<P>の余白の初期値について
解決したいこと
タグの余白の初期値について、理解したいです。
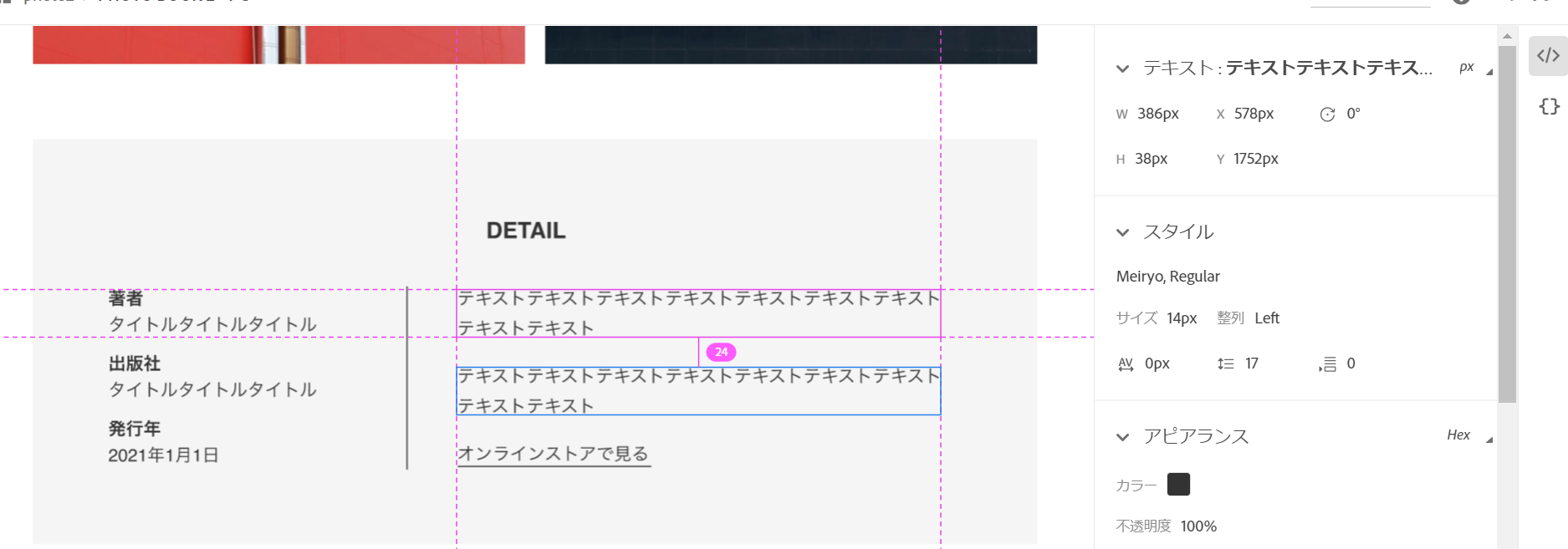
下記デザインカンプからコーディングの練習をしています。
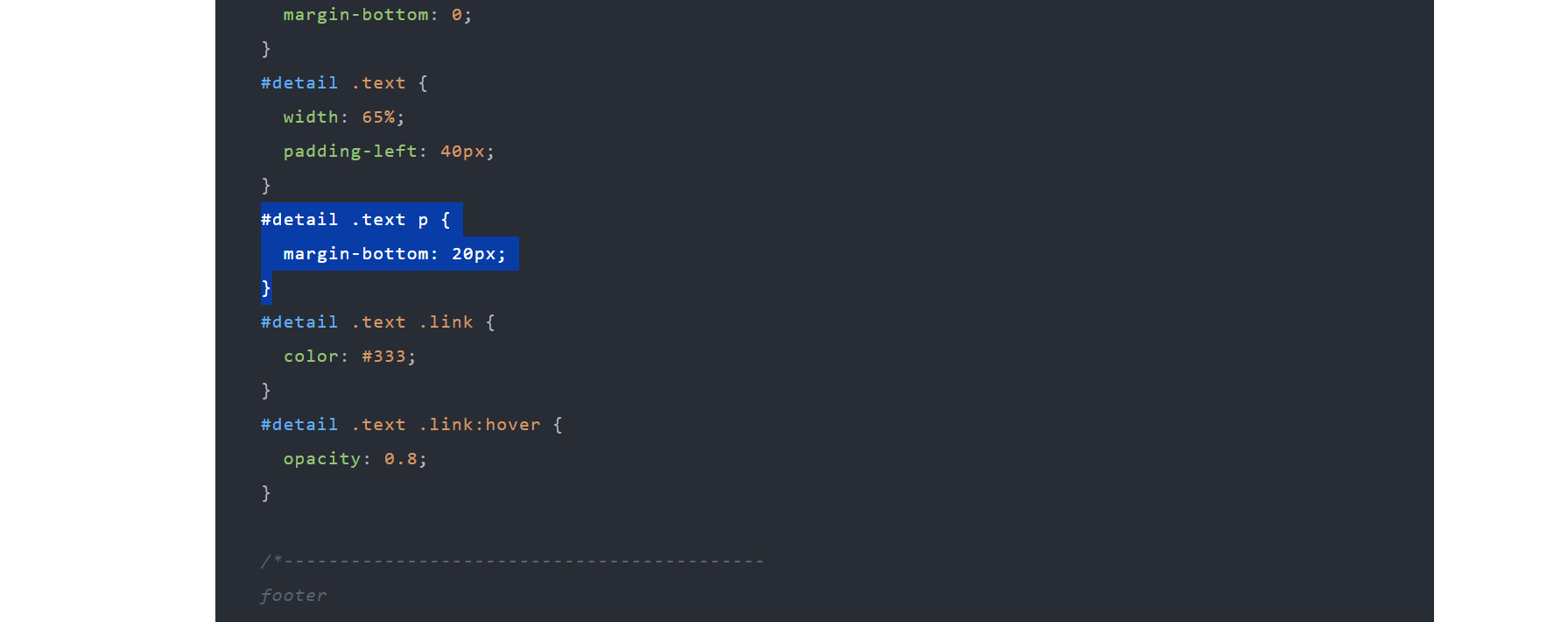
ソースコードの選択部分
「#detail .text p」が
「margin-bottom:20px;」
となっているのですが、
デザインカンプを見ると、ここのmarginは24pxでは?と思います。
ググると、
タグのmarginは
初期値として上下に1emが設定されているということがわかりました。
もしソースコード通り、20pxで設定をすると、
20px + 2em(上下の初期値margin分)ということになりますよね?
ここでemの単位についてなのですが、
単純に2em=2pxではないということは理解しております。
em=親要素に対する相対値。
の親要素は
私の認識がどのように間違っているかご指摘いただけるとありがたいです。。
(code jump の模写をしていて、この余白部分がいつも答えと合わず、
おそらく初期値のmarginやpaddingが関係しているのだろうなと思っています。)
CSSリセットをする方法も認識しておりますが、
一度CODE JUMPとソースコードを理解したいため、
そちらの方向で回答いただきたく思います。
初めての質問ですので、もし何か不足している部分ありましたらご指摘ください。