前に作ったGatsbyブログをアップグレードしよう!
gatsby入門 ブログ作ってサーバーにアップしてみるで作ったサイトをアップグレードします。
結論から言うとプラグインを入れたり、graphqlを工夫したりすれば割と早く機能追加は可能でした。
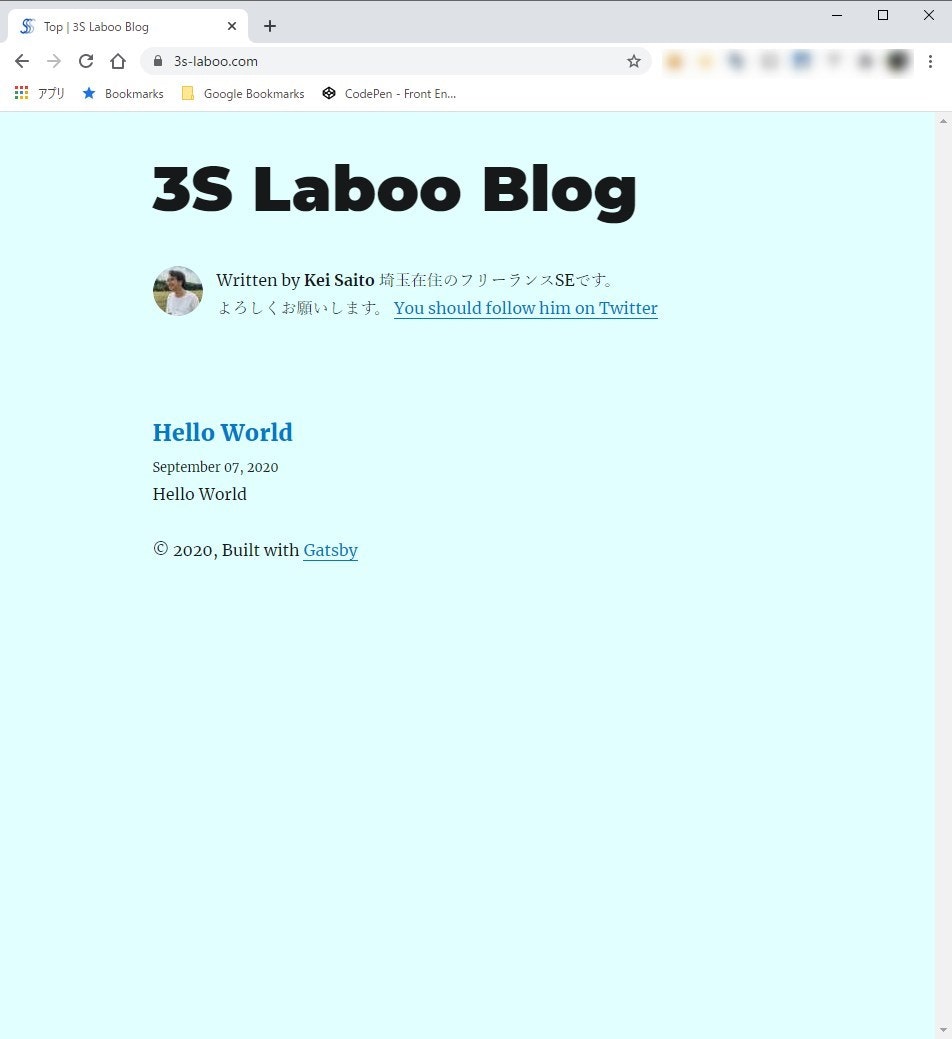
前回は。。。
前回作成してアップしたサイトはこんな感じのシンプルなブログでした。

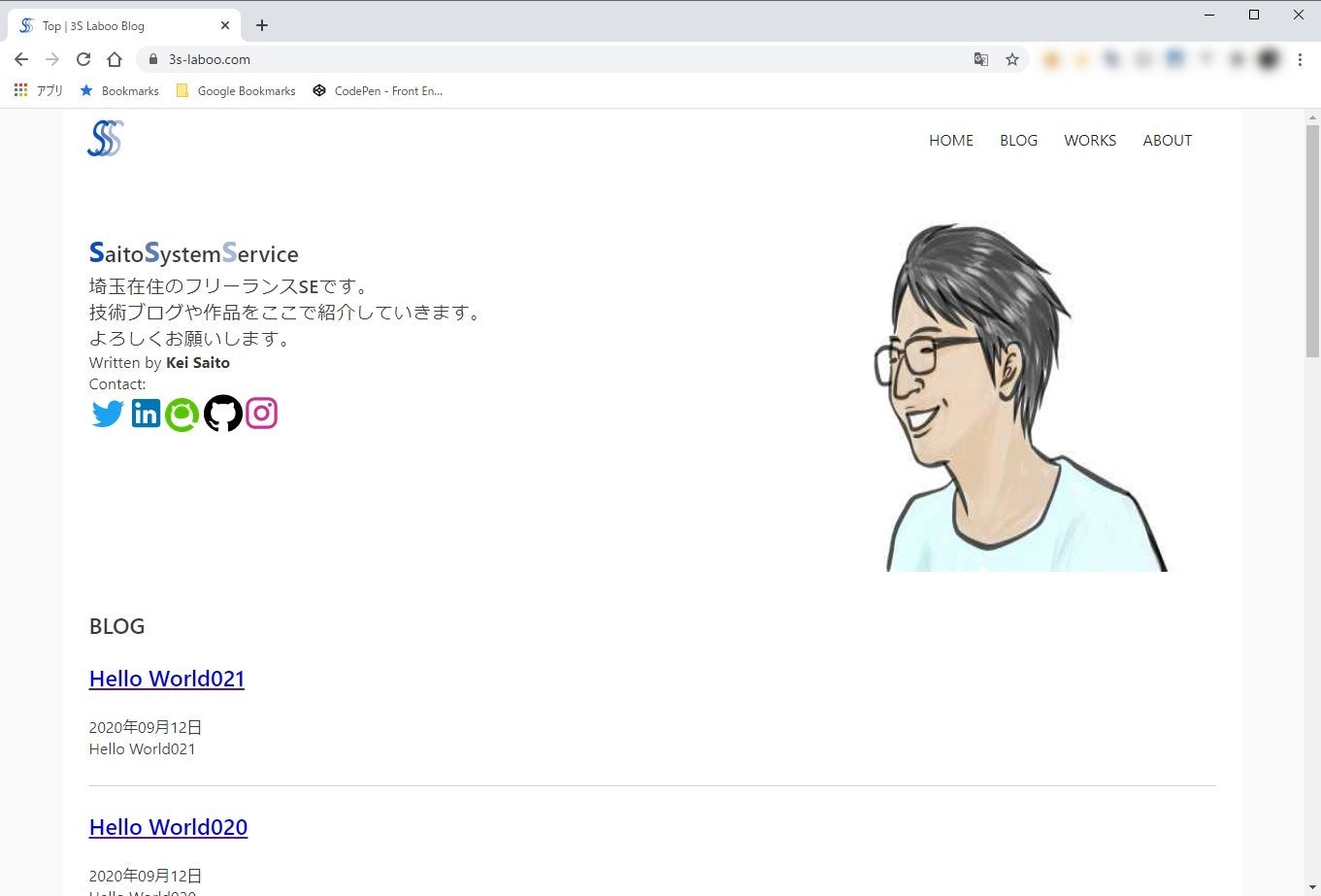
そして今回
追加した機能
今回以下機能を追加しました。
- レスポンシブ対応
- マークダウン記事をブログ・ワークに区分けしそれぞれを別のカテゴリとして表示(BLOGとWORKS)
- 最新記事6件を表紙に表示
- ページングを含むブログ一覧表示
- 自己紹介は作成したが未完
レスポンシブ対応
これはgatsby-plugin-typographyとMaterial-UIに全て頼っています。
gatsby-plugin-typographyでは文字サイズやpadding等の幅やの設定を任せています。
Material-UIでヘッダーやアイコンなどを作成しています。
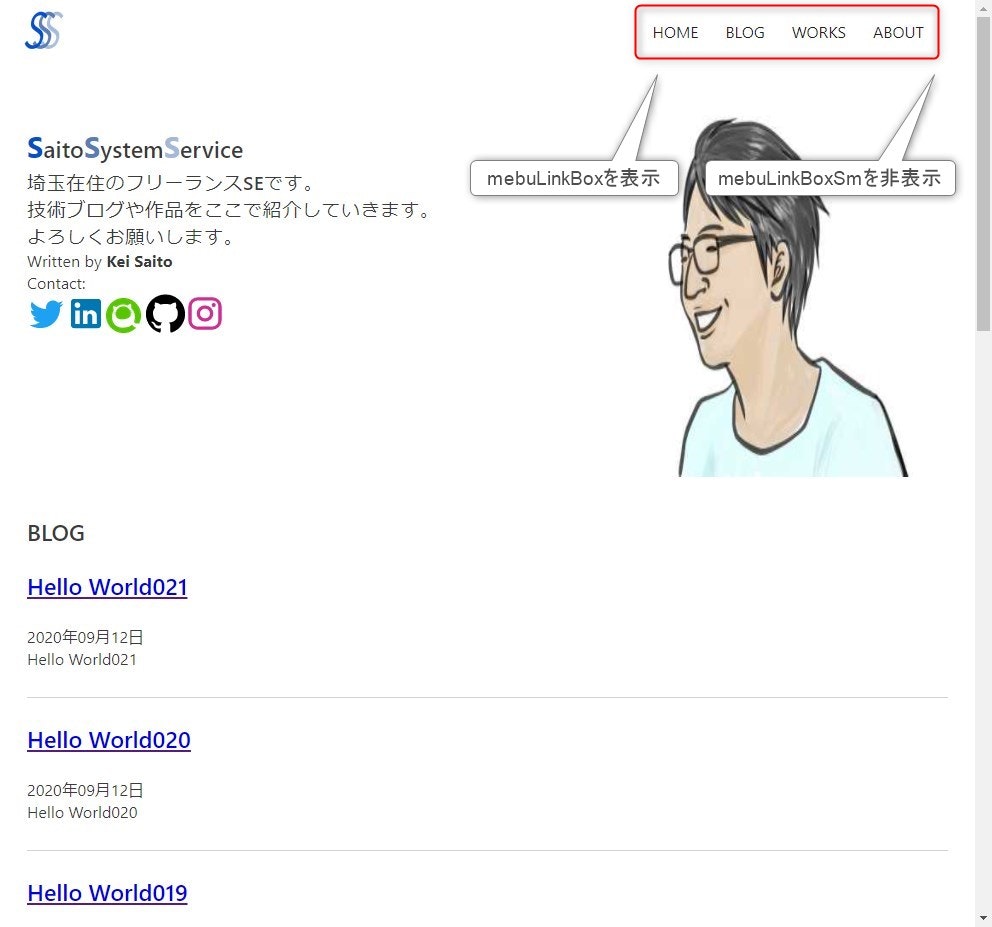
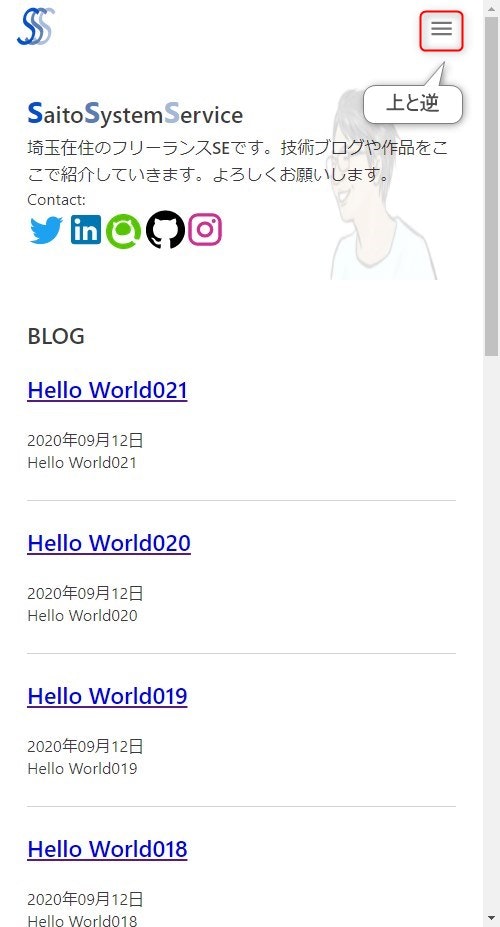
例えばヘッダーの動作は以下となっています。
※レスポンシブ対応の部分のみ記載
const useStyles = makeStyles((theme) => ({
menuLinkBox: {
[theme.breakpoints.up('sm')]: {
display: 'block', ←画面サイズがsmより上ならmenuLinkBoxを表示
},
[theme.breakpoints.down('sm')]: {
display: 'none', ←画面サイズがsmより下ならmenuLinkBoxを非表示
},
},
↑↑↑↑↑
画面サイズによりどちらかが表示される状態にしている
↓↓↓↓↓
menuLinkBoxSm: {
[theme.breakpoints.up('sm')]: {
display: 'none', ←画面サイズがsmより上ならmenuLinkBoxSmを非表示
},
[theme.breakpoints.down('sm')]: {
display: 'block', ←画面サイズがsmより上ならmenuLinkBoxSmを表示
},
},
}));
<AppBar position='static'>
<Toolbar>
<Box>
<Link to={`/`}>
<Image/>
</Link>
</Box>
<Box className={styleClass.menuLinkBox}>
<Link to={`/`}>
HOME
</Link>
・・・省略・・・
</Box>
<Box className={styleClass.menuLinkBoxSm}>
<IconButton>
<MenuIcon />
</IconButton>
<Menu>
<MenuItem>
<Link to={`/`}>
HOME
</Link>
</MenuItem>
・・・省略・・・
</Menu>
</Box>
</Toolbar>
</AppBar>


あまりレスポンシブに重きを置くとリリースが遅れると考えたので、レスポンシブの基準は以下2点のみに絞りました。
- theme.breakpoints.up('sm')
- theme.breakpoints.down('sm')
業務アプリでレスポンシブ対応は、あまり必要なくて気にしたことなかったけど、これ細かく考えだすとめちゃくちゃ時間かかりそうですね。
マークダウン記事をブログ・ワークに区分けしそれぞれを別のカテゴリとして表示(BLOGとWORKS)
最新記事6件を表紙に表示
記事の区分けはマークダウンの文章にタグ:kindをつけることで対応しました。


こうすることでgraphqlで分けて取得することが可能になります。
import React from "react";
import {useStaticQuery, graphql } from "gatsby";
import Layout from "../components/layout";
import SEO from "../components/seo";
import PostList from "../components/postList";
const BlogIndex = ({location}) => {
const indexData = useStaticQuery(graphql`
query IndexDataQuery {
blog: allMarkdownRemark(filter: {frontmatter: {kind: {regex: "/blog/"}}}, sort: {fields: [frontmatter___date], order: DESC}, limit: 6) {
↑同一項目を複数回取得する場合、先頭にblog:(別名 + :)と記載し、別名を設定
↑{frontmatter: {kind: {regex: "/blog/"}}}によりblogの記事が取得できます。
↑limit: 6で表紙に出力する最新6件と定義
edges {
node {
excerpt
fields {
slug
}
frontmatter {
date(formatString: "YYYY年MM月DD日")
title
description
kind
}
}
}
}
work: allMarkdownRemark(filter: {frontmatter: {kind: {regex: "/work/"}}}, sort: {fields: [frontmatter___date], order: DESC}, limit: 6) {
↑{frontmatter: {kind: {regex: "/work/"}}}によりworkの記事が取得できます。
edges {
node {
excerpt
fields {
slug
}
frontmatter {
date(formatString: "YYYY年MM月DD日")
title
description
kind
}
}
}
}
}
`);
const blogs = indexData.blog.edges;←別名blogで取得
const works = indexData.work.edges;←別名workで取得
return (
<Layout location={location}>
<SEO title="Top" />
<PostList title="BLOG" listUrl="/blog" postList={blogs}/>
<PostList title="WORKS" listUrl="/works" postList={works}/>
</Layout>
)
}
export default BlogIndex
上記にでblog、workで分割して表示できます。
ゆくゆくはタグ検索のような機能が欲しいな。
今回はここまでです。
少しお知らせ
今回作成したブログは以下で見ることができます!!
https://3s-laboo.com/
コンテンツは今作成中ですので少しづつ数を増やしていく予定です!
よろしくお願いします!
また、上記サイトのプログラムは以下に保存しています。
https://github.com/3sLaboo/gatsby-blog-3SLaboo
基本的な機能はそろえたのでテンプレートにでもぜひ使ってください!
ありがとうございました!
gatsbyの作業履歴
gatsby入門 チュートリアルをこなす 0.開発環境をセットアップする
gatsby入門 チュートリアルをこなす 1. ギャツビービルディングブロックについて知る(1)
gatsby入門 チュートリアルをこなす 1. ギャツビービルディングブロックについて知る(2)
gatsby入門 チュートリアルをこなす 2. ギャツビーのスタイリングの概要
gatsby入門 チュートリアルをこなす 3. ネストされたレイアウトコンポーネントの作成
gatsby入門 チュートリアルをこなす 4. ギャツビーのデータ
gatsby入門 チュートリアルをこなす 5. ソースプラグインとクエリされたデータのレンダリング
gatsby入門 チュートリアルをこなす 6. 変圧器プラグイン※Transformer pluginsのgoogle翻訳
gatsby入門 チュートリアルをこなす 7. プログラムでデータからページを作成する
gatsby入門 チュートリアルをこなす 8. 公開するサイトの準備
gatsby入門 ブログ作ってサーバーにアップしてみる