★ AWSでサイト制作シリーズ
※ 「Railsでサイト制作」シリーズから「AWSでサイト制作」シリーズに改名しました😌
■ 今回のゴール
前回は、こちらの参考記事を元にAWSにIAM設定をしてみました。
【参考記事】https://qiita.com/katatemadesuga/items/1db2aad5205450c659c7
引き続き同記事を元に作業を進めていきます。
AWS Cloud9を使って、RailsでHello World!をするところまでがゴールです。
■ nginxって何?
参考記事によると「まず、EC2にnginx+railsの環境を作成するため、CodeStarを使用します」とのこと。
うん、nginxってなんでしょ?
nginx(「エンジンエックス」のように発音[3])は、フリーかつオープンソースなWebサーバである。処理性能・高い並行性・メモリ使用量の小ささに焦点を当てて開発されており、HTTP, HTTPS, SMTP, POP3, IMAPのリバースプロキシの機能や、ロードバランサ、HTTPキャッシュの機能も持つ。
https://ja.wikipedia.org/wiki/Nginx
Nginxは、Apache(アパッチ)の代替となり得るWebサーバーです。成り得るというより、成り得ちゃってるといってもいいと思います。アクティブWebサイトの上位1000の41%はNginxで動いているという調査結果もあるみたいですね。
...略...
たとえばNginxにはphpの処理機能がないので、動的コンテンツを処理できなかったりするんですね。Apacheにはもちろんphpの処理機能はついています。なので、Nginxの下に複数台のApacheをぶら下げておけば、Nginxが自分で処理できないものはApacheへなげて、処理できるものは自分で処理するというような使い方もできますね。
https://academy.gmocloud.com/qa/20160616/2761
なるほど、参考記事と同じく「nginx+rails」の環境を作っておけば間違いなさそうです。
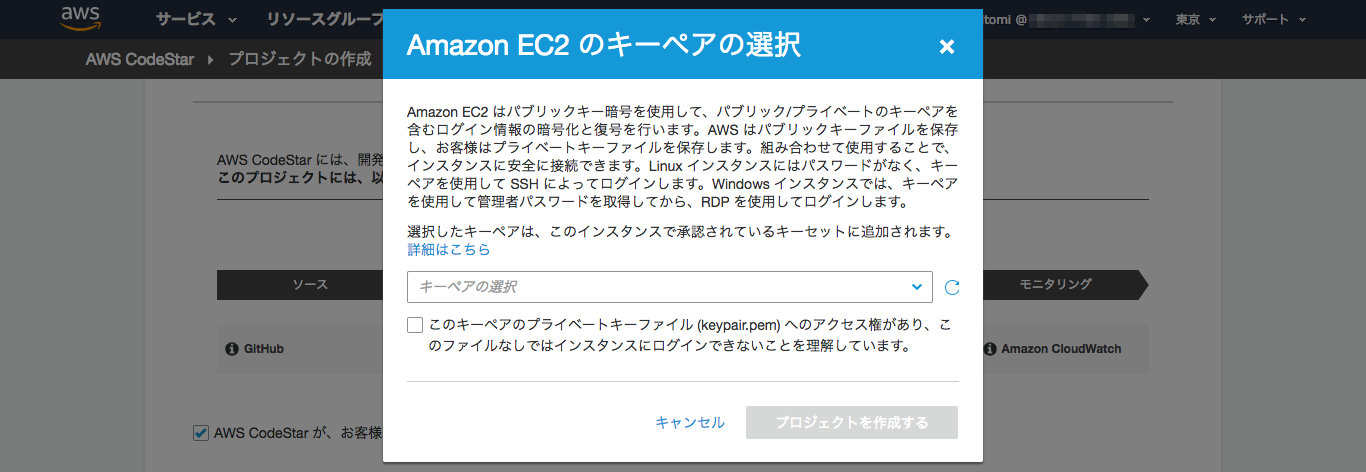
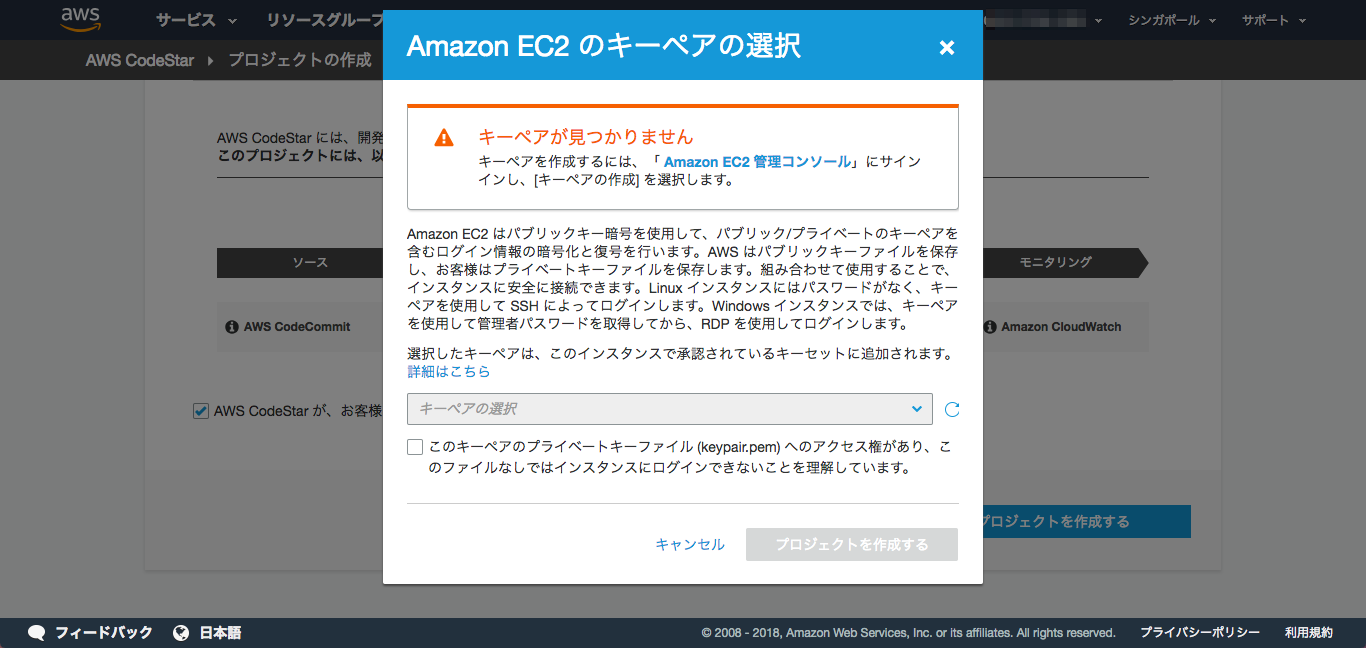
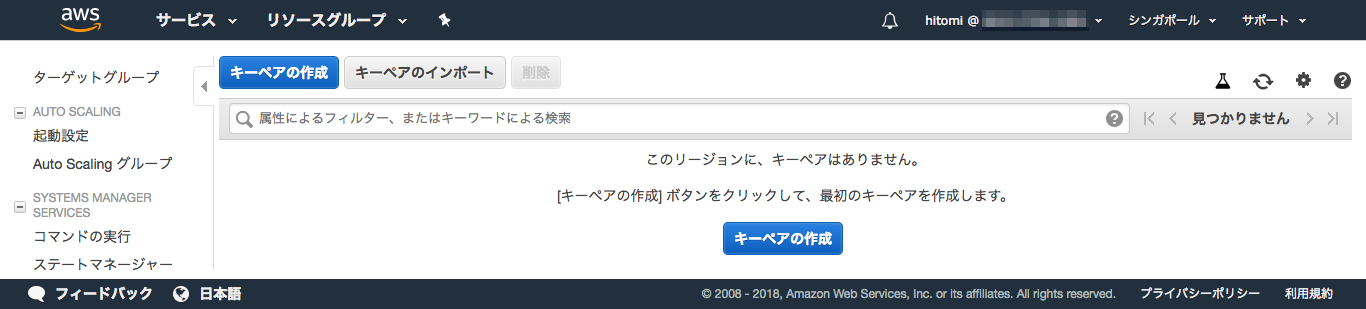
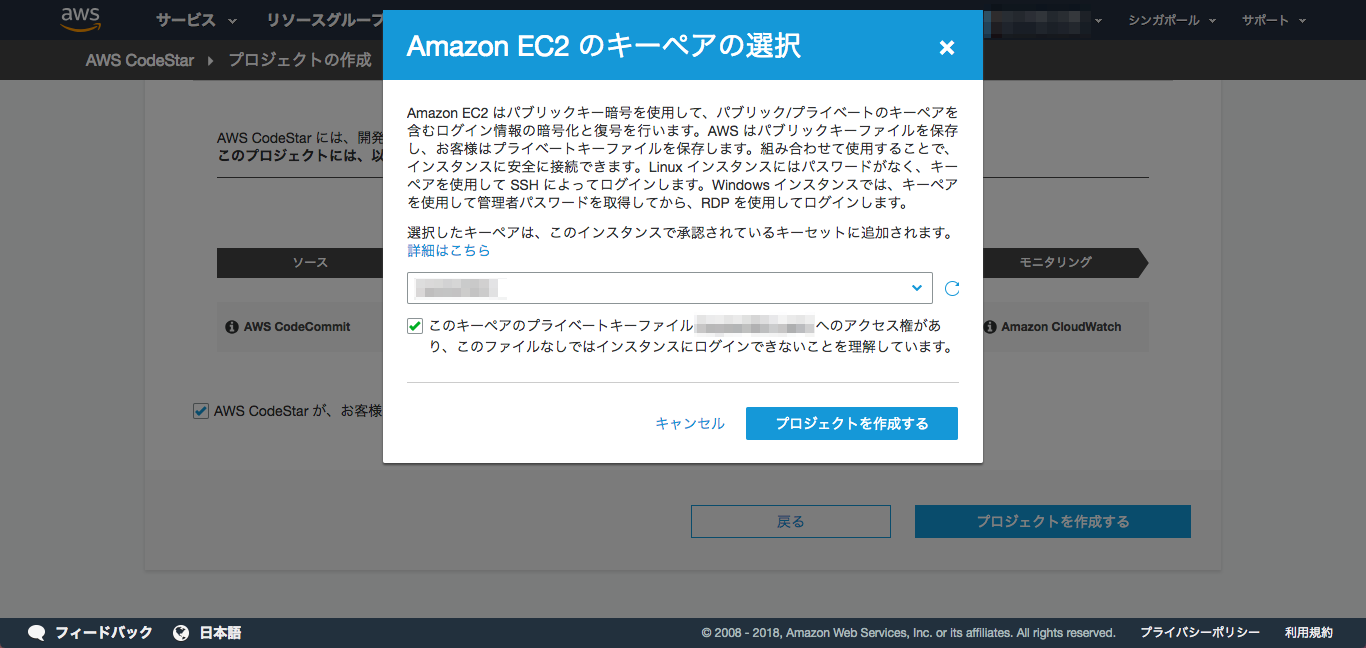
■ キーペアの作成
以前キーペアは作成済みなので、それを使いましょ。
キーペアがない場合は、下記を参考に作成して下さい。
【参考】Amazon EC2 を使用してキーペアを作成する
■ CodeStar
▽ CodeStarのトップページ > プロジェクトを開始する
※リージョンを東京にしたのは失敗でした。結局シンガポールで作り直しました。詳細は後述します。

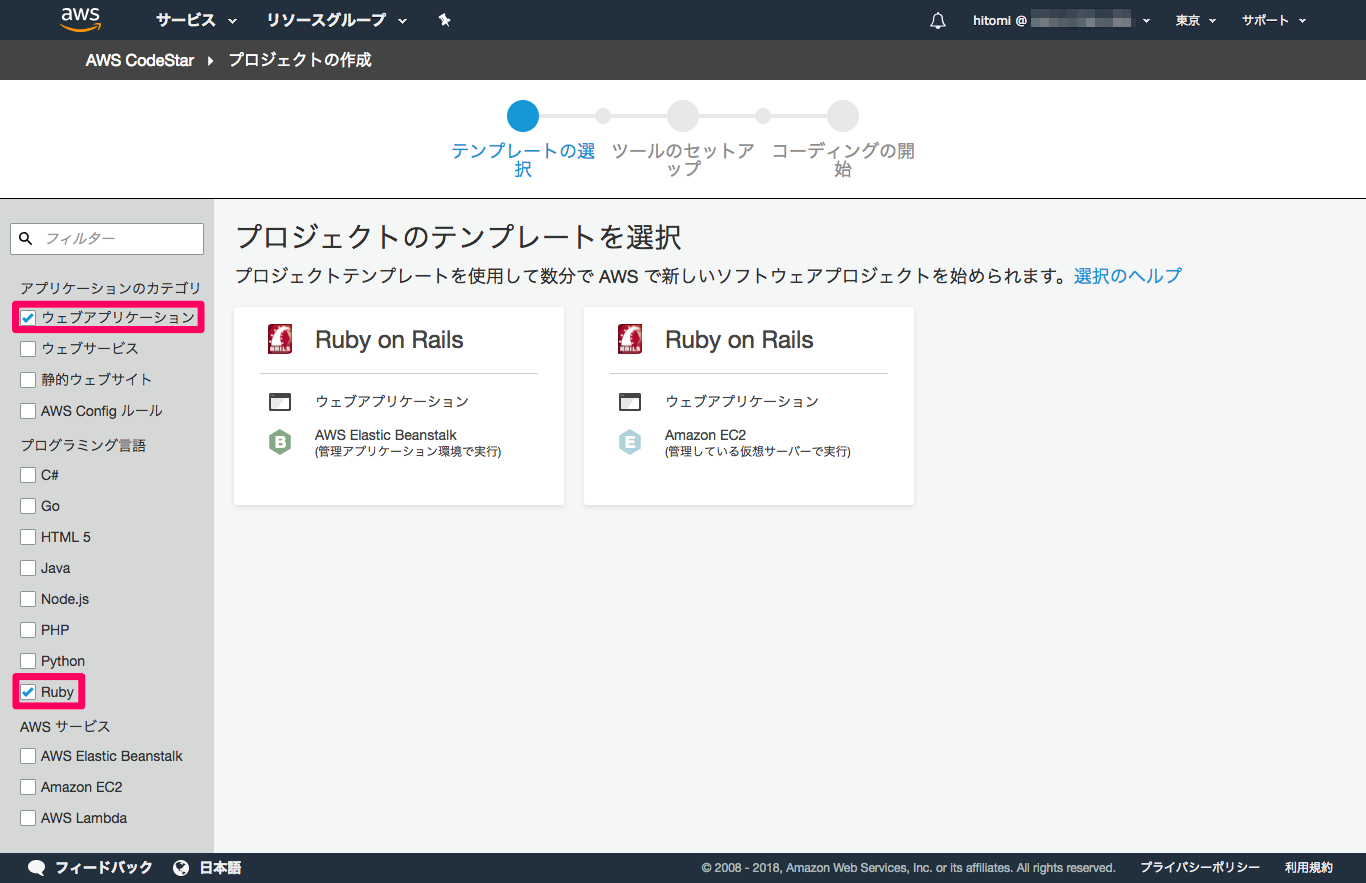
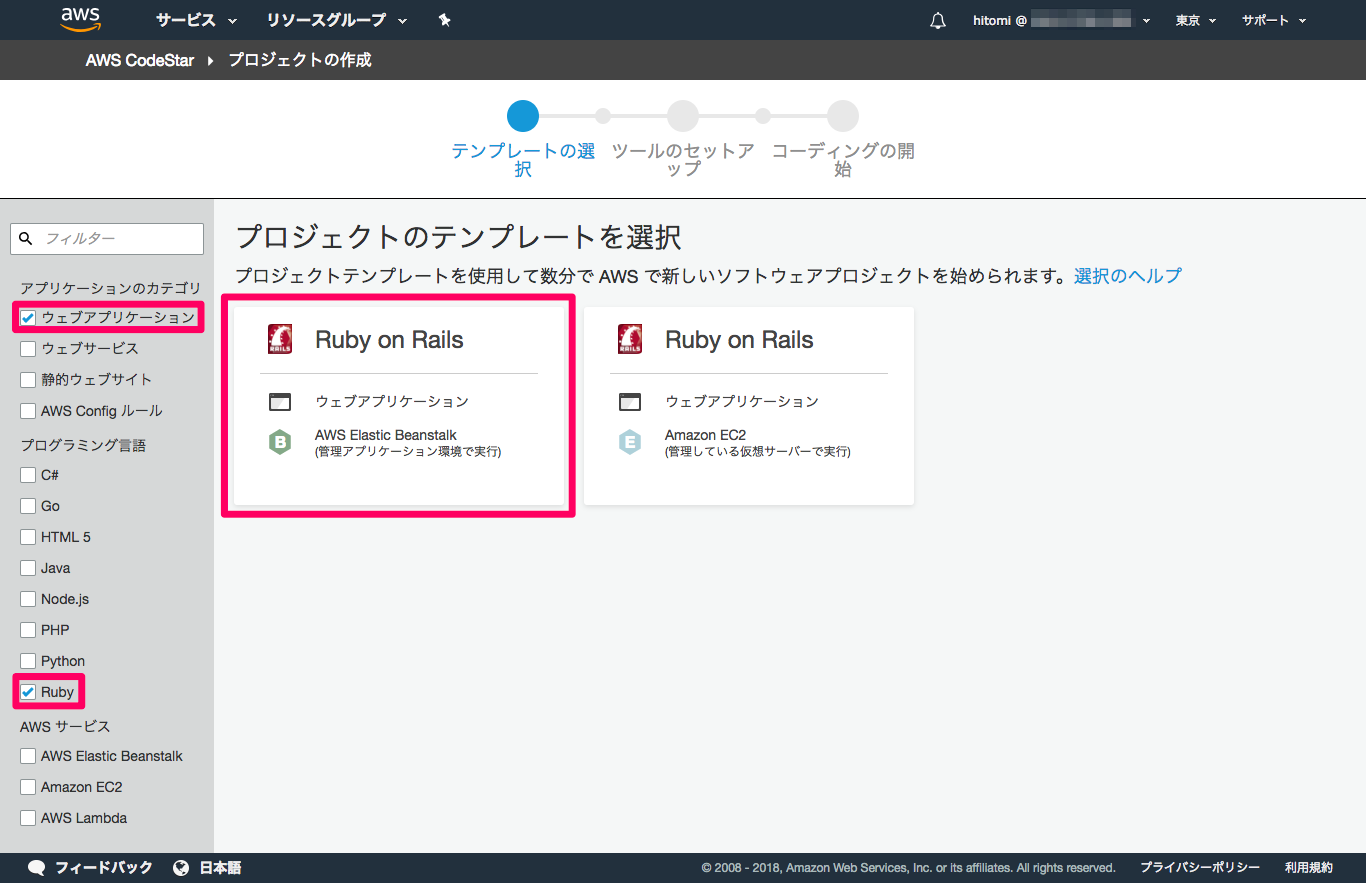
◆ プロジェクトのテンプレートを選択
テンプレートがいっぱい並んでます。
ウェブアプリケーションとRubyで絞り込みをかけると2つになります。
Elastic Beanstalk(EB)かEC2か?という選択になります。
参考記事によると、
今回は、簡易的な動作確認ですので、EC2版を選択します。
おそらく、Sqlite3を使った1インスタンスの最小構成で作成されるはずです。
mysqlなどのRDBを使ったり、ロードバランサを置いたりしたい場合は、
AWS Elastic Beanstalk版を選択すると良いと思います。
https://qiita.com/katatemadesuga/items/1db2aad5205450c659c7
とのこと。
できるだけ参考記事と同じ設定で進めたい気持ちと、
SQLも触りたいからEBにしたい気持ちとで悩みます。。。
また寄り道して、EBとEC2の違いについて調べることにします。
AWS Elastic Beanstalk とは?
Elastic Beanstalk を使用すると、アプリケーションを実行しているインフラストラクチャについて心配することなく、AWS クラウドでアプリケーションのデプロイと管理を簡単に行うことができます。 AWS Elastic Beanstalk は、選択肢を狭めたり制御を制限したりすることなく、管理の複雑さを軽減します。アプリケーションをアップロードするだけで、Elastic Beanstalk が自動的に容量のプロビジョニング、負荷分散、拡張、およびアプリケーションの状態のモニタリングといった詳細を処理します。Elastic Beanstalk は、AWS 無料利用枠で利用できる信頼性が高くスケーラブルなサービスを使用しています。
https://docs.aws.amazon.com/ja_jp/elasticbeanstalk/latest/dg/Welcome.html
Q: AWS Elastic Beanstalk はどのような人に適していますか?
アプリケーションを短時間で AWS クラウド内にデプロイして管理したいという方です。クラウドコンピューティングの経験がなくても利用を開始できます。AWS Elastic Beanstalk では Java、.NET、PHP、Node.js、Python、Ruby、Go、Docker のウェブアプリケーションがサポートされます。
https://aws.amazon.com/jp/elasticbeanstalk/faqs/
AWSの各種サービスを組み合わせたPaaSです。 環境作成時に、ロードバランサ、オートスケーリング、ローリングアップデートなどの機能が自動設定され、Elastic Beanstalkから一括管理できるようになります。
https://tech.misoca.jp/entry/2018/02/16/110000
ん?PaaSってどこかで聞きましたね。
当シリーズの1 で「代表的なPaaSはHeroku」ってメモしてました。
ざっくりいうと、HerokuとAWSのいいとこどりって思ってていいのかしら。
ElasticBeanstalkは、EC2などのAWSのサービスを「組み合わせて、1つのシステムとして運用する」ためのサービスです。RailsやPHPといったアプリケーションを、「あとはコードを反映するだけ」という状態になるまで自動でサーバを構築してくれます。なお、ElasticBeanstalk自体の料金は無料ですが、ElasticBeanstalkで構築されたEC2やRDSなどの料金は通常通り発生します(まとめ買いの分を割り当てることも可能です)。
https://teratail.com/questions/53786
ははぁ、EBとEC2は並列で比較するものではないんですね。
EC2その他のサービスを組み合わせた楽々パックがEBなのか。
自分で構成するEC2に比べて料金が倍かかるという話もあるけれど、
個人利用だしそんなに高額にはならないことでしょう。
(ほとんど使ってないヘテムルを解約したほうがたぶんお得)
よし、今回はEBを使うことに決めました。
(後になって、Hello WorldだけならEC2でも良かったじゃん… と思った)
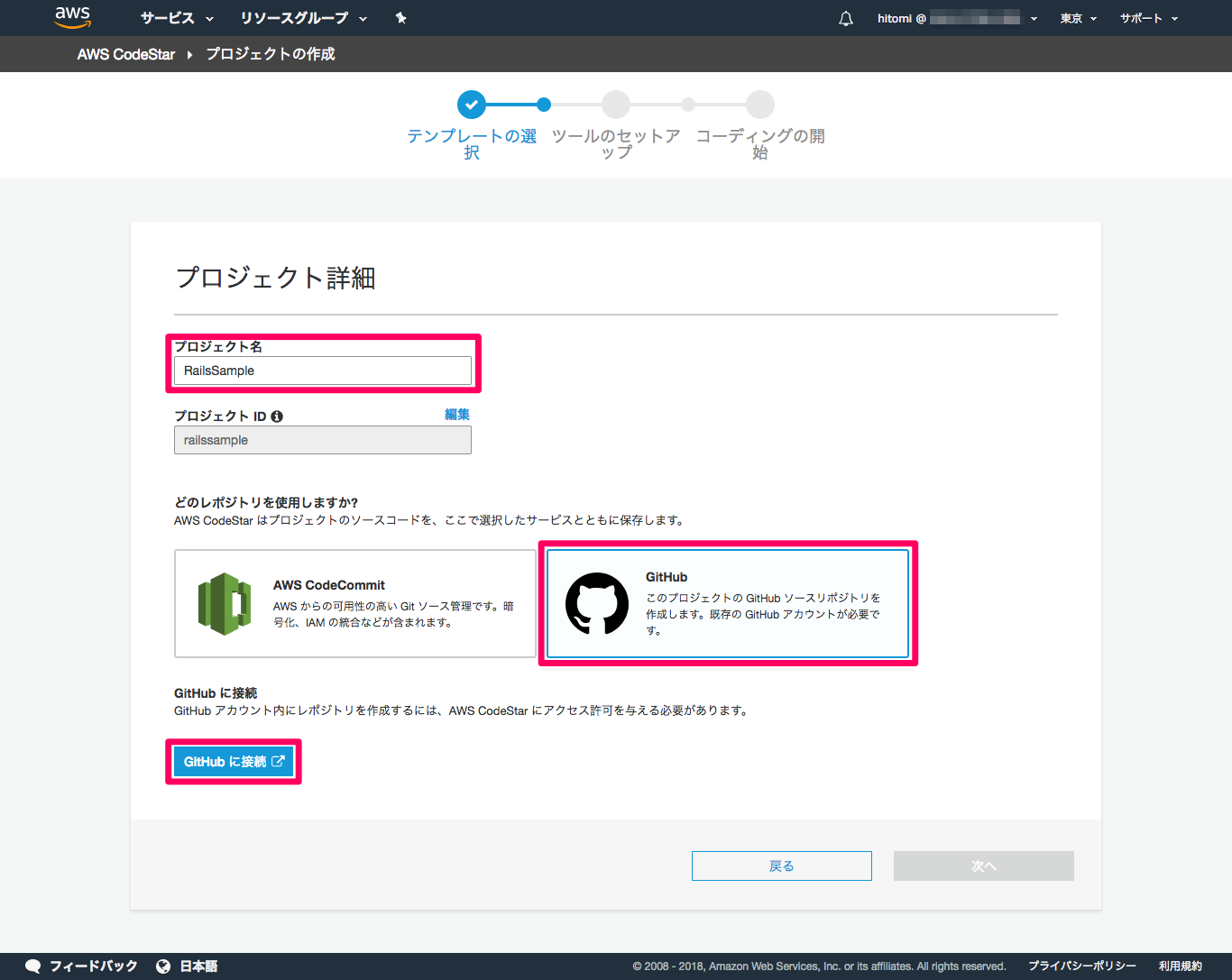
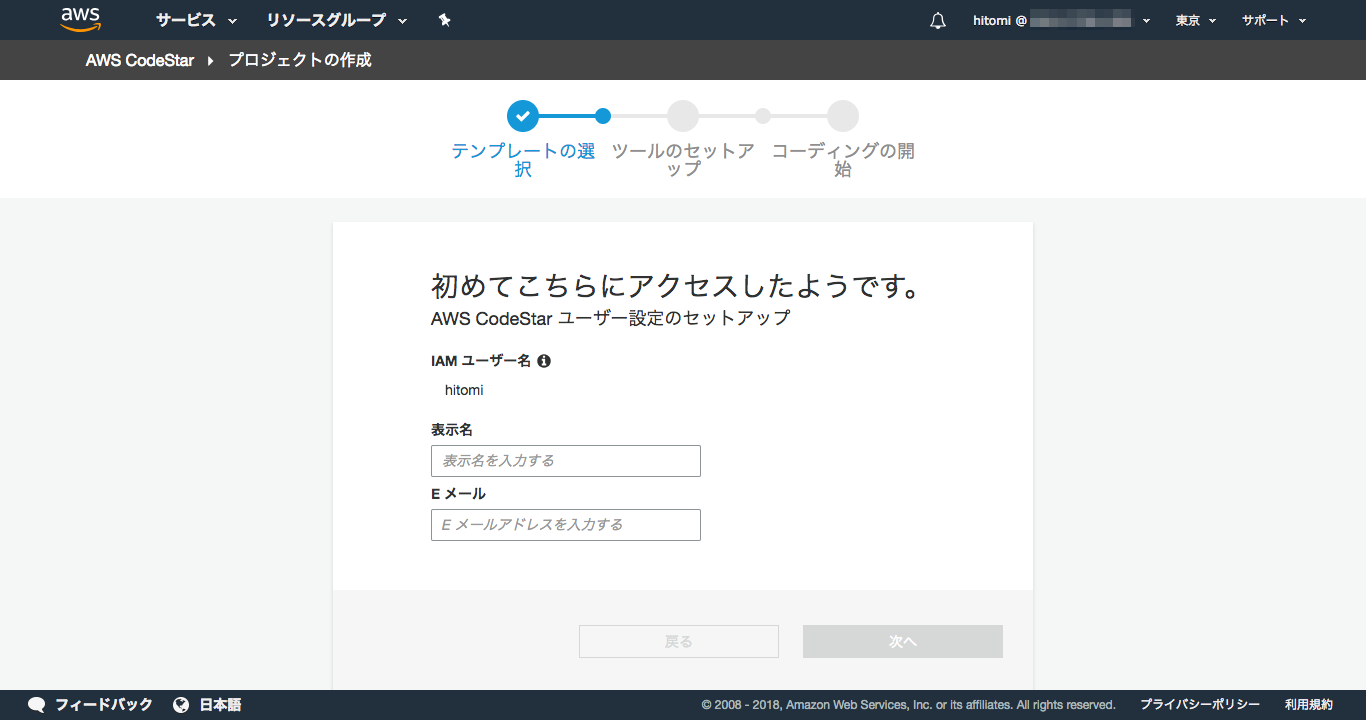
◆ プロジェクト詳細
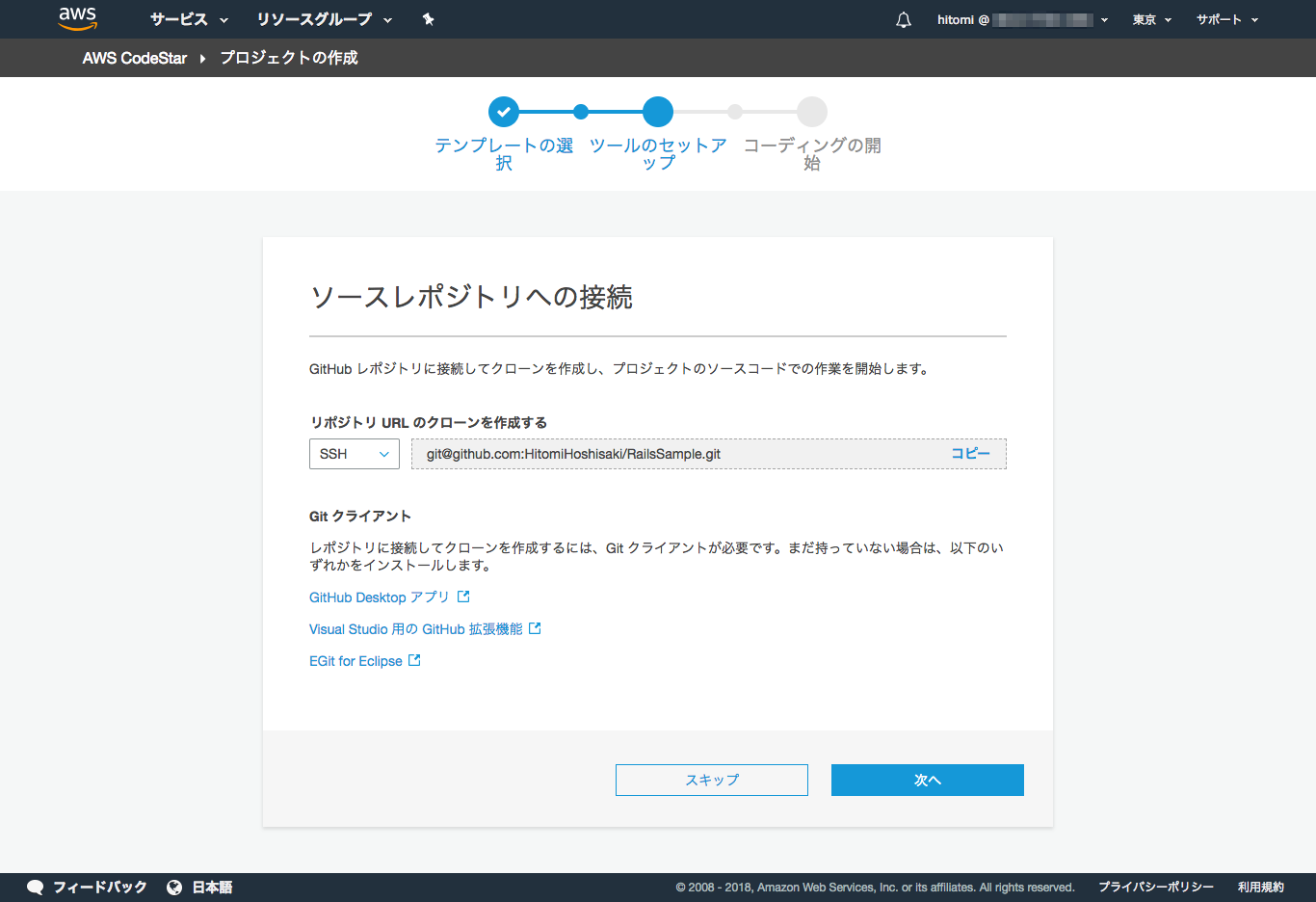
参考記事ではレポジトリに「AWS CodeCommit」を選択していましたが、
私は使い慣れてる(し今後も使うつもりの)GitHubを選択してみました。
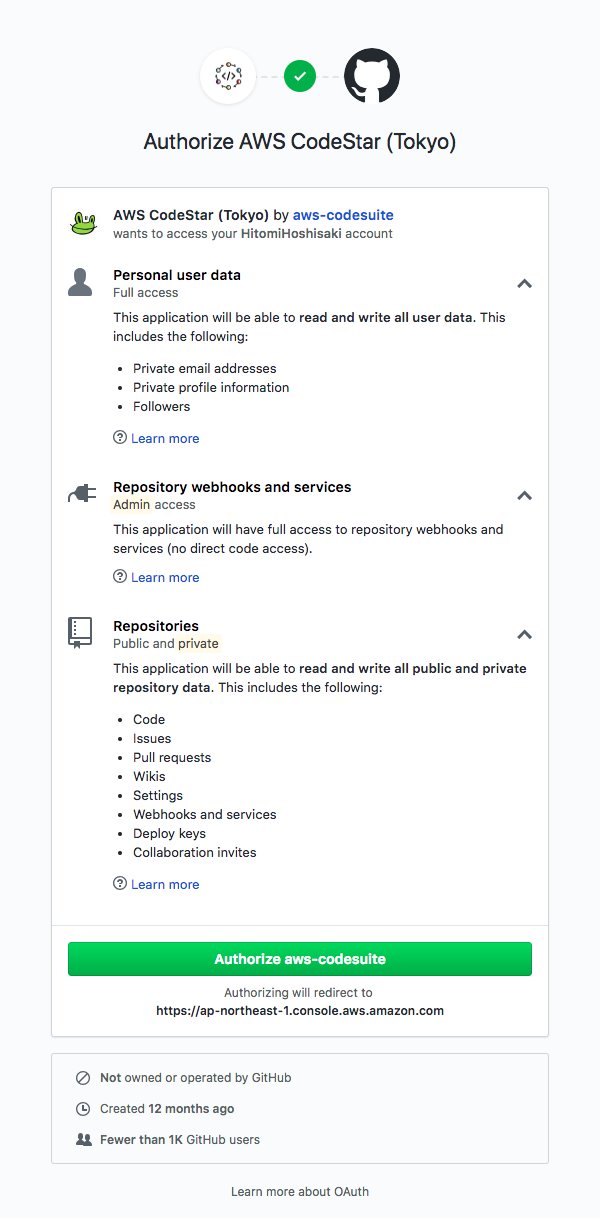
▽ GitHubに接続成功
リポジトリ名や説明も自動で入ってくれるのね😁

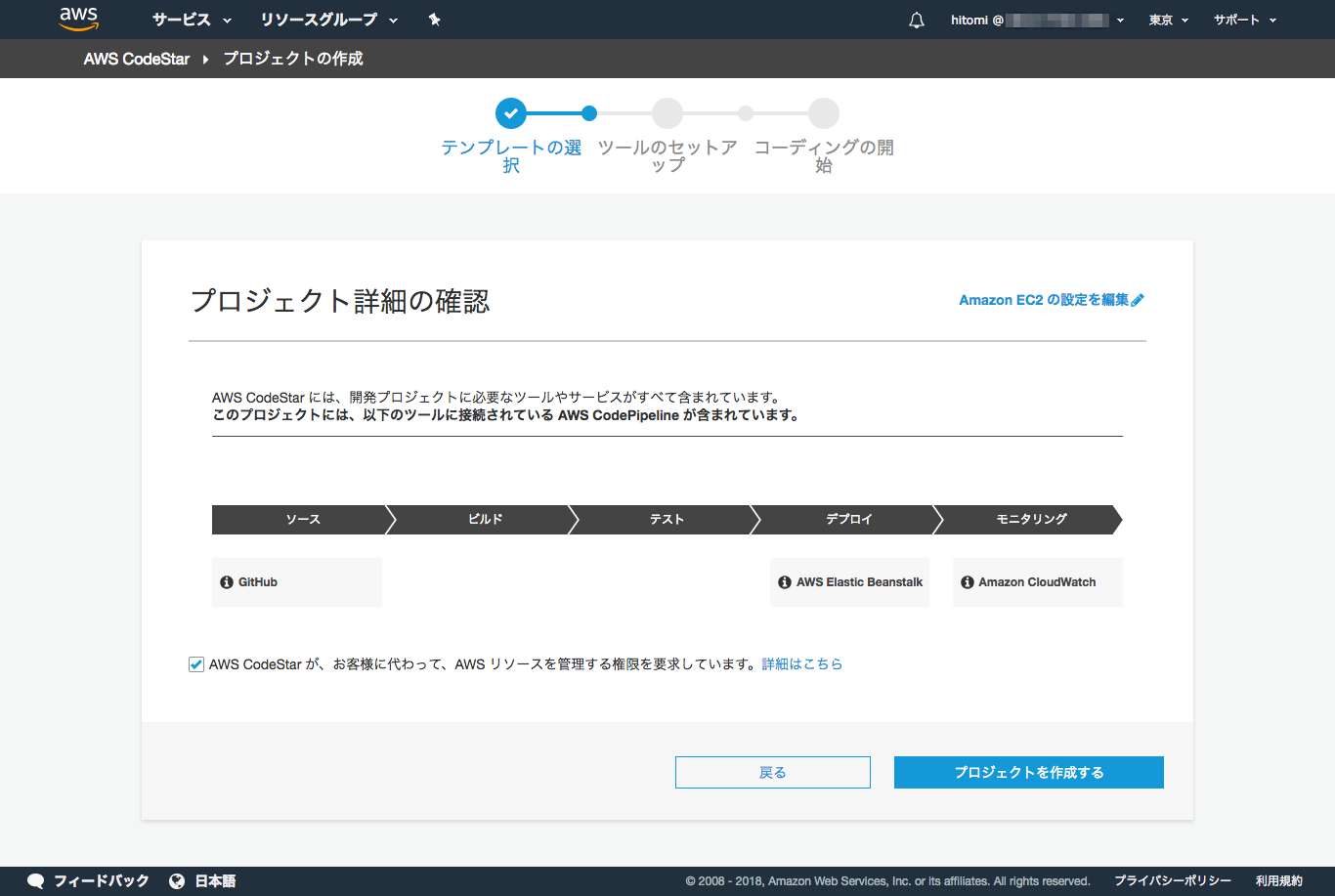
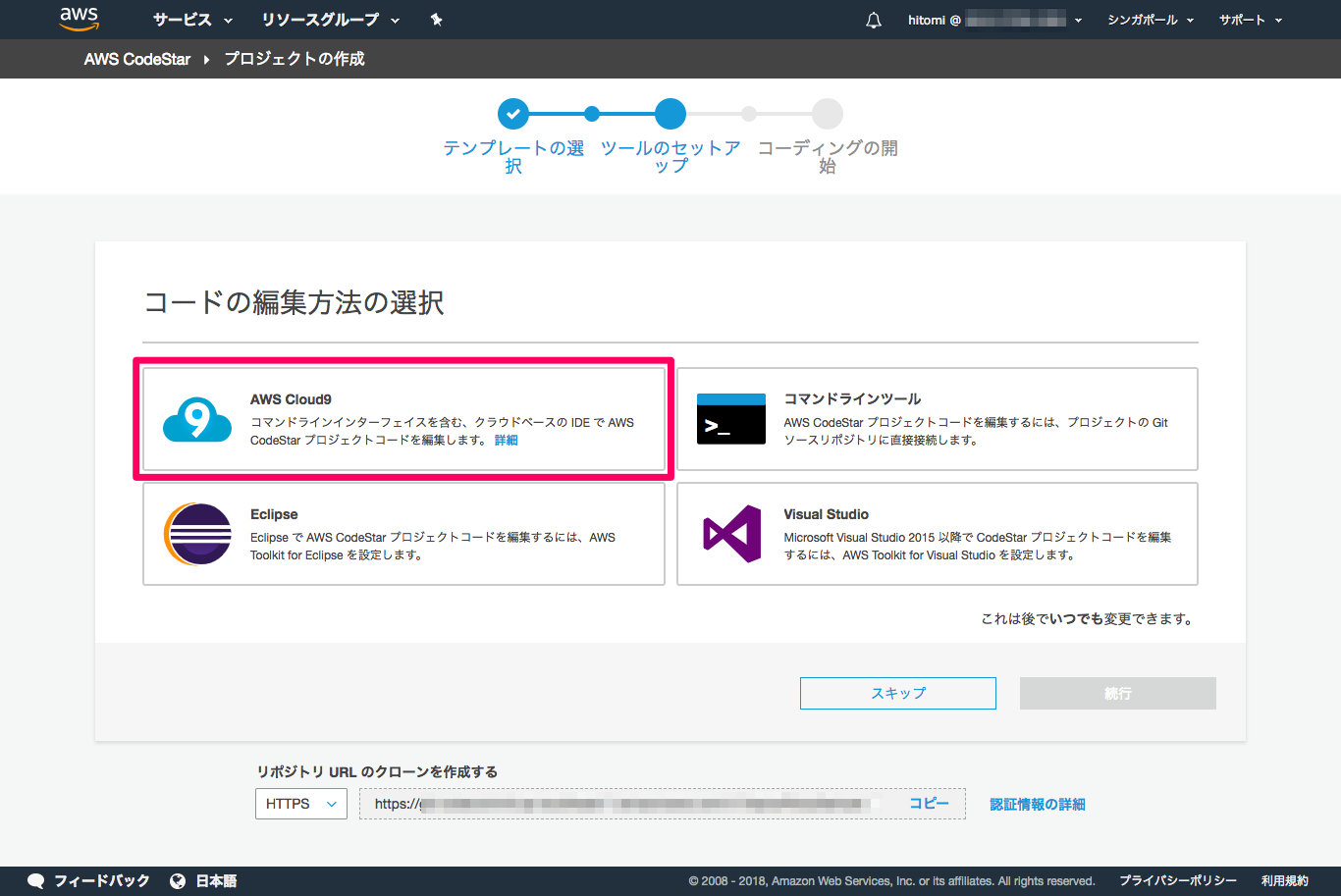
◆ ツールのセットアップ
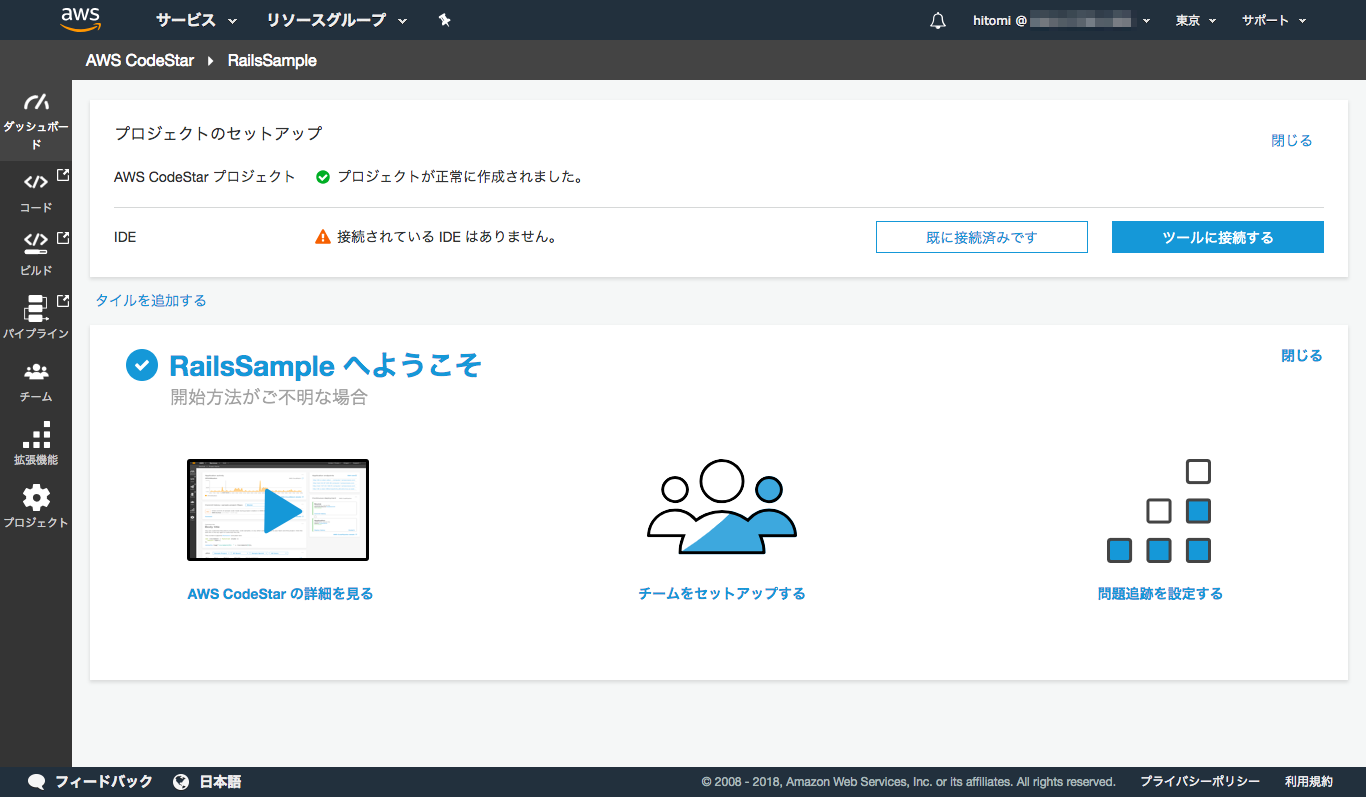
◆ プロジェクトのセットアップ
あれれ。ツールのセットアップのところでIDEの選択画面が出ると思ったのに、終わってしまいました。
参考記事みたいにCloud9の選択にたどり着かない…
■ Cloud9
先にAWS Cloud9の利用開始とか設定とか必要だったのかしら?と思った。とりあえず行ってみよ。
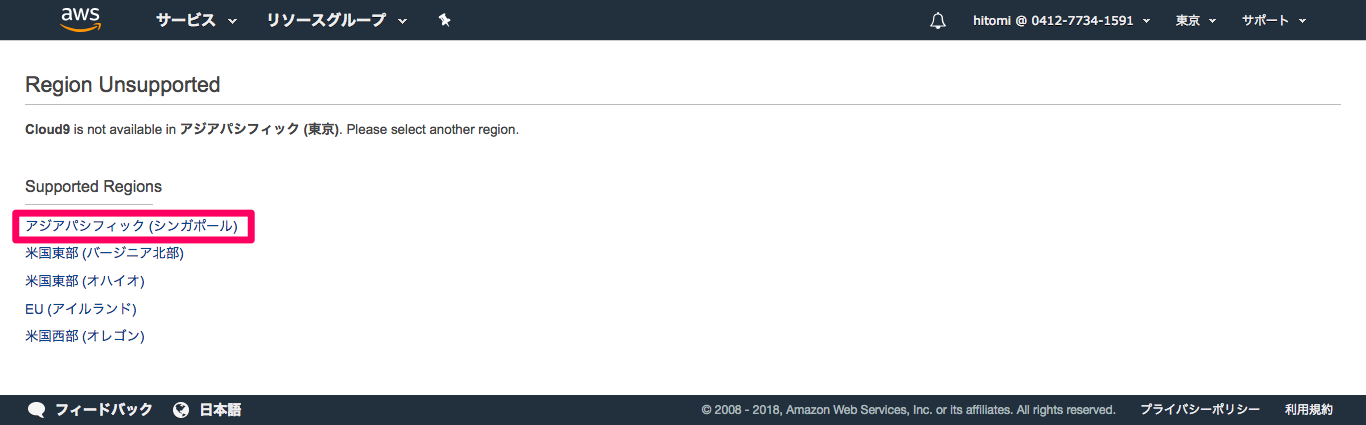
▽ リージョンを適当に選択(東京じゃCloud9は動かないらしい)

…はっ!(゚д゚)
東京のリージョンじゃ動かないから、
さっきツールのセットアップのところでCloud9が出てこなかったんじゃないか!?
シンガポールリージョンでCodeStarを設定すればよかったのか?
CodeStarは東京リージョンのままで、Cloud9だけシンガポールリージョンとかできるのか?
また寄り道して、リージョンとかそれ関連のことを調べてみます。
製品およびサービス一覧(リージョン別)
https://aws.amazon.com/jp/about-aws/global-infrastructure/regional-product-services/
us-east-1(ヴァージニア)か、us-west-2(オレゴン)を使うのがコスト優位のようです。
ap-northeast-1(東京)は約1.5倍かつ、円安(124.1円/$ ※)の影響でお財布には優しくないです。
※2015/07/20 現在
https://qiita.com/koshilife/items/d0b9d978e2f6ed03b785
使うリージョンによってコストも違ってくるんですね…!👀
海外サーバを使った時に、どれだけ遅延が出るのか、その遅延はサービス的に「使える」レベルなのか、ということが気になるところです。「使える」なら、少しでも安くなるリージョンのサーバを使いたいですよね。ということで、全リージョンでHTTPレスポンスを調べてみました。
http://www.denet.ad.jp/technology/2014/01/vol9-aws.html
なるほど、海外サーバーだと物理的な距離の問題で遅延も出るんですね…!👀
今回はアジアパシフィック (シンガポール)でAWS Cloud9を使ってみます。 新規ではなく、現在私が使用している東京リージョンでAWS Cloud9を利用します。 (リージョンは違いますが、問題なく動作しました。)
https://techblog.timers-inc.com/entry/2018/04/02/100310
シンガポールリージョンでCloud9を使う?けど、既存の東京リージョンでCloud9を利用する…?
Cloud9自体はシンガポールリージョンだけど、コードは東京リージョンに置いてるって意味かしら?
だとしたらありがたい。
CodeCommitは、シンガポールリージョンにも、東京リージョンにも用意されています。近い将来、Cloud9が東京リージョンに来たときのことを考えて、リポジトリは東京リージョンに作りました。
https://qiita.com/isamusuzuki/items/e985c908231eca150e7f
そうよね。近い将来、Cloud9が東京リージョンにくる!という可能性はあるのよね!😊
というわけで、
シンガポールリージョンでCloud9環境を作っても東京リージョンのコードと連携できる?っぽいので
ためしにシンガポールリージョンでCloud9環境を作ってみます。
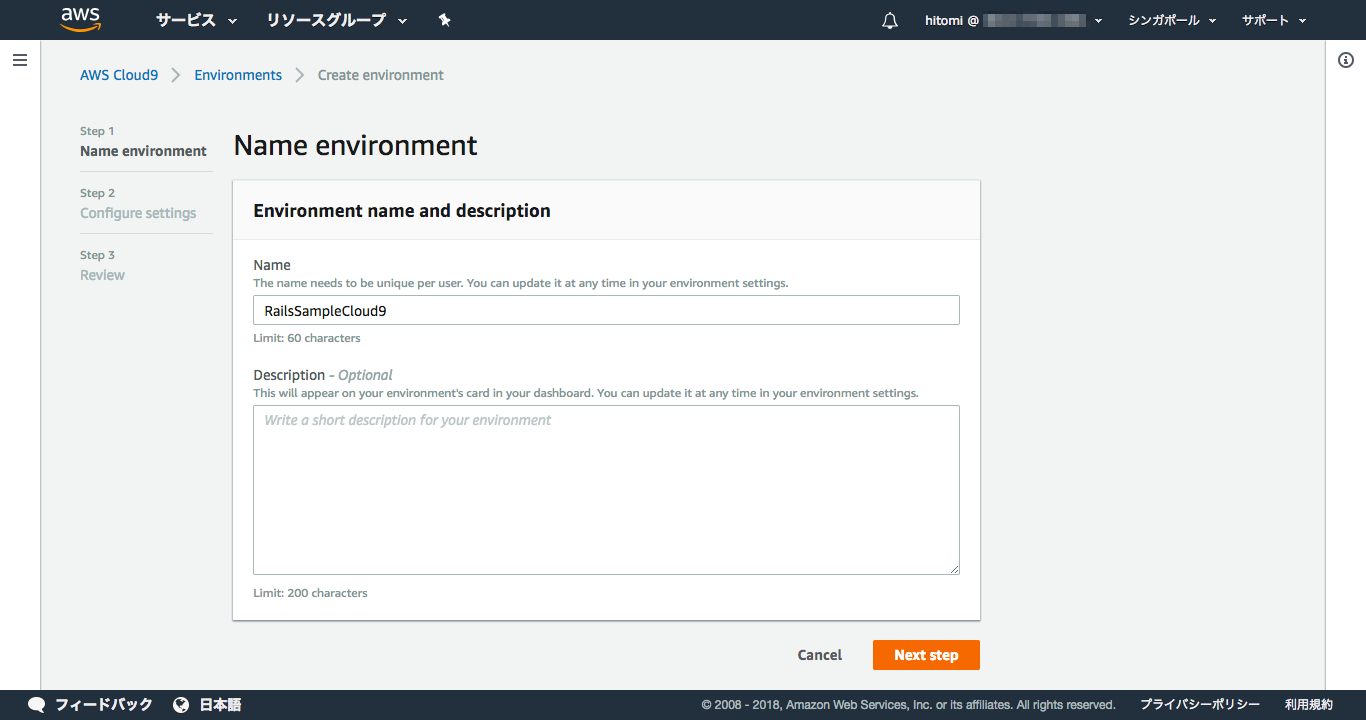
▽ AWS Cloud9 TOPページ > Create environment

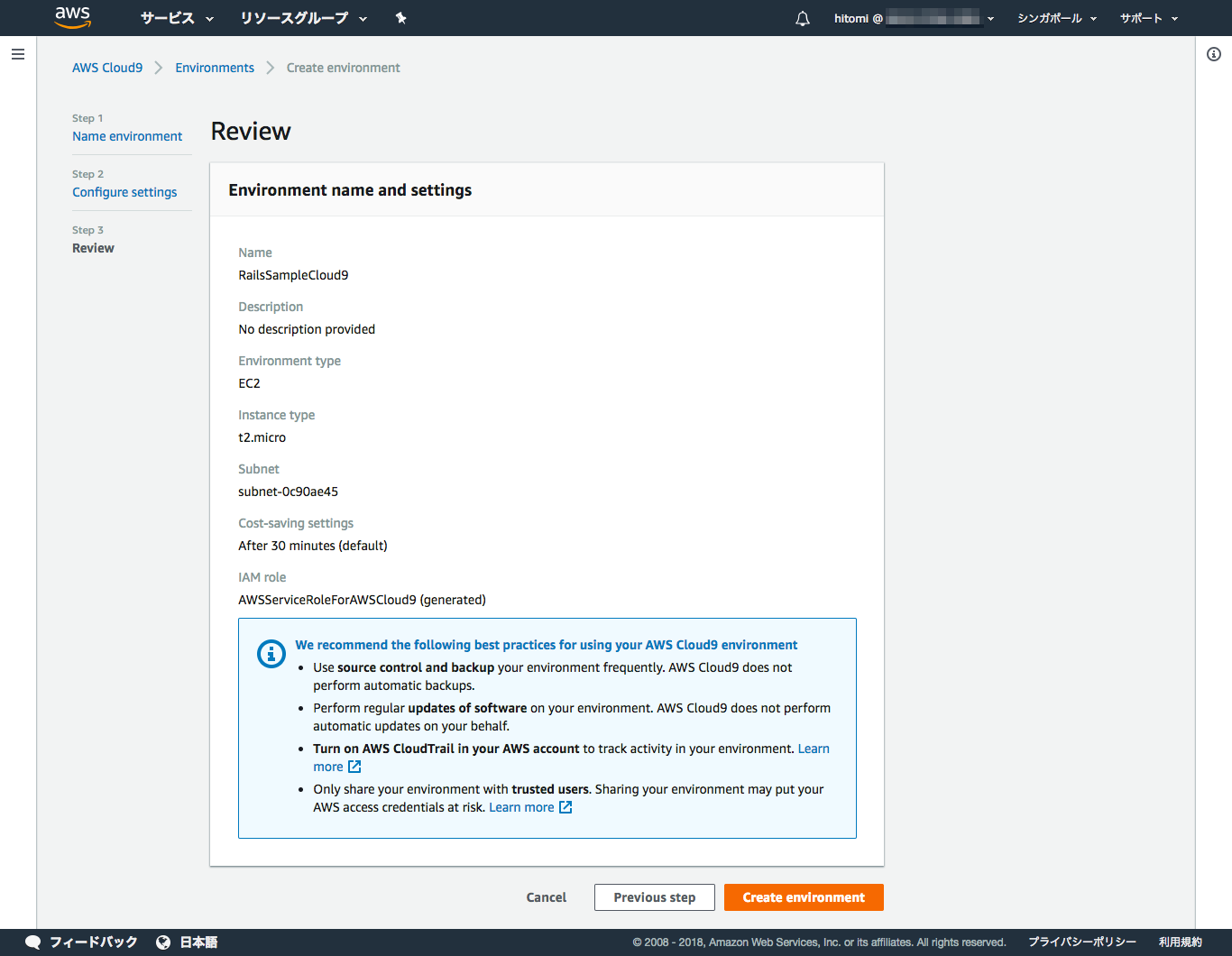
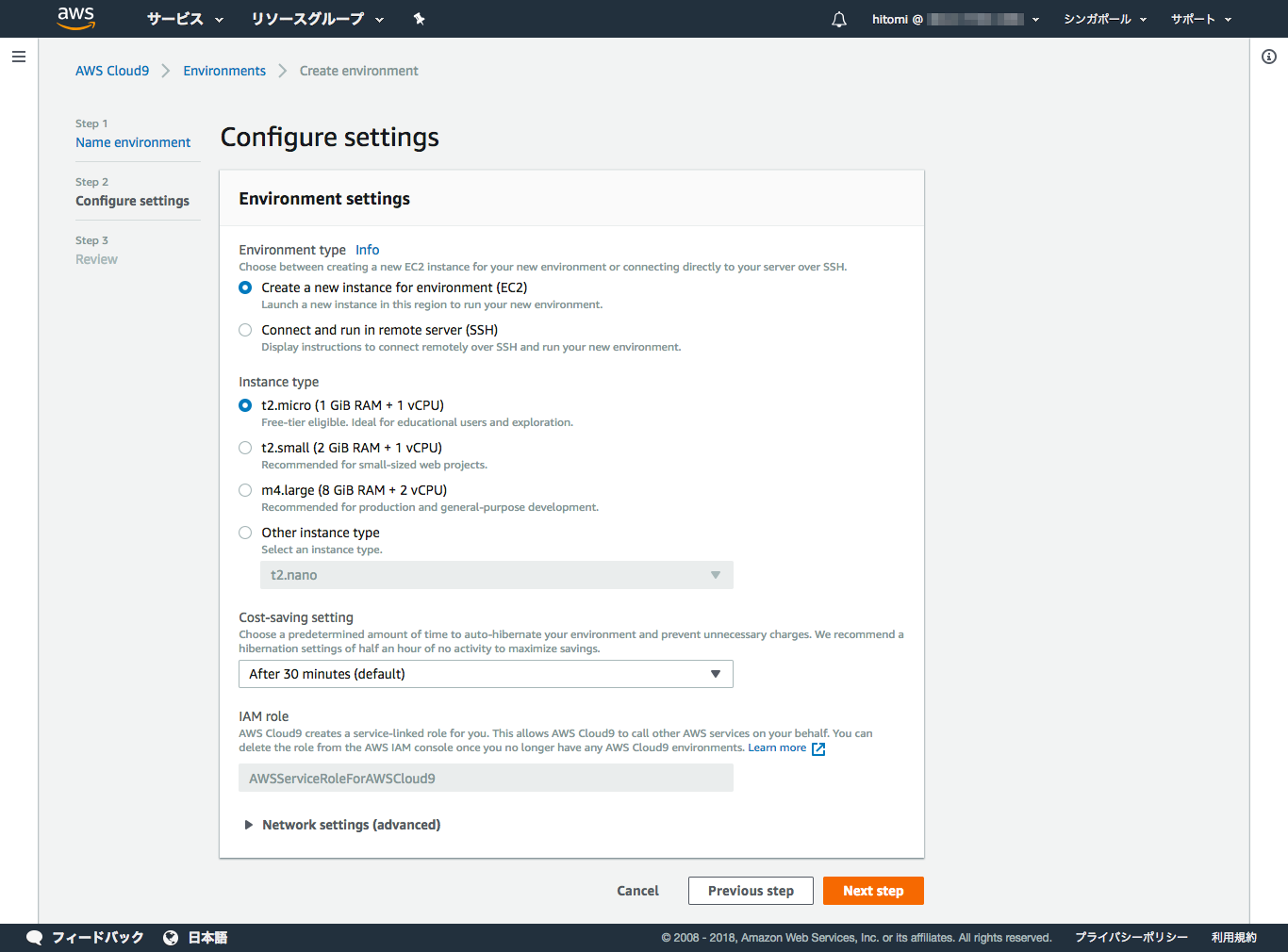
▽ Configure settings(とりあえずデフォルトのままで行きました)

■ やりなおし
ここまできて、また ( ゚д゚)ハッ! と気づきました。
参考記事ではリポジトリに「AWS CodeCommit」を選んでたけど
私がGitHubを選んでしまったからIDEの選択肢にCloud9がなかったのでは???
…ビンゴでした。
今回、プロジェクト名、リポジトリ名を「test-cloud9」とし、管理リポジトリを「CodeCommit」としています。コード管理をGitHubにするとIDEを選択する画面がでてこないので注意ください。
https://dev.classmethod.jp/cloud/aws/aws-cloud9-codestar/
そして、CodeStarとCloud9でリージョンを超えて連携させることはできないみたいです。
早速CodeStarとCloud9の連携を試すぞ!と思ったのですが、よくよく考えればCloud9が東京リージョンに来ていませんでした。今回はシンガポールリージョンで検証した内容でお伝えします。。。
https://qiita.com/hayao_k/items/743be4d8f5e21844ed51
つまり、CodeStarとCloud9を使うためには、
- Cloud9が提供されているリージョンでCodeStarを設定
- リポジトリ管理は「AWS CodeCommit」を選択する
という必要があったわけですね。くぅぅ。これも勉強。
用意したCodeStarとCloud9とGitHubを全削除して、シンガポールリージョンで作りなおすことにします。
Cloud9を使う選択肢を諦めようかと思ったけど、とりあえずHello Worldまではやったろうじゃん。
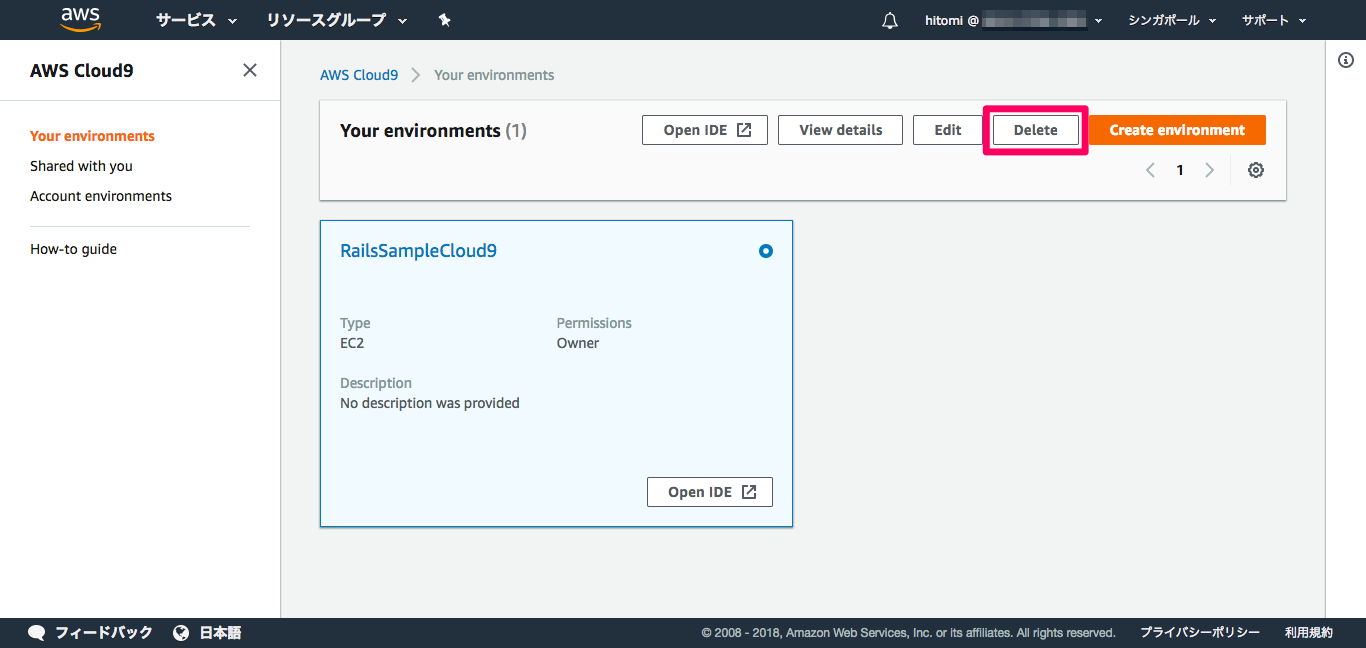
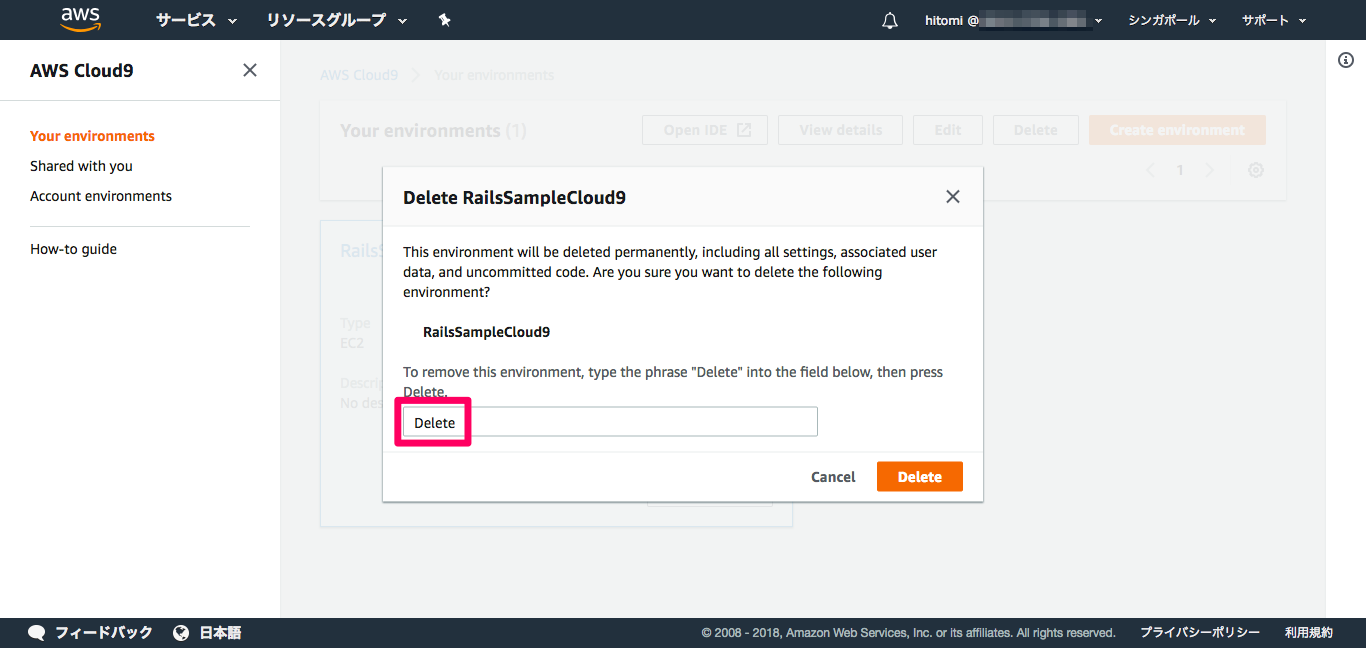
◆ Cloud9の削除
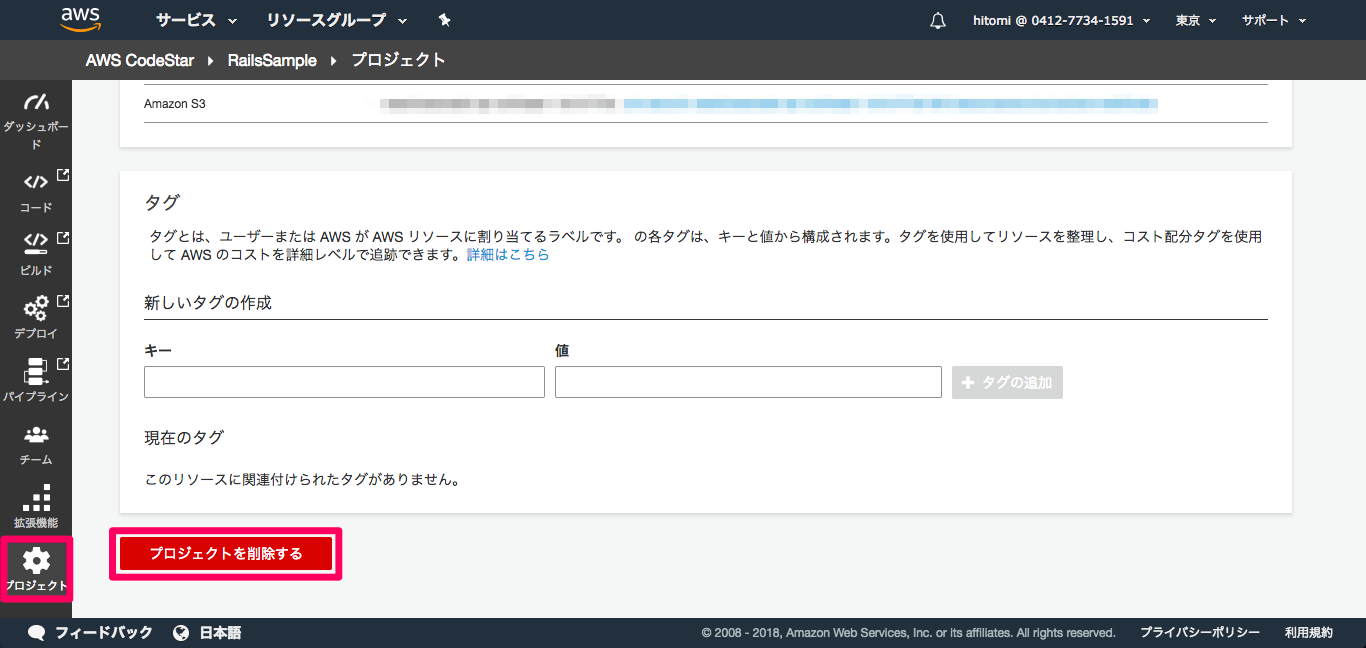
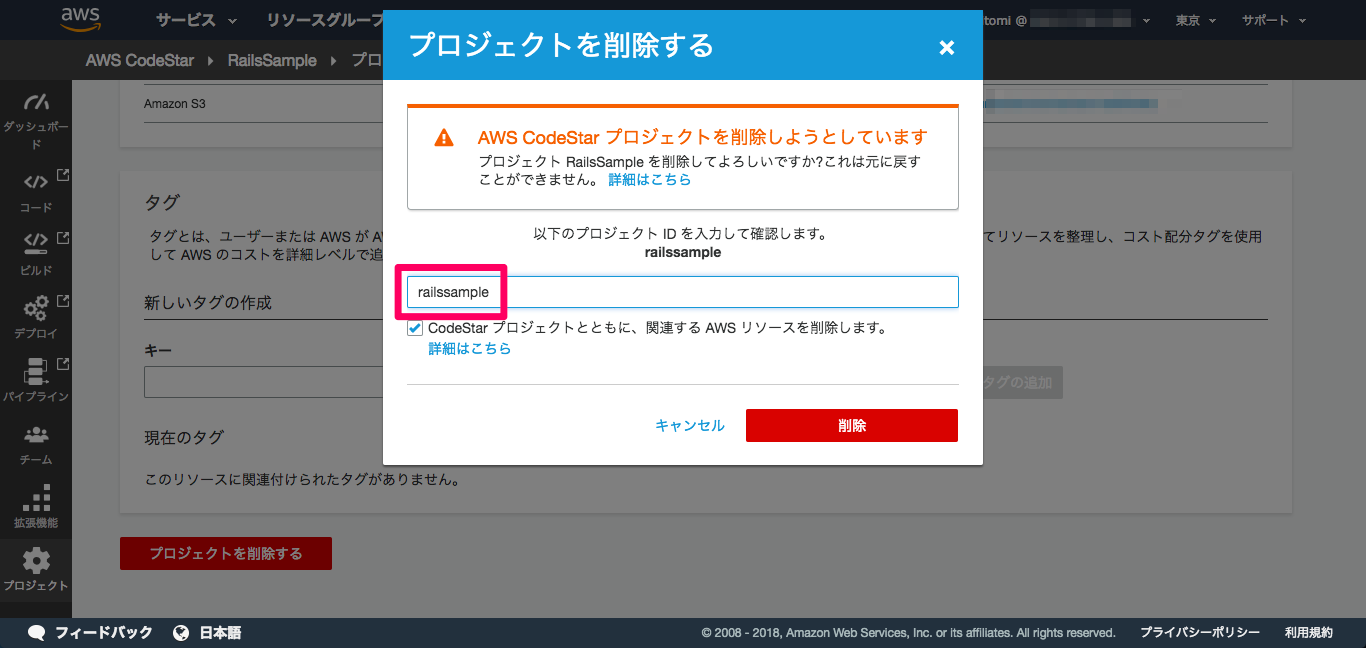
◆ CodeStarプロジェクト削除
プロジェクトを削除してもEC2とかあちこちになんか残ってるんじゃないかな?
と思ったら案の定残ってました。
AWS CodeStar プロジェクトを削除しても、そのプロジェクト用に作成されたリソースがまだ存在します。デフォルトでは、プロジェクトを削除すると、AWS CodeStar によりプロジェクトリソースも削除されます。バケットにデータが含まれている可能性があるため、ユーザーが [Delete associated resources along with AWS CodeStar project] チェックボックスを選択しても、Amazon S3 バケットなどの一部のリソースは保持されます。
https://docs.aws.amazon.com/ja_jp/codestar/latest/userguide/troubleshooting.html#troubleshooting-pd1
上記トラブルシューティングのリンクを上から順に開いて、ポチポチDeleteしていきました(スクショ割愛)。
◆ GitHubリポジトリ削除
割愛。
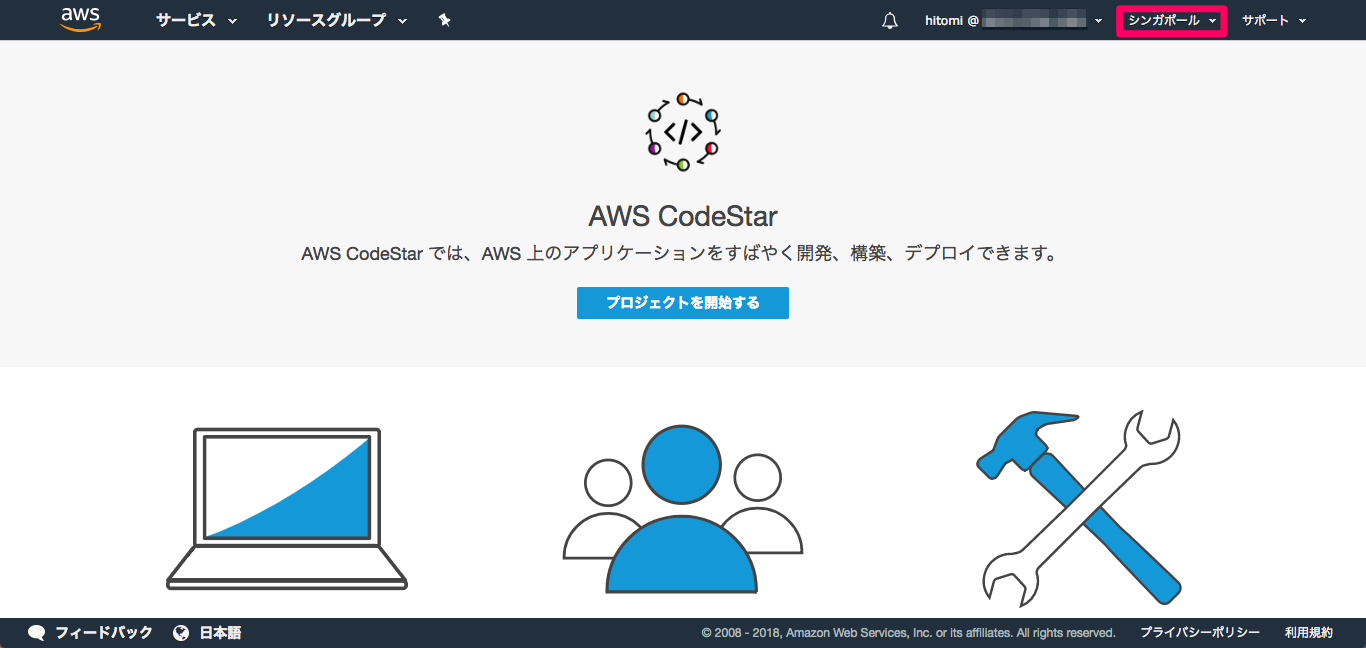
■ CodeStarに再チャレンジ
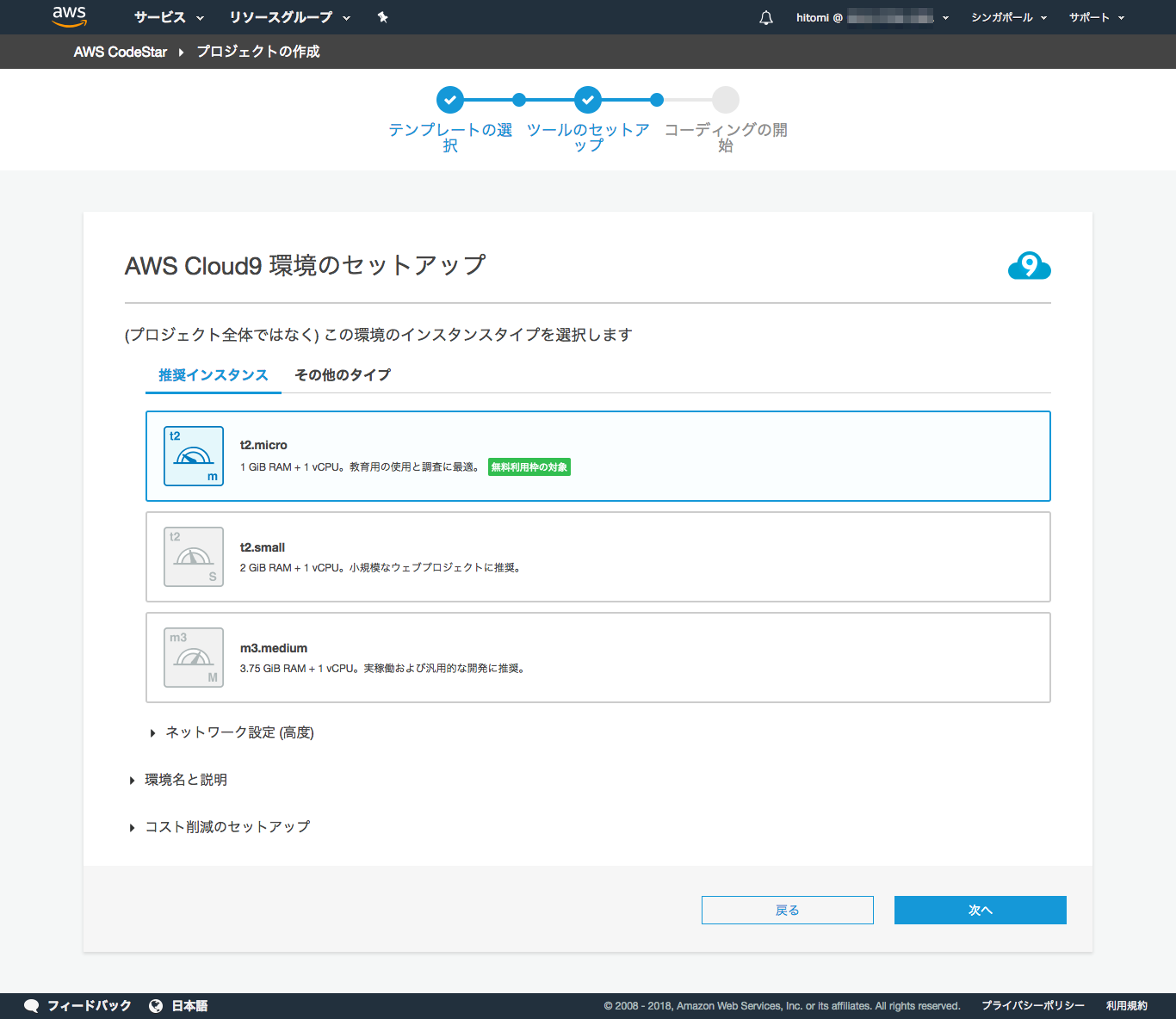
▽ Cloud9のインスタンスは無料枠対象のt2.microを選択しました

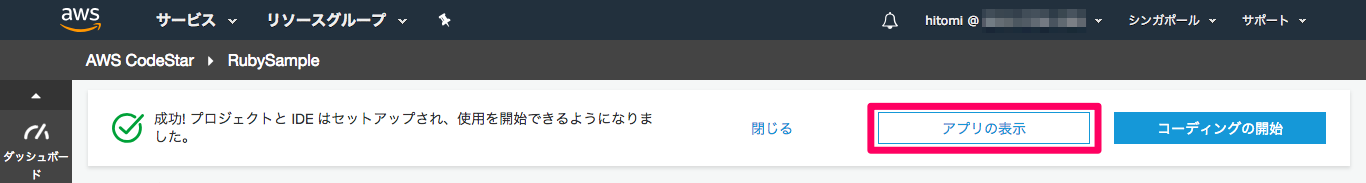
▽ もうしばらく待つとデプロイも完了してアプリを表示できるようになります

■ Cloud9に再チャレンジ
ここまでたどり着くのに苦労したぜ。。。
とりあえずサンプルが表示できるか見てみたい。
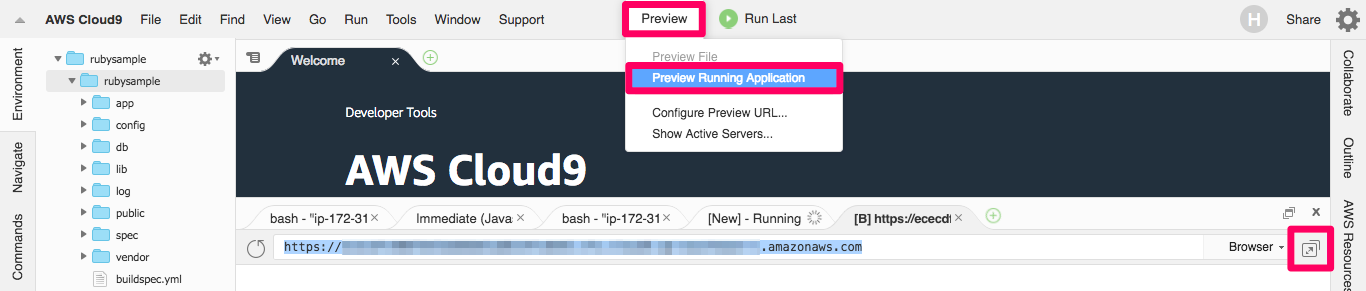
▽ Preview > Preview Running Application > ブラウザで開く

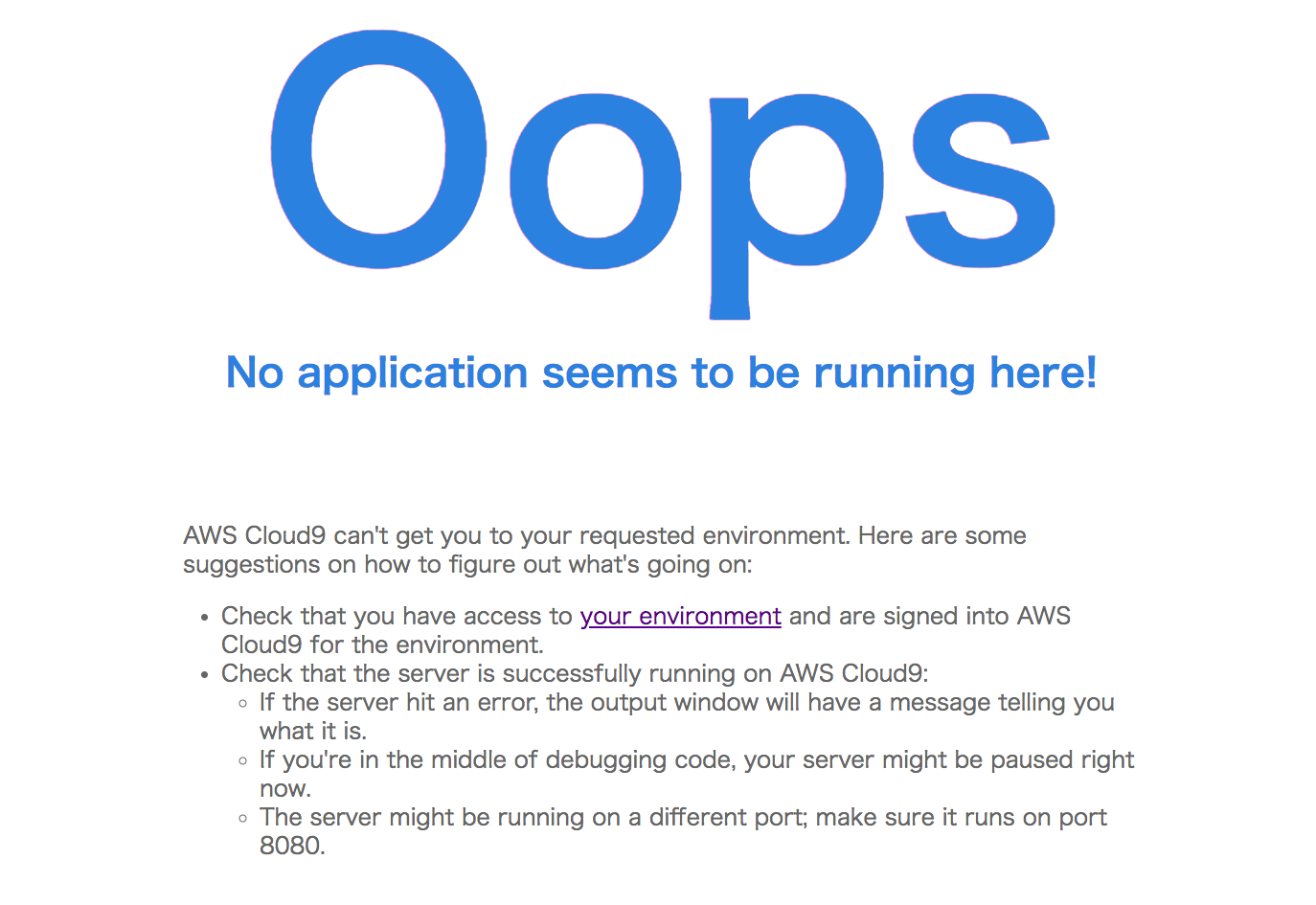
アプリケーションはここで実行されているようです!
AWS Cloud9では、要求された環境にアクセスできません。何が起こっているのか把握する方法に関するいくつかの提案があります:
● 環境にアクセスでき、AWS Cloud9に環境に合わせて署名されていることを確認してください。
● AWS Cloud9でサーバが正常に動作していることを確認します。
○ サーバーがエラーを起こした場合、出力ウィンドウにはそれが何であるかを示すメッセージが表示されます。
○ コードのデバッグの途中にいる場合は、サーバーが現在一時停止されている可能性があります。
○ サーバーが別のポートで実行されている可能性があります。それがポート8080上で実行されていることを確認してください。
CodeStarの方では何もしなくてもサンプルが表示されたから、
Cloud9もサンプル表示ができるところまでよしなにやってくれるかと思ったけど
やっぱり自分でもなにか設定しないとダメなのよね。。。
Railsチュートリアルを確認しながら、必要なことを調べていきます。
チュートリアルと見比べると、すでに
$ gem install rails -v バージョン
$ rails バージョン new アプリケーション名
ここまでは終わってる状態っぽいです。bundle installしてみます。
$ bundle install
足りてないgemがあったみたいで、続々追加されます。Railsを起動してみましょ。
$ rails server
Usage:
rails new APP_PATH [options]
Options:
[--skip-namespace], [--no-skip-namespace] # Skip namespace (affects only isolated applications)
-r, [--ruby=PATH] # Path to the Ruby binary of your choice
# Default:
...
参考記事の方と同じく、Usage(使い方)が出てしまいました😌
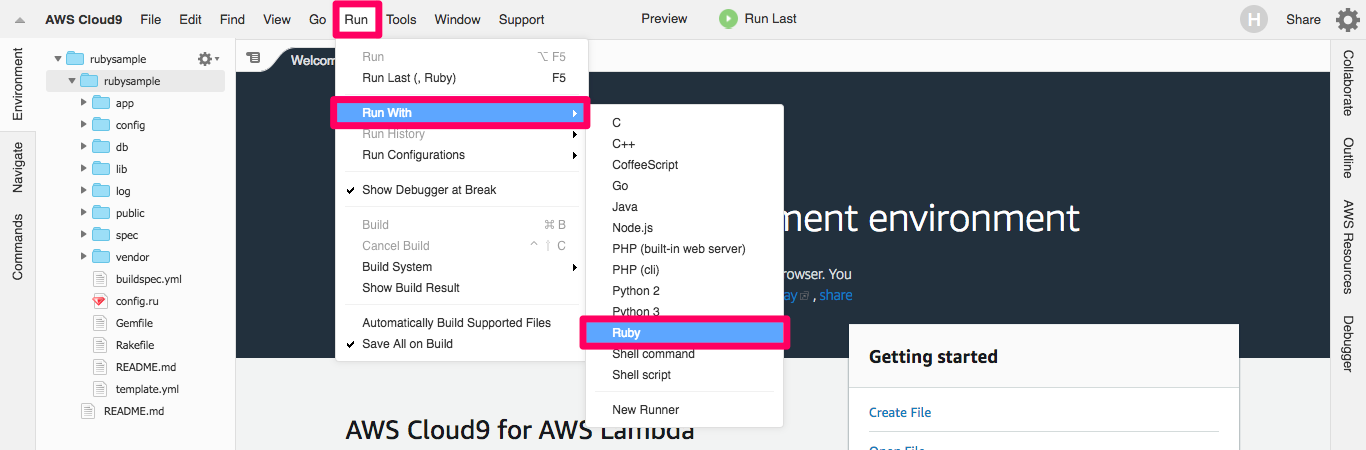
結局、参考記事さまと同じ呪文をやってみようか。
あるべきbinディレクトリがないのでrakeで作成します。
$ bundle exec rake app:update:bin
create bin
create bin/bundle
create bin/rails
create bin/rake
create bin/setup
create bin/update
create bin/yarn
Rails起動に再チャレンジ!
$ rails server
=> Booting Puma
=> Rails 5.2.0 application starting in development
=> Run `rails server -h` for more startup options
Puma starting in single mode...
* Version 3.7.0 (ruby 2.4.1-p111), codename: Snowy Sagebrush
* Min threads: 5, max threads: 5
* Environment: development
* Listening on tcp://0.0.0.0:8080
Use Ctrl-C to stop
なんかいい感じですね!
▽ 無事ブラウザでもサンプルが表示されました!Congratulations!

■ Hello World
ではついに Hello World しましょ!!
やっとちょこっとだけ Rails 触りますよw
class ApplicationController < ActionController::Base
protect_from_forgery with: :exception
def hello
render html: "Hello, World!"
end
end
Rails.application.routes.draw do
root 'application#hello'
end
■ 成功!
でーきーーーたーーーーー!\(^o^)/