wordpressでレーダーチャートを表示したい
解決したいこと
wordpress初心者です。phpの知識はある程度あります。
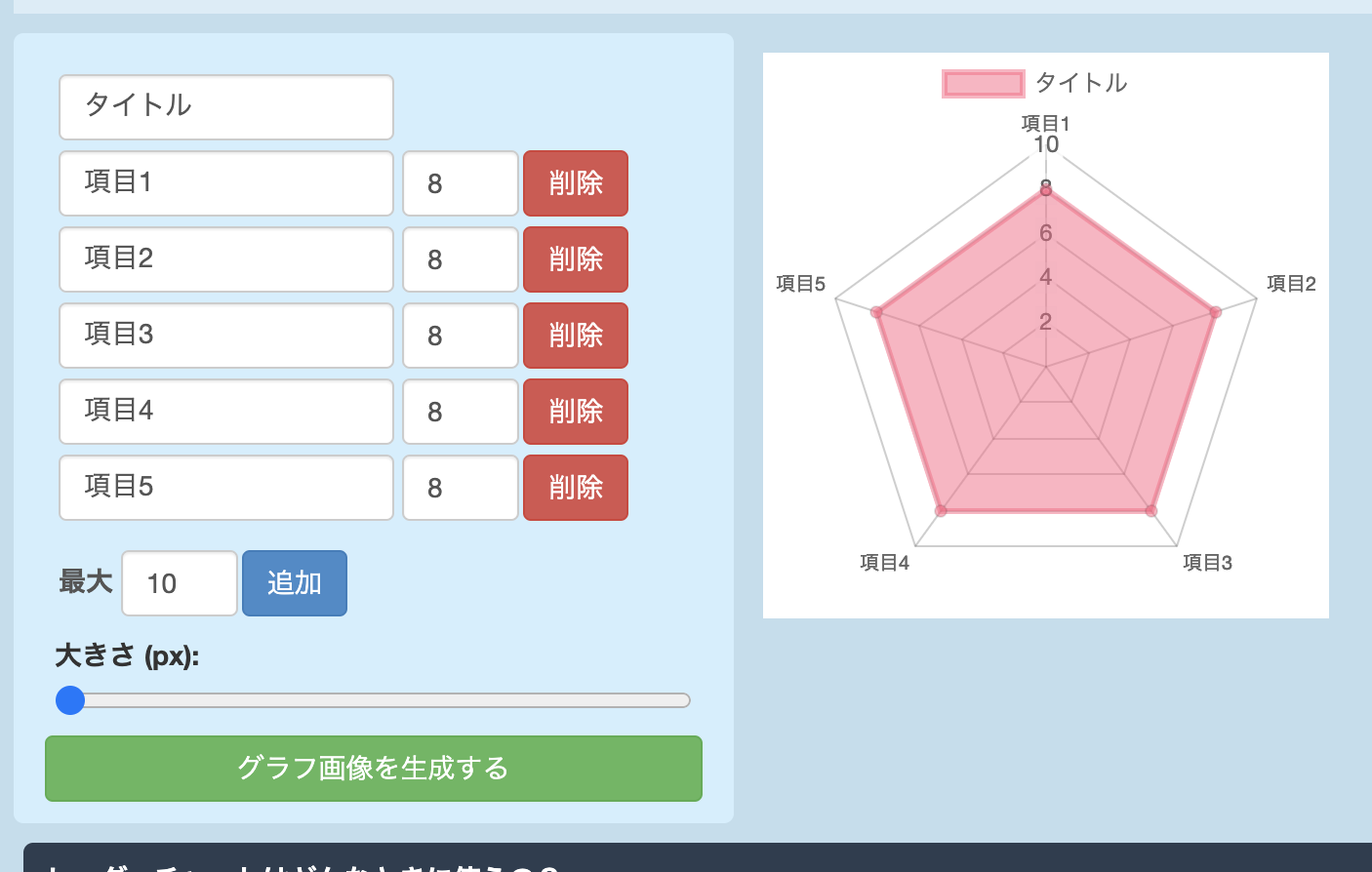
入力フォームに数値を入力し「グラフを生成するボタン」を押したらレーダーチャートを表示させる下記の様な仕組みを作りたいです。
参考レーダーチャート画像作成・概要
以下のグラフ生成プラグインは使ってみました
・chart,js
・WordPress Graphs & Charts
ただグラフを表示させるだけであれば可能ですが、
入力値を反映させる処理が分からず詰まっています。
調べてみるとphpの処理は全てfunction.phpに記述するとの情報がありましたが、
この様な処理は wordpressのどこに記述するのでしょうか。
0 likes