【Bootstrap】ulタブのnavbarを横並びにする方法について
解決したいこと
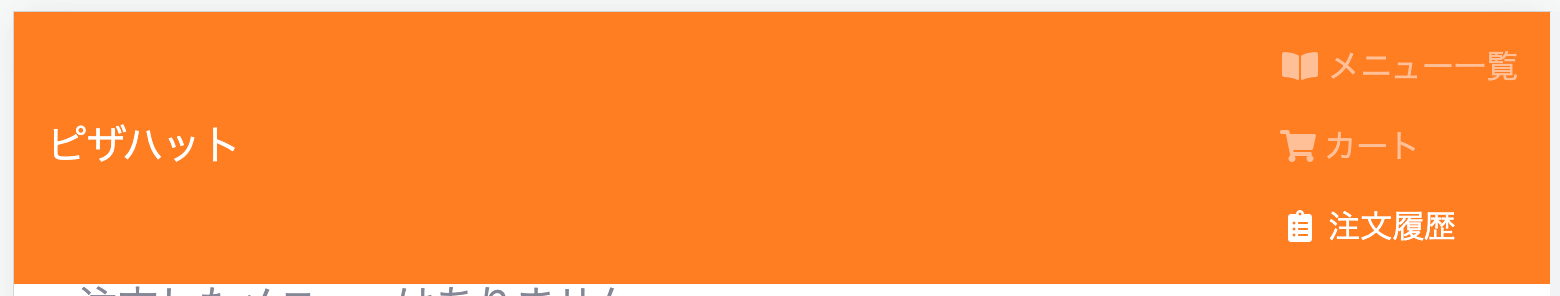
Bootstrapを使ってデザインをしているのですが、navbarを横並びにすることができず困っています。
基本的なCSSはBootstrapに沿って書いており、Bootstrapの設定をあまり崩したくないのですが、以下のコードでulタブ内を横並びにする方法はありますでしょうか?
該当するソースコード
【HTML】
<nav class="navbar navbar-dark bg-primary">
<a class="navbar-brand" href="{% url 'stores:qr_store_menu' pk=store_id cart=cart_id %}">{{store_name}}</a>
<div class="d-flex">
<ul class="navbar-nav">
{% block nav-menu-list %}
<li class="nav-item">
<a class="nav-link" href="{% url 'stores:qr_store_menu' pk=store_id cart=cart_id %}">
<i class="fas fa-fw fa-book-open"></i>
<div class="d-inline d-sm-none">メニュー一覧</div>
<span class="d-none d-sm-inline">メニュー一覧</span>
</a>
</li>
{% endblock %}
{% block nav-cart %}
<li class="nav-item">
<a class="nav-link" href="{% url 'carts:qr_cart_items' pk=store_id cart=cart_id %}">
<i class="fas fa-shopping-cart"></i>
<div class="d-inline d-sm-none">カート</div>
<span class="d-none d-sm-inline">カート</span>
</a>
</li>
{% endblock %}
{% block nav-ordered-list %}
<li class="nav-item">
<a class="nav-link" href="{% url 'orders:qr_ordered_list' pk=store_id cart=cart_id %}">
<i class="fas fa-fw fa-clipboard-list"></i>
<div class="d-inline d-sm-none">注文履歴</div>
<span class="d-none d-sm-inline">注文履歴</span>
</a>
</li>
{% endblock %}
</ul>
</div>
</nav>
【CSS追加】
*::before,
*::after {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.nav {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
.nav-link {
display: block;
padding: 0.5rem 1rem;
}
.navbar {
display: none;
}
.navbar-nav {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
.navbar-nav .nav-link {
padding-right: 0;
padding-left: 0;
}
.topbar .nav-item .nav-link {
height: 4.375rem;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 0 0.75rem;
}
.d-flex {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
}
ベースにしているテンプレート
基本的に以下のテンプレートをベースにし、適宜CSSを追加する方法でデザインを変更しており、元のCSSは変更しておりません。
自分で試したこと
ulタグを外したり、d-flexを親要素に追加したりしたのですがうまくいきませんでした。
0 likes