初めに
WebGLで3Dを活用したWebサイト、「 3DWebSite 」をPlayCanvasを利用して開発しました。

- PlayCanvas : https://playcanvas.jp
- 3DWebsite : https://playcanvas-demo.jp/examples/web/3dwebsite/
ここでは、3DWebSiteを開発した際に得られた、__ゲームエンジンを利用してWebサイトを作る__知見を残すためそれぞれの担当メンバーが解説記事を執筆しています。
解説記事一覧
何をやったか
3DWebSiteというPlayCanvasを使用したウェブサイト制作のデモを作成しました。枠割としてはデプロイのためのCLIツールを作りました。PlayCanvasの機能として、すべてのフリープラン・パーソナルプラン・オーガニゼーションプランと3つのプランがあり、そのすべてのプランでREST APIができます。それを使用して、PlayCanvasの開発を素早くするための物を作成しました。
役割
- フロントエンドエンジニア
- DevOps
- バックエンドのCLIツールの作成
役割としてはDevOps、フロントエンドエンジニアという関わり方をしました。
なぜ
-
PlayCanvas上でソースコードを管理しているためGitの管理化から外れる
PlayCanvasではすべての開発がWebで完結する強みがある一方、開発時に使用するコードエディターを使用すると、ソースコードの管理のフローもウェブ上で行われます。
そのため、PlayCanvasのエディタ-で開発をするとGitでの管理下かから、外れてしまいます。 -
SassやPug、TypeScript等を使用したい
PlayCanvasTypeScriptやBabel、Sass、Pugなどを使用したい場合があります。そのときにもPlayCanvasのコードエディターを直接使用すると少し開発が厳しいため、こちらも解消していきましした。
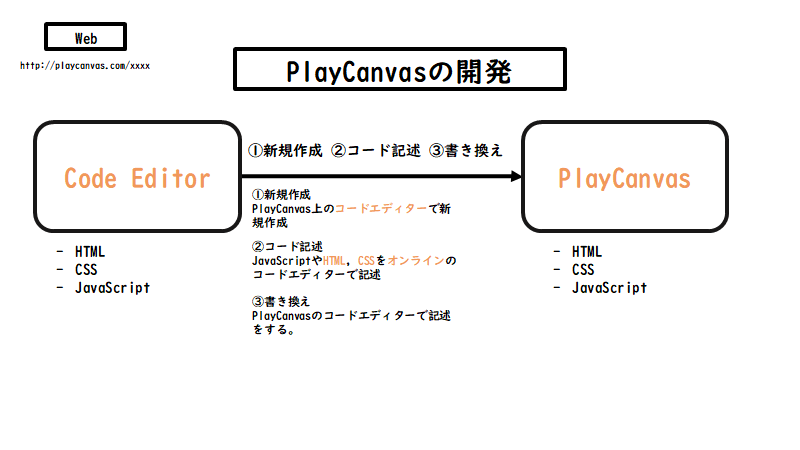
PlayCanvasの開発フロー
-
新規作成
PlayCanvasでは付属のコードエディターがありますので基本的にはそちらを使用して開発をしていきます。こちらに関してはすべてWeb上で開発を行うことができます。 -
コード記述
コードの記述についてはPlayCanvasがしているファイル形式、HTML,CSS,JavaScriptを使用して開発を行います。ソースコードを記述した後、ゲーム画面をリロードすることでコードの変更がゲーム画面に反映されています。 -
書き換え
作成したコードを書き換える際にもコードエディターを使用してちょくせつかきかえます
解決策
上記の問題を解決するために、playcanvas-nodeとplaycanvas-gulpというnpmのパッケージを作成しました。
-
playcanvas-nodeについて、こちらについてはPlayCanvasのAPIのラッパーとなっており、Node.jsからPlayCanvasのREST APIを使用するのを簡単にするためのパッケージです。PlayCanvasのREST APIの種類については後述いたします。 -
playcanvas-gulpについてこちらはGulpと言われるタスクランナーのプラグインです。
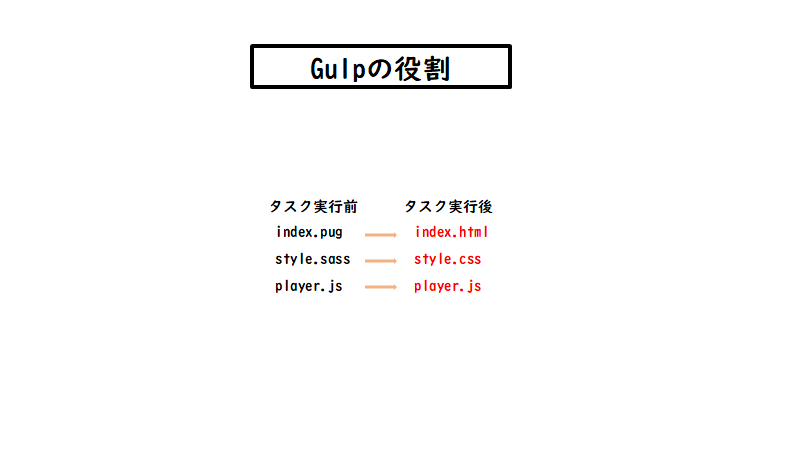
Gulpの役割
今回のGulpの役割はローカルで作成したts,sass,scss,pugなどのファイルをビルドします。
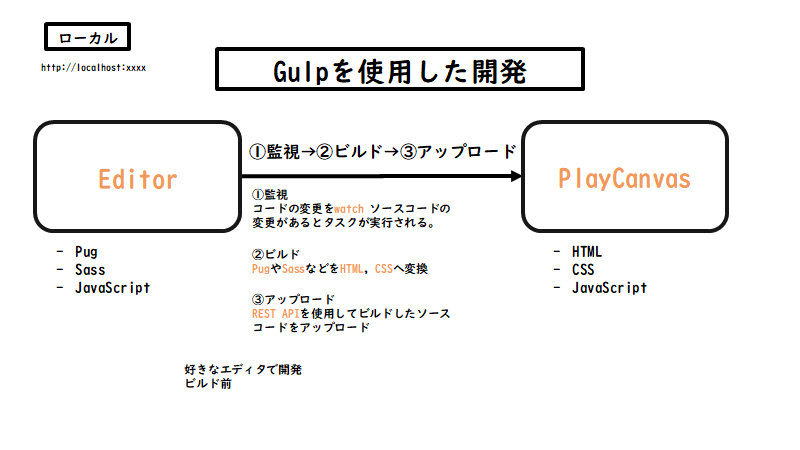
この2つを使用したあたらしいPlayCanvasの開発フローはこちらです

-
監視
Visual Studio Code,Vimなど、ローカルで好きなエディターを使用してファイルを新規作成します。scss,pug,tsファイルなどが新規作成がされるとgulpのタスクが実行されます。 -
ビルド
gulpはそれぞれのビルドをするのに、プラグインと言われるライブラリを使用してビルドをします。それぞれのファイルの形式に応じたプラグインを使用してビルドをします。 -
アップロード
ビルドされた後にgulp-playcanvasを使用して、PlayCanvasのコードエディター上にアップロードをします。
使い方につきましてはこちらを御覧ください
Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
PlayCanvasのGulpのプラグインを使用することで開発が簡単になりました。PlayCanvasでのフロントエンドの開発はまだあまりたまっておらず、今から始めると簡単に第一人者になれますのでぜひ