ページ一覧
Cocos Creator 3 導入編
Cocos Creator 3 カンタン2Dゲーム制作
- プロジェクト作成と画面の説明
- (1)【トゥイーンの使い方】
- (2)【プレハブの使い方】
- (3)【衝突判定(コライダの使い方)】
- (4)【アニメーションクリップの使い方】
- (5)【パーティクルの使い方】
- (6)【ラベルアトラスの使い方】← 本記事
ビットマップフォントを使う
これまでスコアは文字を表示するだけでしたが、ビットマップフォントに差し替えてみましょう。
Cocos Creator ではビットマップフォントをラベルアトラス(Label Atlas)といいます。
ラベルアトラスの使い方
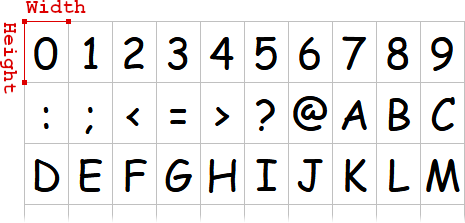
次の画像をDigitFont.pngという名前で保存します。
アセットパネルのimagesの配下にコピーします。

imagesフォルダ右クリック→Create→Label Atlasを選択します。
名前をDigitとし、選択された状態でインスペクターパネルを開きます。
Sprite FrameにアセットパネルからDigitFontをドラッグ&ドロップでセットし、他の項目は以下のように入力します。

Width、Heightは画像の文字単位の大きさで入力します。なお今回は数字のみですが、アルファベットや記号もASCIIコード順に並べると使用でき、下図のように複数行に分けることもできます。

ヒエラルキーパネルにある既存のScoreを一度削除し、アセットパネルからDigitをコピー。名前をScoreとします。
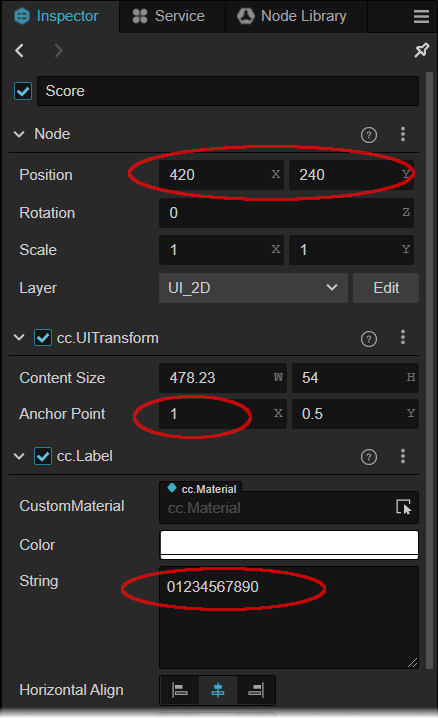
Scoreを選択し、インスペクターパネルに以下の内容を入力します。

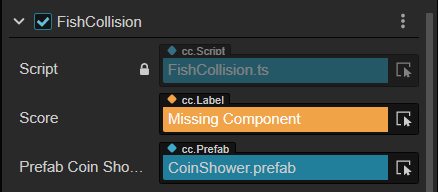
ヒエラルキーパネルにあるFishを選択し、インスペクターパネルのFishCollisionコンポーネントにあるScoreの枠を確認します。
オレンジになっているので、ヒエラルキーパネルから新しく作成したScoreをドラッグ&ドロップでセットします。

ラベルアトラスの確認
デバッグボタン(ctrl+P)で実際の動きを確認します。