構築
- 世の中のほとんどのWEBサーバがLinux系OSで稼働している事情から、WindowsでWEB開発を行うのは少々つらい
- そのため、Windowsに何らかの仮想化ソフトウェアを導入し、その上にLinux系OSをインストールして開発するのが主流である
- 一昔前までは、VirtualBox + Vagarant でLinux仮想環境を構築することが多かったように思えるが、2020年5月の Windows Update で WSL2 (Windows Subsystem for Linux 2) が正式リリースされたため、本稿ではWSL2環境の構築方法をまとめる
- なお、筆者がMac未所持であることから、Macの開発環境構築ついては触れない
基礎知識
-
Linuxコマンド入門
- WEB開発に限らず、コマンド操作はあらゆる場面に必要になる
- プログラミングの本質が自動化にあり、自動化とコマンド操作が密接に関わっている以上、コマンド操作を避けて通ることはできない
- 特に世の中のほとんどのWEBサーバがLinuxマシンであることから、WEB開発者は必ずどこかでLinuxコマンドを使う必要が出てくる
-
CLI演習
- コマンドが生まれた経緯とUNIX哲学について学ぶ
- コマンドラインインターフェイスに慣れるために、実際に様々なコマンドを使って処理の自動化を図る
- コマンド操作を通じてプログラミングの基礎的な考え方を身につける
-
Git入門
- 最近のソフトウェア開発はGitでバージョン管理するのが主流である
- バージョン管理を行わないと、重大なバグが発生した場合に元に戻せなかったり、コードのどこを変更したのか分からなくなる
- 特にオープンソースソフトウェアは大抵の場合 GitHub からダウンロードして利用することが多い
- そのため、最低でもGitを使った開発手順と、GitHub の使い方は覚えておくと良い
- git-flow開発入門
- GitHubの使い方
- Git Tips
- 最近のソフトウェア開発はGitでバージョン管理するのが主流である
- WEB基礎知識
フロントエンド開発入門
- HTML/CSS入門
- JavaScript入門
- jQueryを使ったリッチWEBサイト開発
- Node.js ベースのフロントエンド開発
- React とか Vue とか Webpack とかで混乱している人のための現代フロントエンド開発入門
- Vue.js入門
- 最小構成の Vue.js + Webpack を使ったTODOアプリ開発
Docker入門
-
Docker入門
- 最近のWEB開発は「コンテナ」と呼ばれる仮想環境にアプリケーションをパッケージングするのが主流である
- コンテナ仮想化を利用することで、アプリケーションをその実行環境ごとサーバにデプロイして、環境の差異なく実行できるようになった
- 本稿では、オープンソースのコンテナエンジンとして有名な Docker の利用方法をまとめている
- Docker基礎研修
アルゴリズム入門
- これからのエンジニアが身につけるべき基礎知識・アルゴリズム/Julia入門編
- 機械学習
- 基礎数学入門
- Juliaによる数値計算について
- 機械学習アルゴリズムの実装
- ディープラーニング
- ニューラルネットワーク実装
- 暗号理論
- 古典暗号理論
- 暗号化アルゴリズム実装
- ブロックチェーン技術
サーバ・インフラ入門
-
AWS入門
- クラウドコンピューティングサービスの代表である AWS の使い方を学ぶ
- ローカル環境で擬似的な AWS 環境を構築できる LocalStack を使って、無料で AWS サービスに触れてみる
エディタの準備
プログラミングを行うには、ソースコードを書くためのエディタが必要になります。
Windows標準の「メモ帳」(notepad)でも良いのですが、Syntaxハイライトやコード補完機能等のあるエディタを使うことで開発効率を大きく向上させることが可能です。
そのため、エディタ選びは非常に重要とされています。
本稿では、以下の理由から、エディタとして VSCode を採用しております。
- 無料、かつクロスプラットフォームで利用可能(Windows、Mac、Linux で利用可能)
- Microsoftが開発しており、WSL2環境との相性が良い
- 便利なプラグインが多く公開されている
- 利用者が多く、情報を集めやすい
Chocolateyパッケージマネージャ導入
公式ページからインストーラをダウンロードしてきてインストールしてもよいのですが、筆者は基本的にGUIの操作説明をするよりもコマンド操作で説明したほうが簡潔であると考えております。
そのためここでは、Windows用パッケージマネージャとして比較的有名な Chocolatey を導入し、それをコマンドライン(PowerShell)で操作することでVSCodeをインストールします。
※ なお、2020年8月現在、Windows標準パッケージマネージャとして winget のアルファ版がリリースされておりますので、後々 winget を使った方法に書き直す可能性がございます。
まずは、Win + X |> A キーの順にキーボード入力し、管理者権限のPowerShellを起動します。
起動したら、PowerShell上で以下のコマンドを実行します。
# Chocolatey パッケージマネージャ導入
> Set-ExecutionPolicy Bypass -Scope Process -Force
> [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072
> iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
# バージョン確認
> choco -v
0.10.15
VSCodeのインストール
引き続きPowerShell上で以下のコマンドを実行します。
# ChocolateyでVSCodeインストール
> choco install -y vscode
# PATH に code(code.cmd) が追加されるため、環境変数をリロードする
> refreshenv
# バージョン確認
> code -v
1.47.3
VSCodeプラグインの導入
VSCodeには便利なプラグインが多く公開されています。
基本的には各環境と趣向に合わせて好きなプラグインを導入すれば良いのですが、ここでは筆者がよく使う以下のプラグインを導入します。
-
Japanese Language Pack
- VSCodeの各メニューを日本語化するプラグイン
- 英語が苦手であればとりあえず入れておいて間違いないです
-
Remote WSL
- WSL2上のLinuxからVSCodeを実行するためのプラグイン
- Linux環境でVSCodeのリッチなエディタ環境を使えるのは非常に強力であるため、絶対に入れておいた方が良いです
-
Git Graph
- Gitブランチをきれいなツリー状にして表示してくれるプラグイン
- ブランチの込み入ったプロジェクト等では重宝します
-
gitflow
- featureブランチを切ったり、releaseブランチを切ったりなどの git-flow コマンドを実行してくれるプラグイン
-
Draw.io Integration
- フロー図やダイアグラムなどの作図ができる Draw.io というWEBサービスをVSCode上で利用可能にしたプラグイン
- エディタ上で絵が描けることに、筆者はちょっとした衝撃を受けました
- 各連載記事に掲載している図表は、大抵これを使って描いています
-
Emoji
- 絵文字を挿入できるプラグイン
- 遊び用
作業は引き続きPowerShell上で行います。
# 各プラグインを導入
> code --install-extension MS-CEINTL.vscode-language-pack-ja
> code --install-extension ms-vscode-remote.remote-wsl
> code --install-extension mhutchie.git-graph
> code --install-extension vector-of-bool.gitflow
> code --install-extension hediet.vscode-drawio
> code --install-extension Perkovec.emoji
VSCode 設定
個人的によく使う VSCode のテンプレート設定を備忘録的に残しておきます。
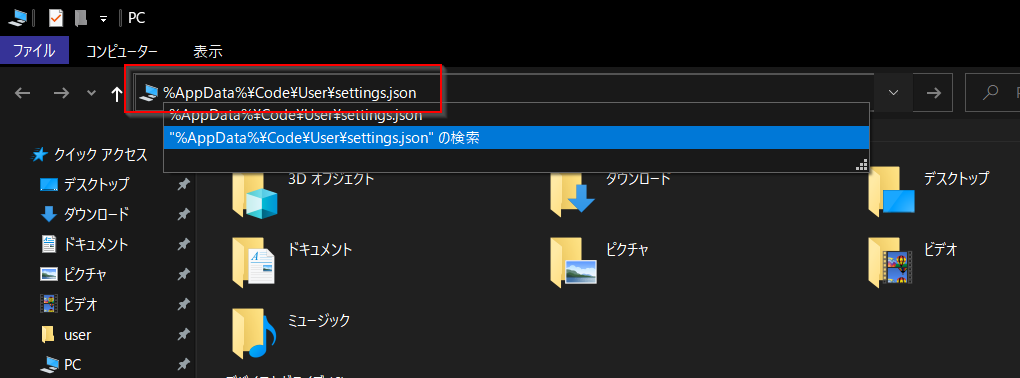
VSCode の設定ファイルは、Windowsエクスプローラのアドレスバーに %AppData%\Code\User\settings.json と入れると開くことができます。
{
"hediet.vscode-drawio.theme": "atlas",
"files.eol": "\n", // Unix系ツールは`\r`が入っていると動作がおかしくなるものが多い
"diffEditor.renderSideBySide": false, // Git の差分を行内に表示
"editor.colorDecorators": false, // カラーデコレーターを非表示
"editor.minimap.renderCharacters": false, // ミニマップの表示文字をブロックに変更
"editor.minimap.showSlider": "always", // 表示領域をミニマップで常にハイライト
"editor.multiCursorModifier": "ctrlCmd", // マウスでの複数選択時の修飾キーを変更
"editor.renderControlCharacters": true, // 制御文字を表示
"editor.renderLineHighlight": "all", // 選択行を行番号含めすべてハイライト
"editor.renderWhitespace": "all", // 半角スペースを常に表示
"editor.snippetSuggestions": "top", // Emmet などのスニペット候補を優先して表示
// タブ幅 = 2 space の言語設定
"[javascript]": {
"editor.tabSize": 2
},
"[javascriptreact]": {
"editor.tabSize": 2
},
"[json]": {
"editor.tabSize": 2
},
"[jsonc]": {
"editor.tabSize": 2
},
"[ruby]": {
"editor.tabSize": 2
},
"[vue]": {
"editor.tabSize": 2
},
"[typescript]": {
"editor.tabSize": 2
},
"[html]": {
"editor.tabSize": 2,
"editor.suggest.insertMode": "replace",
"gitlens.codeLens.scopes": [
"document"
]
},
}
本稿は以上になります。
ありがとうございました。