はじめに
当記事はぼくのかんがえたさいきょうのWordpress@AWS環境にて記載している作成手順の
- WordPress入りのLightSailを作成
- Route53にてドメインを取得
- 取得したドメインを元にSSL証明書を発行
- CloudFront構築
- DNSの設定
- セキュリティ対策← ここの手順の詳細です。
Wordpress構築後のセキュリティ設定を行なっていきます。
設定手順は下記の通りです。
- 初期ユーザーパスワードの確認
- 日本語設定
- 管理者ユーザの追加
- デフォルトの管理者初期ユーザの削除
- SSL対応のプラグイン(SSL Insecure Content Fixer)をインストール
- SSL Insecure Content Fixer の設定
- ログイン画面のURL変更(プラグイン Login rebuilderを使用)
- 公開すると危険なファイル(~.php)へのアクセス制限
- WordPressのBitnamiのバナー削除(左下に出てるこれ)

手順
初期ユーザーパスワードの確認
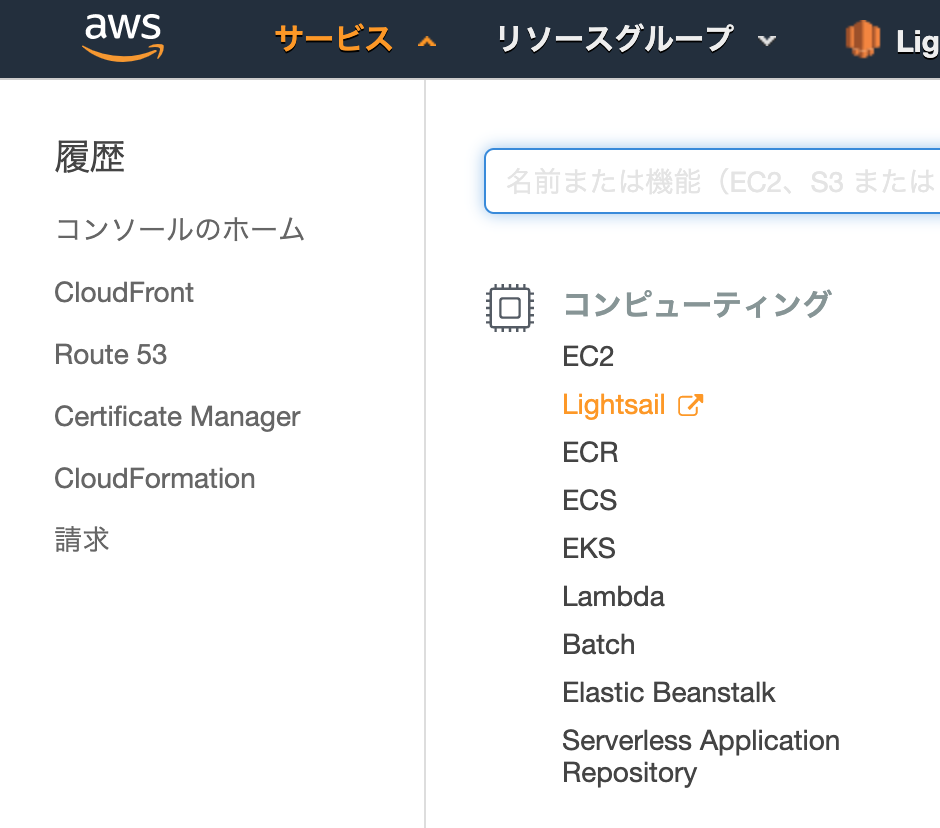
AWSにログインし、サービスからLightsailをクリックします。

LightSailの管理画面に遷移するので「インスタンス」をクリックします

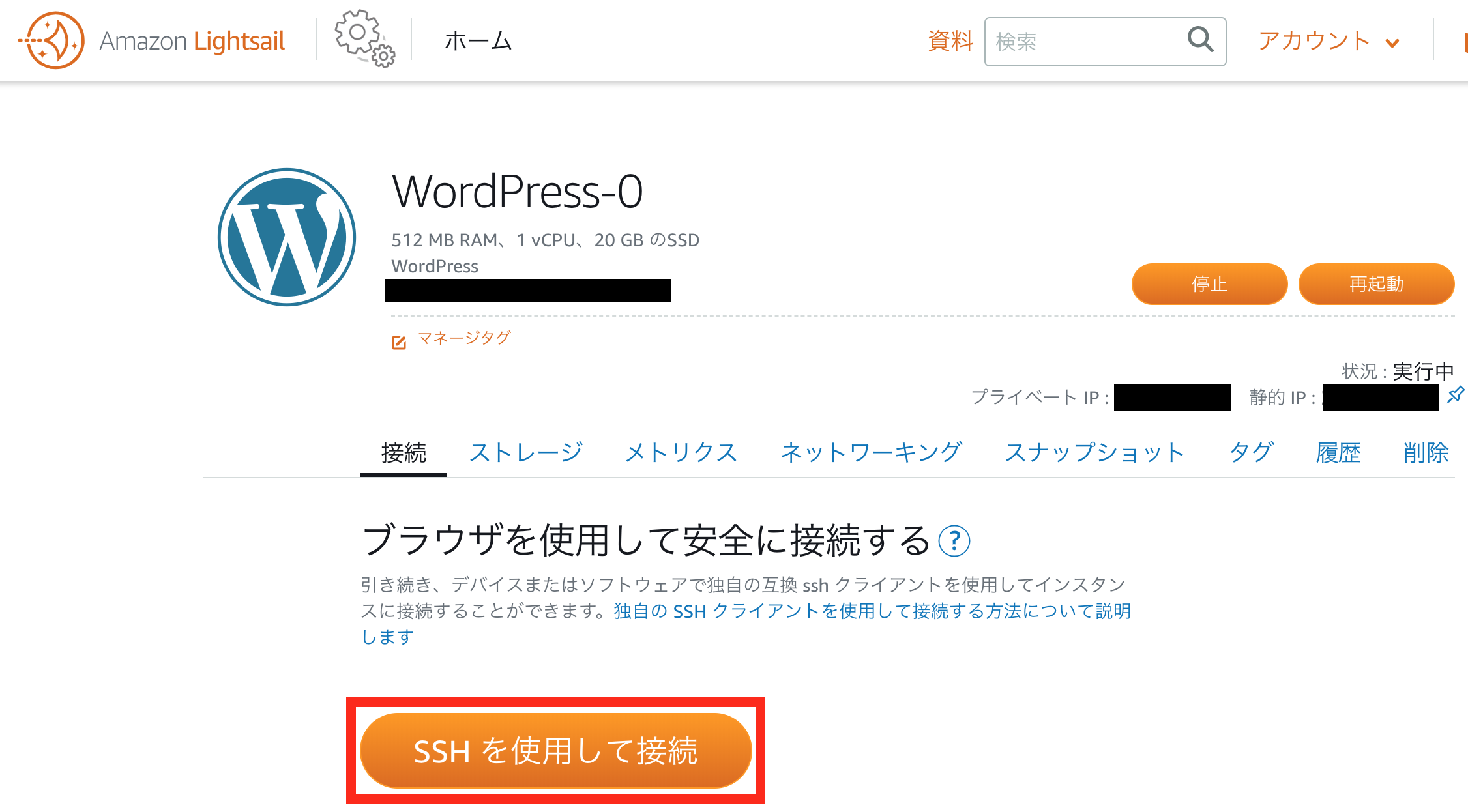
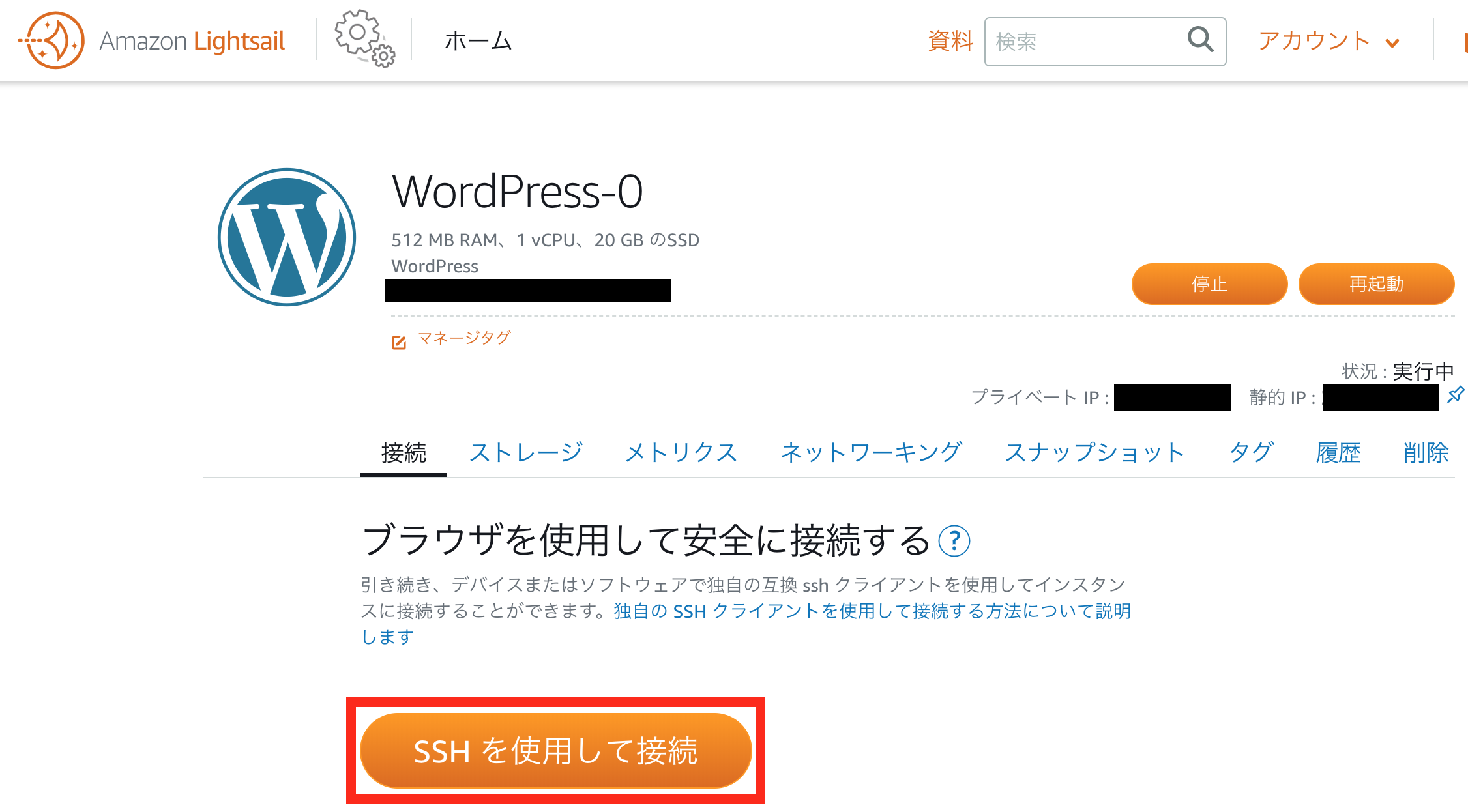
「SSHを使用して接続」をクリックします

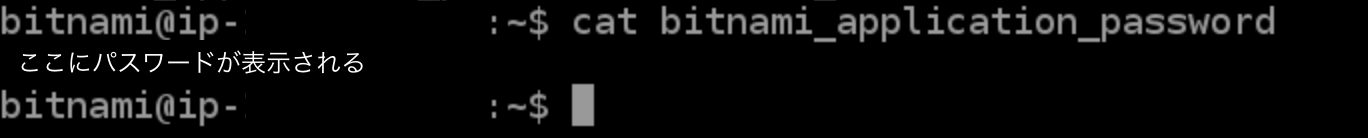
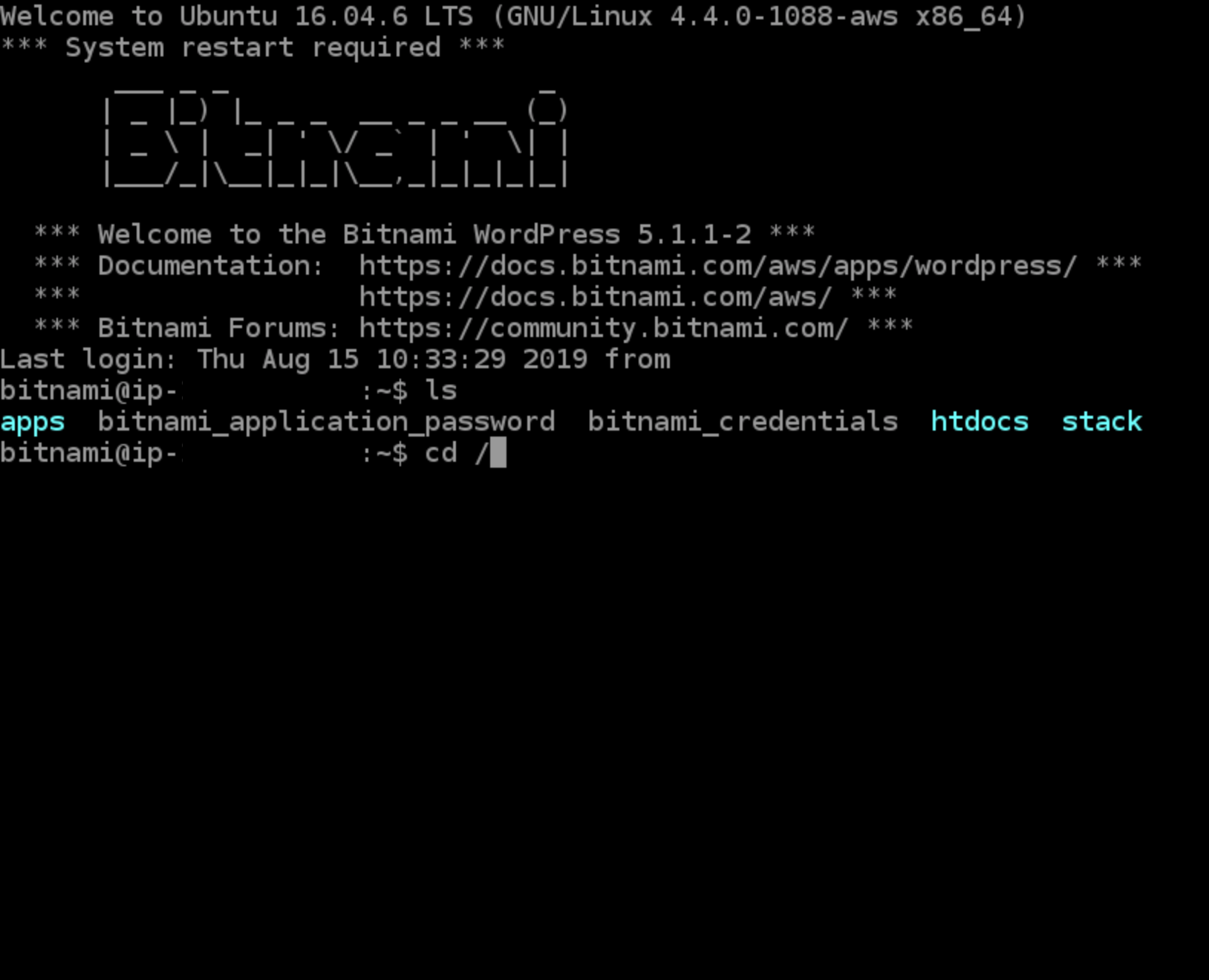
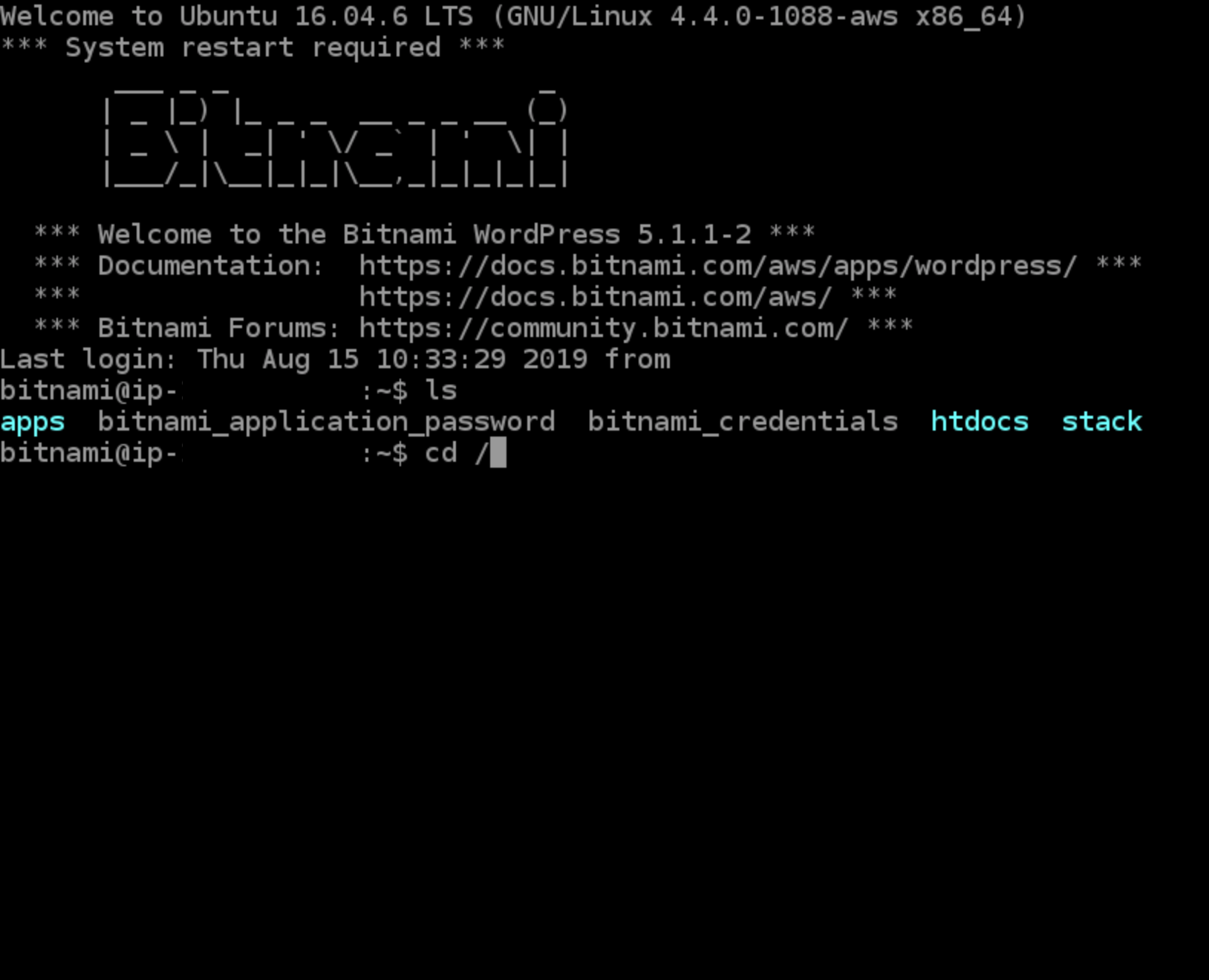
ブラウザにコンソールが立ち上がりますので

コマンドを入力していきます
cat bitnami_application_password
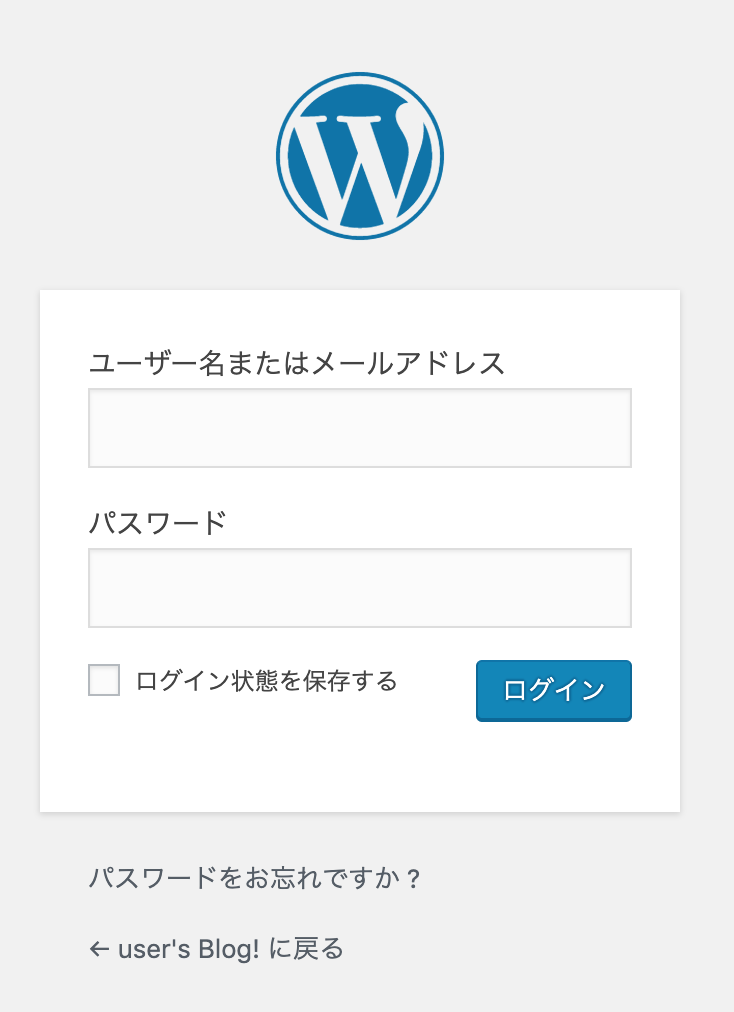
下記URLをWebブラウザで開き、管理者ログイン画面にアクセスする
http://[自分で設定したドメイン]/wp-login.php
「ユーザー名」に「user」を入力(初期ユーザ)
「パスワード」はコンソールで確認したパスワードを入力する

日本語設定
ログインが完了したら
言語を日本語に変更します。
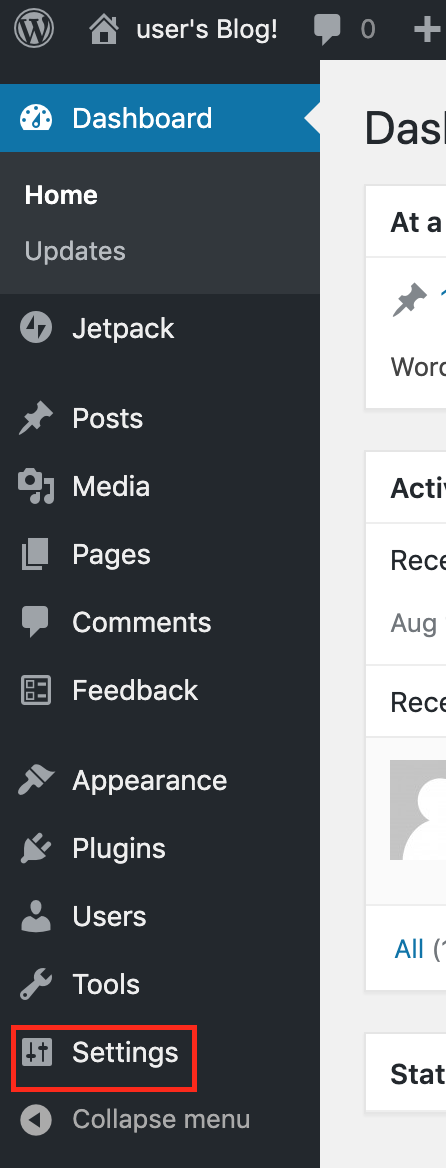
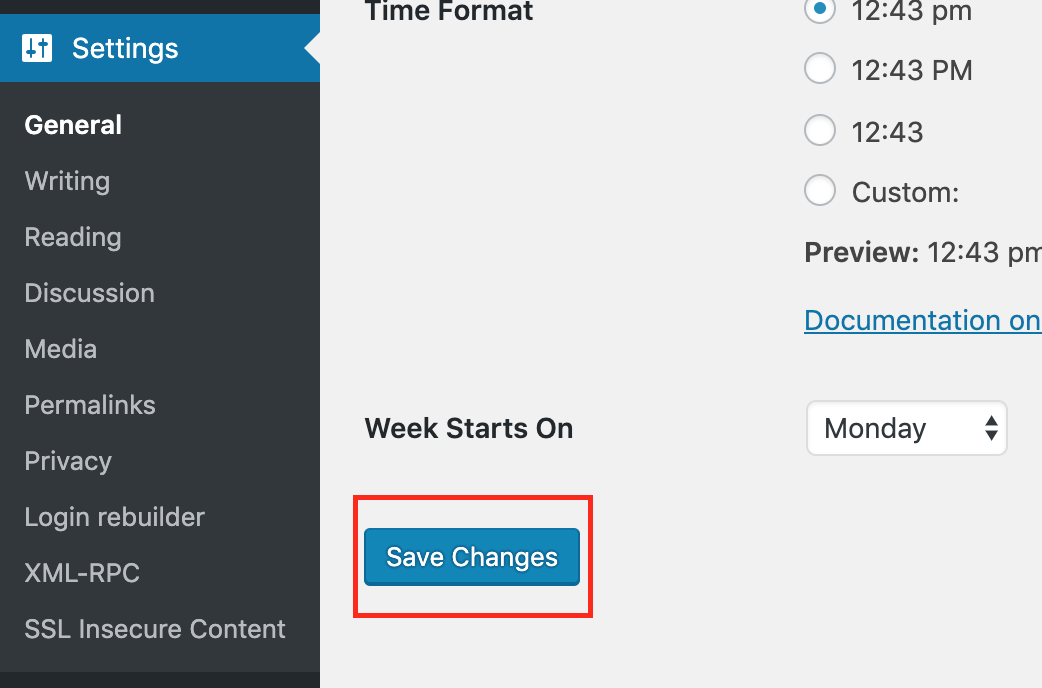
左側のメニューの「Setting」をクリック

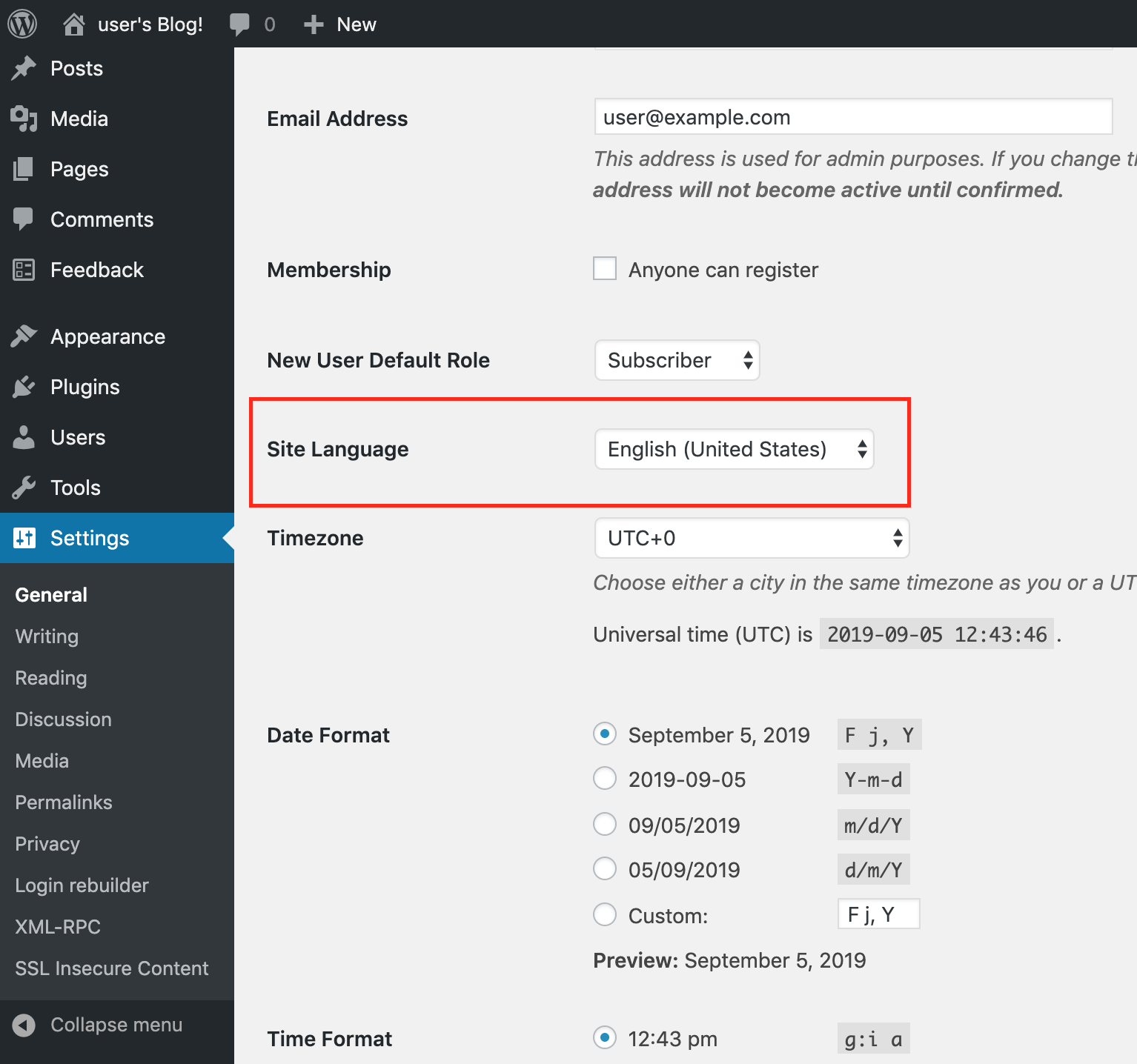
「SiteLanguage」が「English」になっているので

「日本語」に変更して

「Save Changes」をクリック

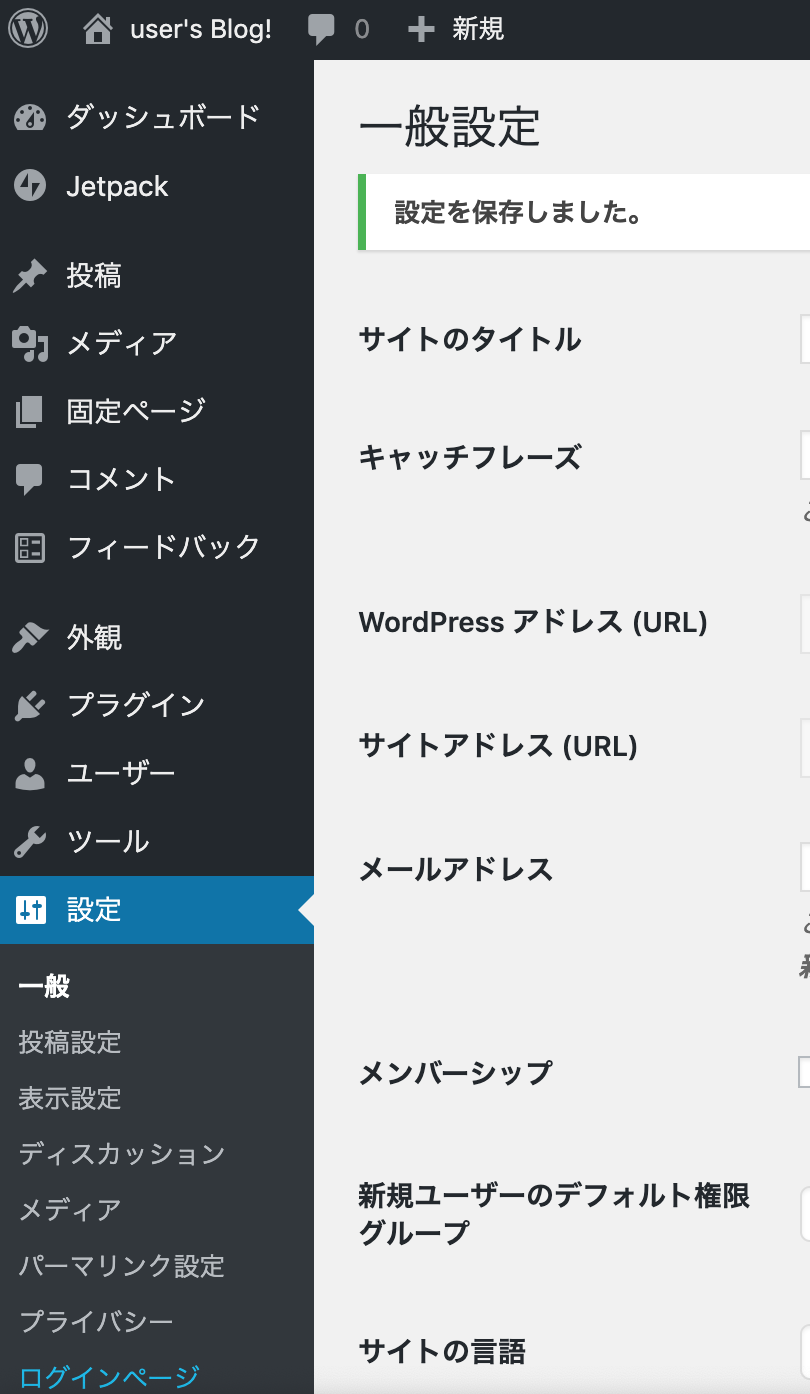
日本語に設定される

管理者ユーザーの追加
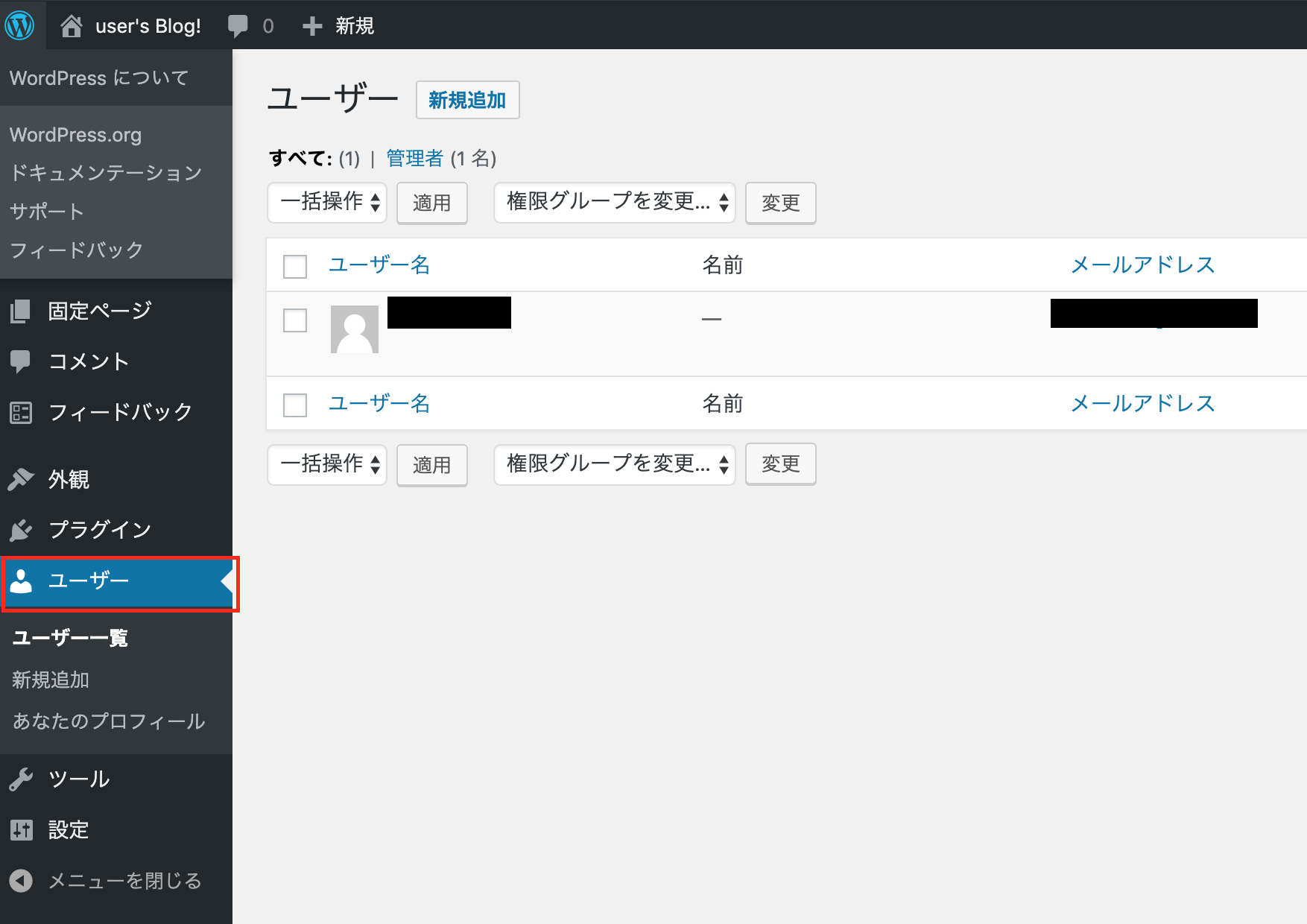
メニューの「ユーザー」をクリックする
userというユーザーが一人だけ登録されているので

「新規追加」をクリックする

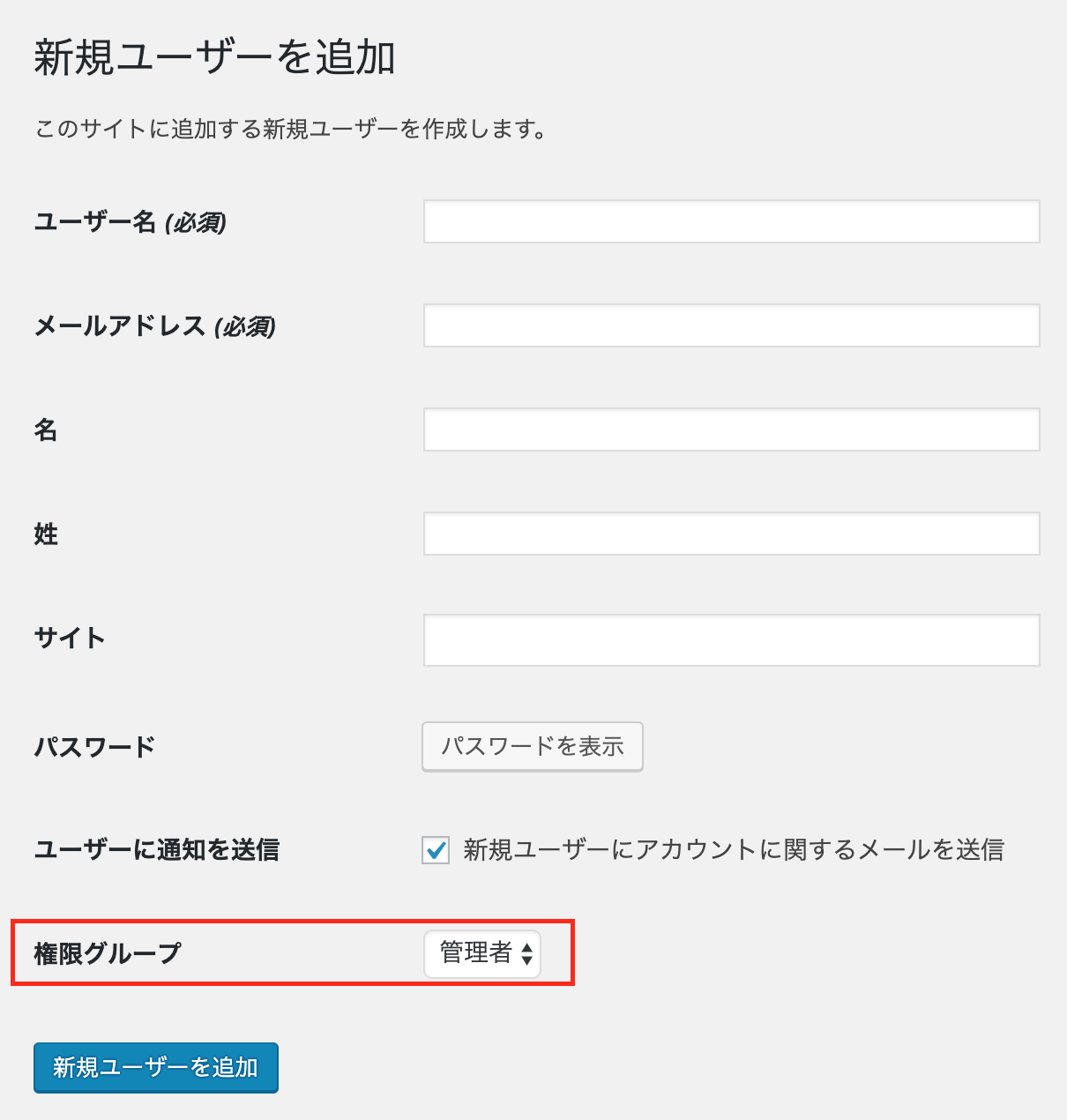
ユーザ、メールアドレス、パスワードを入力(その他は任意で入力)する
「権限グループ」は必ず「管理者」を選択する

「新規ユーザーを追加」をクリックする
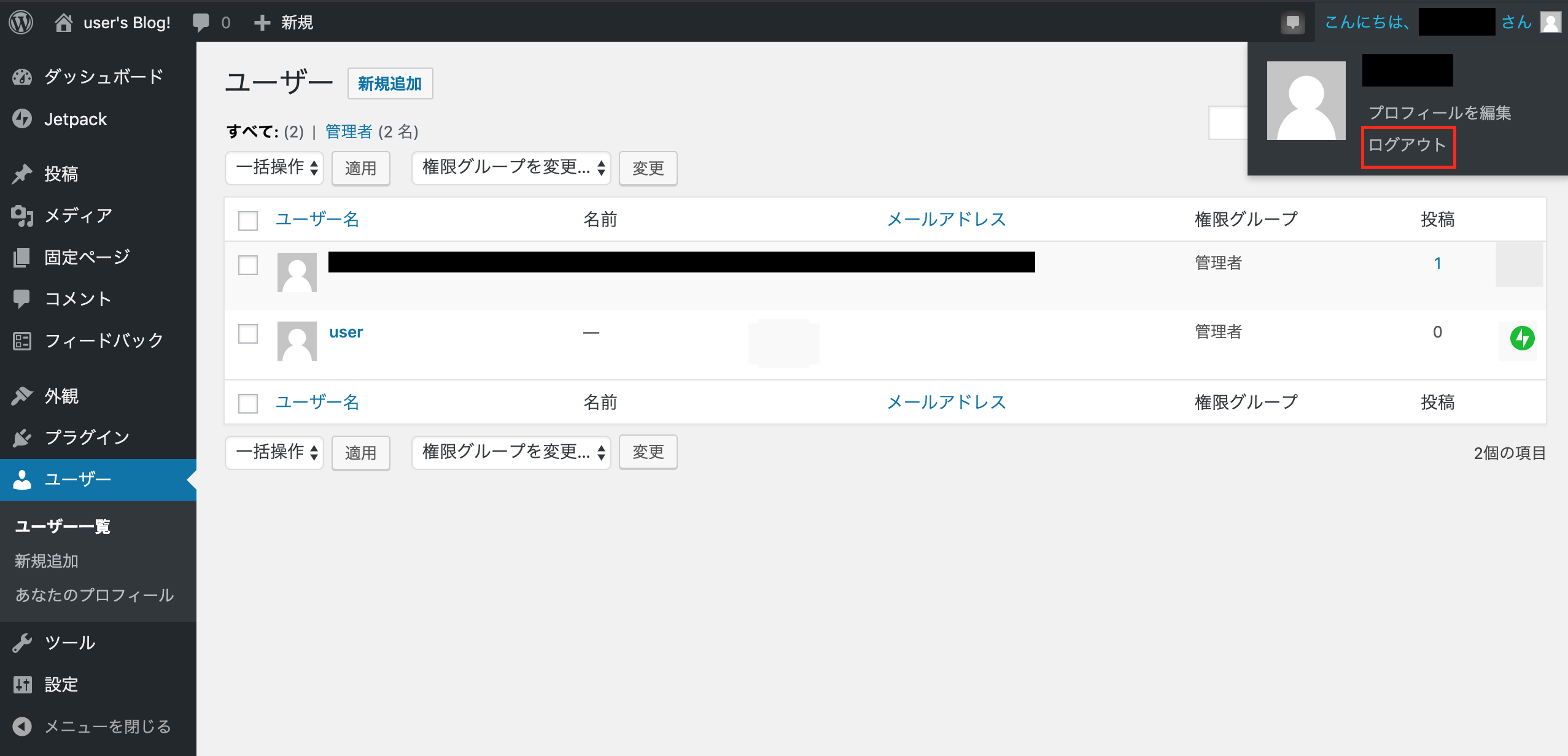
ユーザーが追加された事を確認したら
右上のユーザ名にカーソルを合わせて
「ログアウト」をクリックする

デフォルトの管理者初期ユーザの削除
新規に追加したユーザーでログインする

ログインしたら
メニューの「ユーザー」をクリックして
一覧上部の選択で「削除」を選択する
「user」にチェックをつけて
「適用」をクリックする

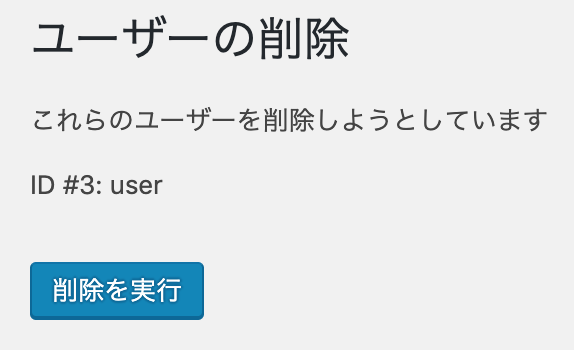
確認画面が表示されるので間違いなければ「削除を実行」をクリック

初期ユーザーの削除が完了

SSL対応のプラグイン「SSL Insecure Content Fixer」をインストール
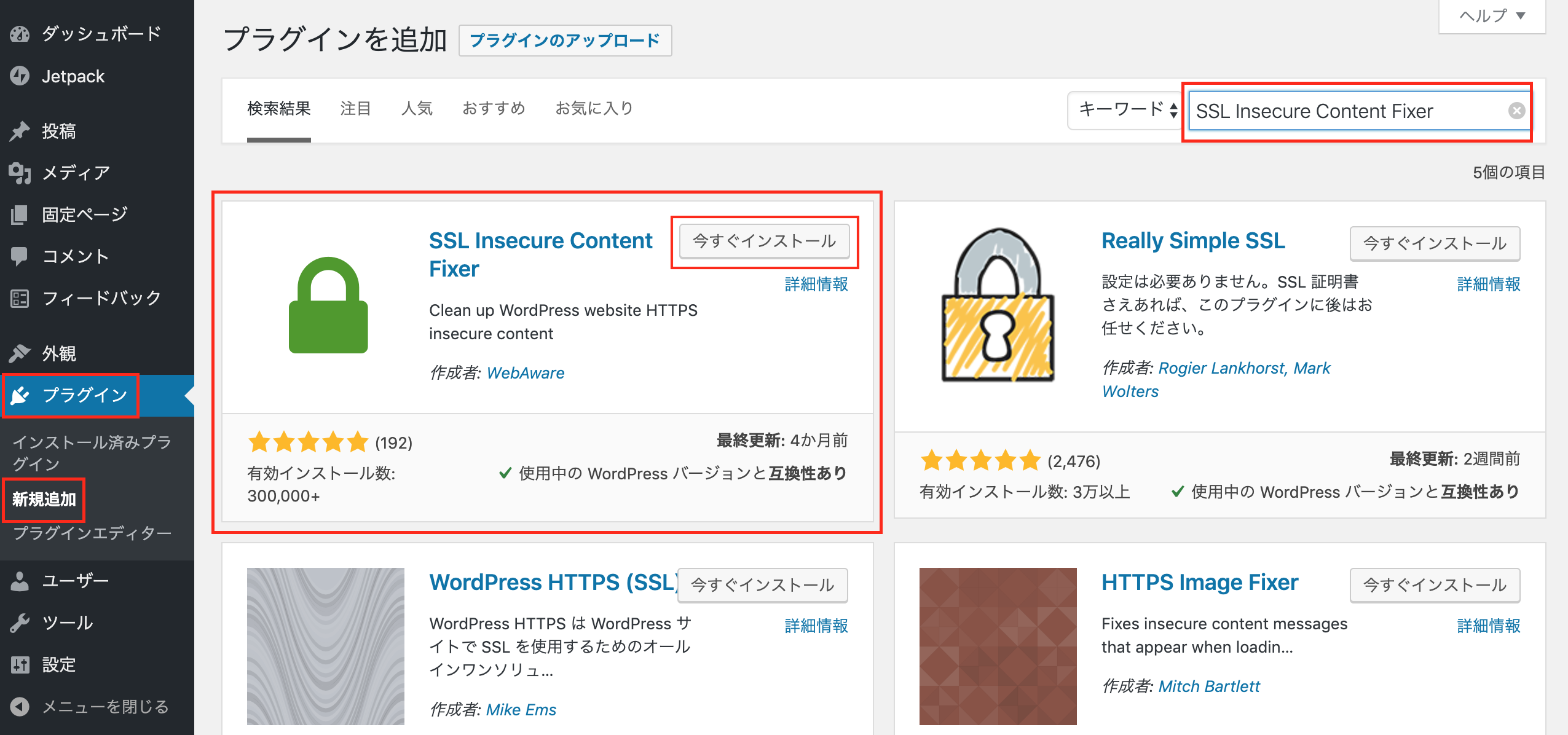
左のメニューから「プラグイン」→「新規追加」でプラグインの追加画面に遷移し、
キーワード欄に「SSL Insecure Content Fixer」と入力する
「SSL Insecure Content Fixer」のプラグインが表示されるので
「今すぐインストール」をクリックする

SSL Insecure Content Fixerの設定
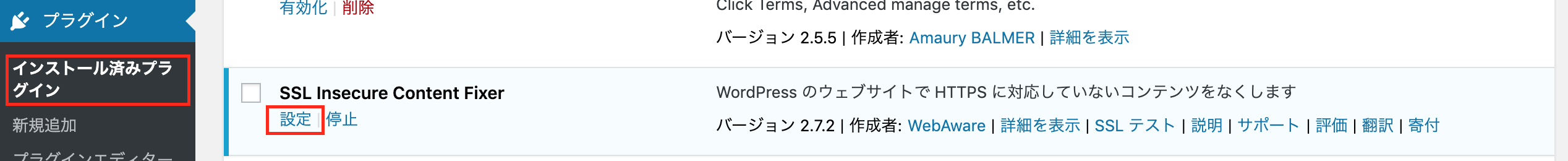
インストールしたら「インストール済みプラグイン」をクリックして
「SSL Insecure Content Fixer」の「設定」をクリックする

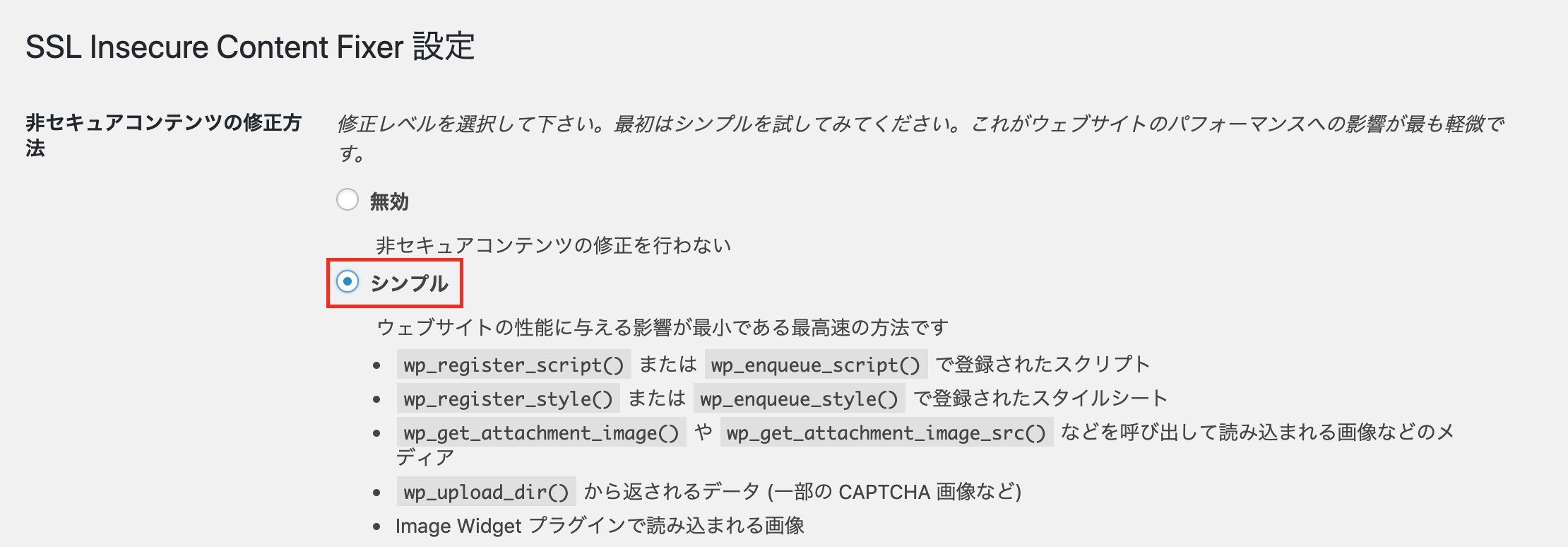
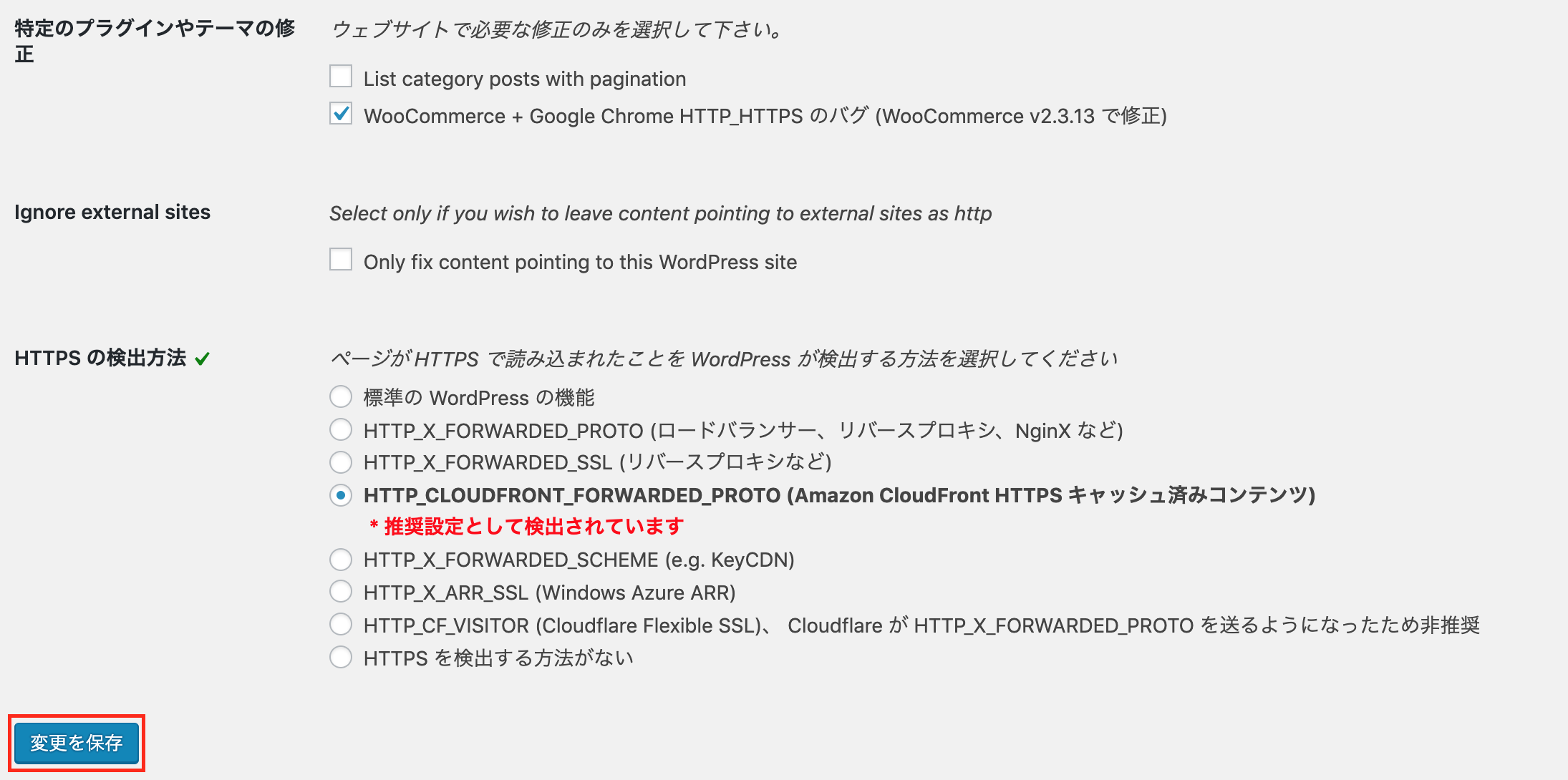
設定画面に遷移したら「シンプル」を選択する

「設定を保存」をクリック

ログイン画面のURL変更(プラグイン Login rebuilderを使用)
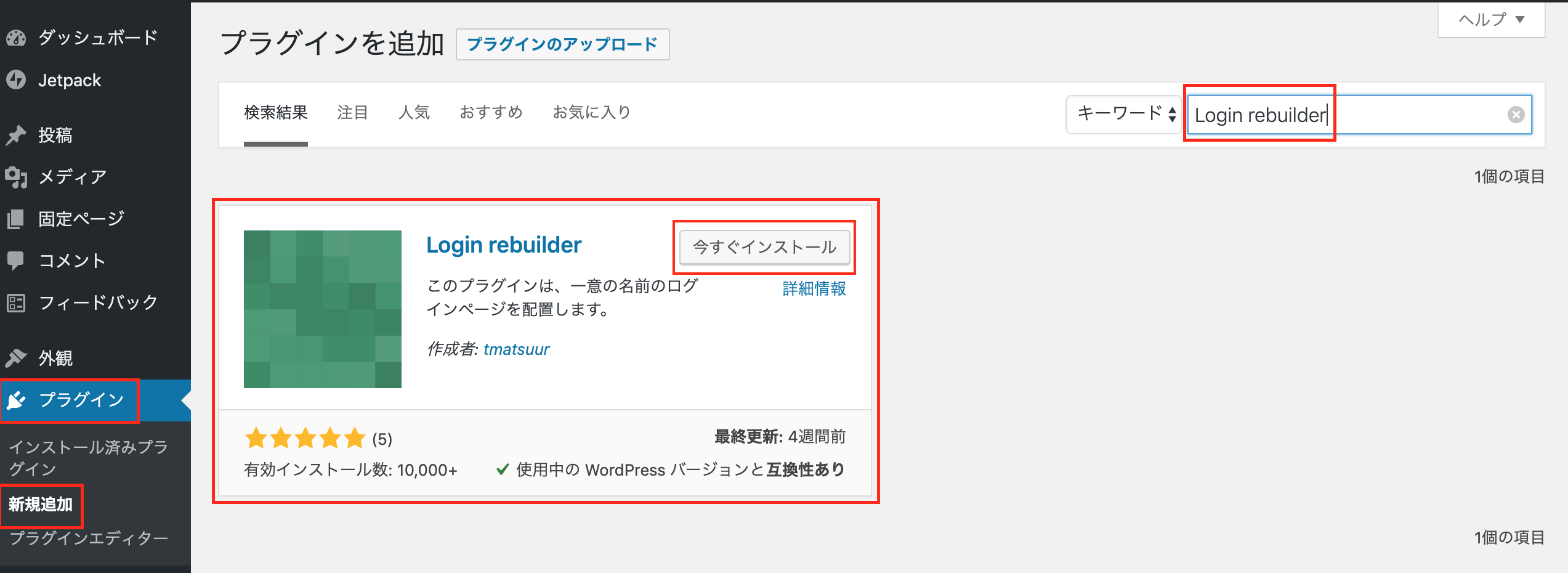
左のメニューから「プラグイン」→「新規追加」でプラグインの追加画面に遷移し、
キーワード欄に「Login rebuilder」と入力する
「Login rebuilder」のプラグインが表示されるので
「今すぐインストール」をクリックする

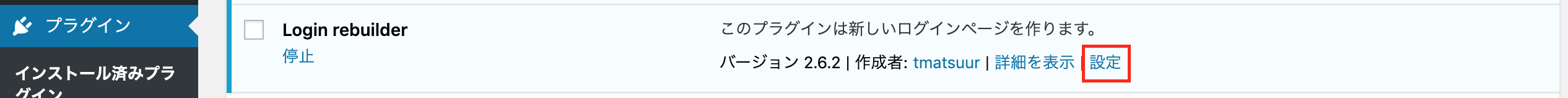
インストールしたら「インストール済みプラグイン」をクリックして
「Login rebuilder」の「設定」をクリックする

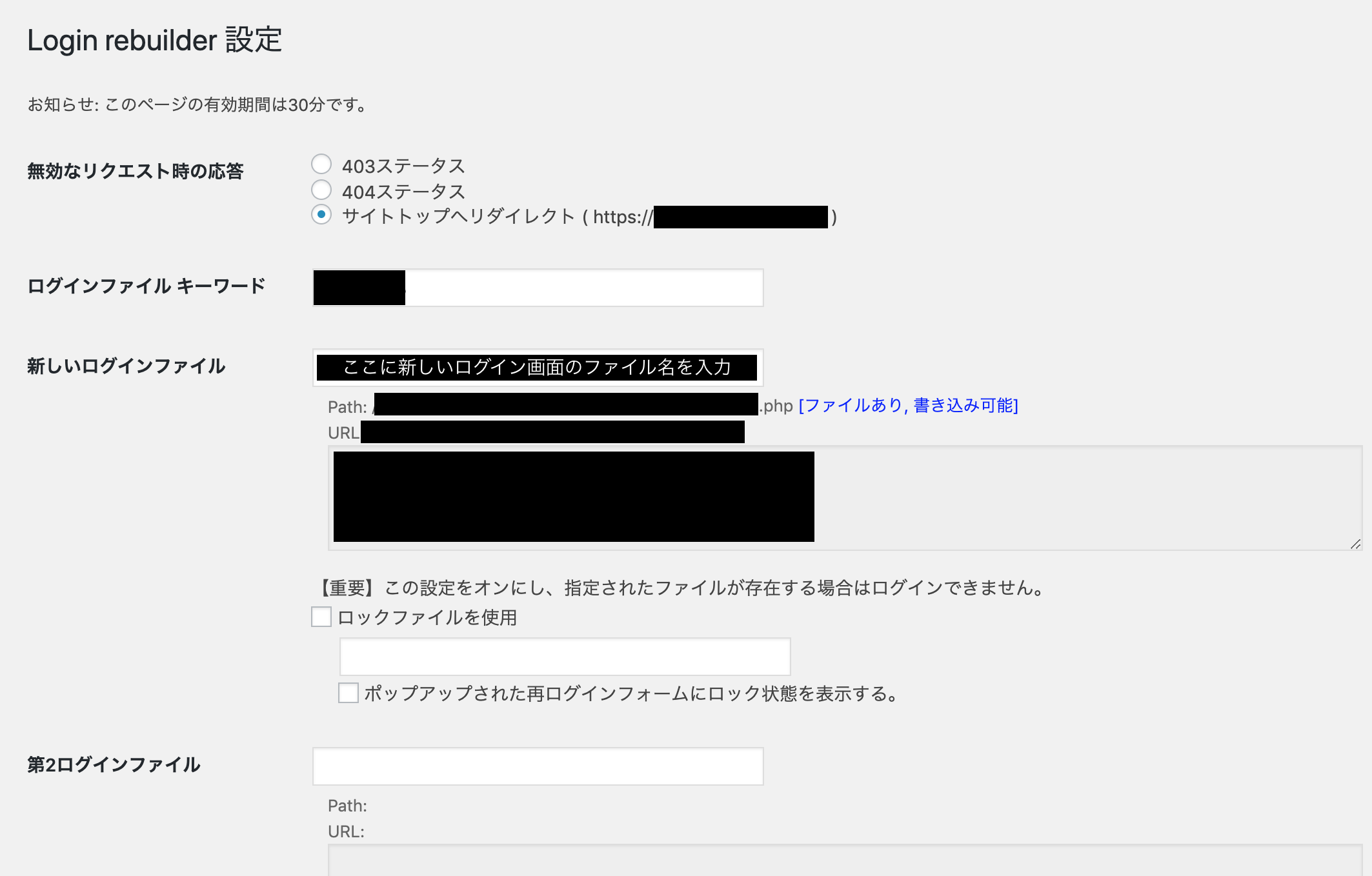
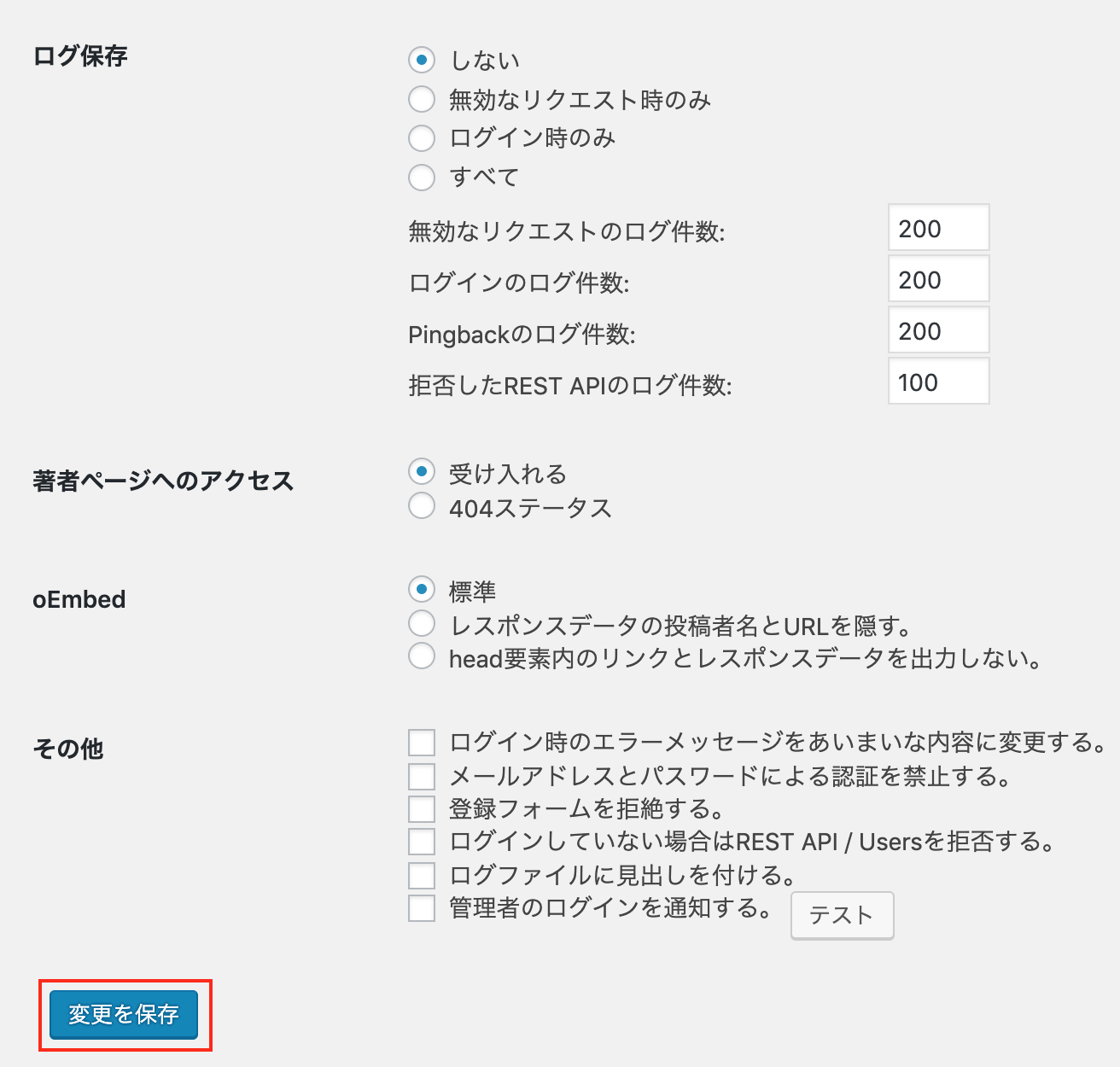
「無効なリクエスト時の応答」には任意の応答を選択して下さい
「新しいログインファイル」には任意のファイル名を「〜.php」で入力して下さい

必要事項が入力できたら
「変更を保存」をクリック

公開すると危険なファイル(~.php)へのアクセス制限
LightSailの管理画面に遷移して「インスタンス」をクリックします

「SSHを使用して接続」をクリックします

ブラウザにコンソールが立ち上がりますので

コマンドを入力していきます
下記のコマンドを入力すると
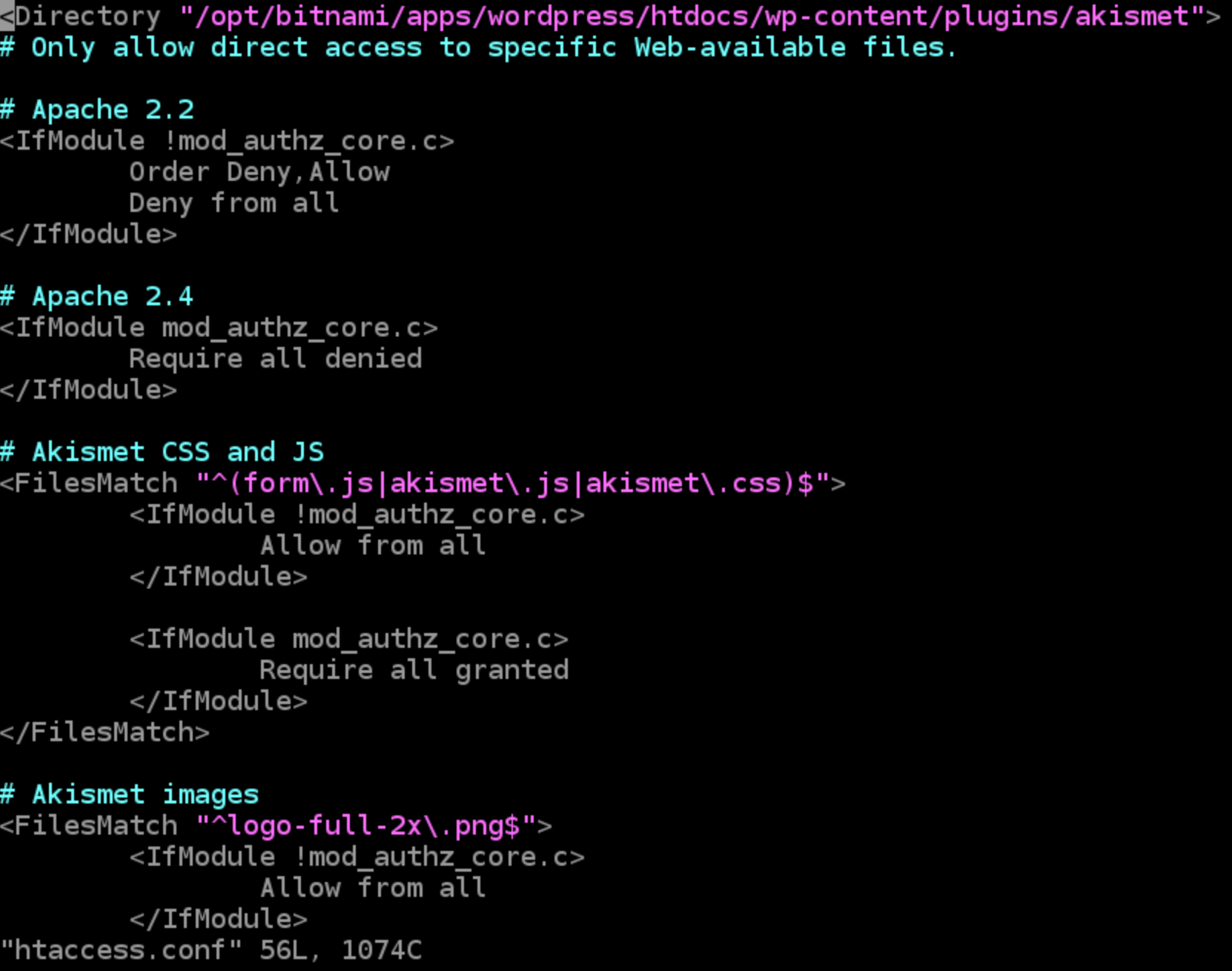
vi /home/bitnami/apps/wordpress/conf/htaccess.conf
htaccess.confのファイルを編集できます。

ファイルの最後に
下記の記述を追加します。
# add setting of security
<Directory "/opt/bitnami/apps/wordpress/htdocs/">
<Files xmlrpc.php>
Order allow,deny
Deny from all
</Files>
<Files wp-config.php>
Order allow,deny
Deny from all
</Files>
<Files readme.html>
Order allow,deny
Deny from all
</Files>
<Files wp-cron.php>
Order allow,deny
Deny from all
</Files>
</Directory>
追記が完了したら:wqと入力します(保存して編集モードを終了します)
上記の操作で4つのファイルに外部からのアクセス設定を行いました。
| ファイル | 概要 | セキュリティ的に |
|---|---|---|
| xmlrpc.php | ・WordPressサイトにリンクが貼られた時に通知 ・スマホアプリからの記事の更新 ・メール投稿 で使用 |
不正投稿に利用 |
| wp-cron.php | 予約投稿やアップデート通知など時間連動処理に使用 | 不正アクセスに利用 |
| wp-config.php | WordPressで使用する諸々の情報を記載するファイル(DBなど) | 情報流出 |
| readme.html | WordPressのバージョンを記載 | WordPressのバージョンがバレる |
設定内容を反映させるために下記のコマンドを実行してWordpressのWebサーバを再起動します。
sudo /etc/init.d/bitnami restart apache
WordPressのBitnamiのバナー削除
左下のこれを削除します。

コンソールを立ち上げて

下記のコマンドを実行します。
sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1
以上にて最低限のセキュリテイ設定は完了です。