vscodeでのreactnative開発でデバッグしたい
前提
MacOS 12.6
react-native-cli: 2.0.1
reactnative完全初心者です。
趣味でアプリ開発をしてみたいと思い触り始めてみました。
仕事でvscodeを使っているので、reactnativeでの開発をvscodeでやりたいなと色々触ってみたのですが、
デバッグができずにおります。。
react native はクロスプラットフォーム開発できることと、言語がJavascript であることから始めました。
実現したいこと
vscodeでのreactnative開発でデバッグしたいです。
記事を参考にしても、記事内の画像に表示されている項目が、手元では表示されていないなどから進捗できずにおります。
vscodeや拡張機能のバージョン差異などによる違いなのかとも思いましたが、いつまで経っても解消できず、質問を投稿した次第です。
有識者の方へ
解消方法について、ご教示いただけないでしょうか?
試したこと
古い記事ではありますが
下記のサイトを参考に、色々と試してみましたが、うまく行きません。
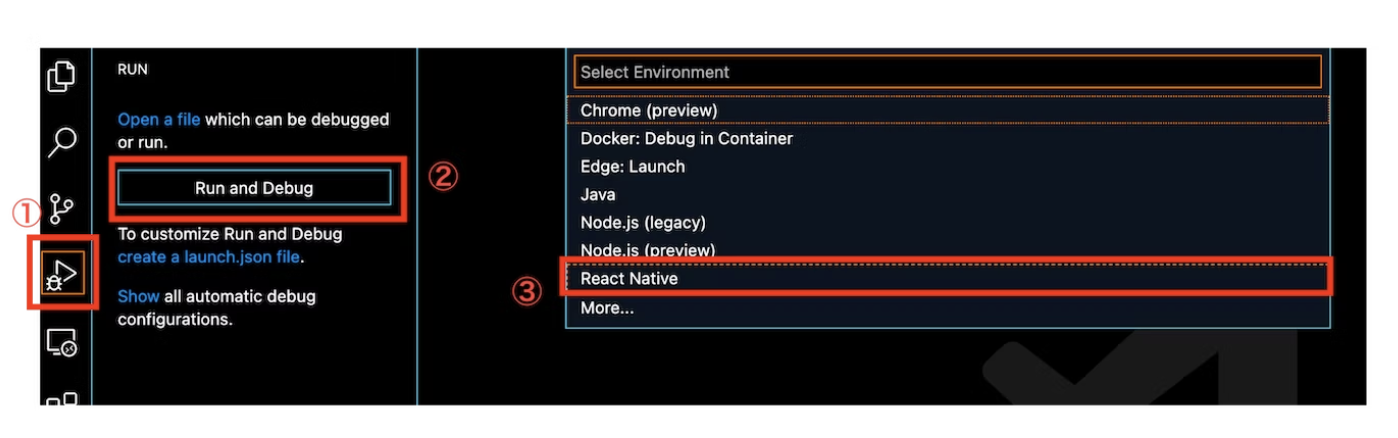
「実行とデバッグ」のデバッガー選択の段階から、ネット記事とは異なる表示になっているみたいです。
- https://qiita.com/t_okkan/items/2b6b94340b837189054c
- https://fintan.jp/page/462/
- https://blog.mrym.tv/2019/03/vscode%E3%81%A7reactnative%E3%82%92%E3%83%87%E3%83%90%E3%83%83%E3%82%B0%E3%81%99%E3%82%8B/
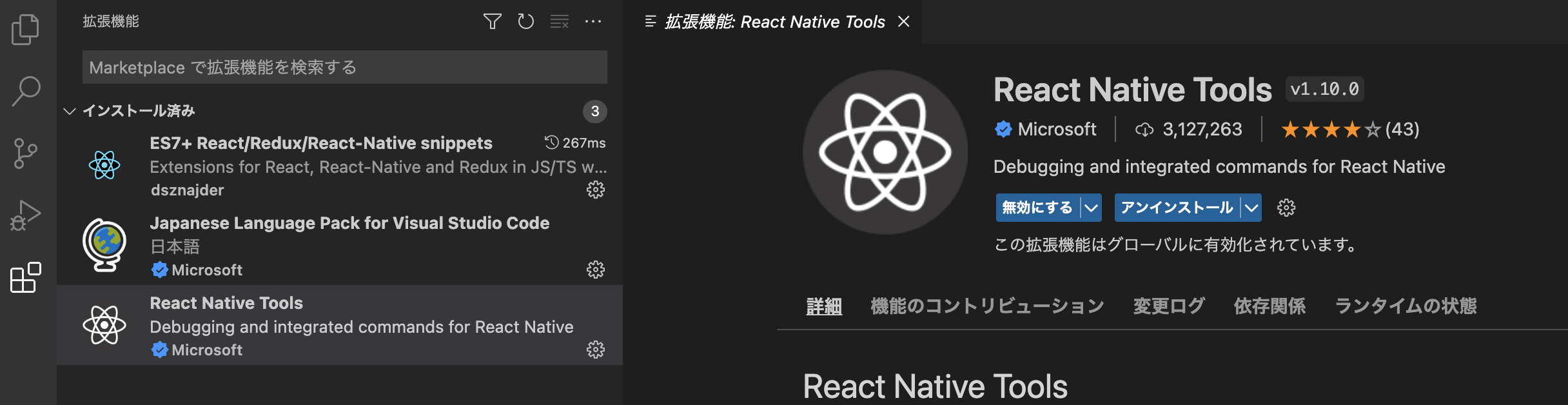
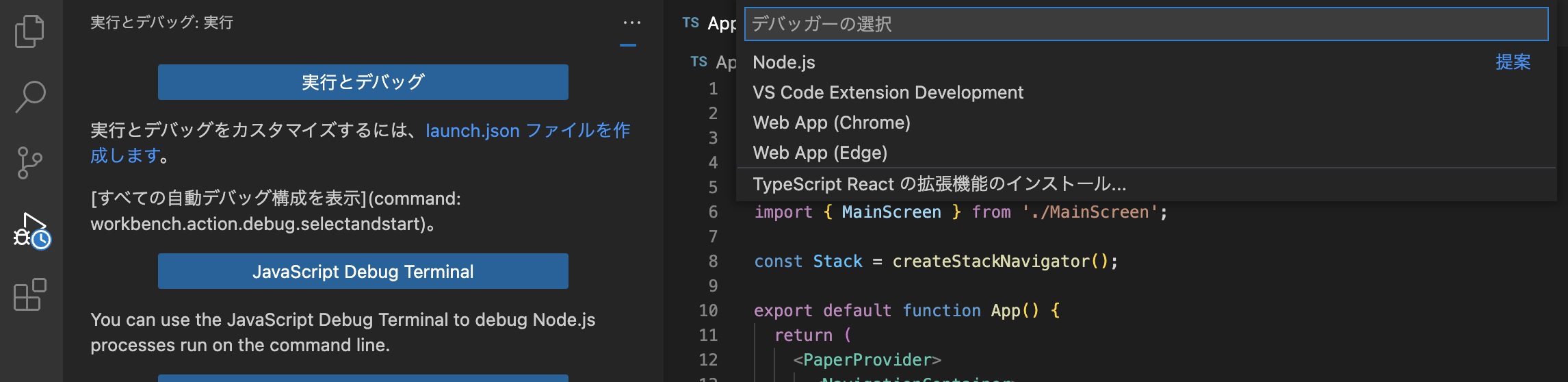
(手元の画像です)
React Native Tools を有効にしてます。
「実行とデバッグ」のデバッガー選択メニューには記事のような項目が表示されませんでした。。
reactnativeの環境構築は下記サイトを参考にしました。
-
https://deha.co.jp/magazine/react-native1/
(まずはiOSでと思い、Android Studio はひとまずインストールしておりません。)
不足している情報などあれば、お申し付けください。
よろしくお願いいたします。
0 likes