URLの中に変数を代入する方法を教えてください【Vue.js】
Q&A
Closed
解決したいこと
Vue.jsでWebアプリを作っています。
YoutubePlayerを埋め込んでいて、最新のvideoIdを引っ張ってきて再生したいのですが、
URLにどうすれば変数を代入できるのかというところで詰まってしまいました。
解決方法を教えて下さい。
https://www.youtube.com/embed/(videoID)
▲具体的には、youtubeのURLがこのような構成になっているので
ここの(videoID)の部分に自作のWebAPIからvideoIDを引っ張ってきたいということです。
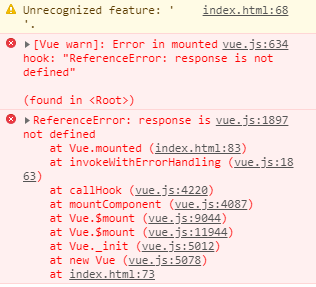
発生している問題・エラー
該当するソースコード
<div style="text-align: center;">
<iframe
width="240" height="180"
v-bind:src="video"
frameborder="0" allow="accelerometer; autoplay;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
</div>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
video:''
},
mounted:function() {
axios
.get('自作したWebAPIのURL')
.then(response => console.log(response.data))
//.catch(response => console.log(response))
this.video="https://www.youtube.com/embed/"+response.data
},
})
</script>
自分で試したこと
APIには問題はありません。
最初、consoleに引っ張ってきたvideoIdすら出てこなかったのですが、
このコードにたどり着いてから、consoleには出てくるようにはなりました。
html部分を{{response.data}}にしてみたら、もっとエラーが出たので
一番エラーが出てないこのコードに戻ってきた流れです・・・。
よろしくお願いします。
0 likes