初めに
WebGLで3Dを活用したWebサイト、「 3DWebSite 」をPlayCanvasを利用して開発しました。

PlayCanvas : https://playcanvas.jp
3DWebsite : https://playcanvas-demo.jp/examples/web/3dwebsite/
ここでは、3DWebSiteを開発した際に得られた、__ゲームエンジンを利用してWebサイトを作る__知見を残すためそれぞれの担当メンバーが解説記事を執筆しています。
解説記事一覧
3DWebsiteの**【3Dモデラー】**を担当した宗形(@shujimuna)と申します。ここでは3Dモデルの構成について具体的に解説しています。
###使用したソフト
AutodeskMAYA2018/photoshopを使用
※MAYAのスケール単位をミリメートルからPlayCanvasのメートルに変更しました。
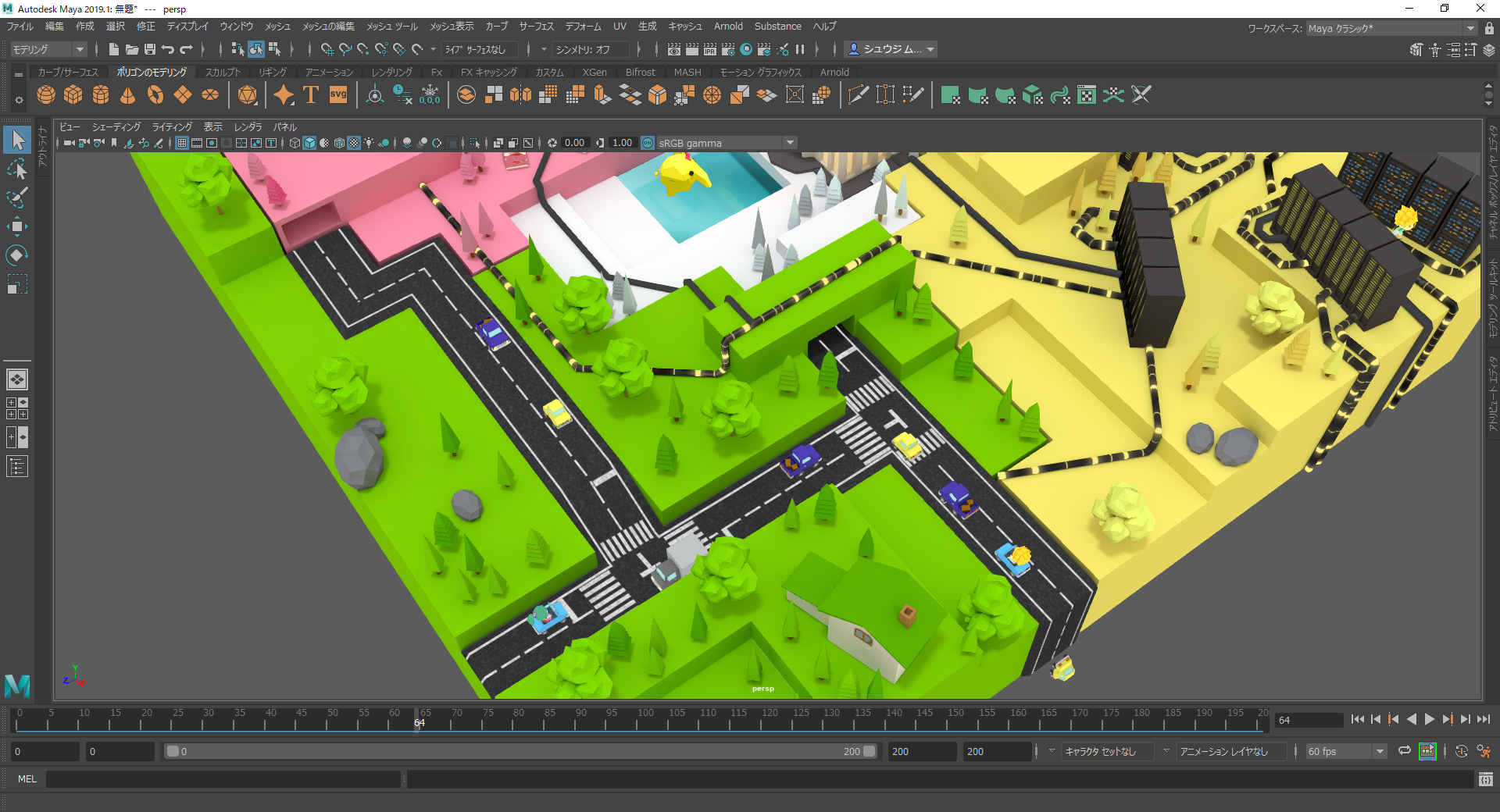
#■field
建物、木々等、パイプ、サーバー、レール
総ポリゴン数:45,250
Texture:2048×2048 Diffuseのみ
MAYA上でライティングと環境マップの設定を行いオブジェクトは1つのUVマップにUV展開後、カラー、シャドウ等をベイク(焼き付け)しました。全体を作成後、スクリプトで制御する部分(パイプとサーバーのオブジェクト)が出てきたので、その部分は別UVとして展開し直しています。
幾つかの建物にライトを仕込みたかったので、メッシュライト&エミッシブの設定をしています。
ベイク処理は"Arnold レンダラー"を使用しました。
全体的にローポリゴンのプリミティブな形状で構成し、"可愛い"印象になるように心掛け、ベイク処理も要素が複雑にならないように、なるべくシンプルな要素だけに留めています。カメラワークでのポジション移動を考慮し、5つのカテゴリー各々に特徴的なオブジェクトとベースカラーを配置しました。

##fbxに関して(オブジェクト編)
fbxへエクスポートする際にMAYAの場合、"組み込みメディア"にチェックを入れます。Blenderの場合、メイン設定のパスモードを"コピーに変更"し、チェックボックスをオンにするとマテリアルにテクスチャが埋め込まれた状態のfbxになります。
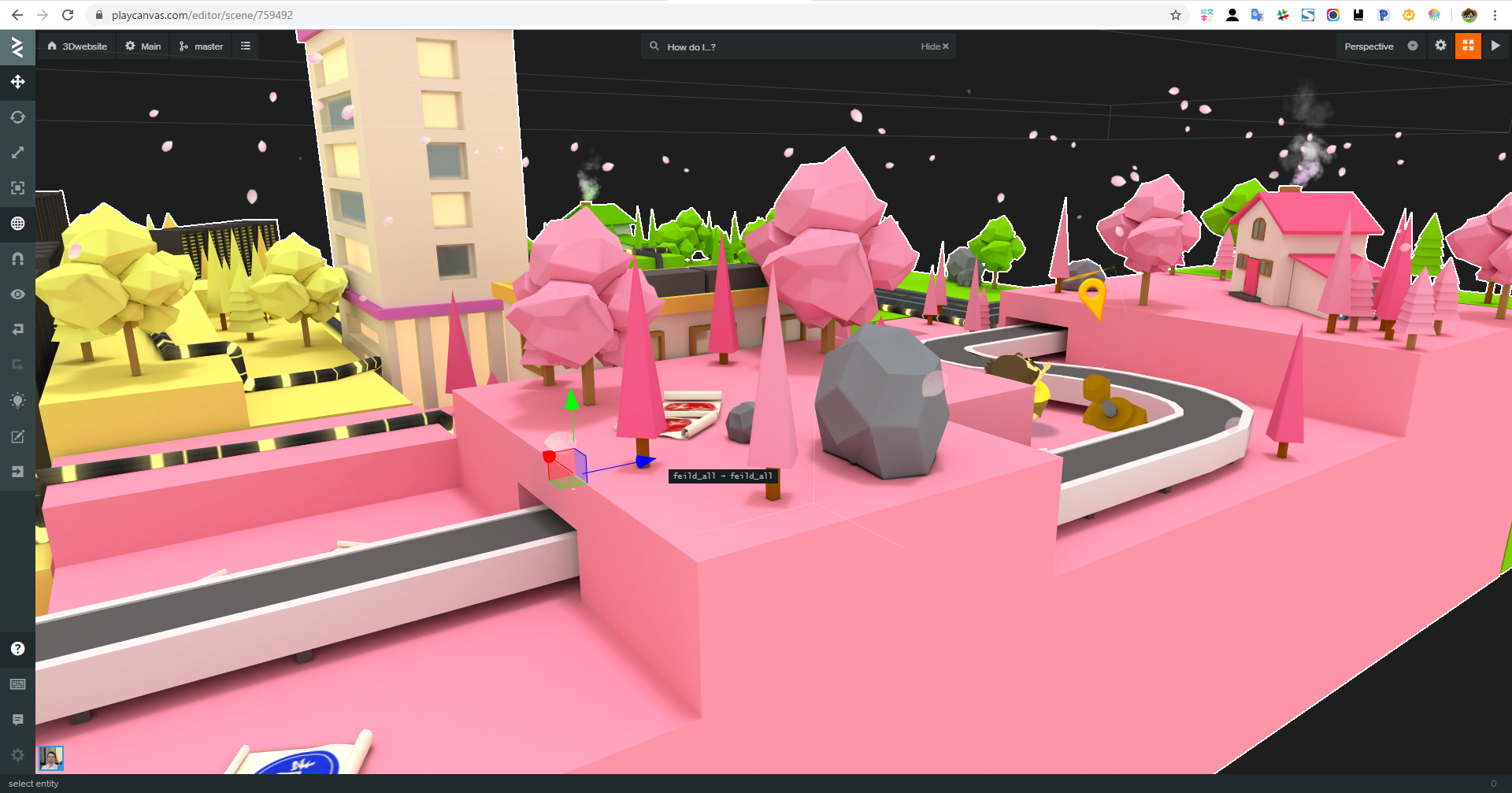
このfbxをPlayCanvasビジュアルエディターのassets欄にドラッグ&ドロップすると、javascriptが解析できるjson形式に自動変換されます。変換されたjsonをシーンビューにドラッグ&ドロップするとテクスチャ設定がされたオブジェクトが配置されます。
#■キャラクター
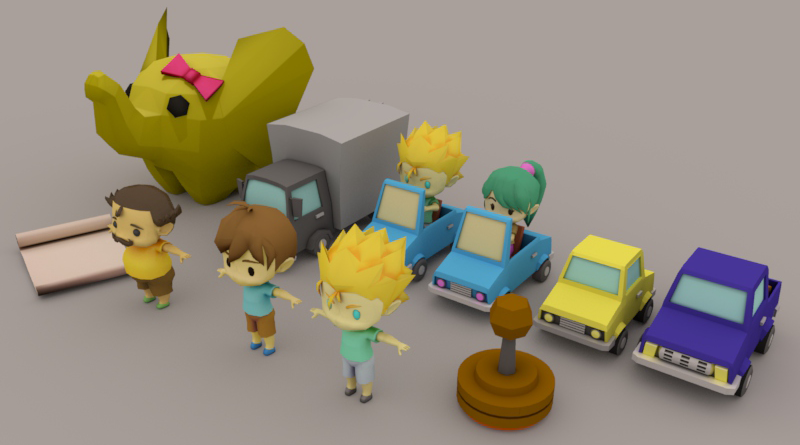
動くキャラ×3、車に乗っているキャラ×2、ウロウロするゾウさん
キャラクターポリゴン数=3,356 ボーン数=21
ゾウさんポリゴン数=500 ボーン数=27
Texture=512×512 Diffuseのみ
〇動くキャラはHumanIKをベースにスキンバインドした上でアニメーションを作成しました。今回はユーザーが操作するようなタイプ ではないので、fieldの形状位置に合わせてアニメーションさせています。
〇車に乗っているキャラはポーズを取らせて車のオブジェクトと統合、1ジョイントにオブジェクト全体のウェイトを100%に設定しています。
〇ウロウロするゾウさんもジョイントを組んでバインドし、動くキャラ同様、fieldの形状位置に合わせてアニメーションさせました。

##fbxに関して(アニメーション編)
feildの項でもfxbの設定の説明をしましたが、ここではアニメーションを含むfbxの設定を説明します。
playCanvasはデフォルトのフレームレートが60fpsなので、3D作成ソフト上でもフレームレートを60fpsに設定します。
アニメーションの開始、最終までのフレーム数を指定、指定しないで余計なフレーム数が入っている場合、PlayCanvas上で再生した際にアニメーションの入っていないフレームも再生されてしまいます。
エクスポートしたfbxをPlayCanvasにインポート(ドラッグ&ドロップ)すると、オブジェクトのjsonとアニメーションのjsonに分かれた状態に自動変換されます。
unityの様に対象オブジェクトに対して、違うオブジェクトIDを持つオブジェクトから生成されているアニメーションデータを使い回すことができないので、アニメーション対象オブジェクト毎に固有のアニメーションを持たせる必要があります。
##■動くオブジェクト
車、ペーパー
車ポリゴン数=1,752 ジョイント数=1
Texture=512×512 Diffuseのみ
ペーパーポリゴン数=180
Texture=512×512 Diffuseのみ
車のオブジェクトはタイヤ部分とボディ部分に分かれているが共に共通のジョイント1つにウェイト100%が設定してあります。
これは、※PlayCanvas上でのアニメーション再生の問題をカバーするために行っている設定です。
feildの道路形状に合わせMAYA上でアニメーションを付けたFBXをPlayCanvasにインポートして使用しています。

※MAYAやBlenderで、パスアニメーションやオブジェクト自体の位置をアニメーションさせると、json形式に変換されたときにフレーム間の補完が自動で入ってしまうようです。今回の道路を走る車のように、急激なカーブアニメーションが含まれているモーションの場合、道路カーブの外側に車オブジェクトが飛び出しながら進み、直線進行で元の位置へ戻る、という現象が起きていました。
検証の結果、ジョイントをバインドしたオブジェクトではこの現象が発生しなかったので、車、ペーパー共にこの設定がしてあります。
##■エフェクト
桜吹雪、煙、スパーク
Texture=64×64 桜の花びら
Texture=64×64 煙
Texture=512×512 スパーク
playCanvasにデフォルトで入っている"particl system"を使用して作成しました。unityのshurikenをシンプルにしたようなコンポーネントです。桜の花びらと煙は背景を透過したpngで作成。スパーク(電撃)はColor Mapに9個のスパーク画像をsprite atlas状にパッキングした pngをインポートし、spriteアニメーションさせつつ指定した領域内でランダムに発生させています。