ページ一覧
Cocos Creator 3 導入編
Cocos Creator 3 カンタン2Dゲーム制作
- プロジェクト作成と画面の説明
- (1)【トゥイーンの使い方】
- (2)【プレハブの使い方】
- (3)【衝突判定(コライダの使い方)】
- (4)【アニメーションクリップの使い方】 ← 本記事
- (5)【パーティクルの使い方】
- (6)【ラベルアトラスの使い方】
アニメーションクリップの作成
ここでは次の効果を追加します。
- 手裏剣が回転しながら降ってくる
- 手裏剣に当たりダメージを受けると、一瞬黒っぽくなる。
手裏剣の回転アニメーション
アセットパネルから、Assets右クリック→Create→Animation Clipで新しいスクリプトを作成します。名前をScrollとします。
Animeというフォルダを作成し、その中に入れます。
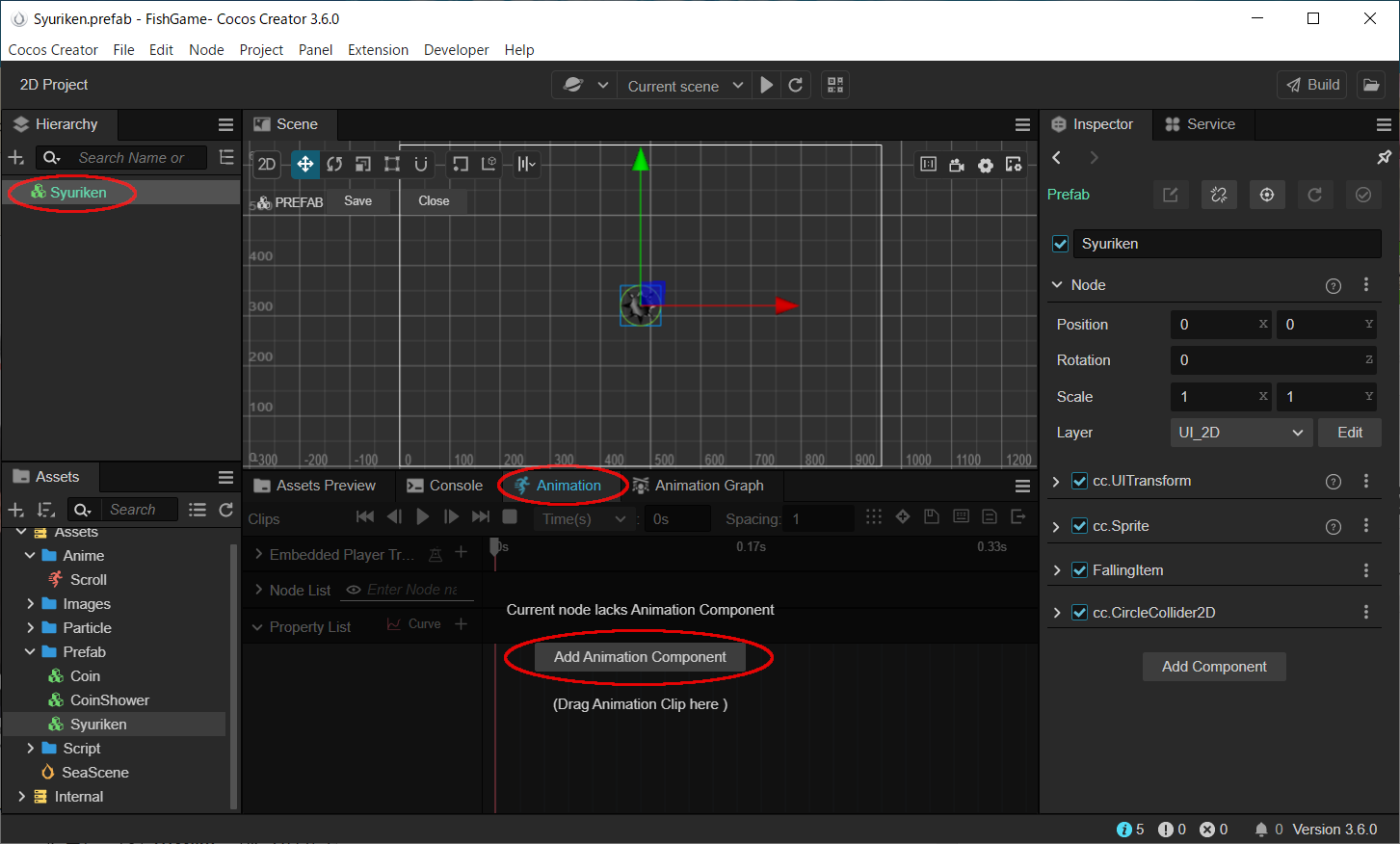
Prefabの中のSyurikenをダブルクリックします。
アニメーションパネルを選びます。Add Animation Clipボタンをクリックします。

インスペクターパネルにAnimationコンポーネントが追加されます。
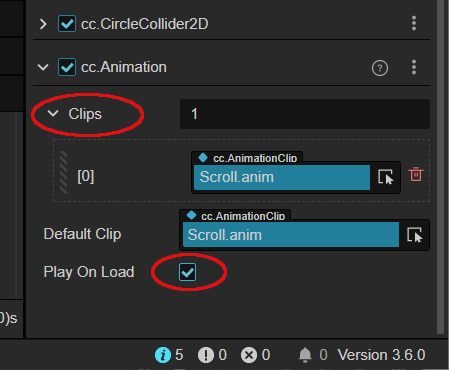
アニメーションパネルのSelect animation clipをクリックします。

インスペクターパネルに選択したアニメーションがセットされます。
Play On LoadチェックボックスをONにします。

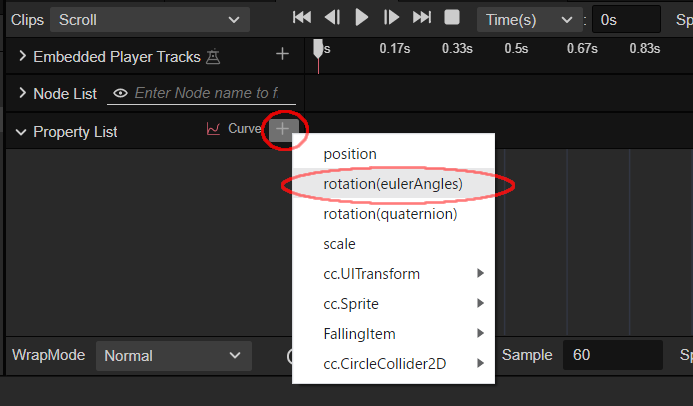
アニメーションパネルが編集モードに切り替わります。
図に示す「+」ボタンをクリックし、rotation(eulerAngles)を選択します。

新たにrotation(eulerAngles)のトラックが追加されます。
赤い縦線(タイムコントロールライン)が0にあることを確認し、図に示す◇マークをクリックします。タイムラインキーフレームが追加され◆マークが表示されます。

タイムラインは「ctrl+マウスホイール」でスケールの変更、「マウス右クリック+マウス移動」で表示範囲の変更ができます。
タイムコントロールラインの上部のスライダを使って、1.8s付近にタイムコントロールラインを移動します。先ほどと同様に◇マークをクリックし、キーフレームを追加します。
図に示すZの値を360にします。
これらの編集により、1つ目のキーフレームで0度から始まり、1.8秒かけて360度回転する、というアニメーションができました。

キーフレームにセットする値を変更する場合は、◆マークをダブルクリックして、タイムコントロールラインと◆が重なっていることを確認してから値を入力してください。
WrapModeをLoopにします。
パネル上部の▶ボタンをクリックすると、シーンパネル内でアニメーションの動きが確認できます。(■ボタンで停止します。)
図に示す、保存ボタン(Ctrl+S)クリックで保存します。
編集モードを終了(ctrl+E)します。
アニメーションパネルの編集モードが終了したら、Ctrl+Sを押し、プレハブSyurikenに対する変更を保存します。

アニメーションクリップを再編集する場合は、必ずヒエラルキーパネルでノードを選択します。アセットパネルでクリップのファイルを選択しても編集モードになりません。
魚のダメージアニメーション
先ほどと同じ手順で、今度はDamageという名前でアニメーションクリップを作り、Fishノードに対してDamageのアニメーションコンポーネントを追加します。
なお、今回はPlay On LoadチェックボックスはOFFのままです。
アニメーションパネルを編集モードにし、「+」ボタンからcc.Sprite→Colorを選択します。

0sと0.17s付近にキーフレームを追加します。
1つ目の キーフレームの◆マークをダブルクリックします。
タイムコントロールラインが1つ目の◆マークに重なっていることを確認し、図に示す白い部分をクリックします。
別窓でカラーピッカーが表示されるので、RGBAの値を画面の通りに入力します。
再生ボタンで動きを確認します。
保存し、編集モードを終了します。

スクリプト(FishCollision.ts)の変更
アセットパネルからScript→FishCollisionをダブルクリックし、VSCodeを立ち上げます。
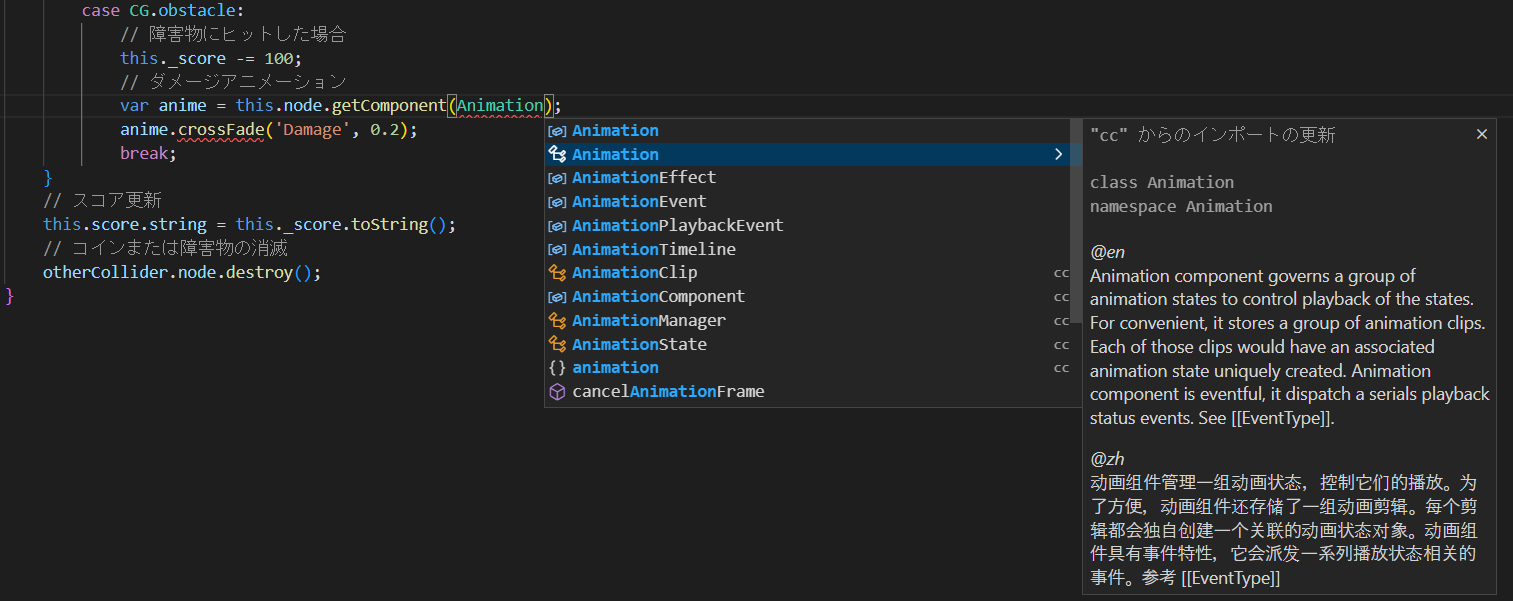
onBeginContactメソッド内の次に示す部分を書き換えます。(コメント行「ダメージアニメーション」の次の2行を追加する。)
case CG.obstacle:
// 障害物にヒットした場合
this._score -= 100;
// ダメージアニメーション
const anime = this.node.getComponent(Animation);
anime.crossFade('Damage', 0.2);
break;
クラス名の補完機能
書き換えた直後ではAnimationに赤線が出ると思います。

このような場合はAnimationの末尾1文字をBSで削除し、再度nを入力すると候補のクラス名等が列挙されます。
矢印キーで オレンジ色のアイコンのAnimation を選択し、Tabキーを押すと、自動でクラスが取り込まれ、赤線が出なくなります。

ファイルの1行目を見ると、importで、Animationが追加されていることが確認できます。
import { _decorator, /* 省略 */, Animation, } from 'cc';
アニメーションの確認
CocosCreatorに戻り、デバグボタン(Ctrl+P)をクリックします。
手裏剣の動きと、ダメージを受けた時の動きを確認しましょう。
