初めに
WebGLで3Dを活用したWebサイト、「 3DWebSite 」をPlayCanvasを利用して開発しました。

PlayCanvas : https://playcanvas.jp
3DWebsite : https://playcanvas-demo.jp/examples/web/3dwebsite/
ここでは、3DWebSiteを開発した際に得られた、__ゲームエンジンを利用してWebサイトを作る__知見を残すためそれぞれの担当メンバーが解説記事を執筆しています。
解説記事一覧
【3Dエンジニア編】 ← いまここ
【3Dモデラー編】
【フロントエンドエンジニア編】
【デザインエンジニア編】
3DWebSite解説【3Dエンジニア編】
3DWebsiteの**【3Dエンジニア】**を担当した うたろ🐘(@utautattaro) です。ここではCanvas要素、3D関連のオブジェクト処理の実装について具体的に解説しています。
3D関連の処理についてはすべてPlayCanvas Editor上で実装を行い、スクリプティングもすべてPlayCanvas Editorで行いました。
カメラ制御
カメラの制御については、大きく3つのポイントがあります。
1つめは、パスポイントの指定についてです。3DWebsiteでは複数のパスポイントがあらかじめ設定されており、要素を変更していくたびにカメラの視点が変化する設計となっています。
2つめは、カメララーピングについてです。1つめに指定したパスポイントをユーザー操作によってカメラが滑らかに移動するような処理を実装しました。
3つめは、フレキシブルなパンの実装です。ユーザー入力によってカメラがパンする際、視点に対して正しく平行移動するような処理について記載します。
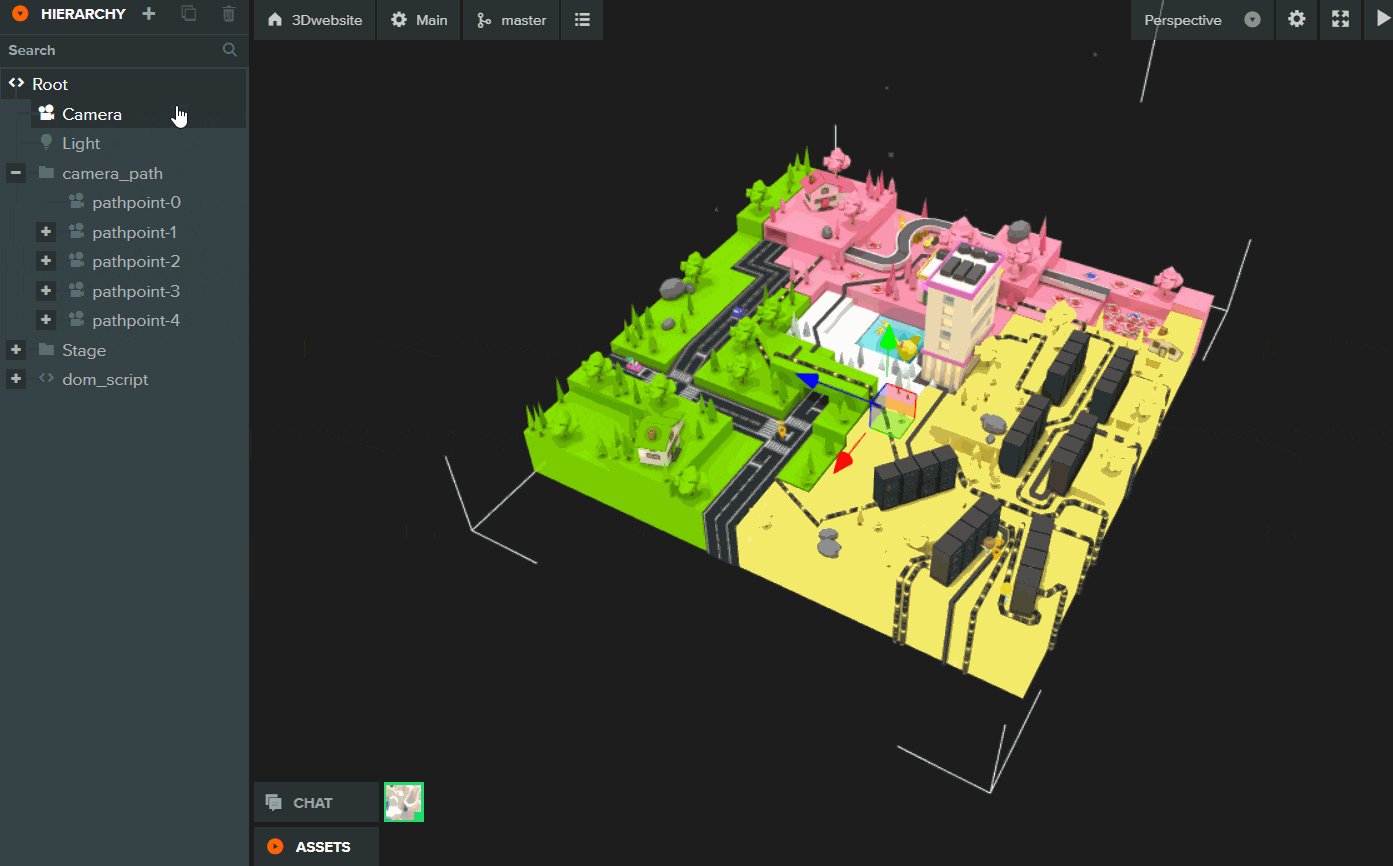
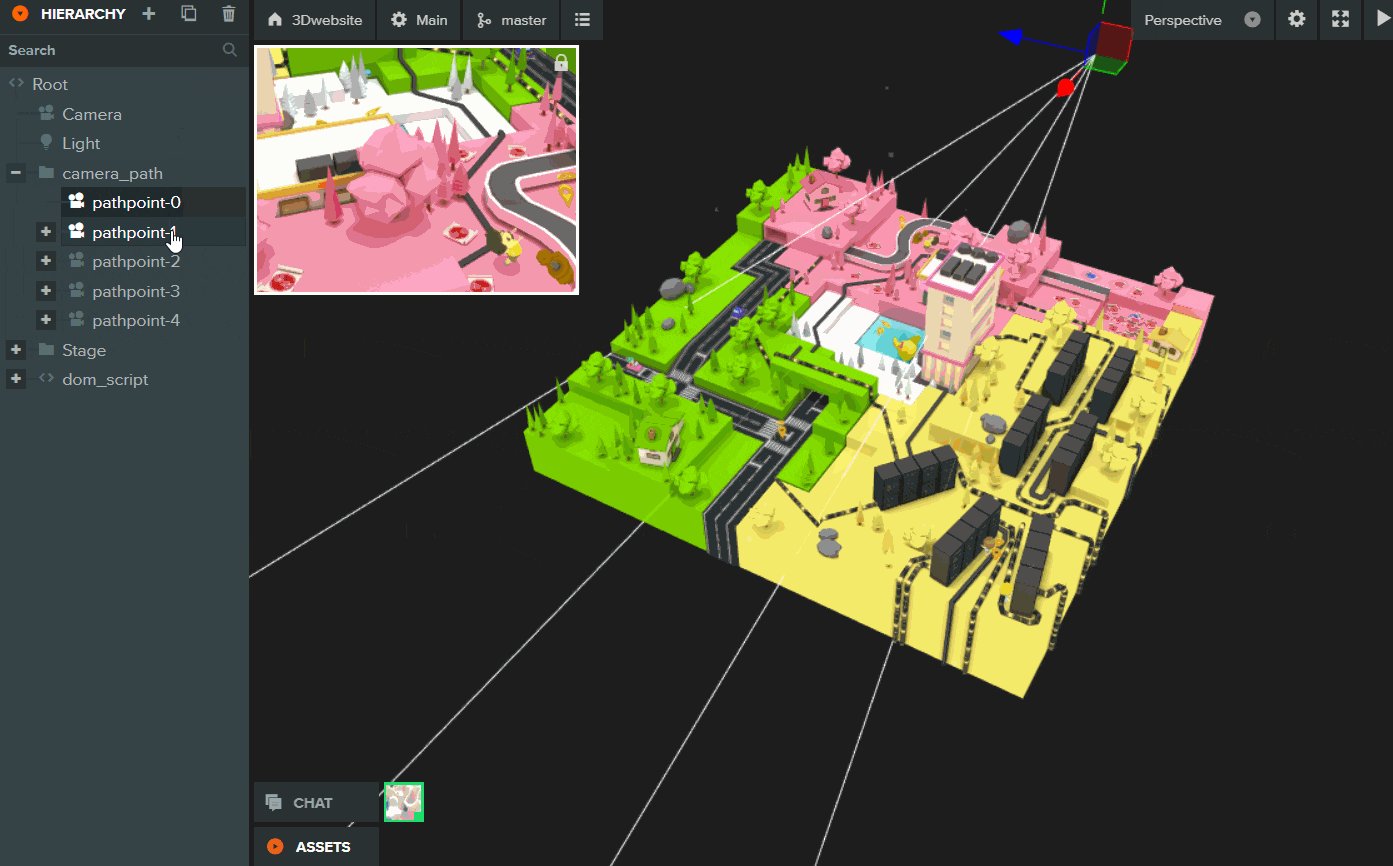
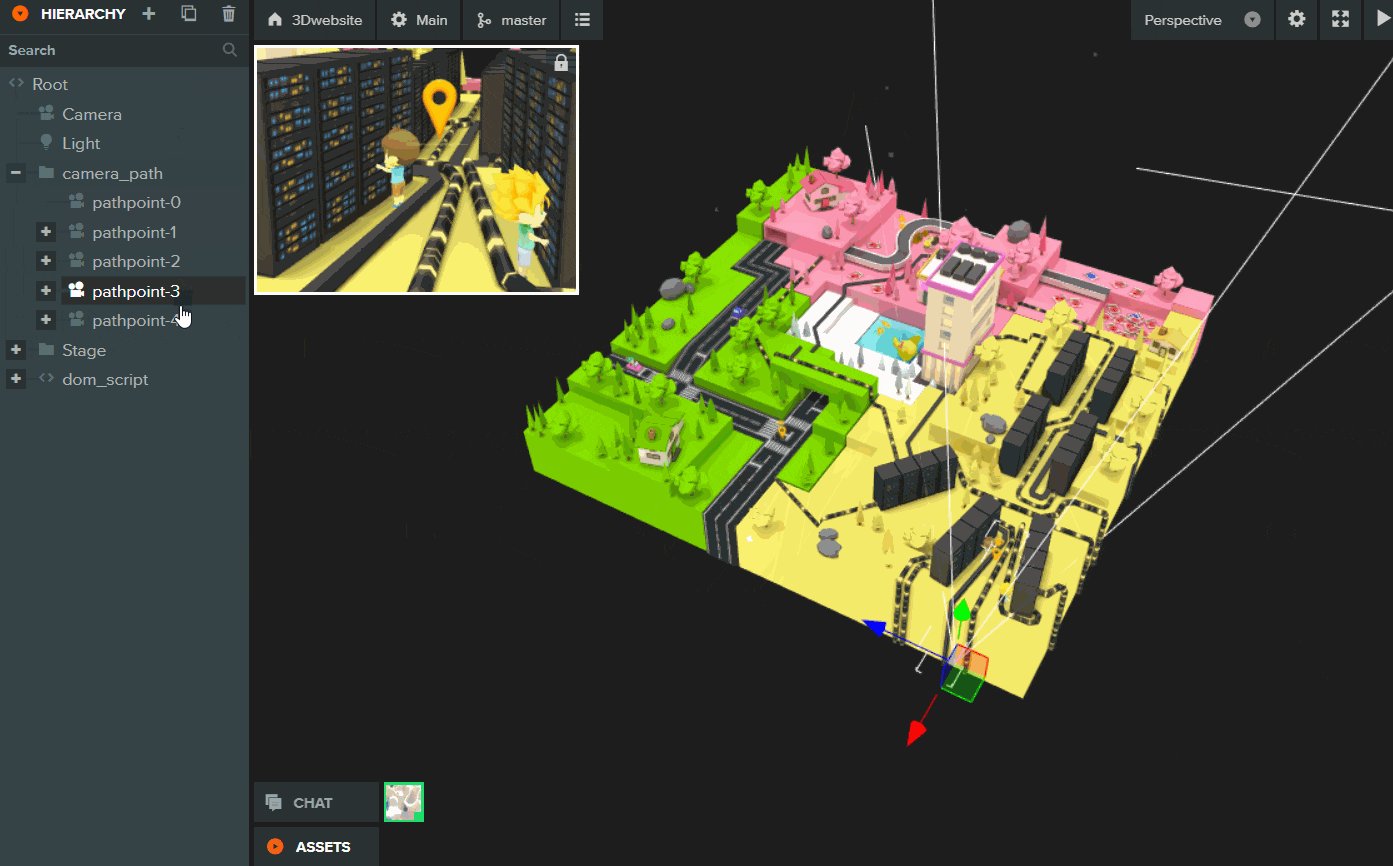
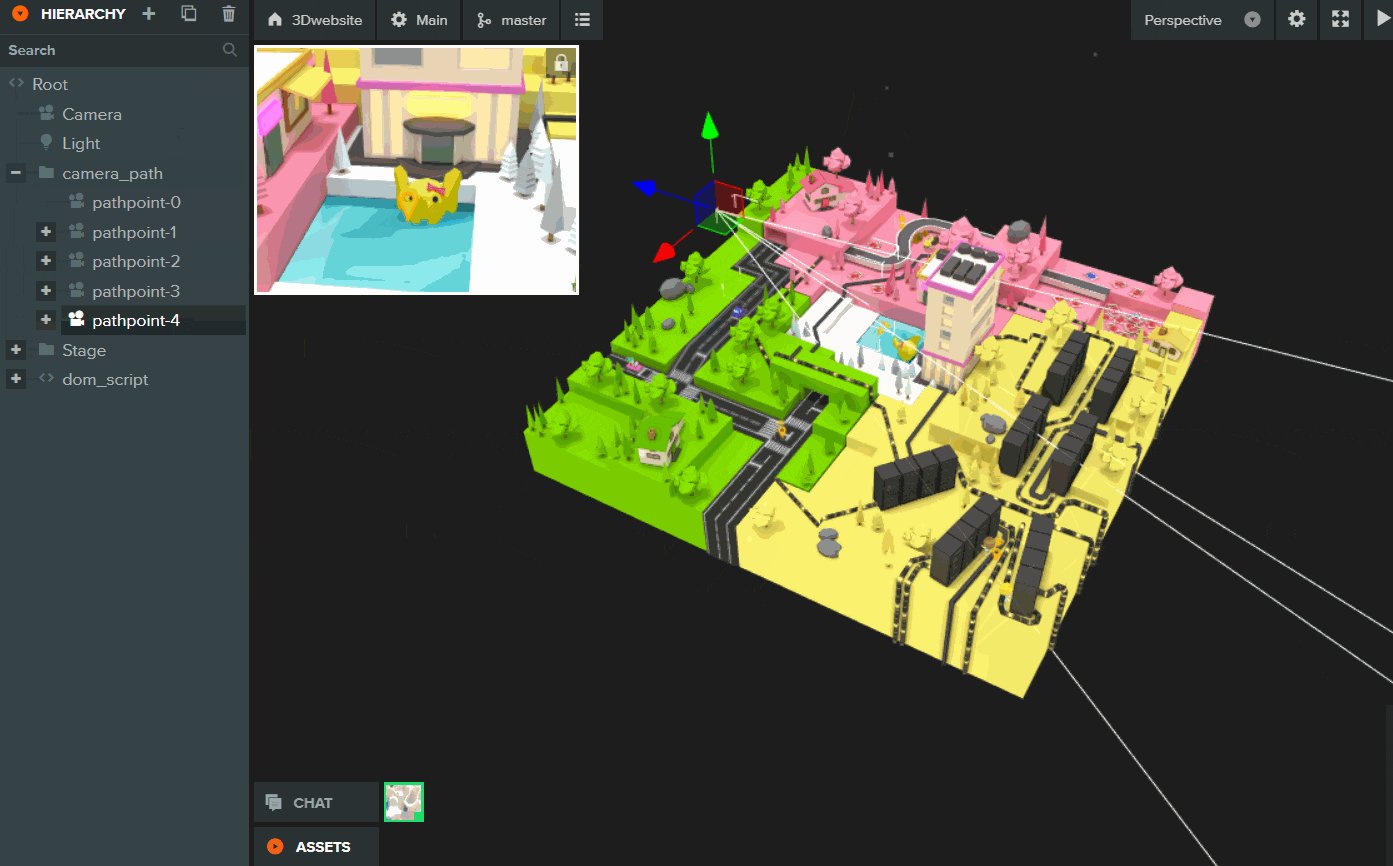
パスポイントの指定
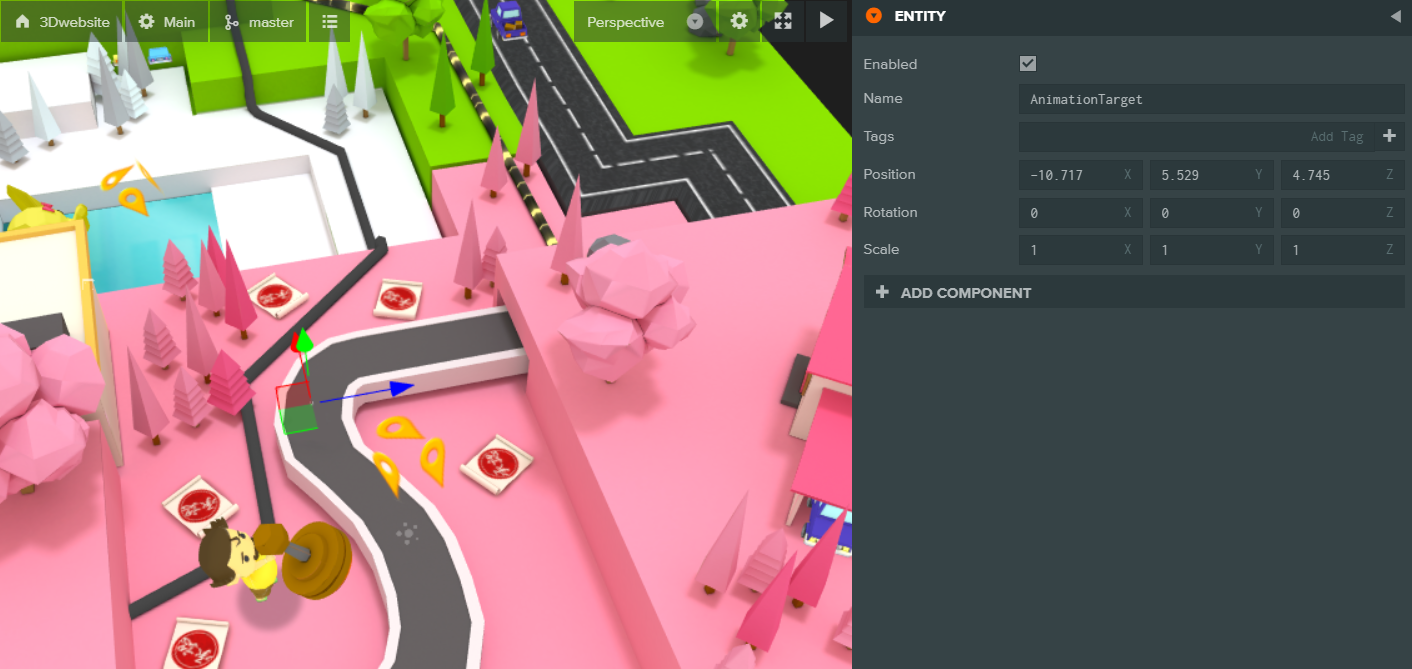
パスポイントはdisableなCameraコンポーネントを保持した空のエンティティとしてワールド上に配置されており、デザイナーが自由にカメラを調整できるように構築してあります。

※撮影用にCameraコンポーネントがenableになっています
カメララーピング
ページを切り替えるとカメラが指定位置までスムーズに動くような処理を実装しています。
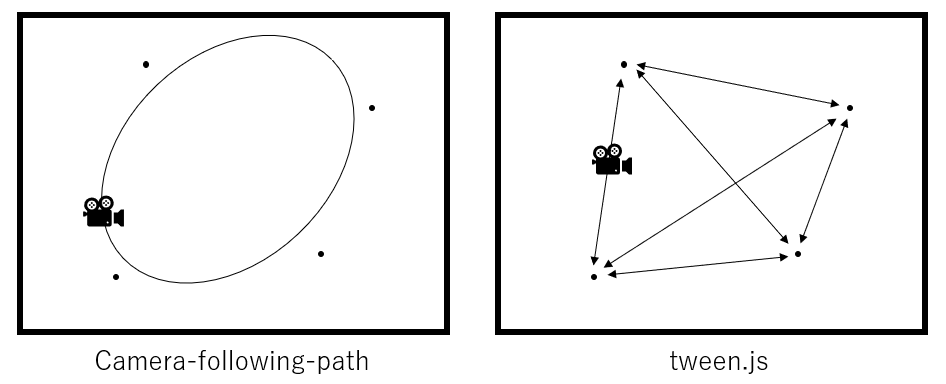
PlayCanvasにはあらかじめ指定されたパスをカメラが移動していくようなサンプルが存在します。
https://developer.playcanvas.com/ja/tutorials/camera-following-a-path/
ですがこちらの方法だと、すべてのパスポイントを補完したベジエ曲線上に単一のルートでしか軌道を描けません。
そのため今回のようなポイントを指定して変化していくタイプの実装には向いていないため、今回カメラのラーピングにはtween.jsを利用しました。
ラーピングの処理は以下のように記載されています。
//カメラにアタッチされているスクリプト
CameraPathUsingTween.prototype.initialize = function() {
//カメラエンティティそのものにアタッチ
this.entity.moving = function(pathpoint,duration,easing){
//座標をラープ
this.tween(this.getLocalPosition()).to(pathpoint.localPosition, duration,easing)
.loop(false)
.yoyo(false)
.on('update', function () {
isTweenUpdate = true; //ラーピング開始
})
.on('complete',function(){
isTweenUpdate = false; //ラーピング終了
})
.start();
//角度をラープ
this.tween(this.getLocalEulerAngles()).rotate(pathpoint.eularangle, duration,easing)
.loop(false)
.yoyo(false)
.start();
};
}
この上に実際に叩くメソッドを用意しグローバルから叩ける状態にしました
CameraControl.prototype.initialize = function(){
let self = this;
//カメラの位置を指定する関数
pcpo.member.tsuda.setCameraSequence = function(sequence,duration = 5.0,easing = pc.QuinticOut){
if (sequence >= pcpo.member.tsuda.pathRoot.length || sequence < 0) {
throw new Error("cameraSequenceは0以上pathRoot.length未満の整数値で指定");
} else {
self.entity.moving(pcpo.member.tsuda.pathRoot[sequence],duration,easing);
}
};
};
camera-pathエンティティ内に存在するカメラパスをいったんすべて走査し、初期化時にカメラパスの座標・回転データを格納しておきます。その後ユーザー入力に応じて現在の座標情報から対象のカメラパスへラーピングを書けるような実装をしています。
durationやeasingを値指定引数に設定してあるため、デフォルト以外のラーピングを利用することも可能です。

Camera-following-pathでの実装と比較してみましょう

こちらは同一ルートを滑らかに移動させ、ステージ全体を見せたいような場合に使えそうな実装です。
フレキシブルなパンの実装
3DWebsiteでは、カメラがカメラパスに到着した後、DOMの外をドラッグすることで自由に平行移動(パン)することができます。
すべてのカメラパスはそれぞれ別の方向を向いているため、単純にカメラ座標を変更するだけでは実装できません。そこで今回は、パンの実装にPlayCanvas公式が用意しているmodel viewer starter Kit内にあるorbit-camera.jsを利用しました。
orbit-camera.js内の_updatePosition()を以下のように変更ました。
OrbitCamera.prototype._updatePosition = function () {
//移動方向と移動量を算出
var position = new pc.Vec3();
position.copy(this.entity.forward);
position.add(this.pivotPoint);
position.scale(this.moveScale);
if(!oldPosition.equals(position) && !pcpo.member.tsuda.isTweenUpdate){
//座標に更新がありラーピング中でなければ移動する
this.entity.translate(position.clone().sub(oldPosition));
pcpo.member.kido.translate = false;
oldPosition = position.clone();
}
};
orbit-cameraと違い、今回はtargetとなるEntityが固定されておらず、パスポイントによって基準点が異なるため、orbit-cameraで独自定義されていたAABBの記述を削除し、
カーソル/タッチの移動量に合わせpanを行う実装としました。
デフォルトではOrbitCamera._updatePosition()がOrbitcamera内のupdate()で毎フレーム呼び出されており、カメララーピングと競合してしまうため、update()内ではなく
タッチ/マウスイベントハンドラ内で呼び出すような挙動に変更しています。
テクスチャアニメーション
3DWebsite内では多くのエンティティが配置され、動きのあるものはそれぞれテクスチャアニメーションとボーンアニメーションで実装されています。また、スクリプトからモデルアニメーションを制御し、テクスチャアニメーションを行う、といったこと等もしています。
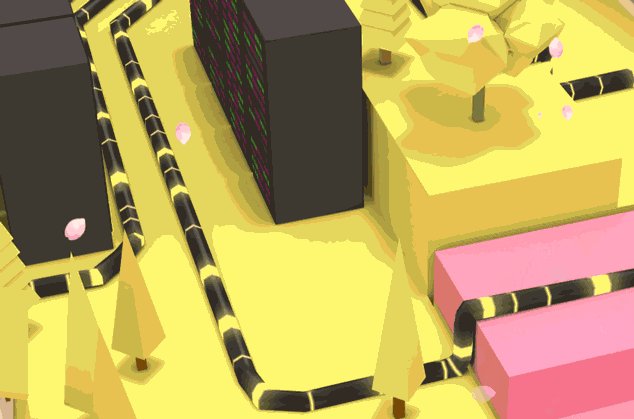
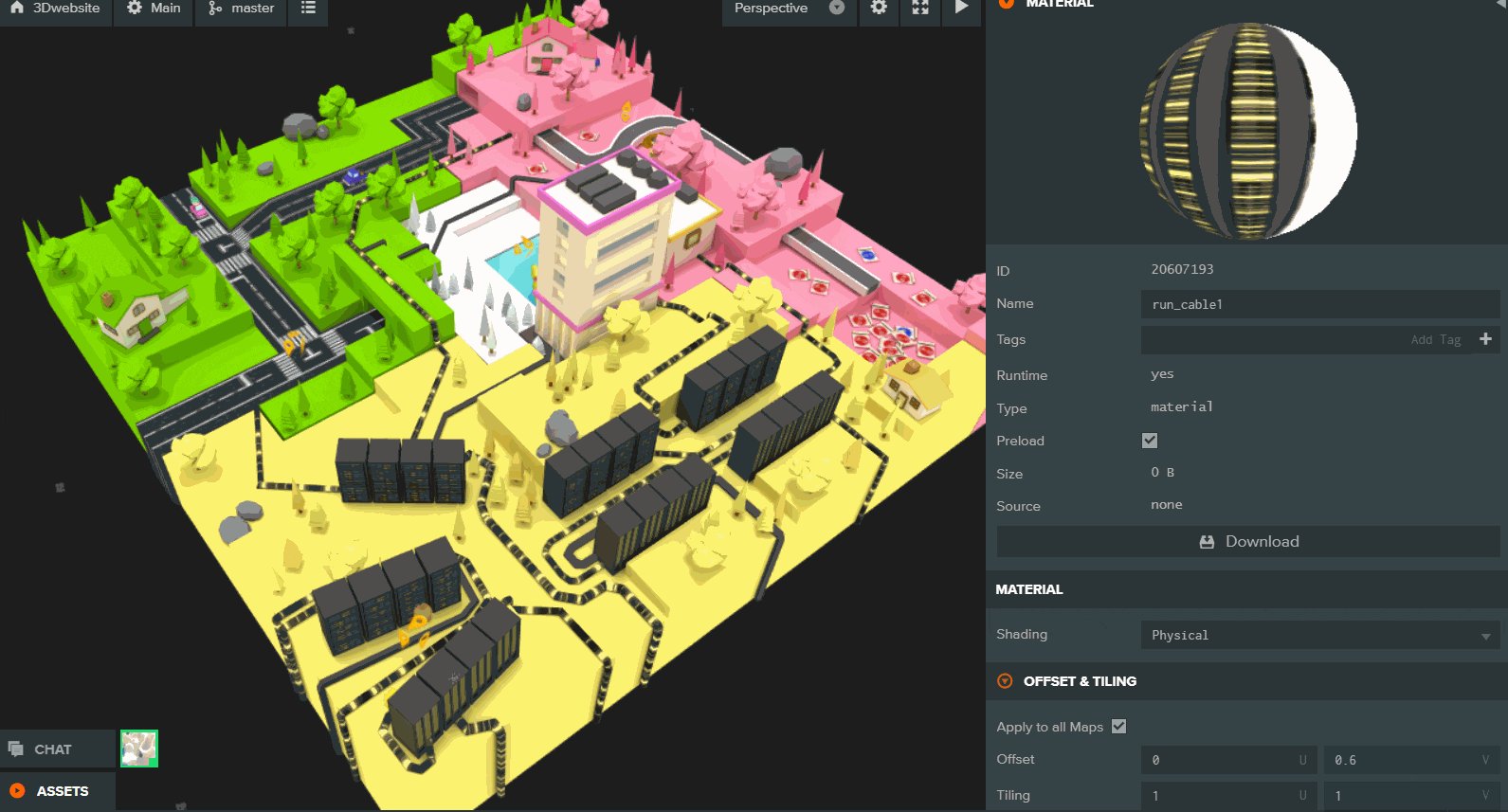
- UVスクロール
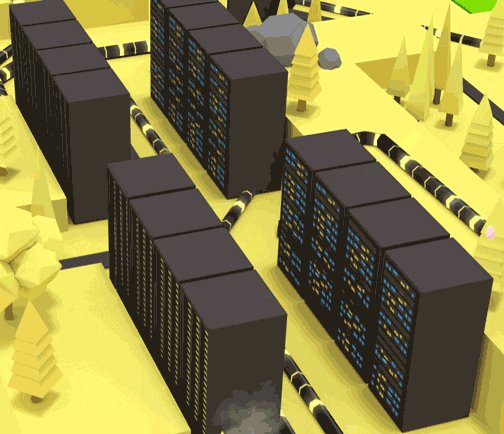
ステージ内全体を這うケーブルの表現はUVスクロールで表現しています。
UVスクロールを使うことで、テクスチャやエンティティの修正/差し替えを行うことなく、テクスチャのシームレスな移動表現を実装することが可能です。常に動き続ける水面のような表現に向いています。
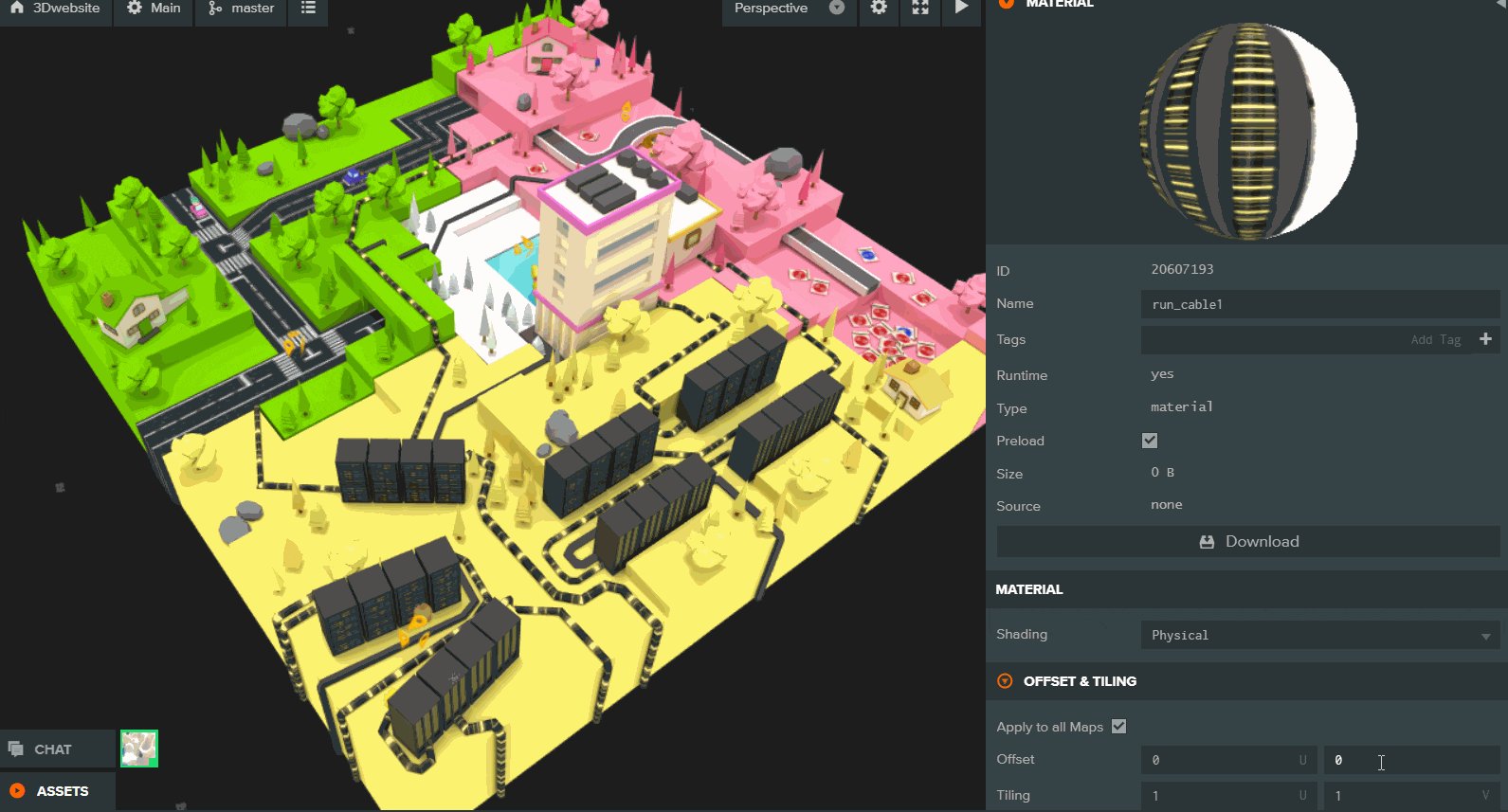
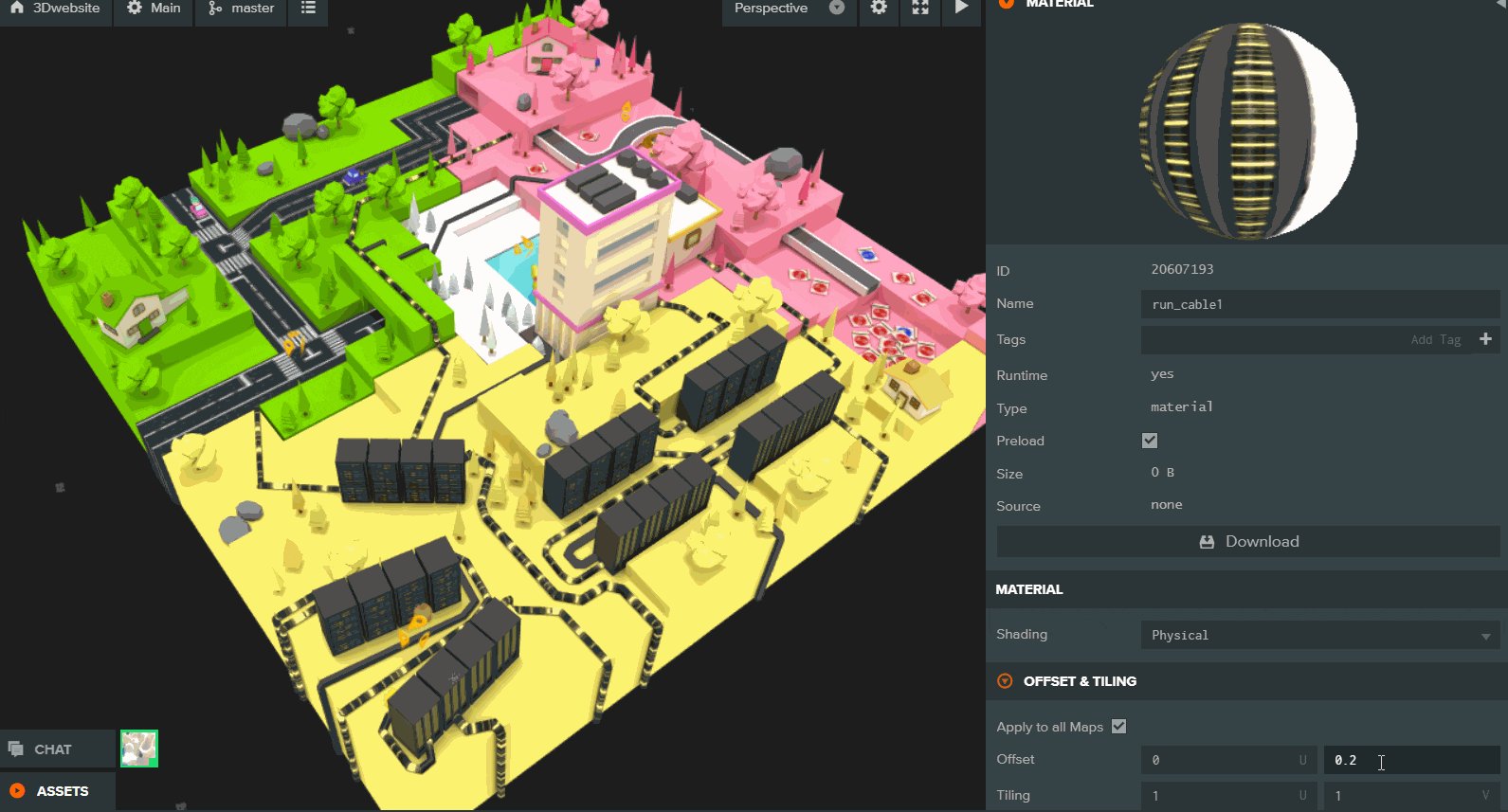
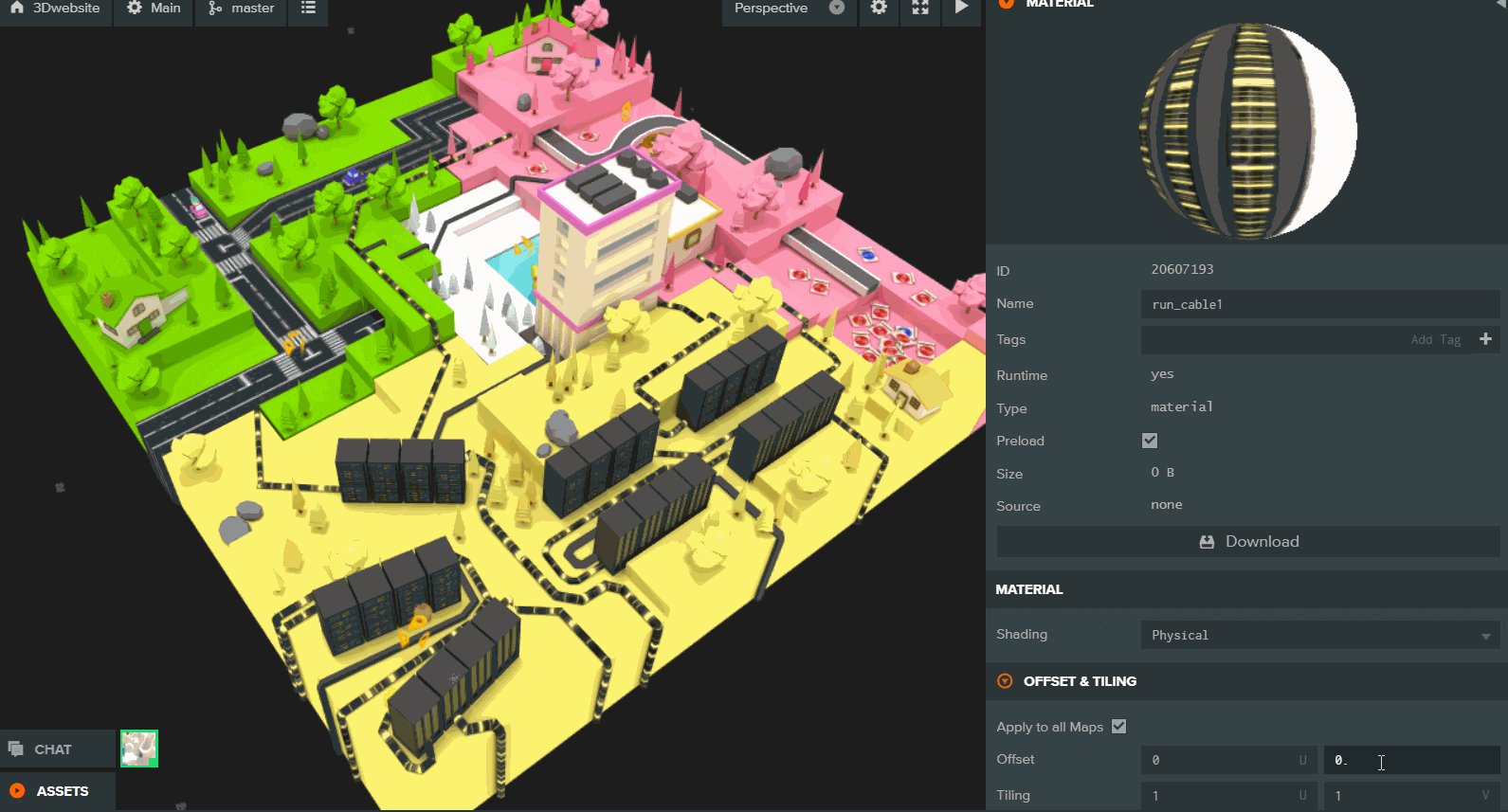
UVスクロールを実装する場合は、まずUVスクロールを行いたい対象マテリアルを切り分ける必要があります。
今回はフィールドのモデルが保有している5つのマテリアルのうち、ケーブルのマテリアルのみを切り分け、シンプルにy軸のみをスクロールすることでステージ全体のケーブルが変更されるような設計にしました。
対象マテリアルが特定できたらあとはスクリプトでUVスクロールを実装します。コードは以下のようになります。
//ケーブルのテクスチャをスクロールするスクリプト
var Uvscroll = pc.createScript('uvscroll');
Uvscroll.attributes.add('amount', {type: 'number', default: 400});
Uvscroll.attributes.add("scrollTargetMaterial",{type:"asset"}); //スクロール対象のマテリアルをセット
// initialize code called once per entity
Uvscroll.prototype.initialize = function() {
this.mat = this.scrollTargetMaterial.resource;
this.splitlate = 100; // 分解能
};
// update code called every frame
Uvscroll.prototype.update = function(dt) {
var t = (new Date().getTime() / this.amount) % 1;
var intT = parseInt(t*this.splitlate,10);
//オフセットを変更
this.mat._diffuseMapOffset = new pc.Vec2(0,intT/this.splitlate);
//マテリアルをアップデート
this.mat.update();
};
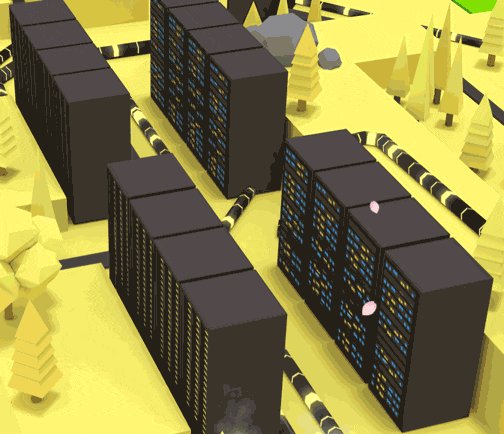
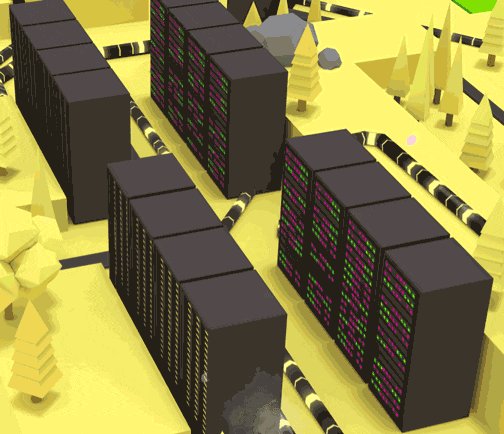
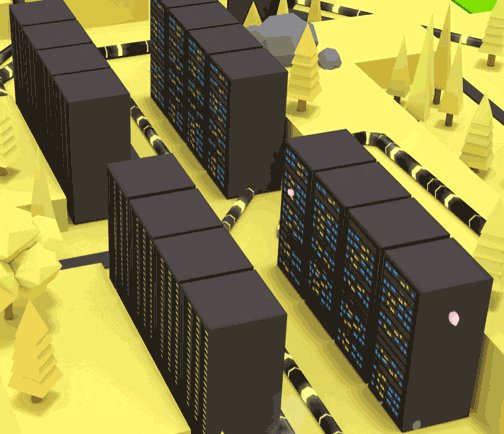
- テクスチャ切り替え
サーバーの点滅や、ハンコが押される処理などはシンプルなテクスチャの入れ替えで実装しています。

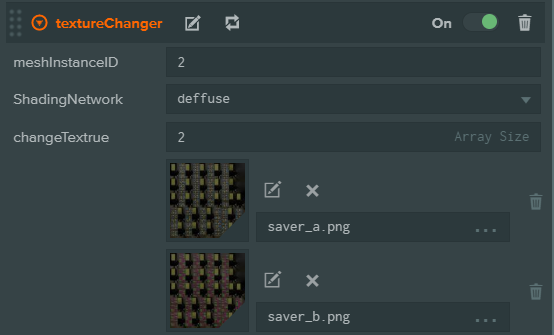
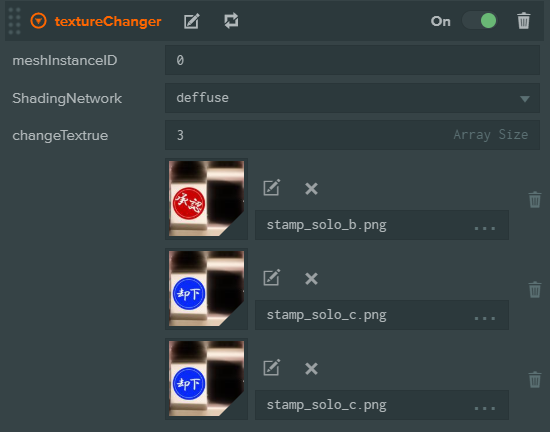
テクスチャの入れ替えには、まず汎用的なスクリプト"TextureChanger.js"を作成しました。
スクリプトは以下のようになっています。
//このスクリプトがアタッチされたentityのテクスチャを入れるスクリプト
var TextureChanger = pc.createScript('textureChanger');
//テクスチャを入れ替える対象のメッシュインスタンスを指定します。
TextureChanger.attributes.add("meshInstanceID",{type:"number",default:0});
//マテリアルのどのテクスチャを入れ替えるか指定します
TextureChanger.attributes.add('ShadingNetwork', {
type: 'number',
enum: [
{ 'deffuse': 1 },
{ 'emissive': 2 },
{ 'opacity': 3 }
],
default:1
});
//変更予定のテクスチャを指定します。配列で追加することも可能です。
TextureChanger.attributes.add("changeTextrue",{type:"asset",assetType: 'texture',array:true});
// initialize code called once per entity
TextureChanger.prototype.initialize = function() {
this.defaultTexture = new pc.Texture();
switch(this.ShadingNetwork){
case 1 : this.defaultTexture = this.entity.model.meshInstances[this.meshInstanceID].material._diffuseMap; break;
case 2 : this.defaultTexture = this.entity.model.meshInstances[this.meshInstanceID].material._emissiveMap; break;
case 3 : this.defaultTexture = this.entity.model.meshInstances[this.meshInstanceID].material._opacityMap; break;
default : break;
}
//デフォルトテクスチャを0番、以降チェンジ対象テクスチャを続けて格納した配列を作成
this.textures = [this.defaultTexture,...this.changeTextrue.map((texture)=>texture.resource)];
};
//IDを指定してテクスチャをチェンジするメソッド
TextureChanger.prototype.change = function(changeID){
this.switchTexture(this.changeTextrue[changeID].resource);
};
//デフォルトのテクスチャに戻すメソッド
TextureChanger.prototype.backToOriginal = function(){
this.switchTexture(this.textures[0]);
};
//現状格納されているテクスチャからランダムで指定するメソッド
TextureChanger.prototype.blink = function(){
this.switchTexture(this.textures[parseInt(Math.random()*this.textures.length,10)]);
};
//テクスチャを変更している内部メソッド
TextureChanger.prototype.switchTexture = function(texture){
switch(this.ShadingNetwork){
case 1 : this.entity.model.meshInstances[this.meshInstanceID].material._diffuseMap = texture; break;
case 2 : this.entity.model.meshInstances[this.meshInstanceID].material._emissiveMap = texture; break;
case 3 : this.entity.model.meshInstances[this.meshInstanceID].material._opacityMap = texture; break;
default : break;
}
this.entity.model.meshInstances[this.meshInstanceID].material.update();
};
サーバーのようにただ点滅する場合は、textureChanger.blink()を呼び出すだけで格納されたテクスチャが点滅します。
//サーバーをびかびかさせる
var Serverblink = pc.createScript('serverblink');
// initialize code called once per entity
Serverblink.prototype.initialize = function() {
this.count = 0;
};
// update code called every frame
Serverblink.prototype.update = function(dt) {
this.count++;
if(this.count % 3 == 0){
this.entity.script.textureChanger.blink();
}
};
スタンプボーイのように確率でテクスチャを切り分ける場合はtextrueChanger.change()を利用して以下のように記述します
//101分の1の確率で、2のテクスチャ、残り半分ずつ0か1のテクスチャに変更
var n = parseInt(Math.random()*101,10);
this.paperEntity.script.textureChanger.change((n == 100)?2:(n>50)?0:1);
ボーンアニメーションとの連動
移動しているペーパーはPlayCanvasのtranslateではなく、ボーンアニメーションで実装されています。

ボーンアニメーションでのnode座標を取得し、特定位置に来た時にアニメーション発火、パーティクル発火、テクスチャアニメーションをするような処理を実装しています。
ボーンアニメーションで変化するエンティティ位置は、対象nodeに対してgetPosition()メソッドを利用することで取得することができます。
var nodePos = this.paperEntity.model.model.meshInstances["0"].node.getPosition().clone();
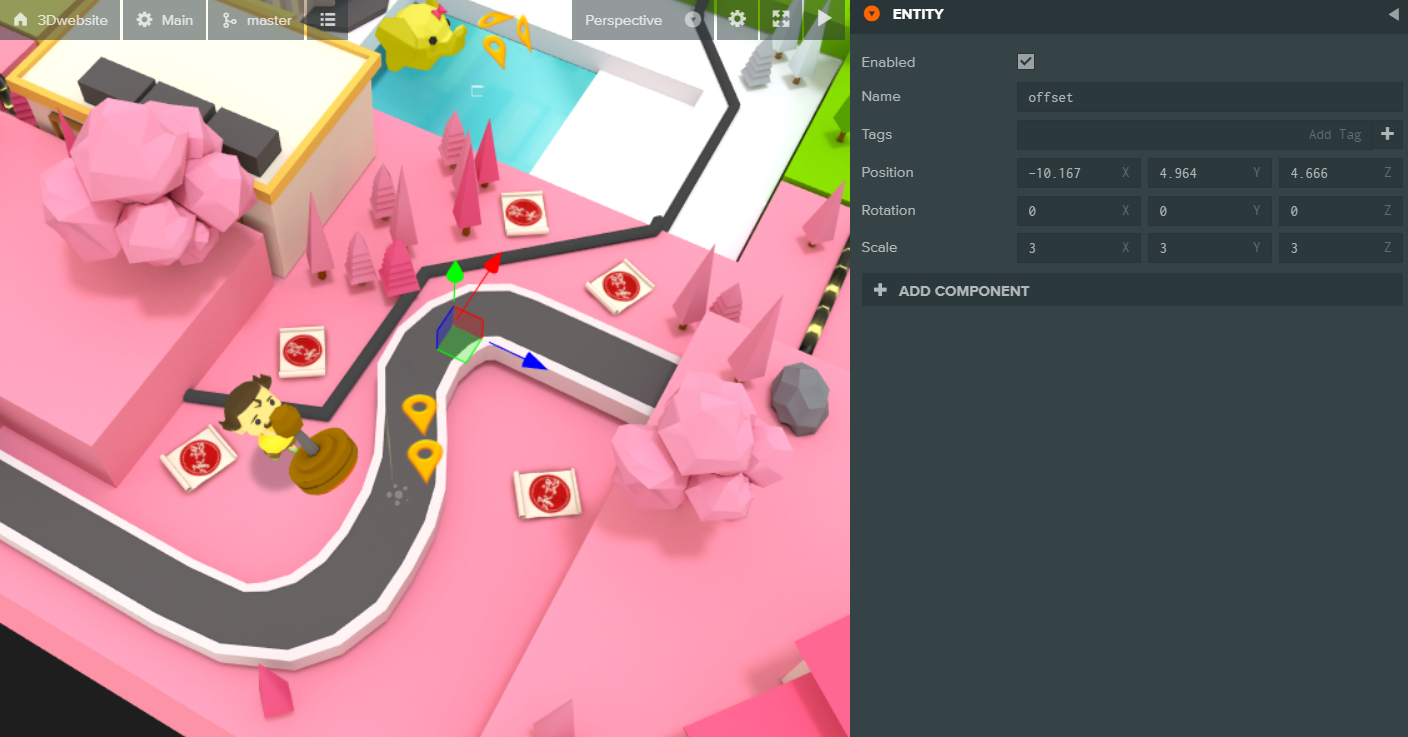
また3DWebSiteでは座標系を統一するためほぼすべてのエンティティは原点(0,0,0)を基準として配置されているため、ペーパーのnode座標に合わせ、正しくPlayCanvasのワールド座標に合うようなオフセット位置を算出し、offsetエンティティを配置します。
オフセット位置と合わせることで、ボーンアニメーションにより移動しているエンティティの見え方の位置を取得することができます。
var worldPos = this.offsetEntity.getLocalPosition().clone().add(nodePos);
ワールド座標が取得できたら、アニメーション発火タイミングとなるターゲットポジションを持ったエンティティを作成します。

ベクトルの距離から、アニメーション発火タイミングを計測し、トリガーとします。
StampAnimationPlayStop.prototype.update = function(dt) {
this.distance = new pc.Vec3().sub2(worldPos,this.targetPos).length();
if(this.distance < 1){ //距離が閾値を割ったら
this.Animplay(); //アニメーションを再生
}
if(this.paperEntity.animation.currentTime === 0){ // ペーパー初期化
this.paperEntity.script.textureChanger.backToOriginal(); //テクスチャ初期化
this.stampParticle.particlesystem.reset(); //パーティクル初期化
this.stampflag = false; //フラグ初期化
}
if(this.animEntity.animation.currAnim === "stamp_boy.json"){
//スタンプを押すアニメーション再生中は、進行時間でステータスを管理する
this.status = parseInt(this.animEntity.animation.currentTime/this.animEntity.animation.duration * 100,10);
if(this.status > 35 && !this.stampflag){
//ハンコを押したタイミングでテクスチャを差し替え
var n = parseInt(Math.random()*101,10);
this.paperEntity.script.textureChanger.change((n == 100)?2:(n>50)?0:1);
//パーティクル再生
this.stampParticle.particlesystem.play();
//スタンプを押したフラグを立てる
this.stampflag = true;
}
if(!this.animEntity.animation.playing){//スタンプ押下アニメーション終了後に通る
//アニメーションをアイドル状態に戻す
this.animEntity.animation.play("bench_mark_boy3_idle.json",0.0);
this.animEntity.animation.loop = true;
}
}
};
StampAnimationPlayStop.prototype.Animplay = function(){
this.animEntity.animation.play("stamp_boy.json",0.0);
this.animEntity.animation.loop = false;
};
以上、3DWebSite解説:3Dエンジニア編でした。