はじめに
当記事はぼくのかんがえたさいきょうのWordpress@AWS環境にて記載している作成手順の
- WordPress入りのLightSailを作成
- Route53にてドメインを取得
- 取得したドメインを元にSSL証明書を発行← ここの手順の詳細です。
- CloudFront構築
- DNSの設定
- セキュリティ対策
AWS Certification Managerにて手順2のRoute53にて取得した独自ドメインを元に
SSL証明書(ワイルドカード証明書)を取得するまでを記載します。
手順
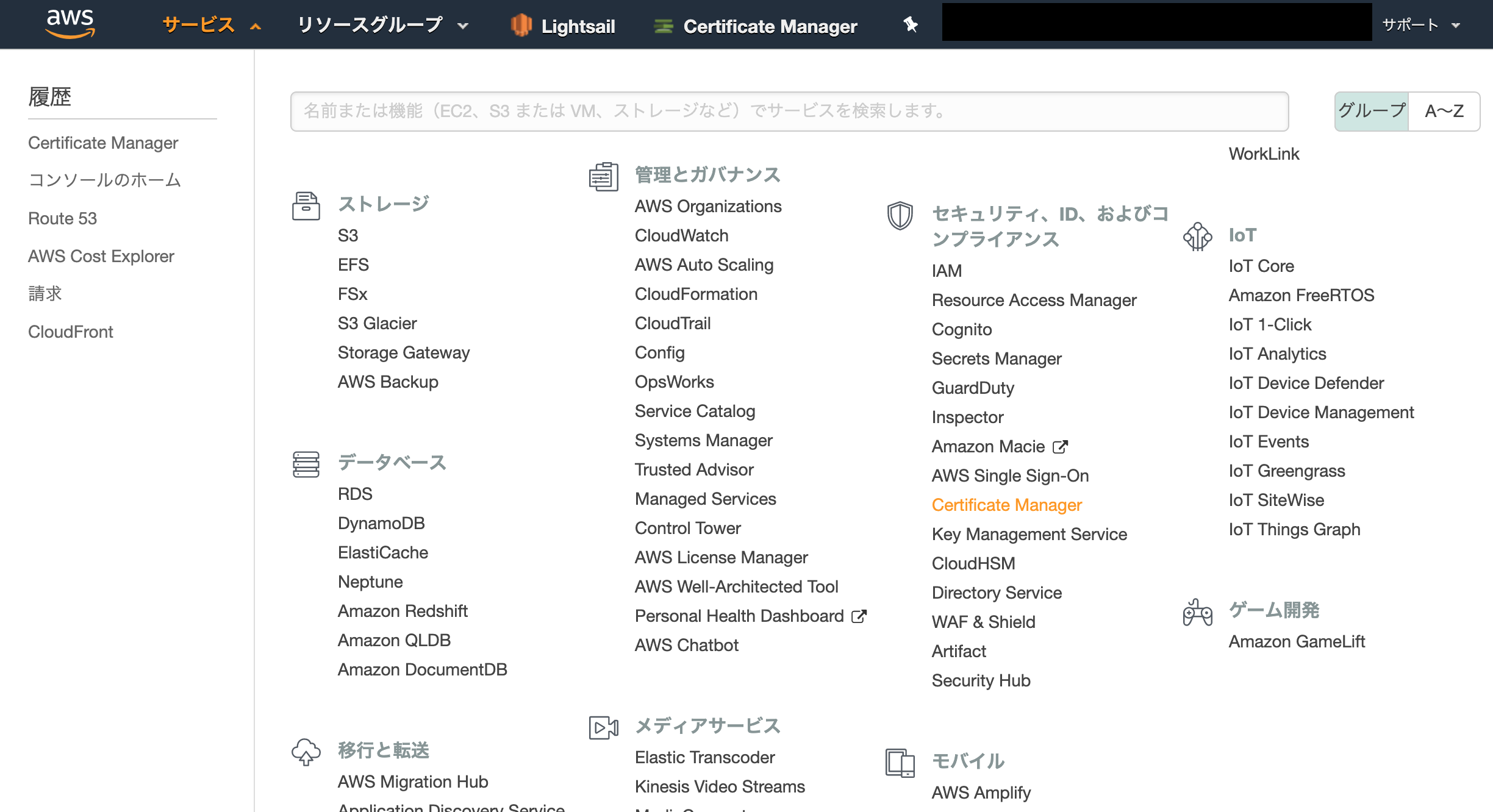
AWSにログインし、サービスから「Certification Manager」をクリックします。

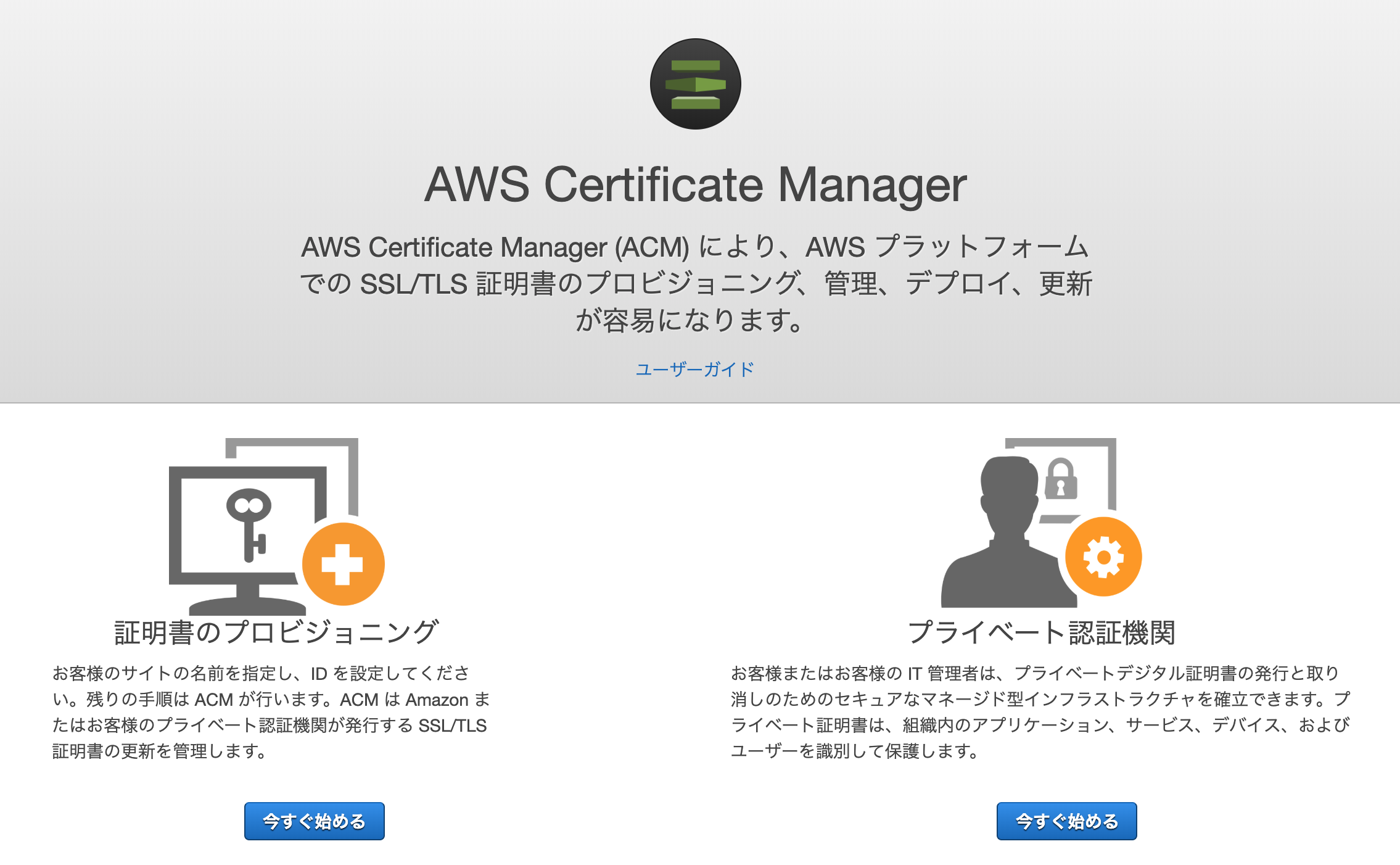
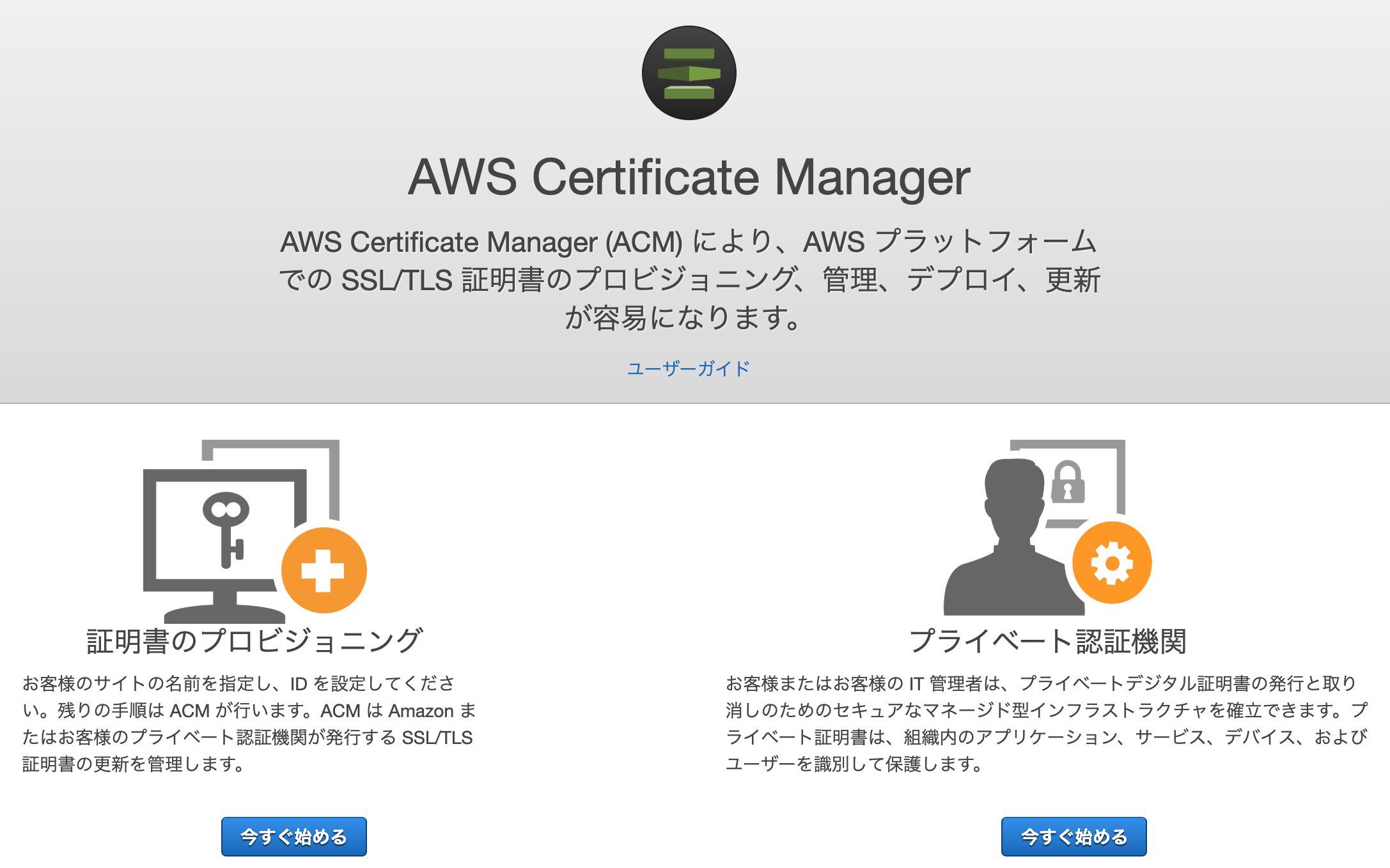
AWS CertificateManagerの管理画面が表示されます。

超重要!!!!
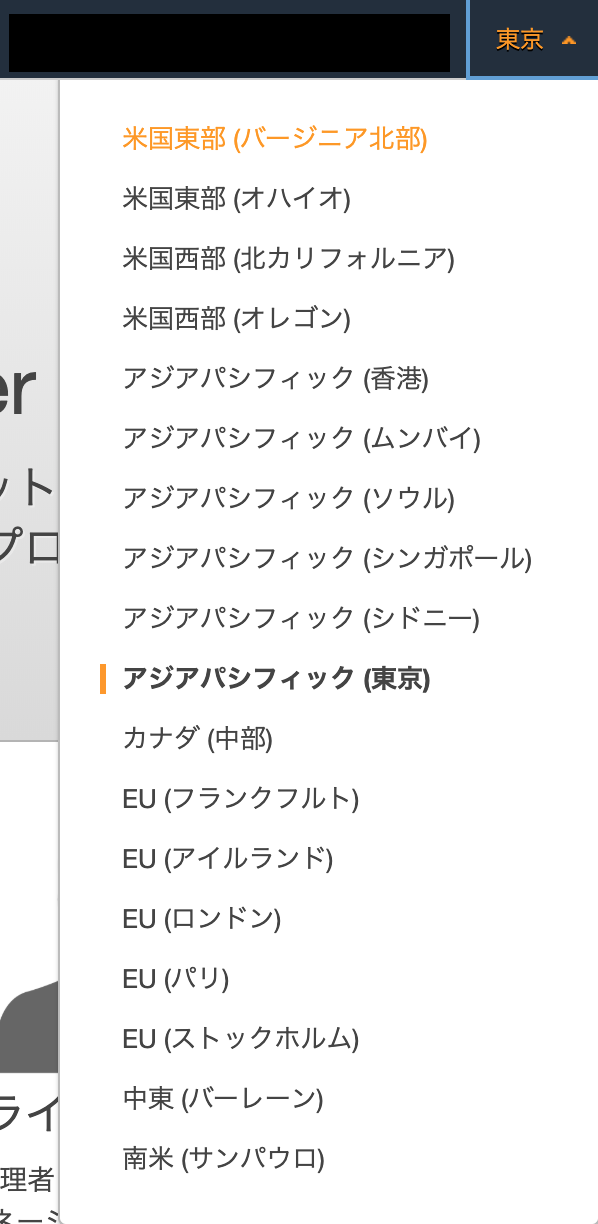
AWS リージョンを 米国東部(バージニア北部)に切り替えます。

大事なことなのでもう一度、記述します。
A W S リ ー ジ ョ ン を 米 国 東 部( バ ー ジ ニ ア 北 部 )に 切 り 替 え ま す 。

Q「なぜ、東京リージョンではダメなの?」
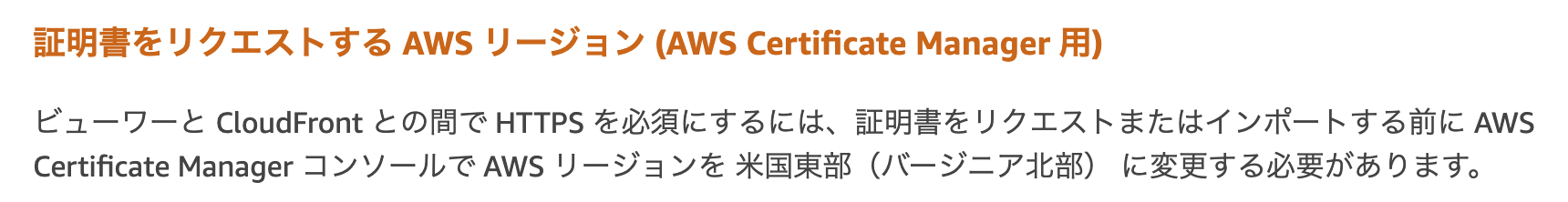
A「CrondFrontでは米国東部(バージニア北部)リージョン以外で取得したAWS CertificateManagerの証明書は使用できまないからです。」
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/cnames-and-https-requirements.html#https-requirements-aws-region

リージョンを切り替えたら
左側の証明書のプロビジョニングの「今すぐ始める」をクリック

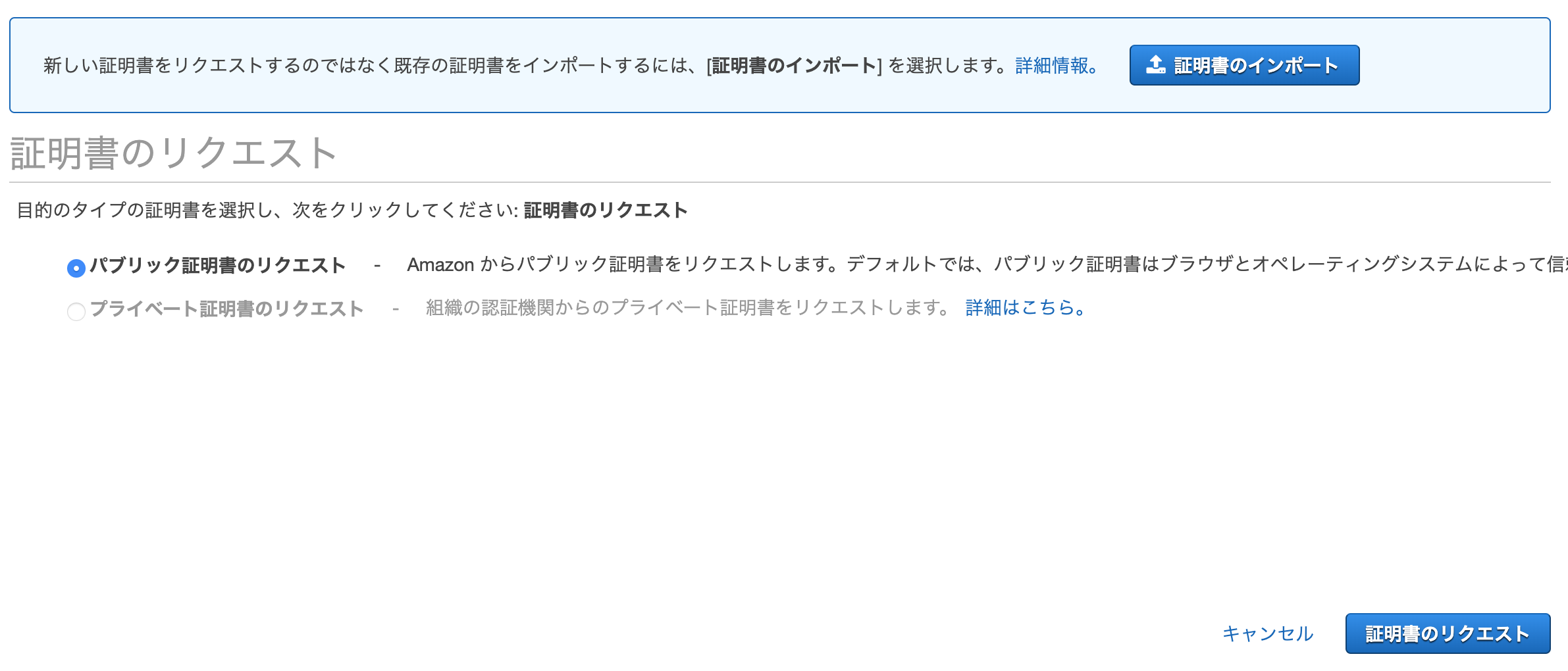
「パブリック証明書のリクエスト」を選択して「証明書のリクエスト」をクリック

ドメイン名の欄に
「*.[取得した独自ドメイン]」と入力します。(*を付けるのはワイルドカード証明書(hoge.saikyouawswordpress.comとかhuga.saikyouawswordpress.com)にするため)
入力したら「次へ」をクリック

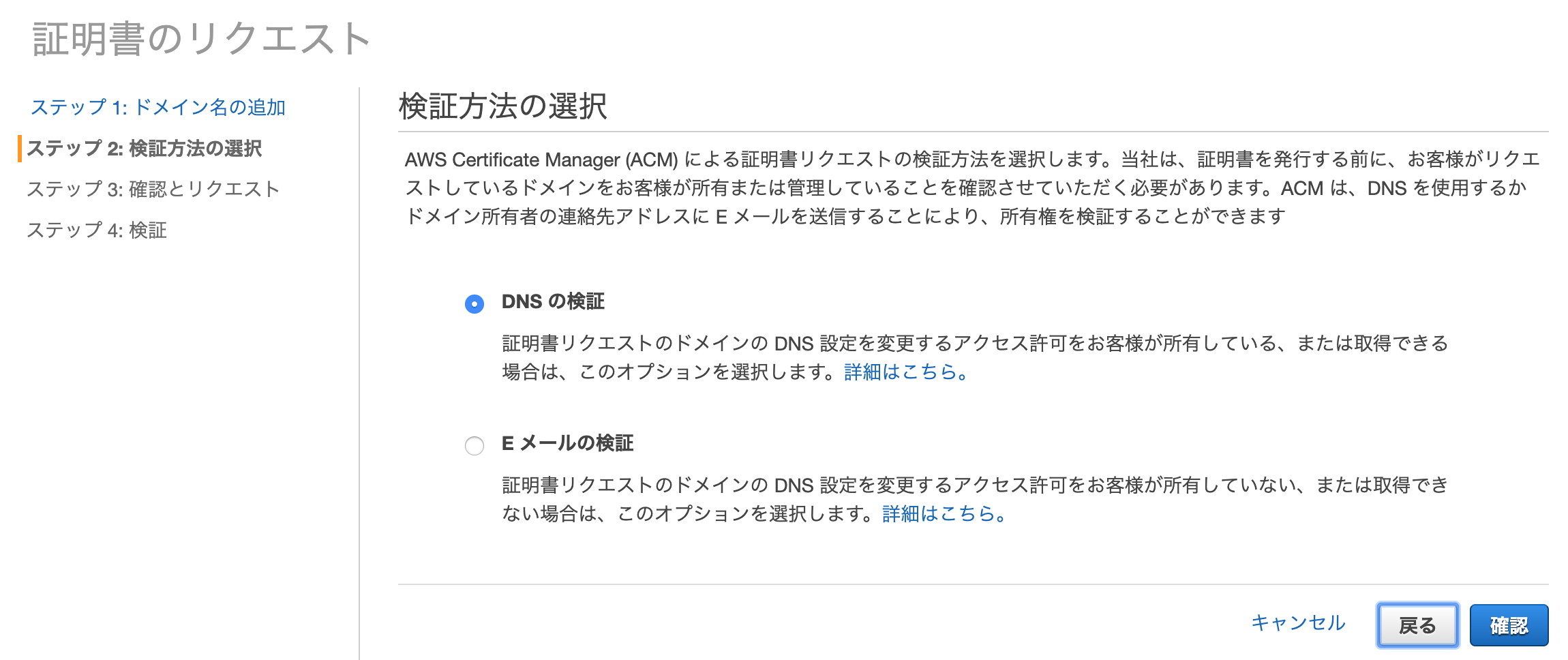
今回は「DNSの検証」を選択して
「確認」をクリックします。

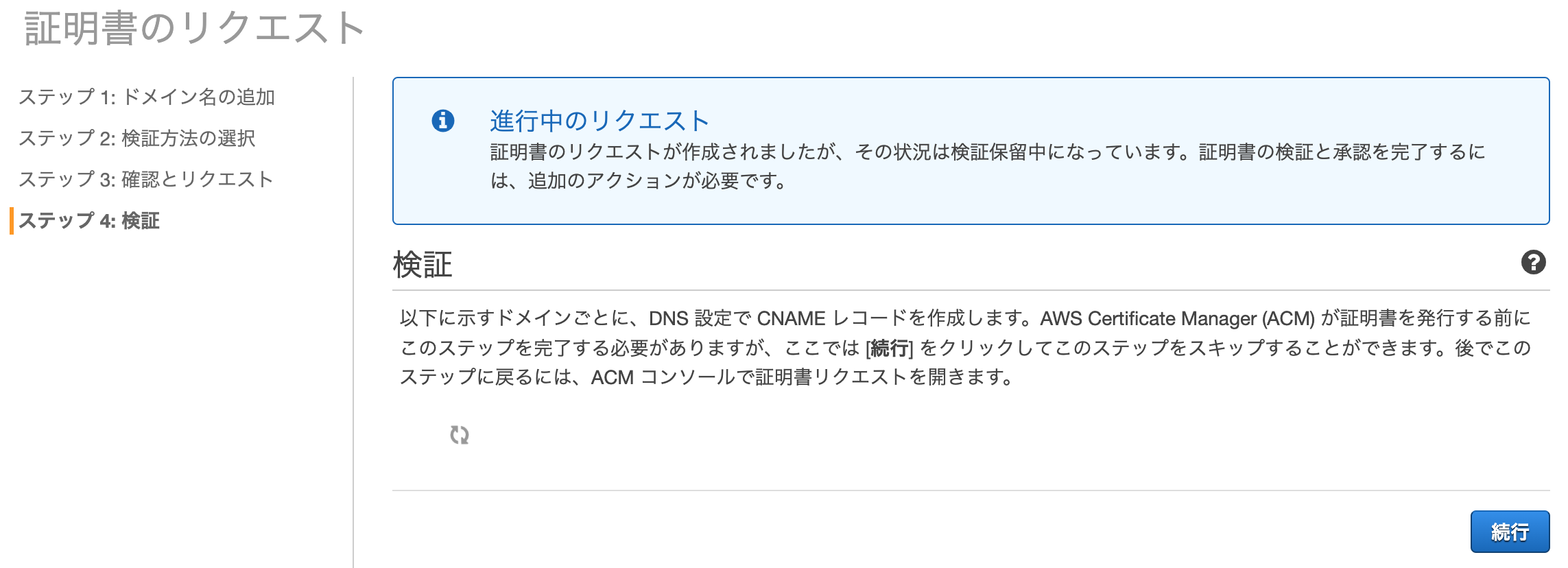
ドメインの横にある右三角マーク(![]() )をクリックすると
)をクリックすると
[Route53でのレコードの作成]というボタンが表示されるのでこれをクリックします。
(※下記の画像は検証が完了してしまっているのでボタンが非アクティブになっていますが、本来であればクリック可能です。)
そもそもボタンが表示されない!という場合は証明書発行に利用したドメインがRoute53で取得したドメインでない可能性があります。

確認画面に遷移するので作成をクリック
しばらくするとドメインの検証が完了し、
検証状態が成功となり証明書が利用可能となります。
以上で証明書の発行は完了です。