このmarginは何ですか?
解決したいこと
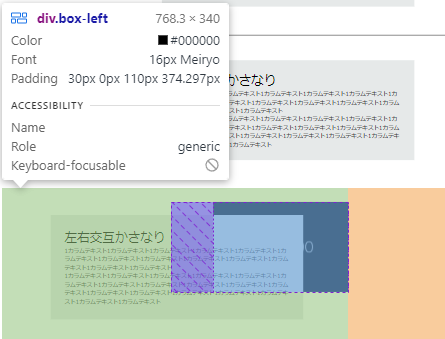
marginが何故右側についているのか分かりません。
はずし方を知りたいです。
解決方法を教えてください。
右のオレンジがmarginだと思います。
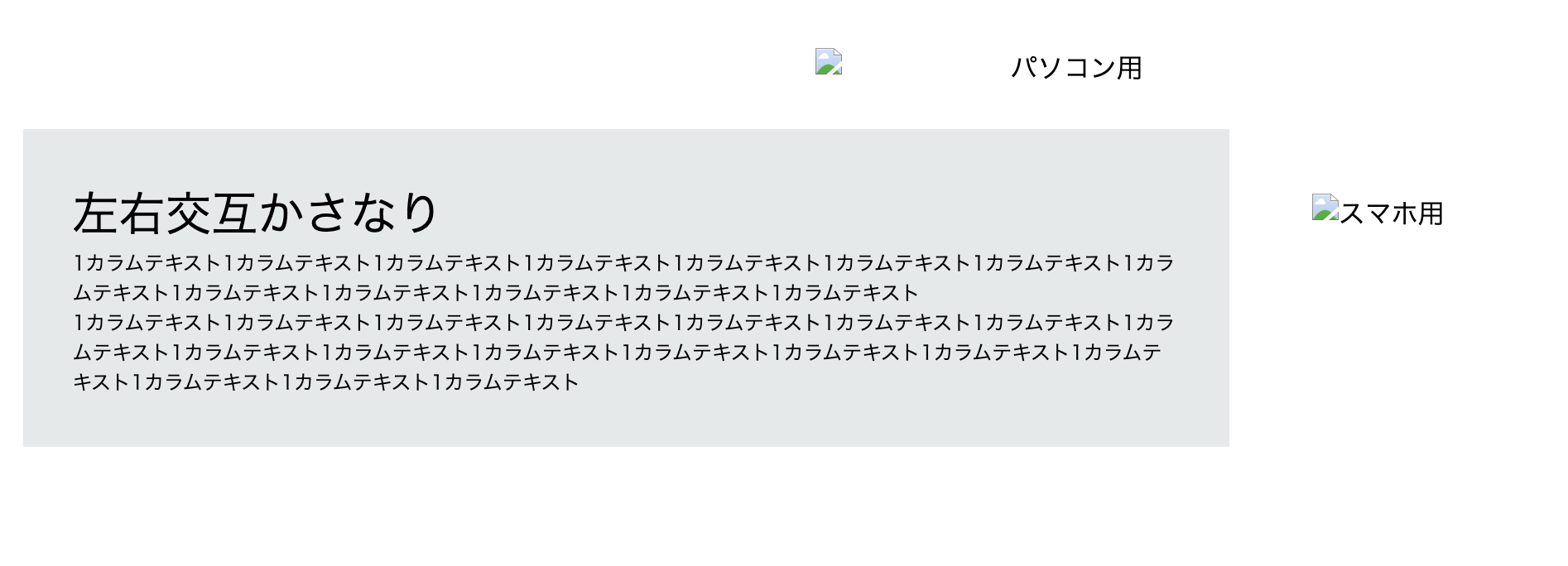
【自分のレイアウト】marginが邪魔して上のレイアウト通りになりません。。
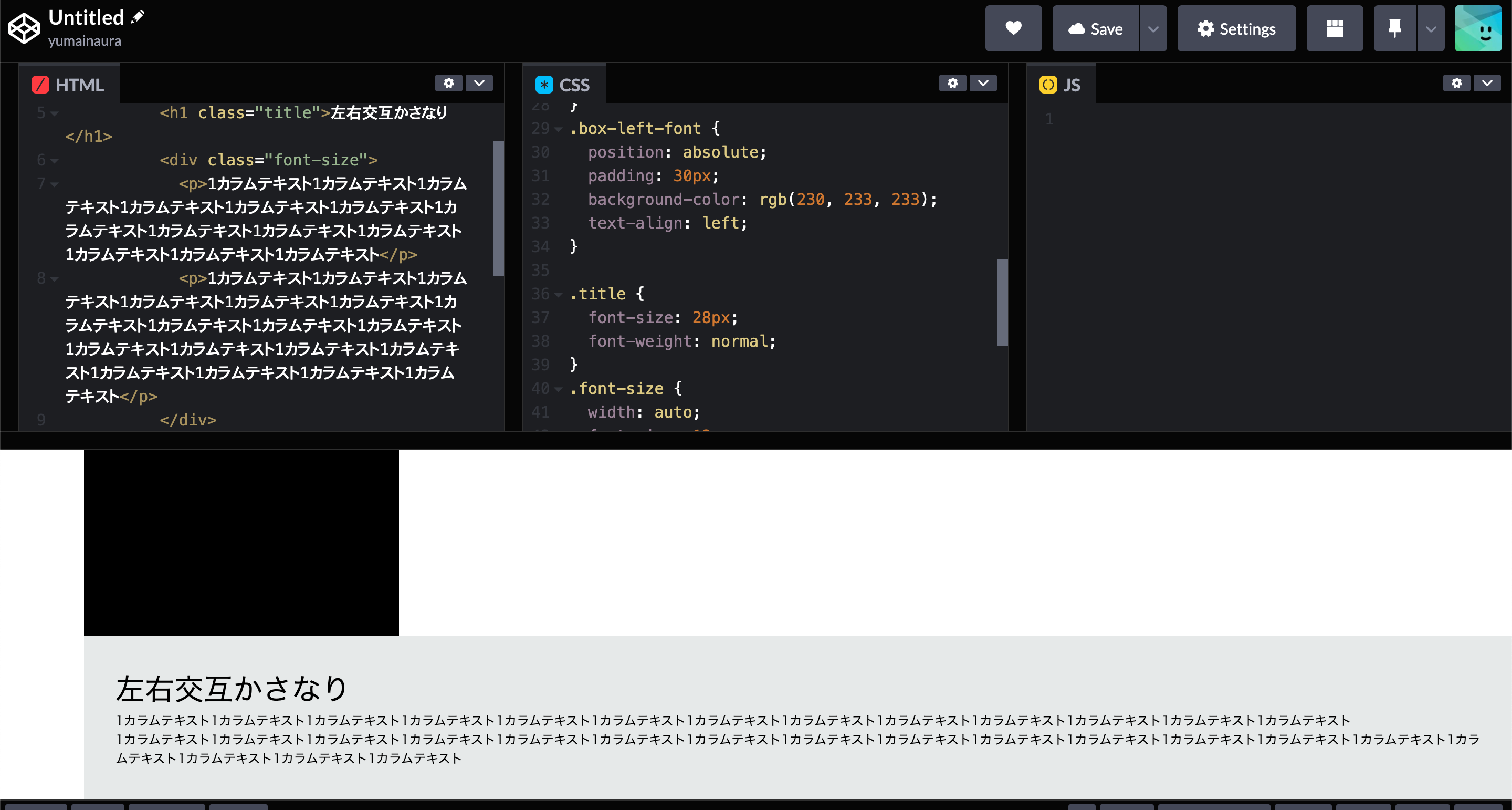
該当するソースコード
<div class="wrapper">
<main class="main">
<div class="box"></div>
<div class="box-left-font">
<h1 class="title">左右交互かさなり</h1>
<div class="font-size">
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
</div>
</div>
</div>
</main>
</div>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
position: relative;
width: 300px;
height: 200px;
display: block !important;
text-align: center;
background-color: black;
}
.wrapper {
margin: 0 auto;
max-width: 1280px;
}
.main {
border-top: 1px solid black;
}
.box-left {
padding: 30px 0 110px 38%;
width: 78%;
display: flex;
justify-content: flex-end;
align-items: center;
position: relative;
}
.box-left-font {
position: absolute;
width: 73%;
padding: 30px;
background-color: rgb(230, 233, 233);
text-align: left;
margin: 90px 13% 0 0;
}
.title {
font-size: 28px;
font-weight: normal;
}
.font-size {
width: auto;
font-size: 12px;
}
自分で試したこと
wrapper,mainなどのmarginを外してみても何も変化せず、正直どこを修正したらよいか分からない状態です。。
どなたか教えて下さい。。
0 likes