はじめに
AWS CodeStar がついに東京リージョンにやってきました!
https://aws.amazon.com/jp/about-aws/whats-new/2017/12/aws-codestar-is-now-available-in-asia-pacific-tokyo-and-canada-central-regions/
早速CodeStarとCloud9の連携を試すぞ!と思ったのですが、よくよく考えればCloud9が東京リージョンに来ていませんでした。
今回はシンガポールリージョンで検証した内容でお伝えします。。。
CodeStar プロジェクトの作成
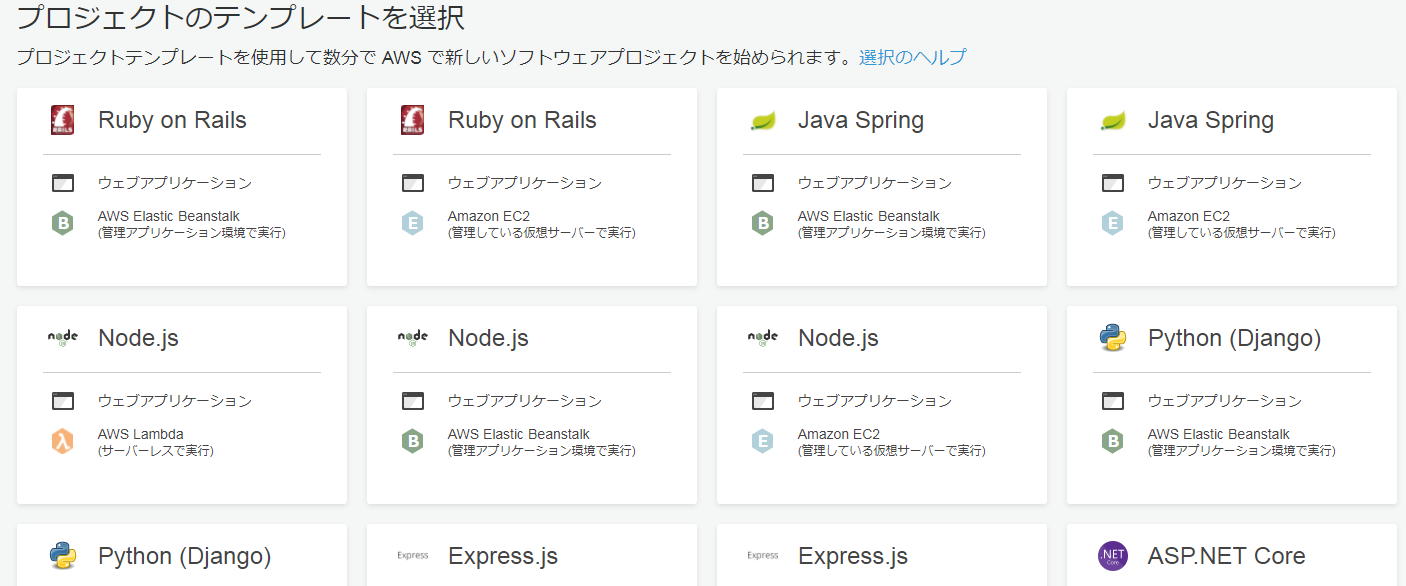
プロジェクトのテンプレートを選択します。
ここではNode.js(AWS Lambda)を選択します。
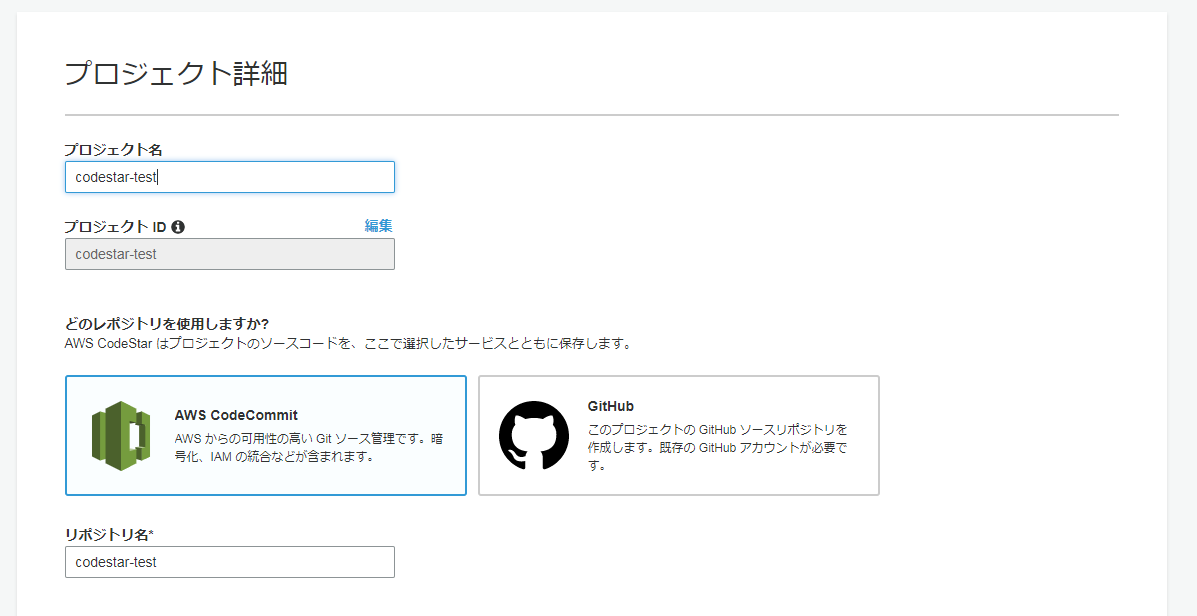
CodeStartのプロジェクト名を入力します。
リポジトリにはCode Commitを使用します。リポジトリ名にはプロジェクト名が反映されています。
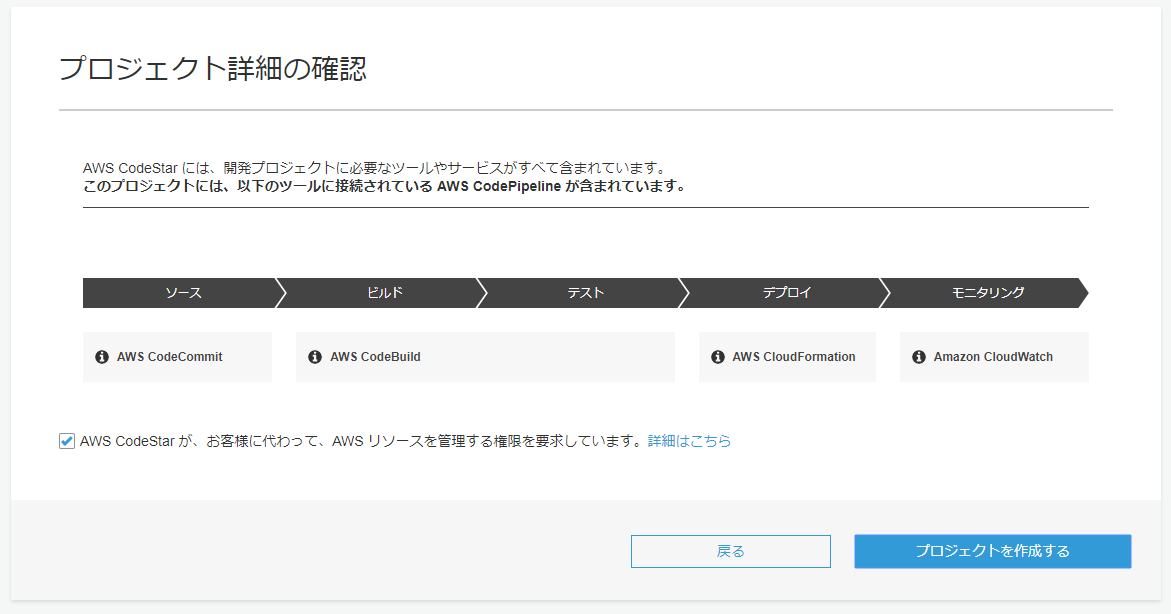
プロジェクトを作成します。
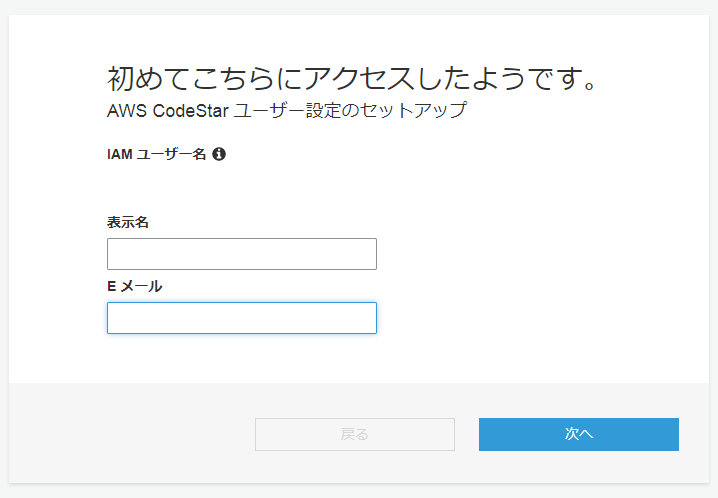
表示名、メールアドレスを入力してIAMユーザに紐づくCodeStarユーザを作成します。
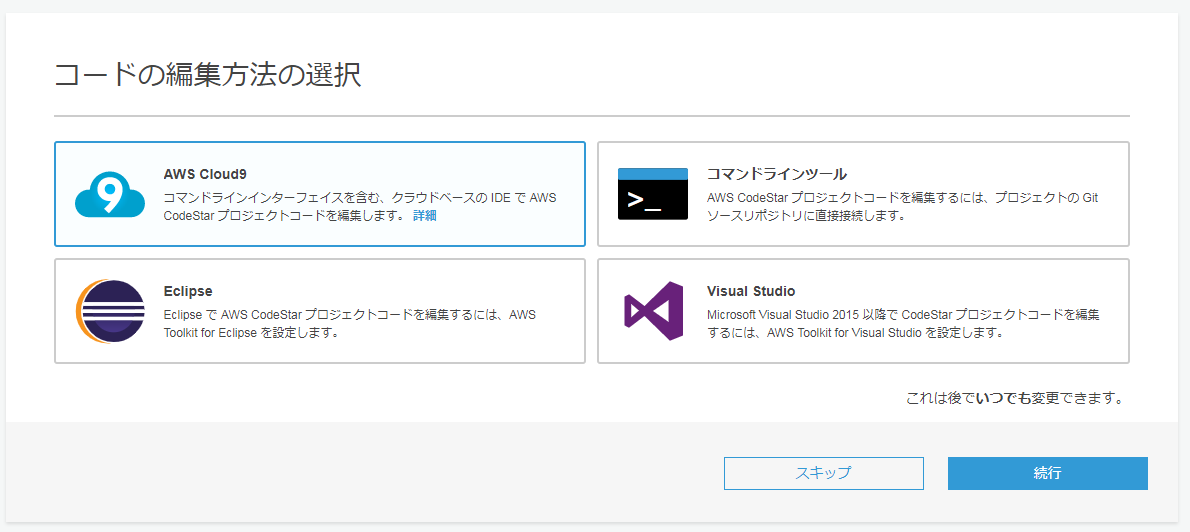
コードの編集方法の選択で、AWS Cloud9を選択します。
2017年12月時点では東京リージョンではCloud9がGAしていないため、選択肢として表示されません
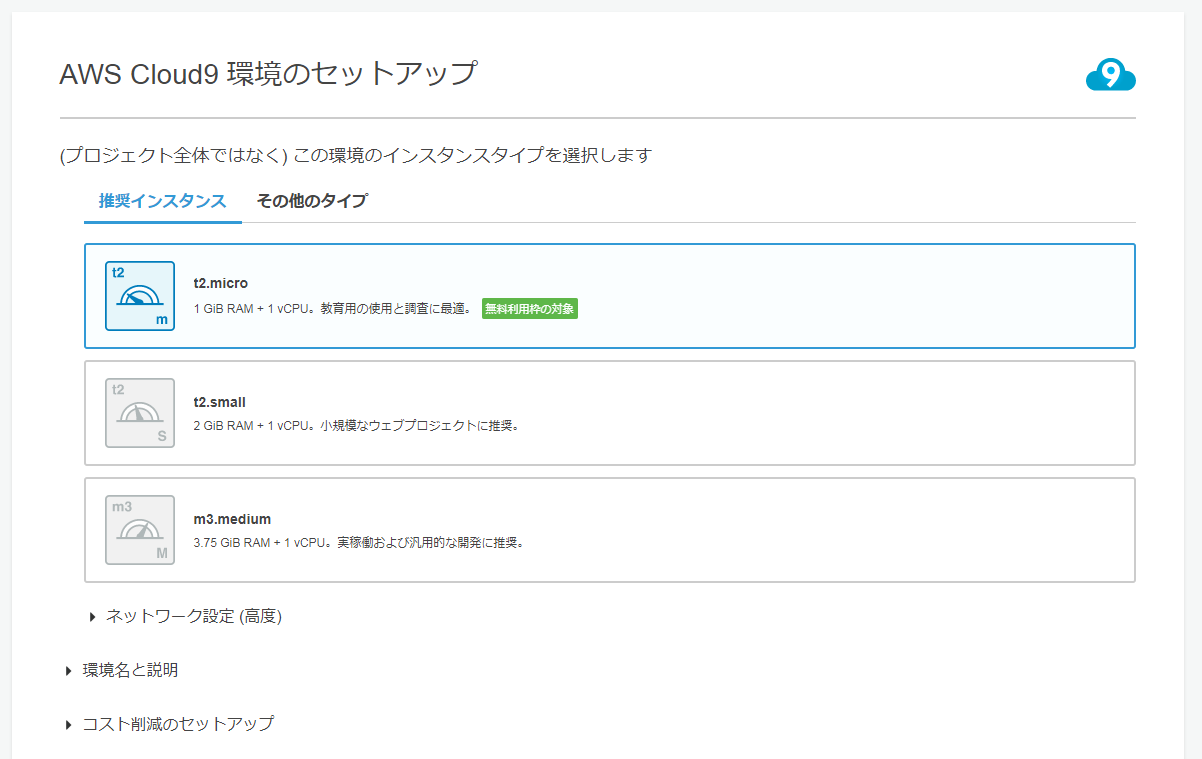
Cloud9 のインスタンスも CodeStarのプロジェクト作成の中で出来ます!
今回はすべてデフォルトの設定で作成しました。
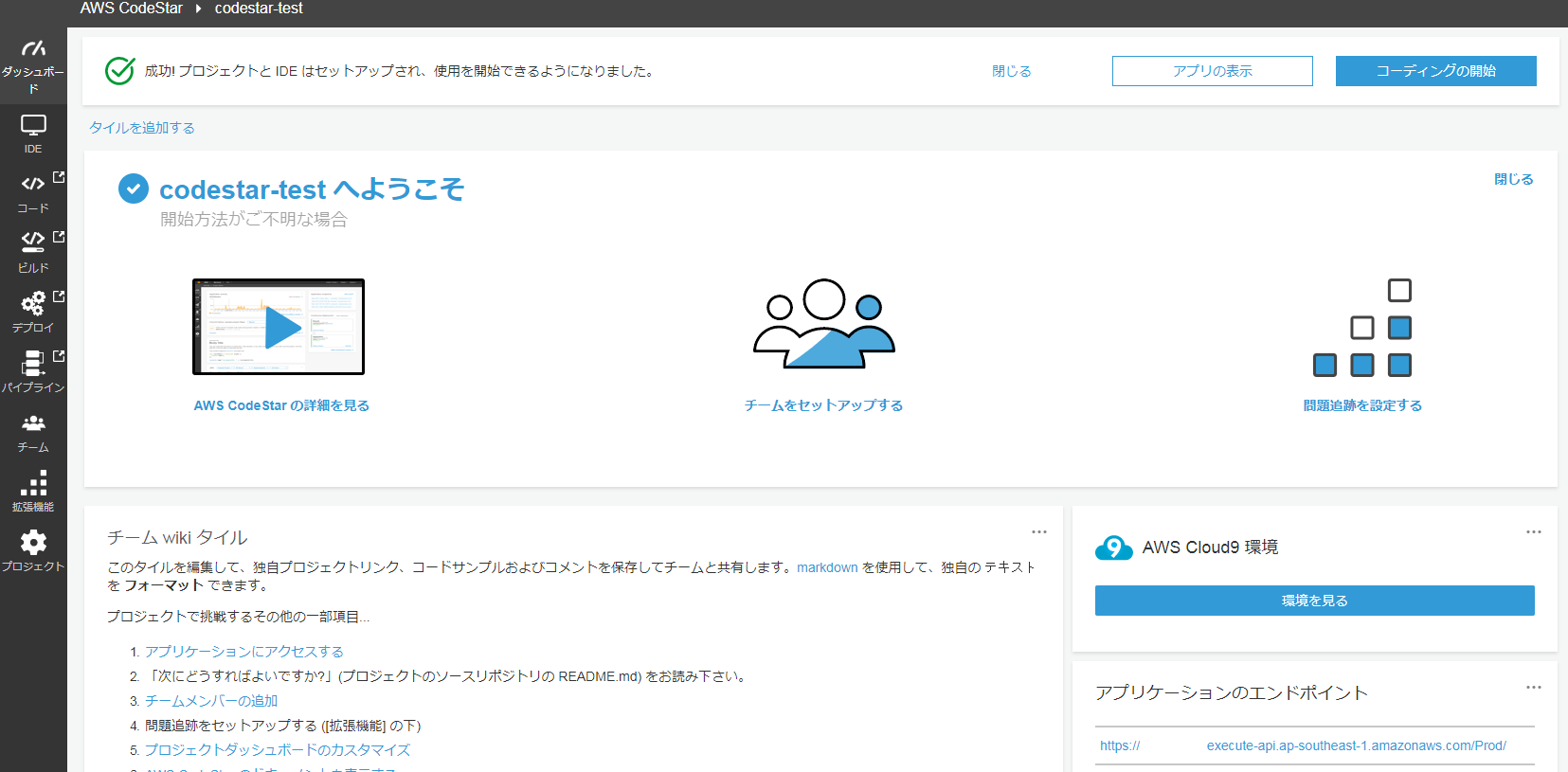
Cloud9のセットアップが完了するまでしばらく待ちます。
またCodeStarによって自動的にPipelineの作成まで行われており、CodeCommitへのInitial commitによって
サンプルアプリケーションがデプロイされています。

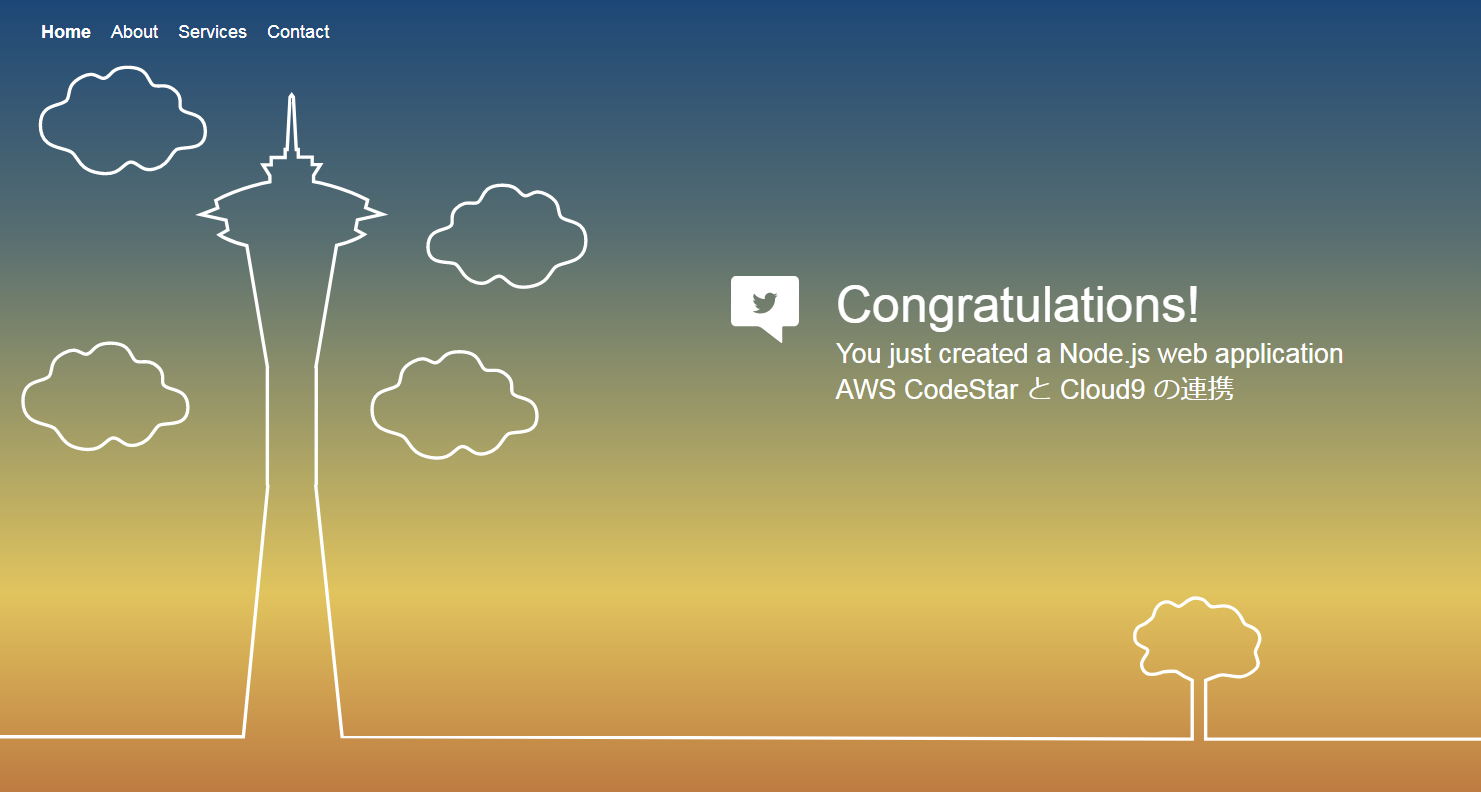
アプリケーションのエンドポイントにアクセスするとサンプルページが表示されました。

Cloud9 での作業
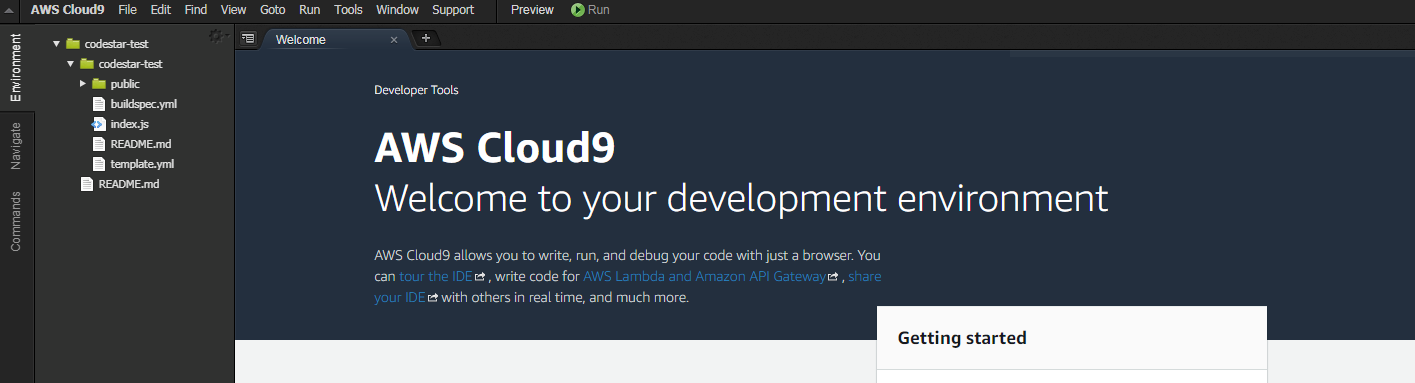
コーディングの開始を選択すると アプリケーションコードが既にチェックアウトされ、gitのクレデンシャルも
設定された状態でCloud9が立ち上がります。楽ちん!
Cloud9のコンソール上で git config しておきます
$ git config --global user.name YOUR_USER_NAME
$ git config --global user.email YOUR_EMAIL_ADDRESS
サンプルのindex.htmlを編集して、変更を反映させてみたいと思います。
<div class="message">
<a class="twitter-link" href="http://twitter.com/home/?status=I%20created%20a%20project%20with%20AWS%20CodeStar!%20%23AWS%20%23AWSCodeStar%20https%3A%2F%2Faws.amazon.com%2Fcodestar"><img src="assets/img/tweet.svg" /></a>
<div class="text">
<h1>Congratulations!</h1>
<h2>You just created a Node.js web application</h2>
<h2>AWS CodeStar と Cloud9 の連携</h2> ★追記
</div>
</div>
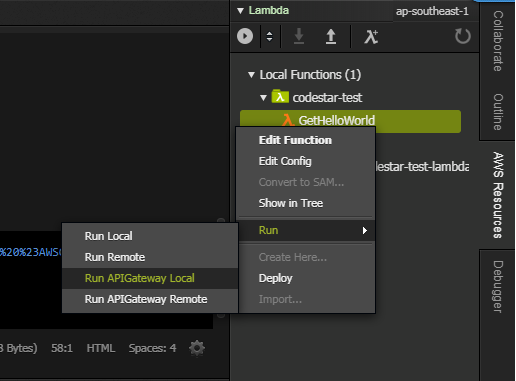
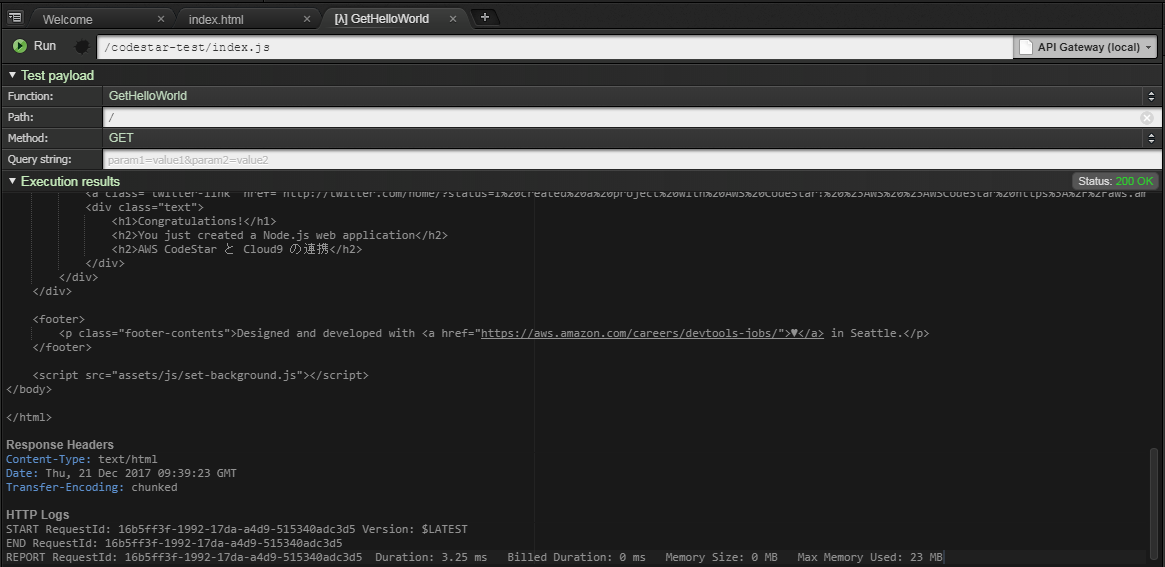
ファンクションやAPI Gatewayの設定は変更していませんが、ローカルで実行してみます。
当然ですが、変更内容が反映され正常終了しました。
変更内容をCodeCommitに反映します。
コンソール上のgit操作です。
$ cd codestar-test
$ git add .
$ git status
On branch master
Your branch is up-to-date with 'origin/master'.
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
new file: .gitignore
modified: public/index.html
$ git commit -m "編集テスト"
$ git push
※ローカル実行時に lambda-payloads.json が作成されるので、.gitignore に追加しています
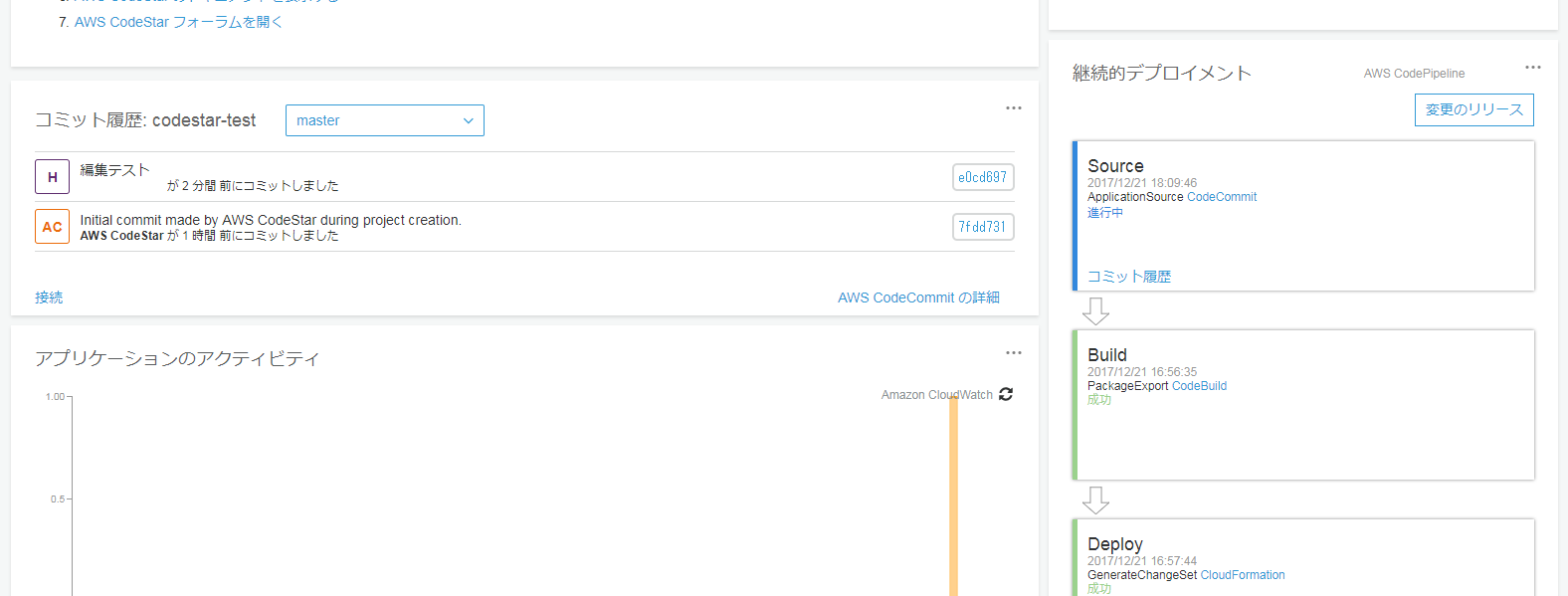
CodeCommitへのプッシュを契機にPipelineが起動しました。
デプロイ(CloudFormationスタックの更新)が完了すると、修正内容が反映されていることを確認できました。
さいごに
今回 Lambda + API Gateway の環境で検証しましたが、CodeStar と Cloud9の連携により、
プロジェクトの作成、コーディング、テスト、継続的デプロイがここまで簡単に行えることに感動しました。
Cloud9 の東京リージョン登場が待ち遠しい。。
参考になれば幸いです。