npm run watchでコンパイルができない
解決したいこと
初心者です。
laravelにて$npm run watchを実行したところ、コンパイルが失敗してしましました。
なお、コンパイルさせるsassファイルの作成は確認できております。
学習を始めてまだ日が浅いこともあり、皆目見当もつかない状態です。
該当ソースコードを下記に貼り付けますので、知恵をお貸しいただけますと幸いでございます。
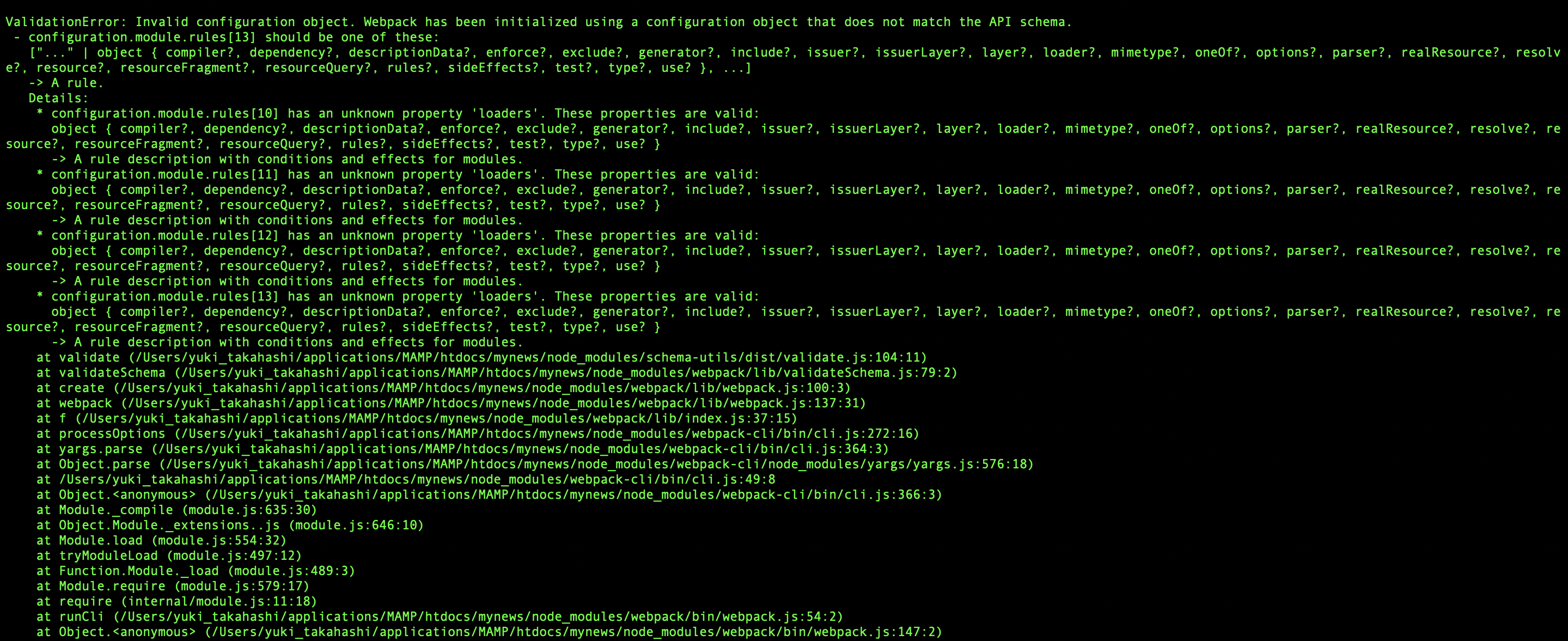
発生している問題・エラー
■エラーメッセージ
ValidationError: Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.
webpack.mix.js
const mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel application. By default, we are compiling the Sass
| file for the application as well as bundling up all the JS files.
|
*/
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.sass('resources/sass/admin.scss', 'public/css')
.sass('resources/sass/profile.scss', 'public/css')
.sass('resources/sass/front.scss', 'public/css');
package.json
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "npm run development -- --watch",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.18",
"bootstrap": "^4.0.0",
"cross-env": "^5.1",
"jquery": "^3.2",
"laravel-mix": "^4.0.7",
"lodash": "^4.17.5",
"popper.js": "^1.12",
"resolve-url-loader": "^2.3.1",
"sass": "^1.20.1",
"sass-loader": "^7.1.0",
"vue": "^2.5.17",
"vue-template-compiler": "^2.6.10"
},
"dependencies": {
"webpack": "^5.19.0"
},
"name": "webpack",
"description": "<p align=\"center\"><a href=\"https://laravel.com\" target=\"_blank\"><img src=\"https://raw.githubusercontent.com/laravel/art/master/logo-lockup/5%20SVG/2%20CMYK/1%20Full%20Color/laravel-logolockup-cmyk-red.svg\" width=\"400\"></a></p>",
"version": "1.0.0",
"main": "webpack.mix.js",
"directories": {
"test": "tests"
},
"author": "",
"license": "ISC"
}
自分で試したこと
npm installの再実行
0 likes