★ AWSでサイト制作シリーズ
※ 「Railsでサイト制作」シリーズから「AWSでサイト制作」シリーズに改名しました😌
■ 今回のゴール
前回、Railsでサイトを制作して公開するのはどこのレンタルサーバーがいいか考えて、AWSに決めました。
今回はAWS Cloud9上でRailsを使って「Hello World」を表示するところまでがゴールです。
その前にIAMっていうのを設定してあげたほうが良さそうなので、今回はそこまでをゴールにします。
なので今回はCloud9もRailsも全く関係ないですね!タイトルに「Rails」って入れてるのにw
■ Cloud9
Macでローカル環境を構築しようと思ってましたが、
今回は勉強したいことが盛り沢山で時間が足りなさそうです。
取り急ぎCloud9にお世話になることにします。
旧Cloud9をずっと使ってきたけれど、
AWSとの連携も楽なんじゃないかなーという予想のもと、
Amazon吸収後の新Cloud9を初めて使ってみます。
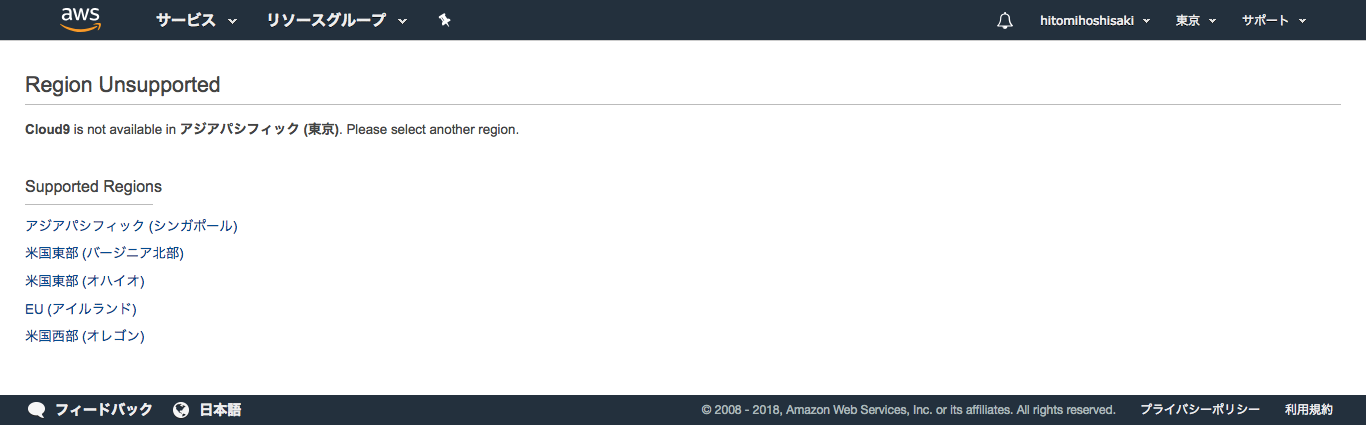
以前AWS用にアカウントを作っておいたので、アカウント作成ナシでログインできました。
っていうかAWSのサービスの一部になってるんですね!
こちらの記事を参考にして作業を進めていきます。
【参考記事】https://qiita.com/katatemadesuga/items/1db2aad5205450c659c7
そしたら前提として「以下の手順は、IAMユーザで行っています」とのことだったので真似してみます。
■ IAMの設定
AWSのデフォルトだと、rootアカウントしかないそうです。
メールアドレスとパスワードだけでなんでもできちゃう。
IAMユーザーアカウントというのを作ってMFAで2段階認証すると安全らしい。
こういうのは1回設定するとしばらく触らなくていろいろ忘れちゃうから、丁寧に記録を残します。
【参考記事】https://qiita.com/yoshidashingo/items/cd206daca0596659b440
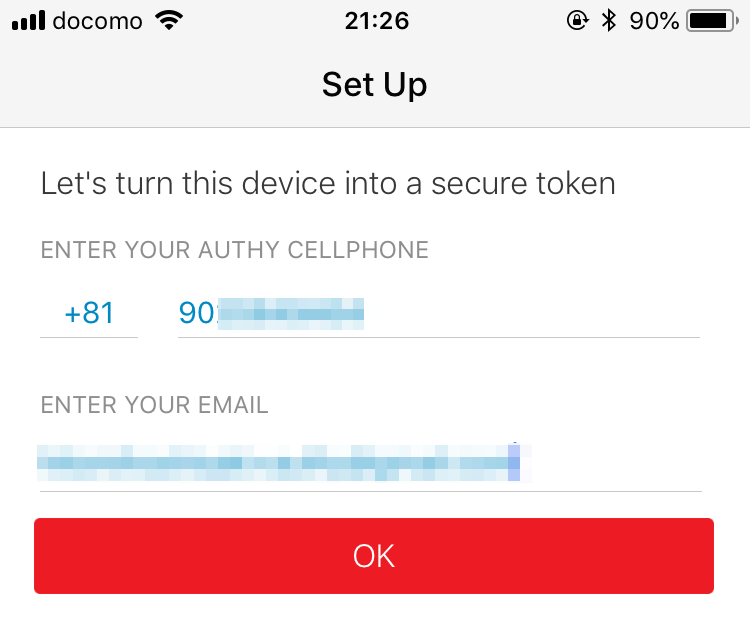
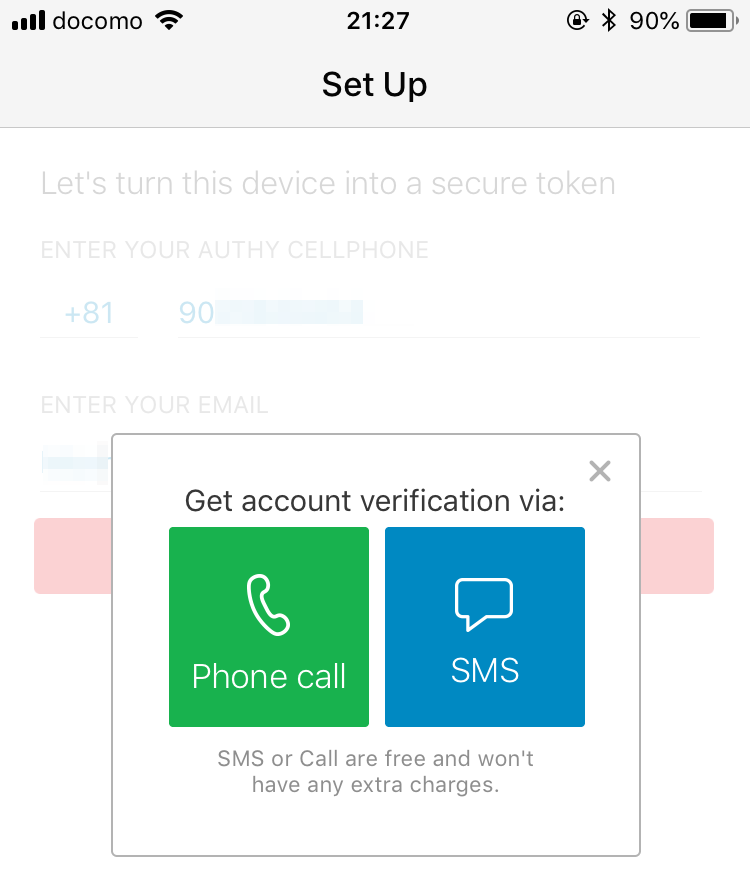
◆ Authyのセットアップ
MFA(Multi-Factor Authentication)にはいろいろあるみたいですが、
とりあえず参考記事のままiPhoneアプリ「Authy」を使ってみます。
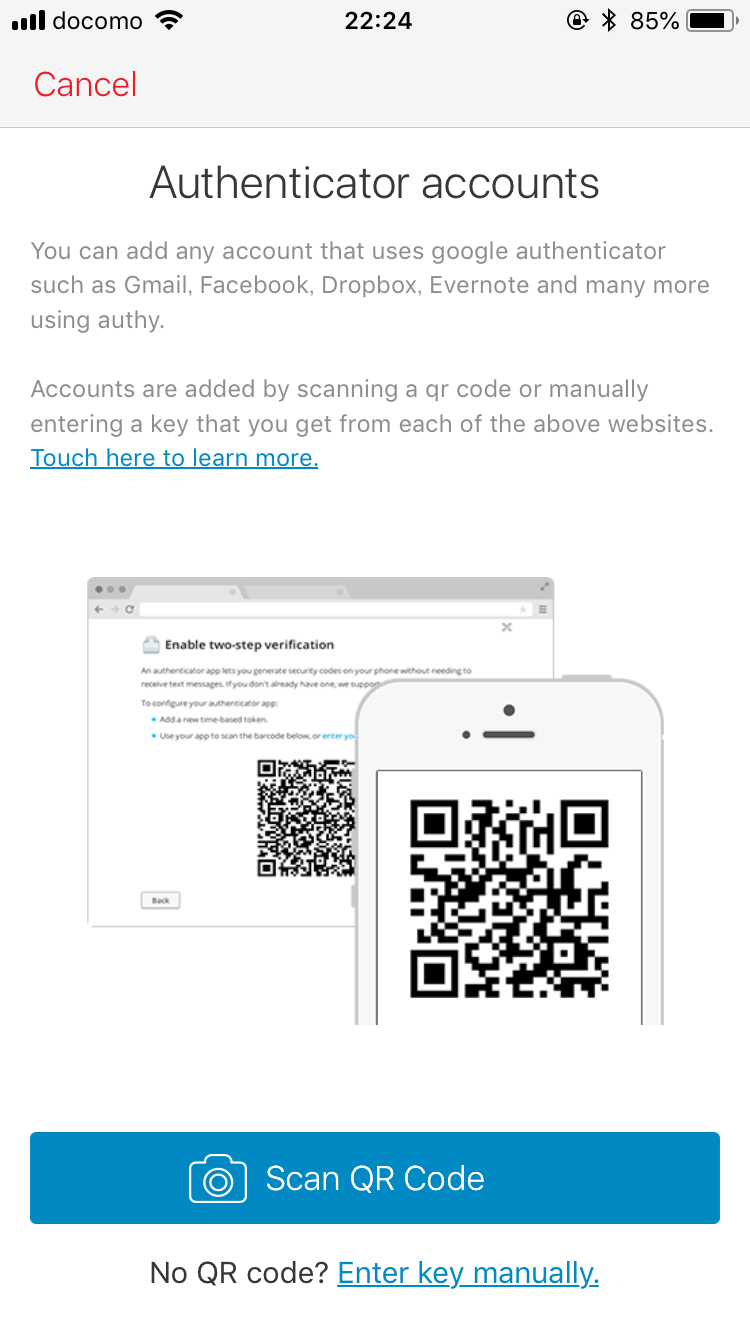
▽ 君はまだ1個もアカウント持ってないよ!プラスボタンで追加しよう!

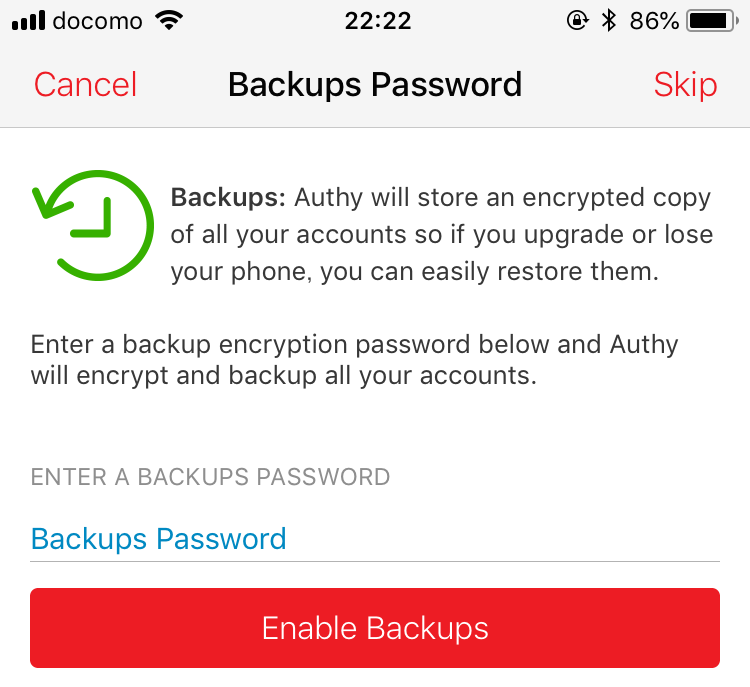
▽ スマホ買い替えたりなくしたときも簡単に再設定してあげるから、バックアップ用パスワード設定しない?

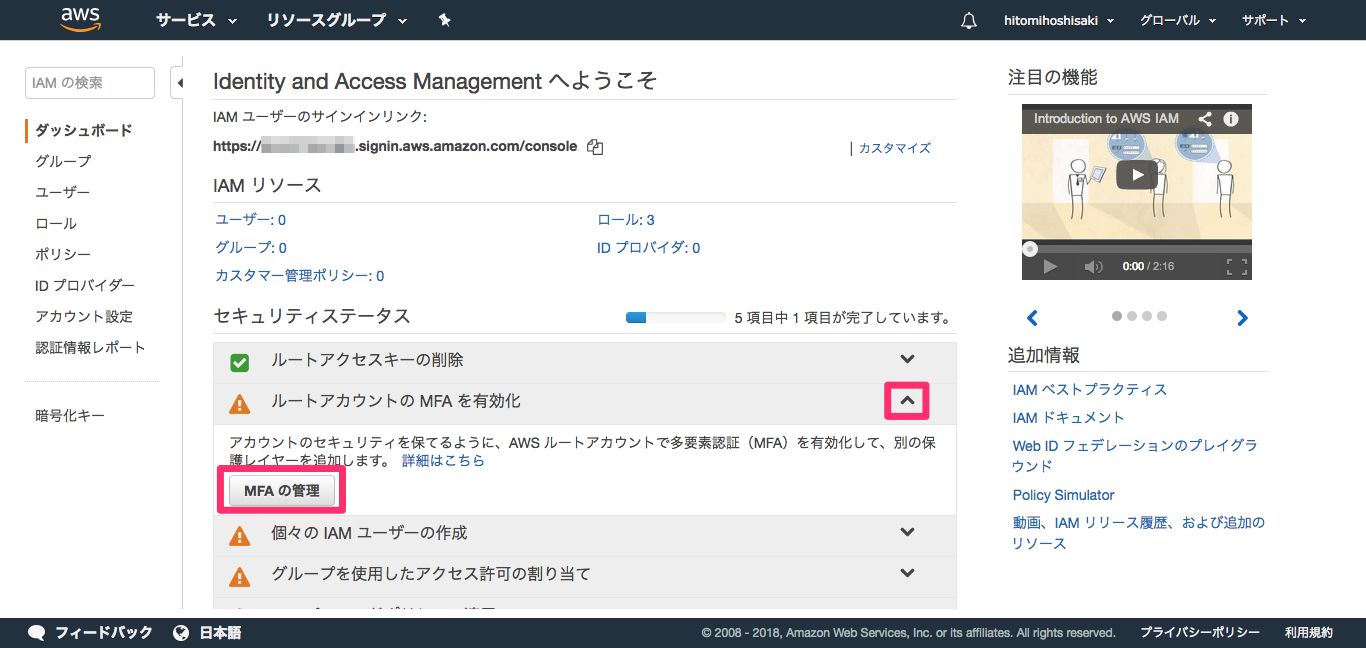
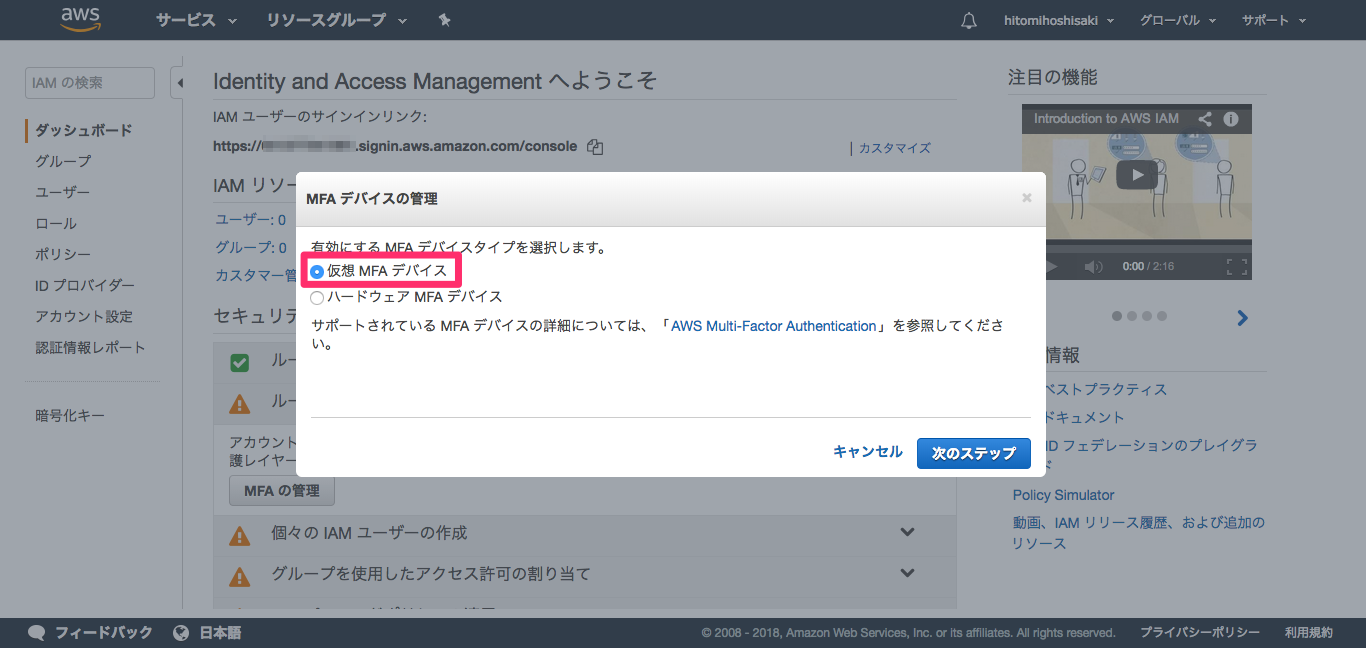
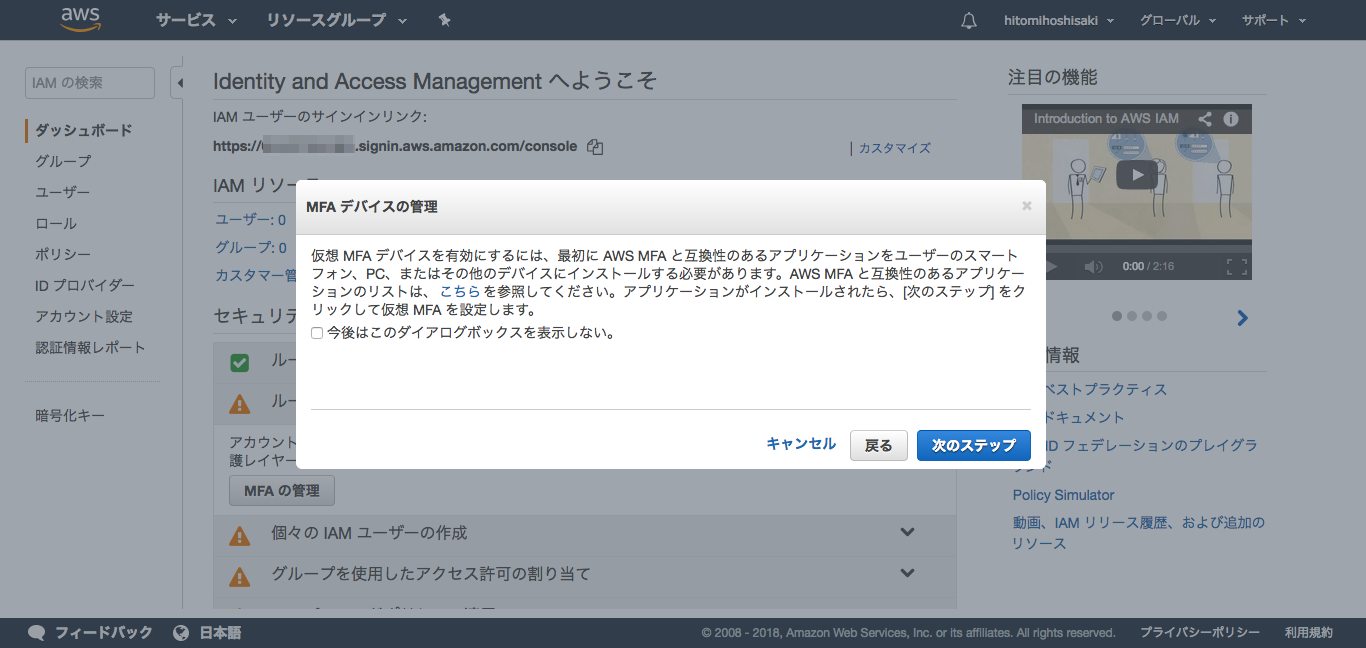
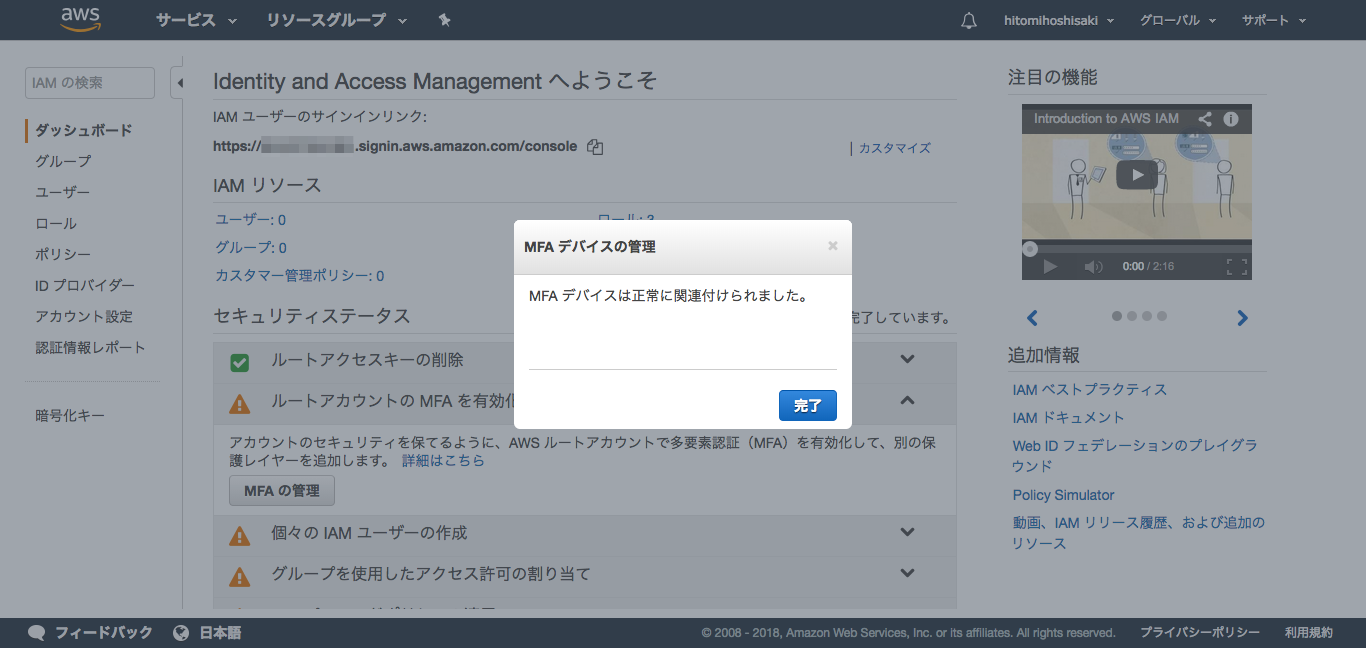
◆ ルートユーザーにMFAを設定
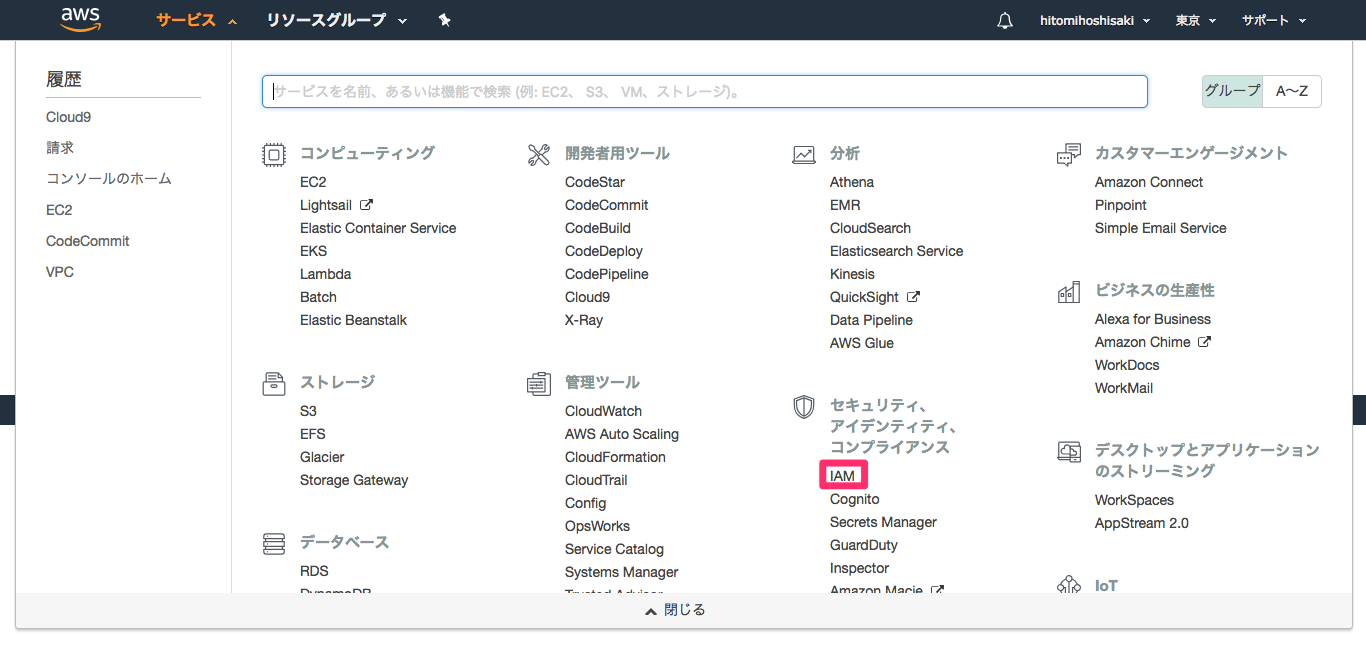
▽ サービス > セキュリティ、アイディンティティ、コンプライアンス > IAM

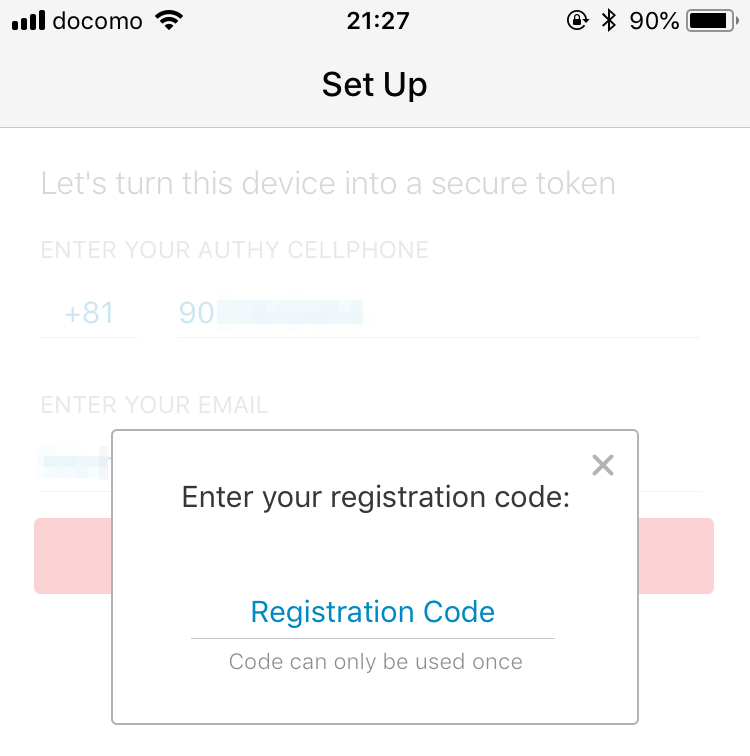
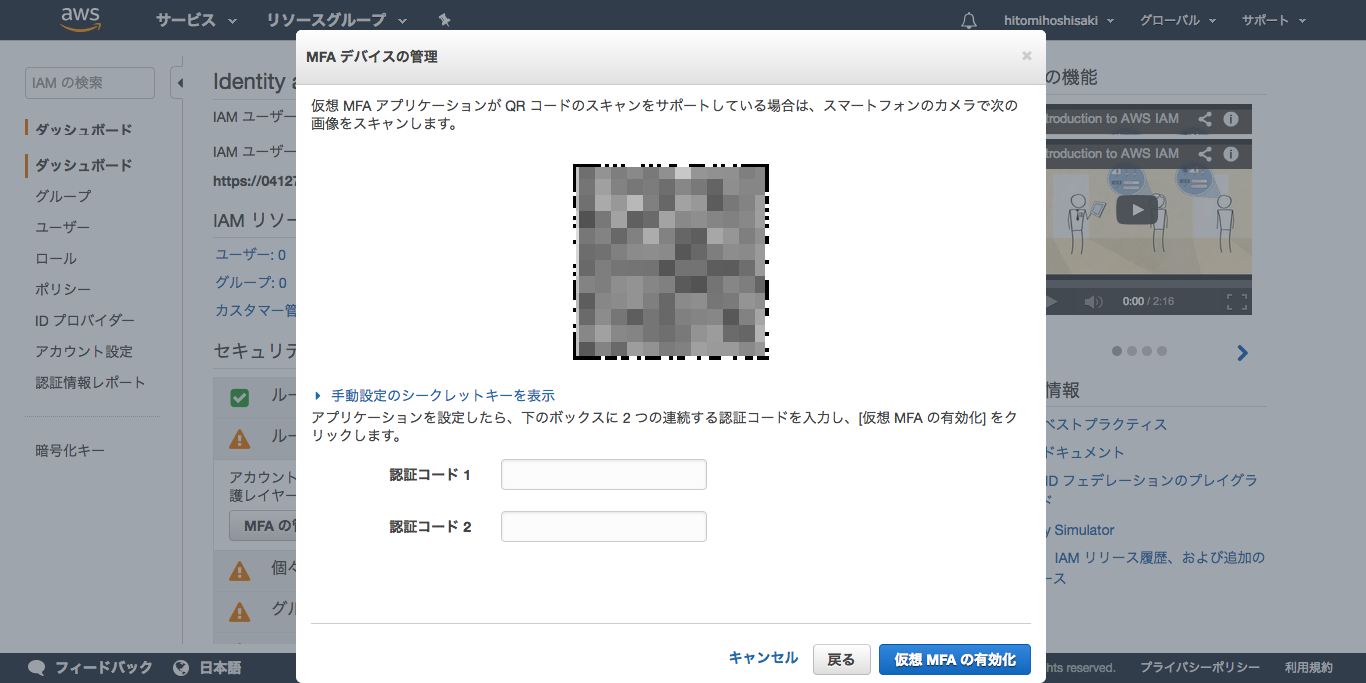
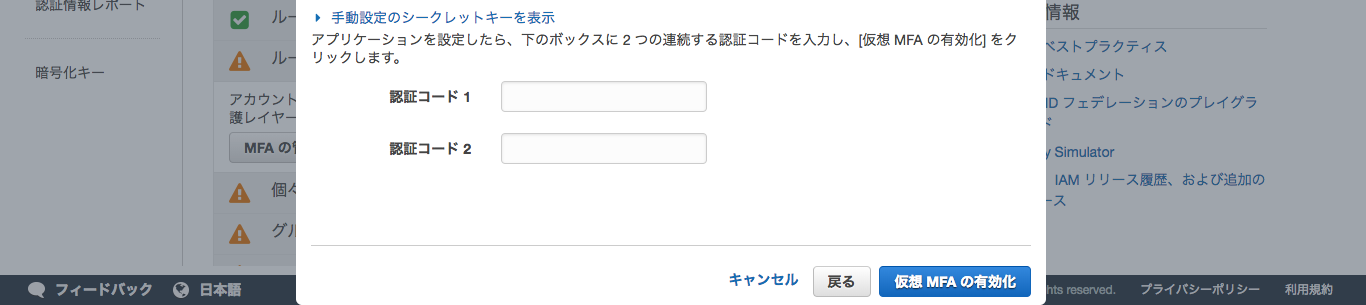
▽ 認証コード1を入力して、次のトークンが発行されるのを待ってから認証コード2も入力

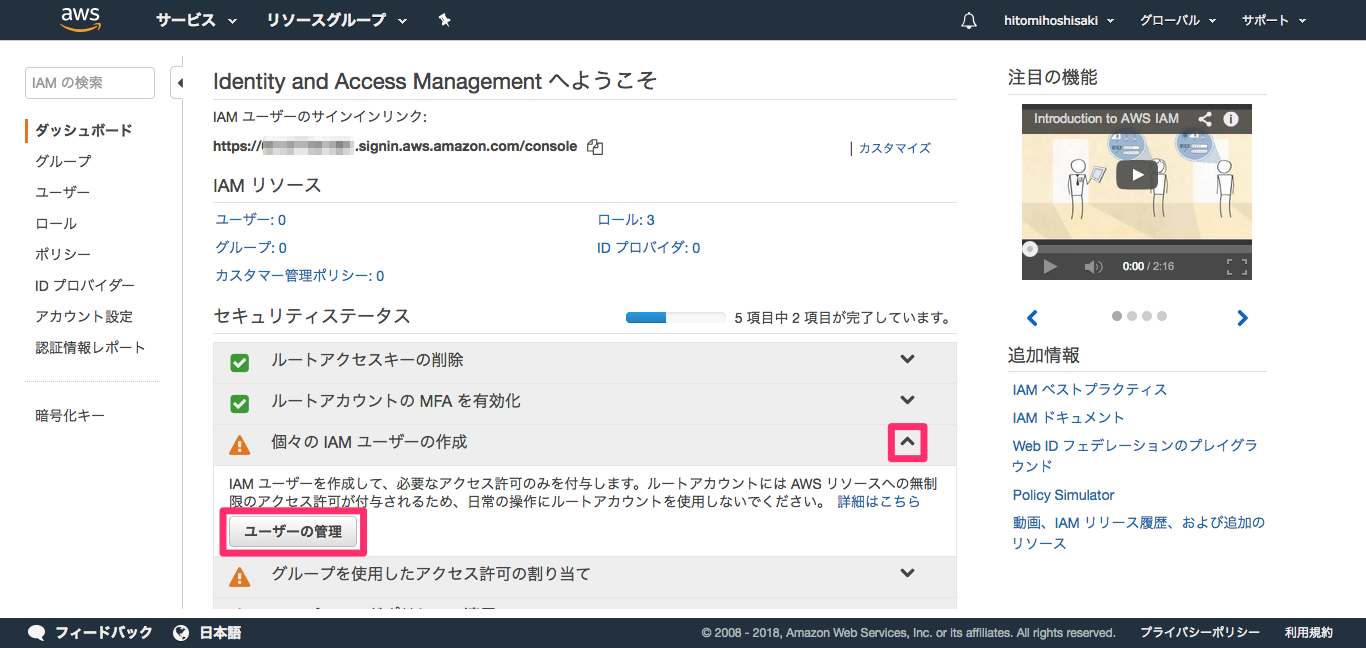
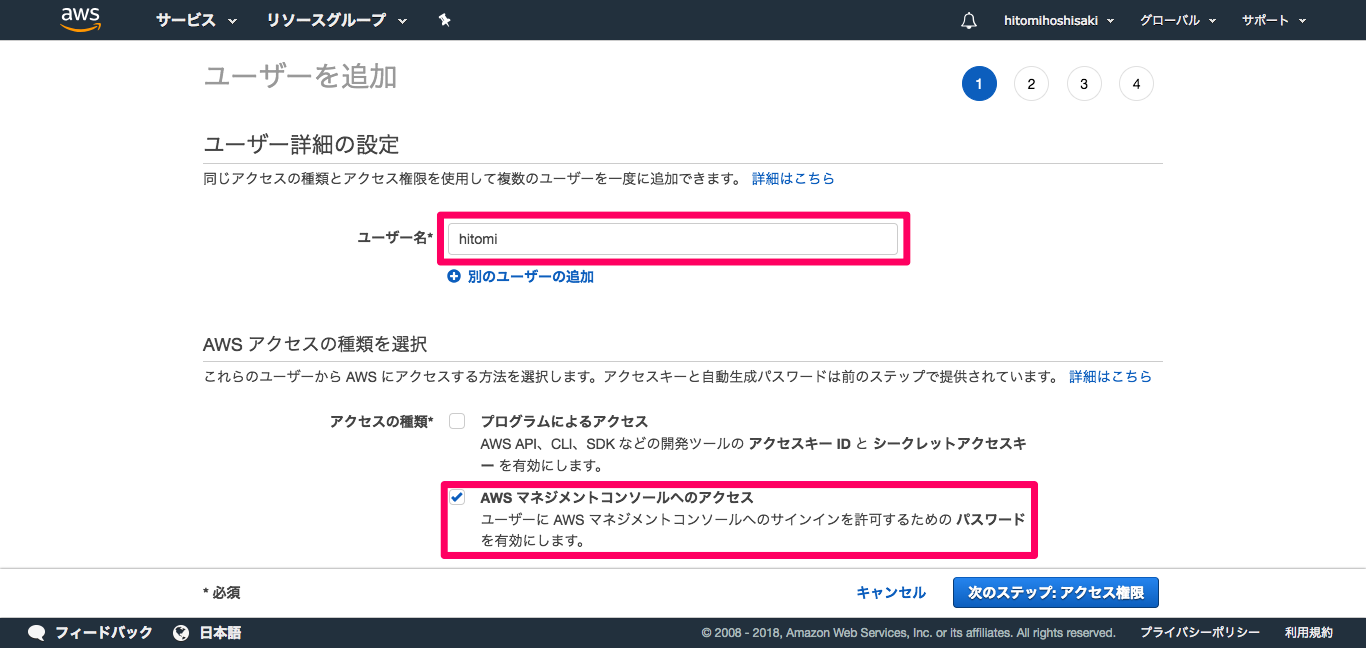
◆ IAMユーザーを作成
ここから画面が新しくなったみたいで、参考サイトとだいぶ流れが違ってますね。
とりあえずなんとなくで進めていきます。
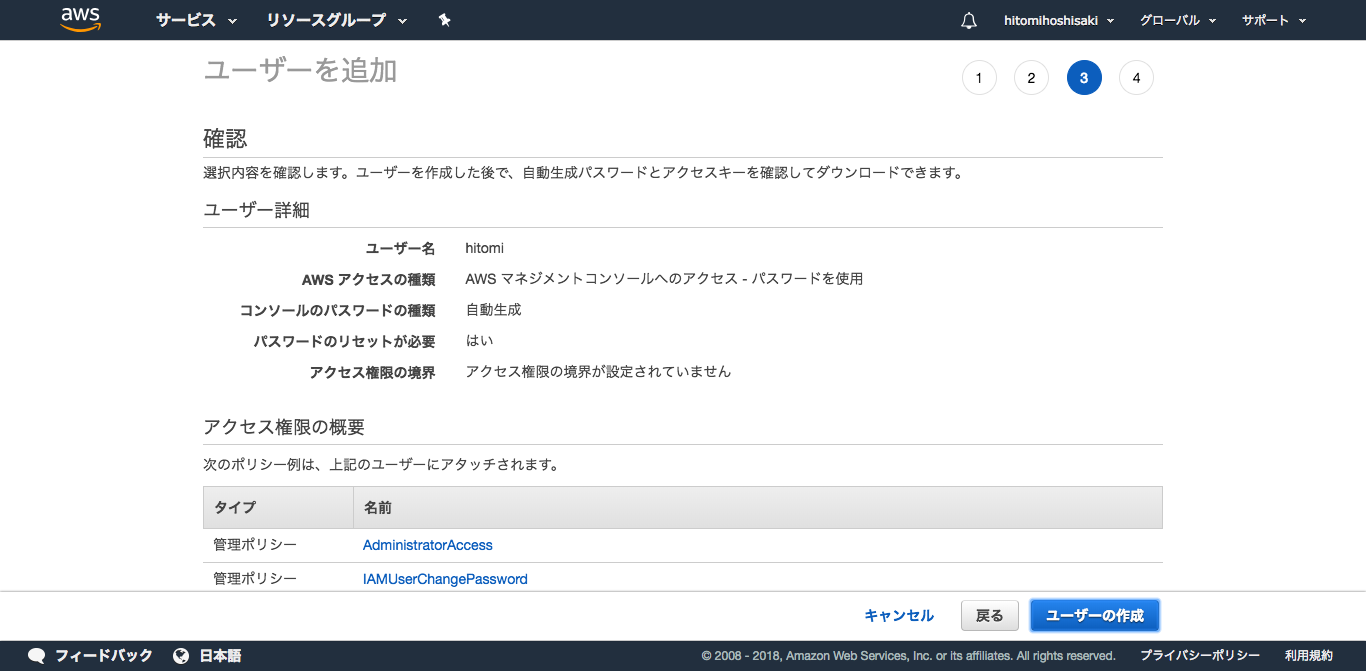
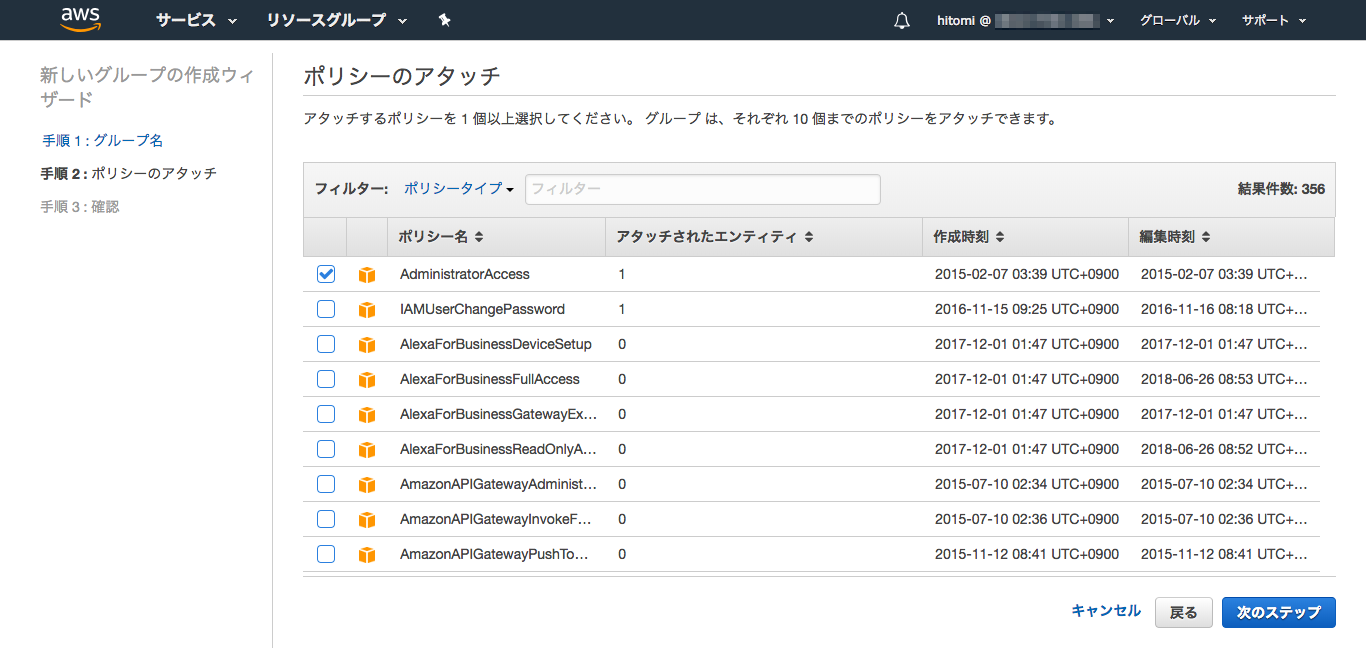
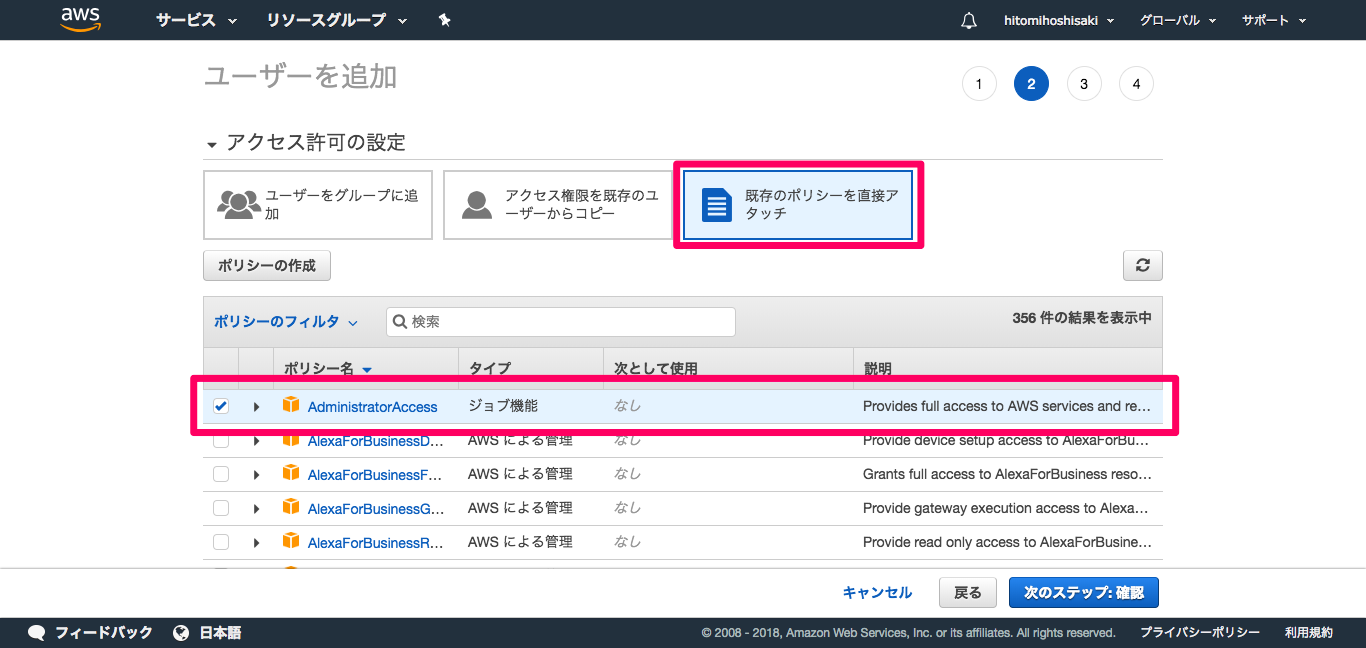
▽ 既存のポリシーを直接アタッチ > AdministratorAccess

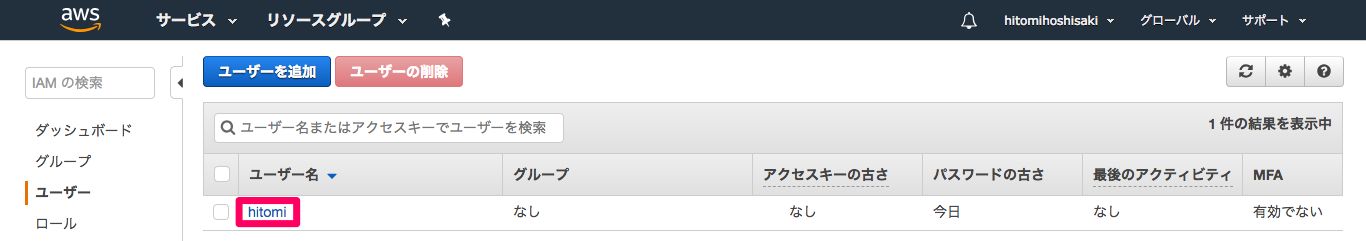
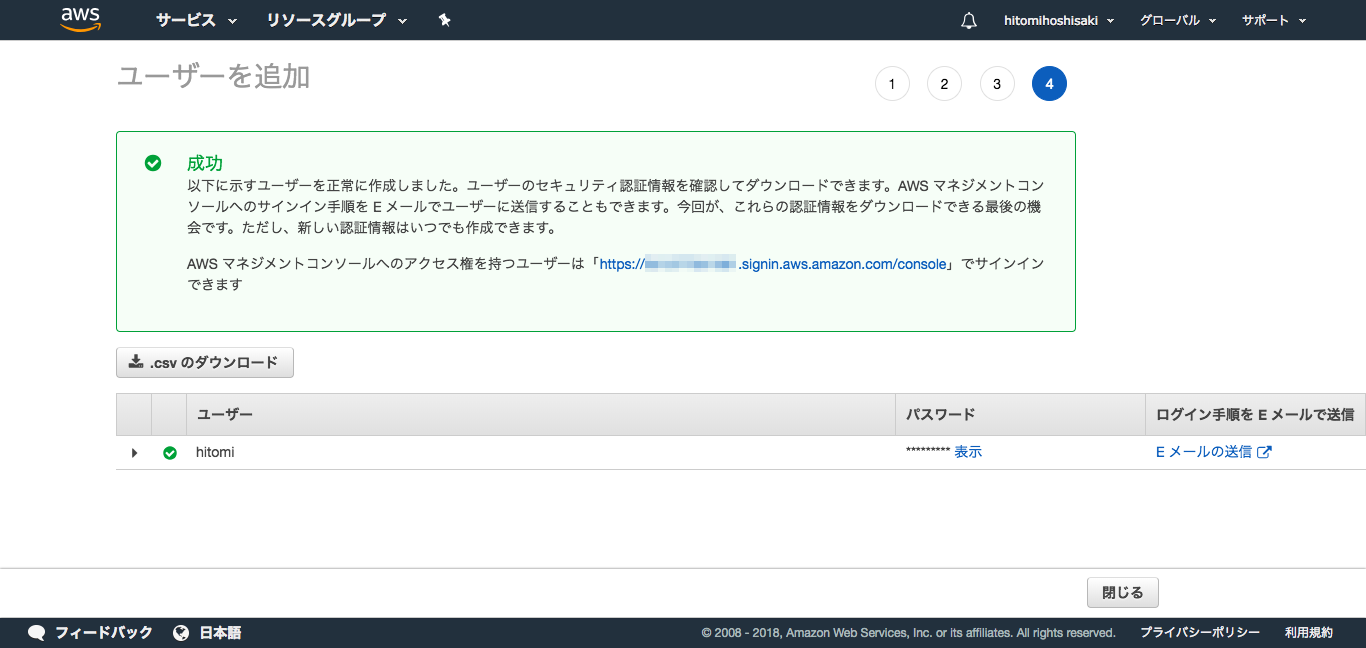
▽ ユーザー追加成功

※パスワードは、このとき保存しておくべきでした…
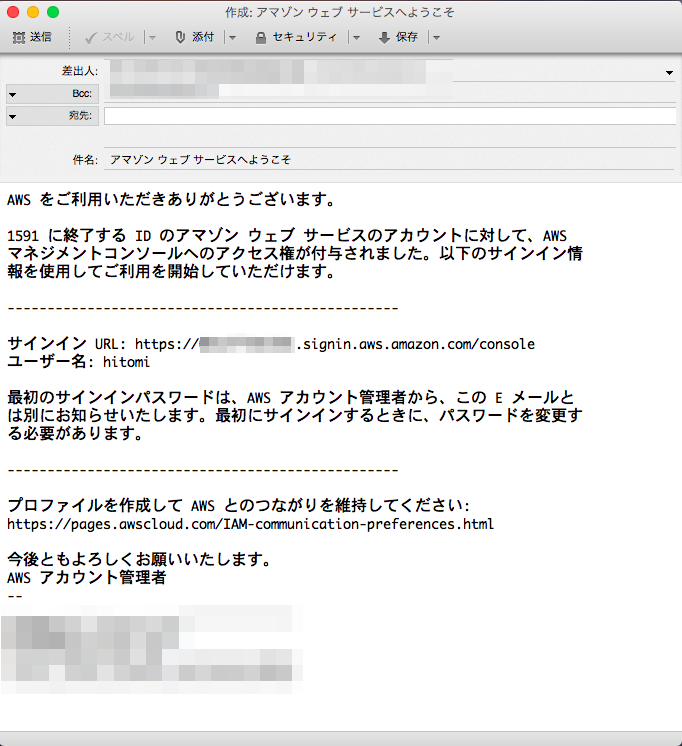
▽ 「メールの送信」をクリックするとメーラーが立ち上がりました

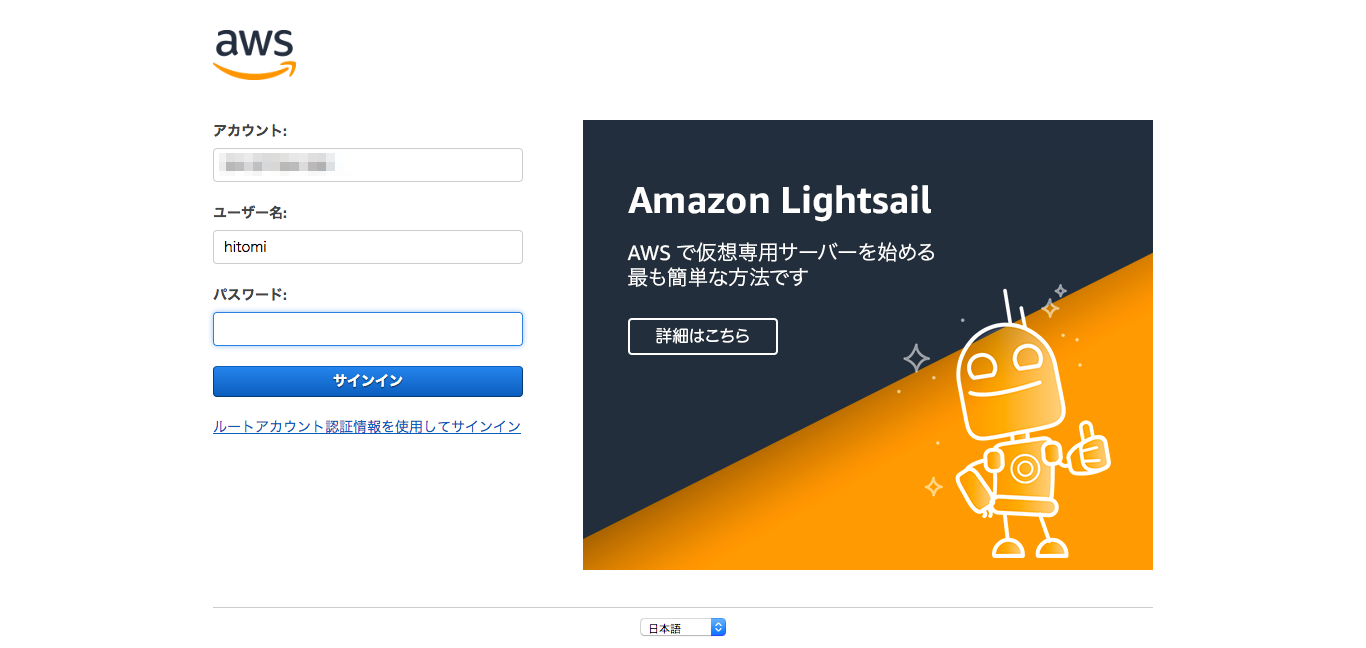
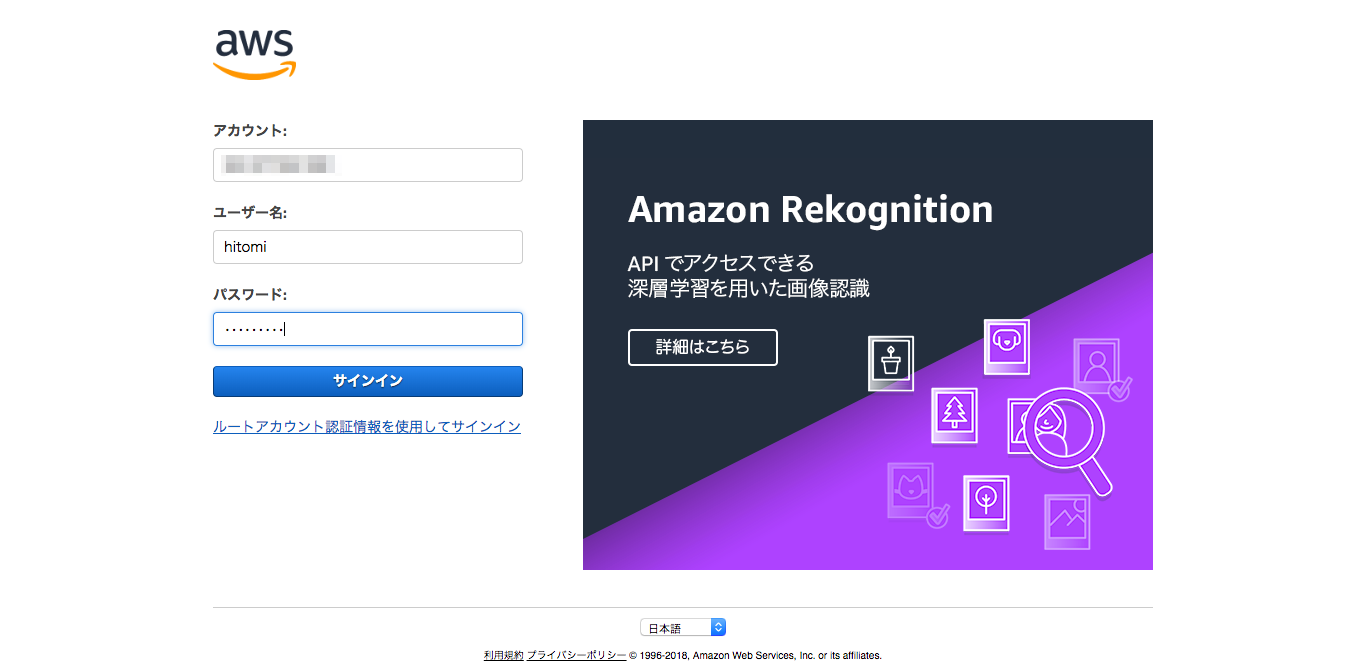
◆ IAMユーザーでログイン
もらったサインインURLでログインしてみようとしましたが、パスワードが不明…
ユーザー追加成功画面の時にパスワードを確認しておくべきだったんですね(´;ω;`)
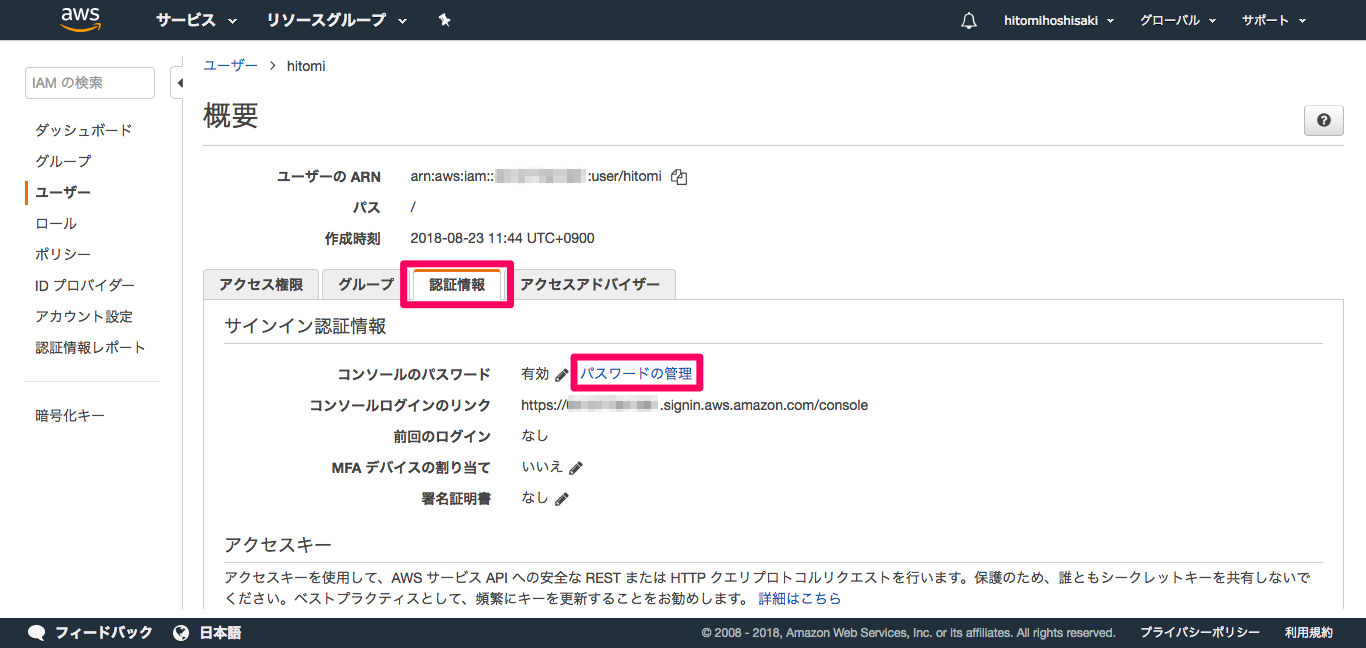
「ルートアカウント認証機能を使用してサインイン」からログインしなおして、パスワードを確認します。
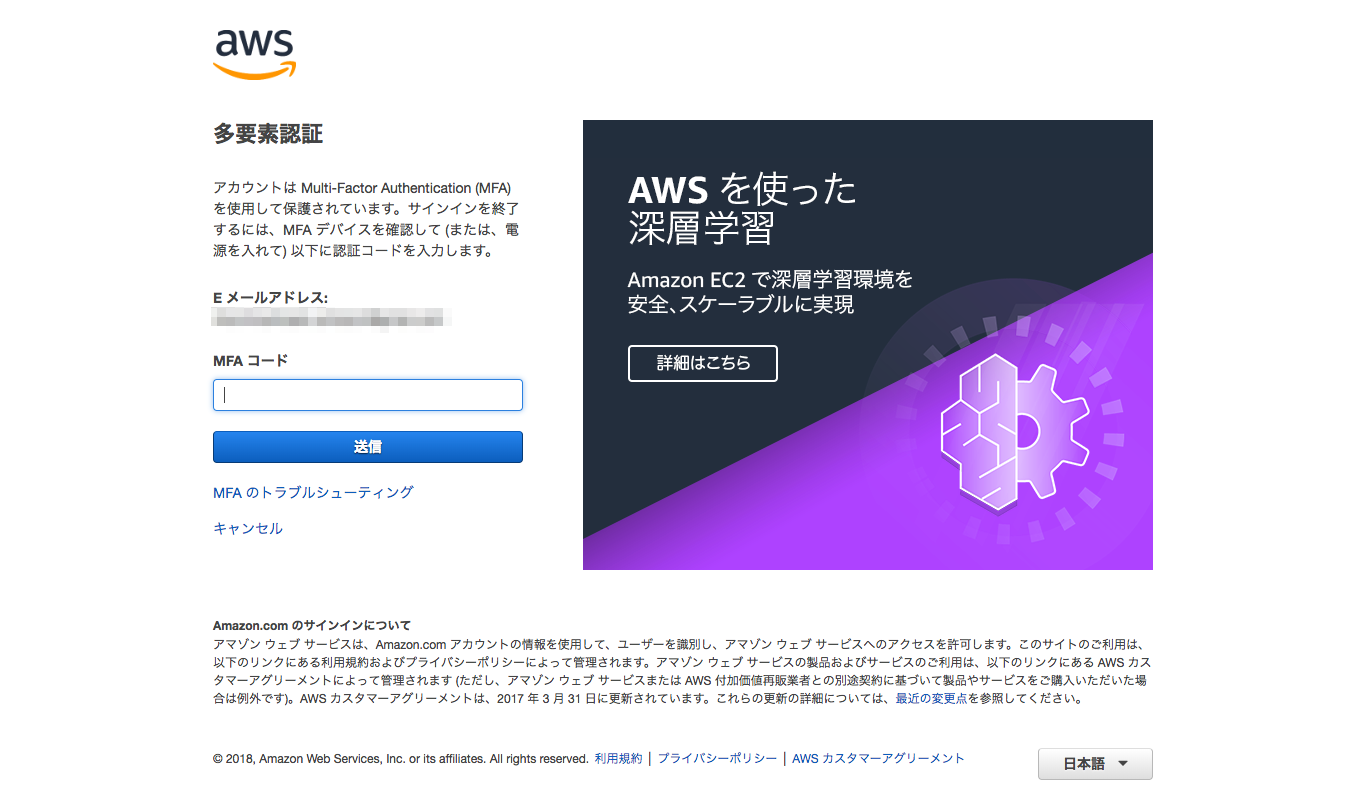
▽ パスワード入力の後、多要素認証画面
MFAコードを聞かれたから、iPhoneでAuthyを開いて入力!

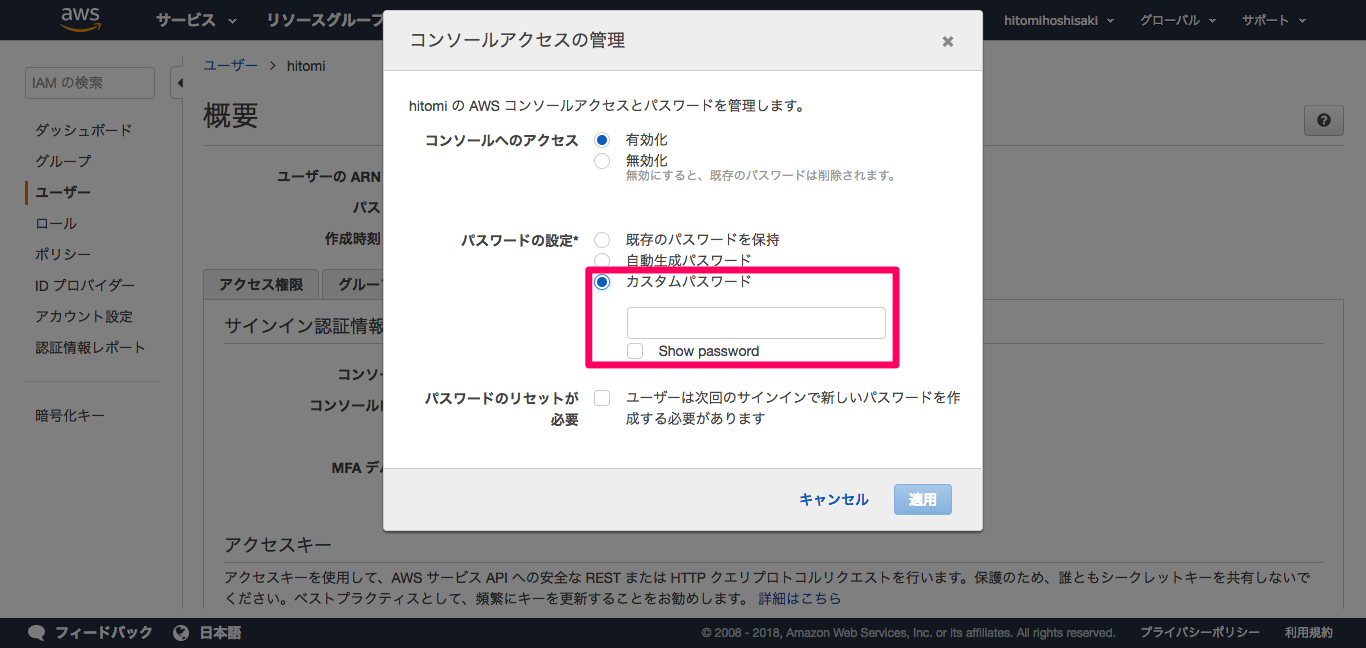
▽ コンソールアクセスの管理 > パスワードの設定 > カスタムパスワード
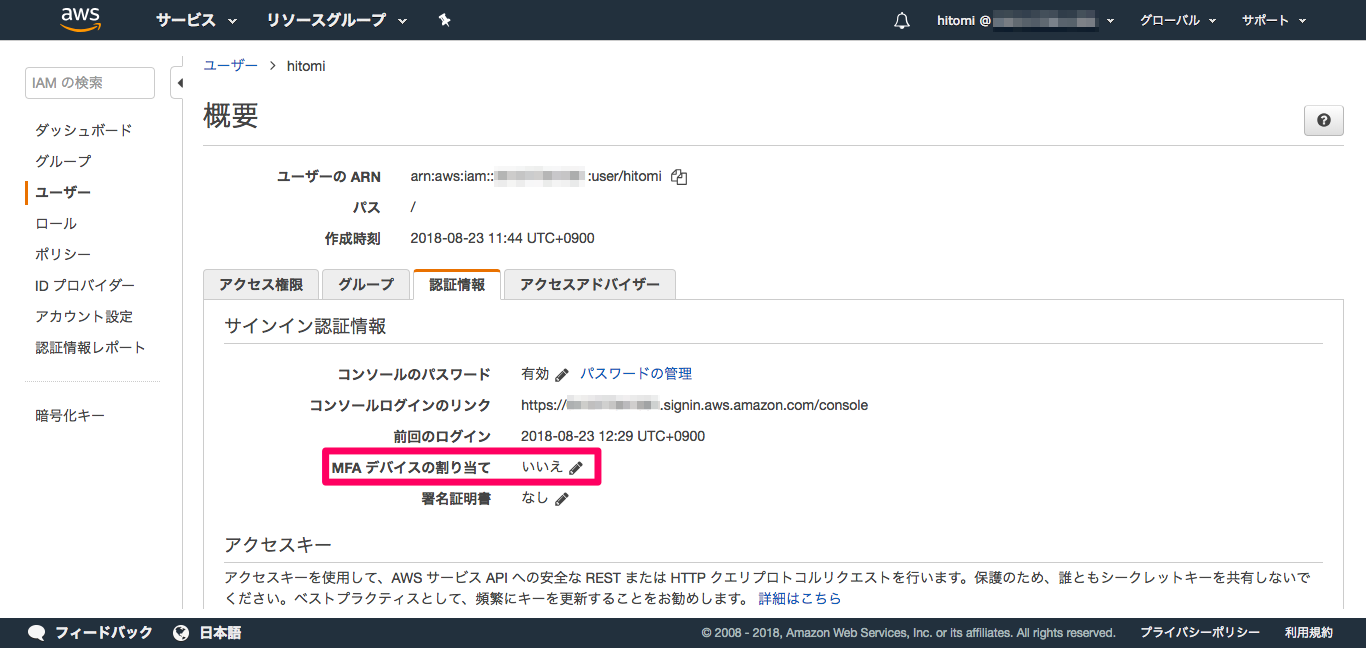
自分でもパスワード設定できました!これで無事IAMユーザーでもコンソールログインできますね。

(以下省略)
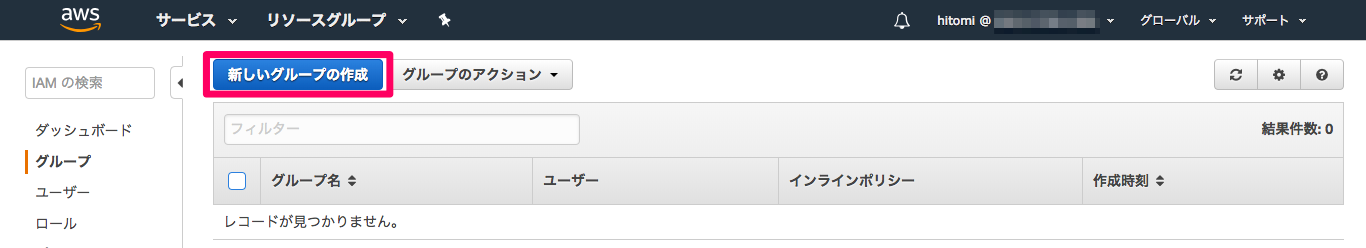
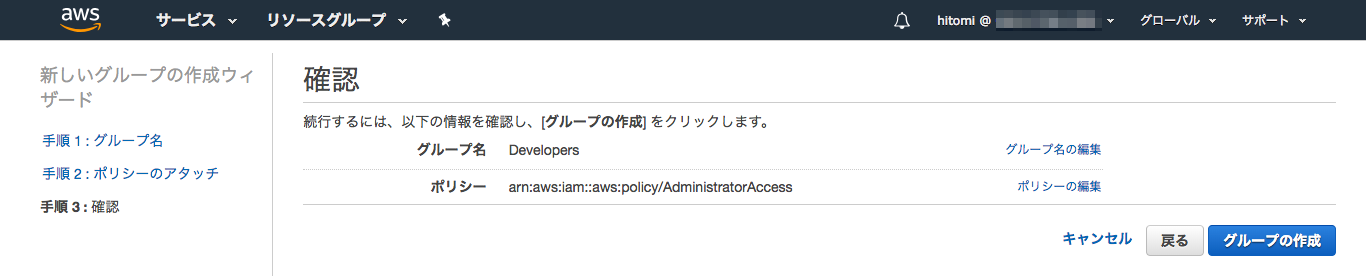
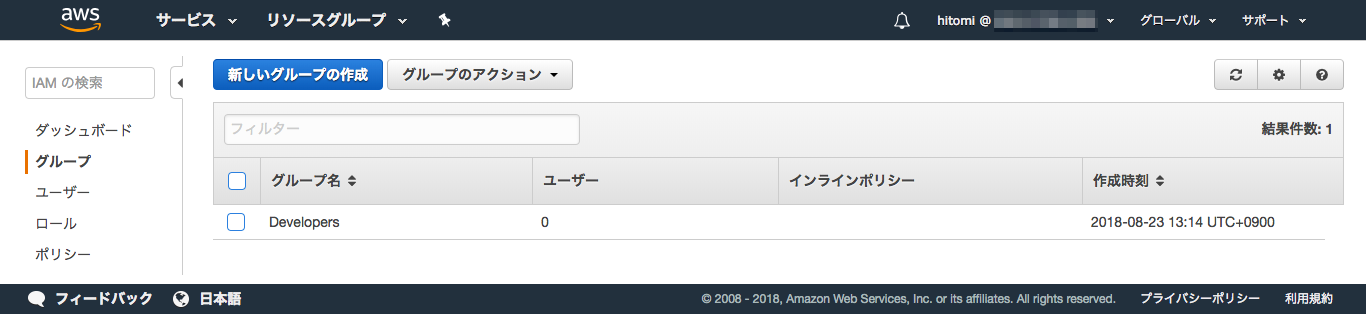
◆ IAMグループを作成
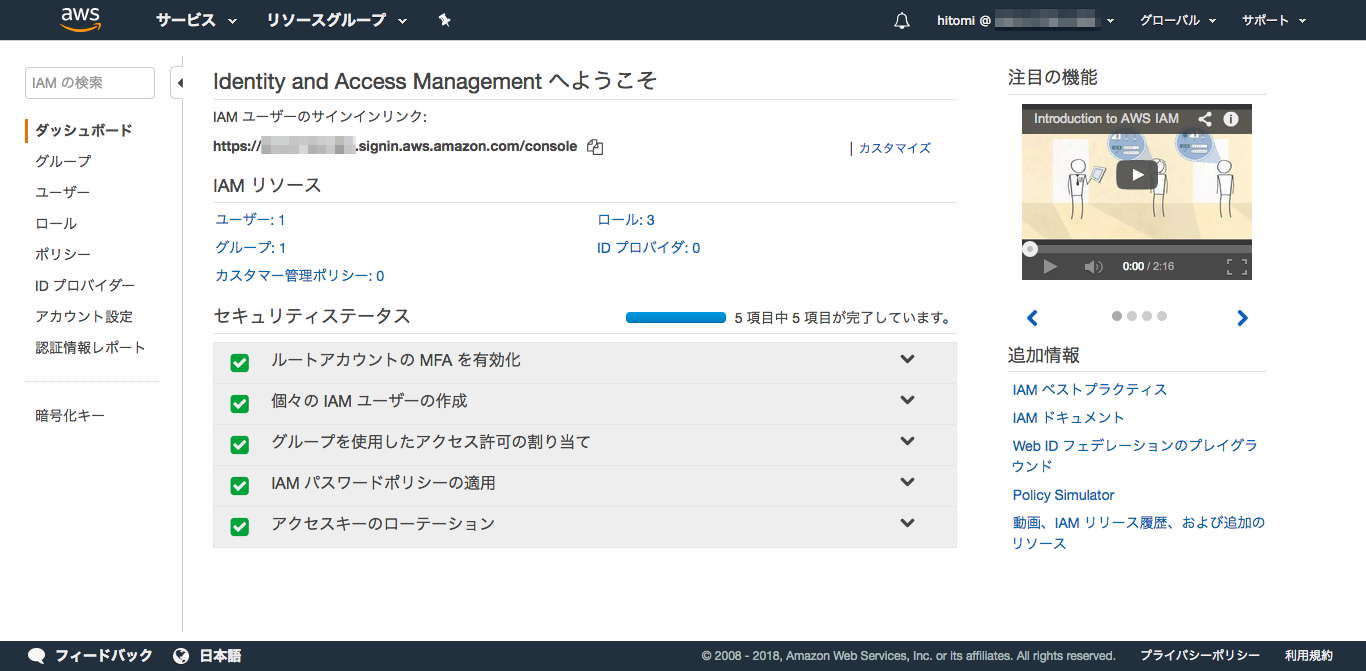
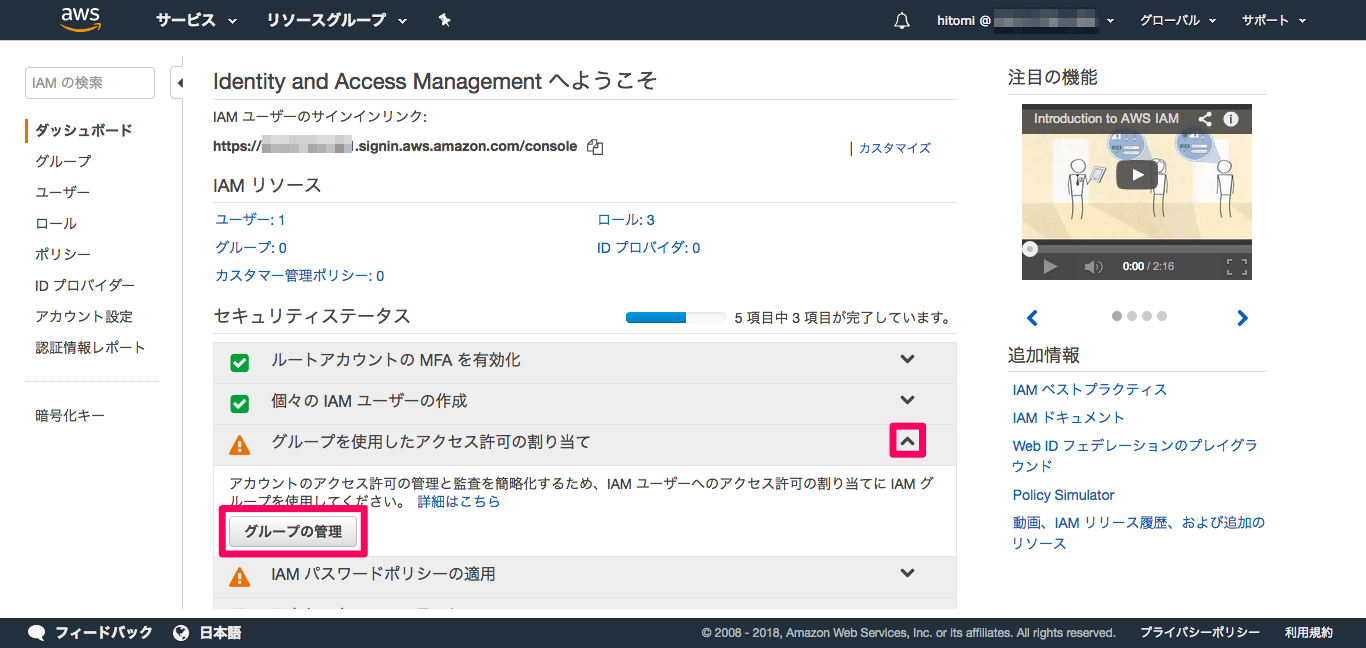
ここまでやったら、セキュリティステータスをオールグリーンにしておきたくなりました。
▽ グループを使用したアクセス許可の割り当て > グループの管理

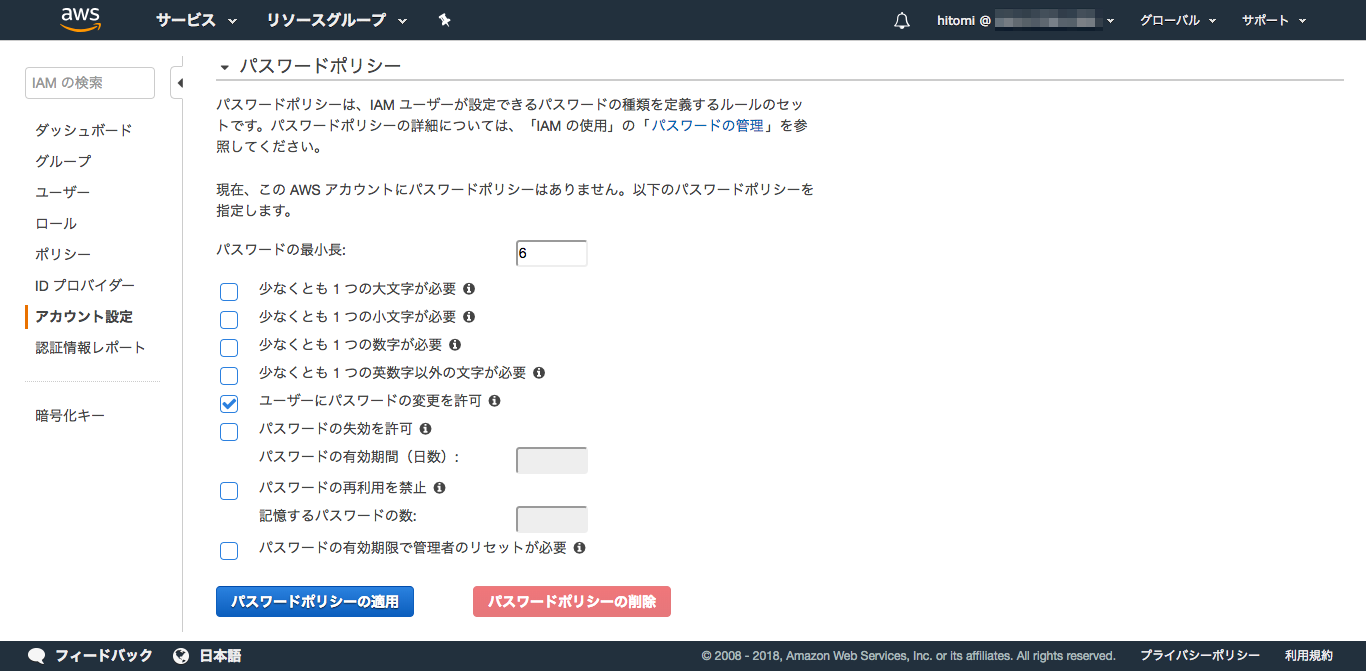
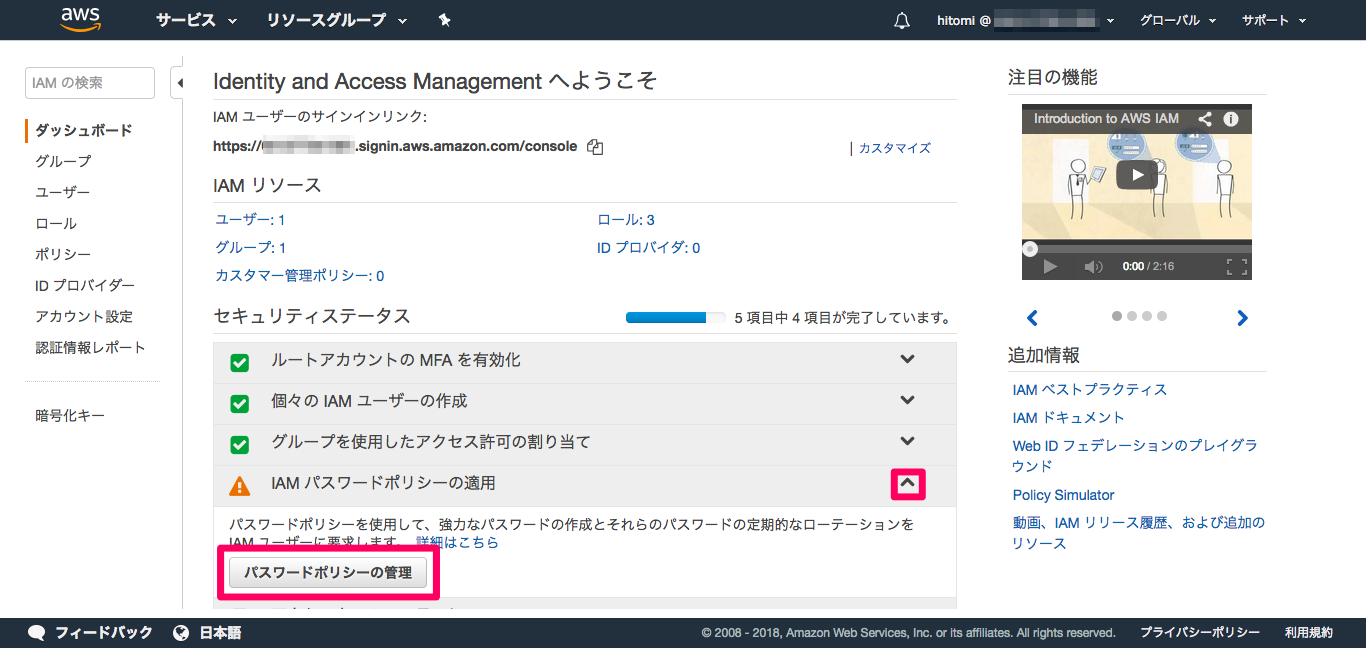
◆ パスワードポリシーの設定
▽ IAMパスワードポリシーの設定 > パスワードポリシーの管理

■ 成功!
今回のような個人開発だとあまりIAMの設定は必要なさそうですが、
数人で開発する時は安全に運用できそうな機能ですね。勉強になりました。
ちょっと寄り道だったけど、結局は学習目的だしオッケーオッケー✨