概要
PowerApps のカメラで撮影した画像を API Management 経由で FaceAPI に転送し、その画像の分析結果「感情、性別、年齢」を PoweApps に表示するアプリの実装手順を数回に分け記載しています。また、並行して、その分析結果を CosmosDB に保存しておき、PowerApps からの累積情報取得リクエストにより累積クエリ結果「感情分布、性別分布」を PowerApps に返し、円グラフ表示する機能の実装手順も複数回に分け記載します。なお、PowerApp の画面作成については省略し、APIコール部分とその戻り値の部分に焦点をあてて記載しています。
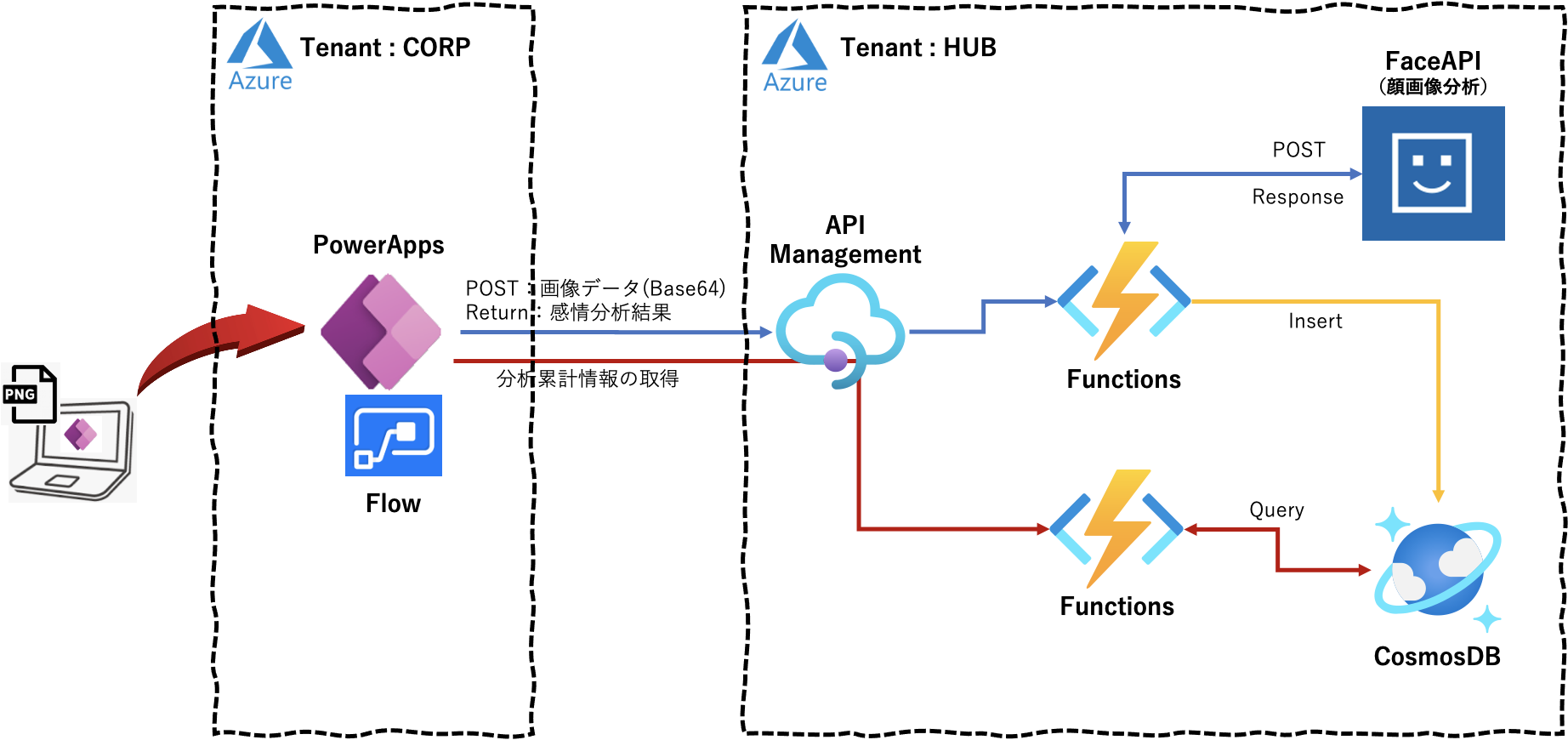
本アプリの全体構成は下図となります。

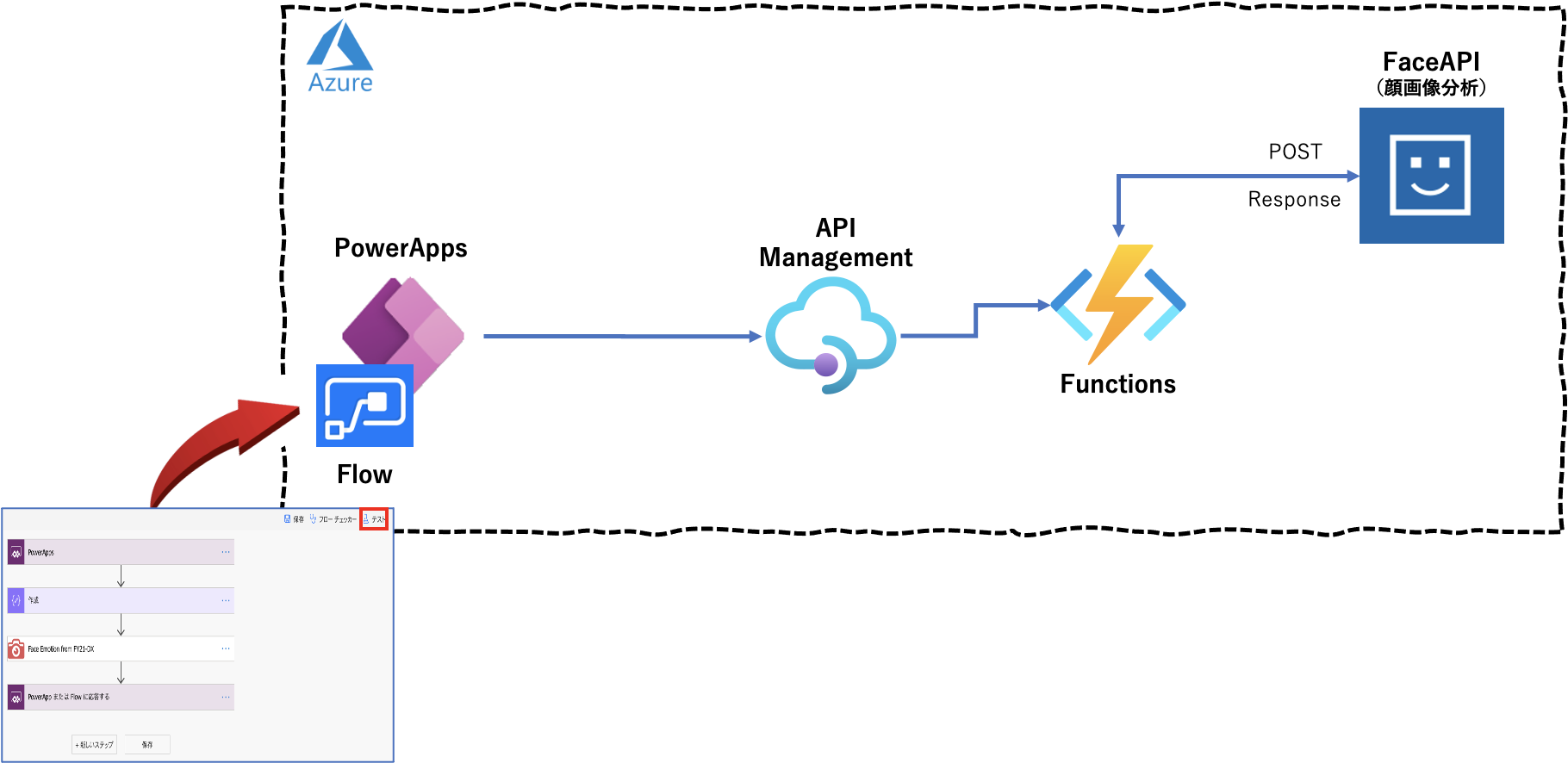
第5回目は、第4回 で作成した PowerAppsカスタムコネクタ を Flow からコールし、同様の結果が得られることを確認してみます。今回構成する Flow の最終形は下図となります。

実行環境
macOS Big Sur 11.3
Python 3.8.3
PowerApps での Flow の作成
PowerApps のサイトに接続し、「フロー」-「新しいフロー」-「インスタントクラウドフロー」を選択します。
次の画面のフロー名に「iTuruFlowFace」を入力し、フローをトリガーする方法から「PowerApps」を選択します。最後に「作成」ボタンを押します

① 処理フローの定義 : PowerAppsからの入力値(引数)の取得
PowerAppsアプリケーションから画像Base64テキストデータを受け取るために、画面上で「新しいステップ」を押します。表示される操作選択画面の上部検索欄に「入力」をいれ、下部に表示される「データ操作」を選択します。

次に表示される画面の「入力」欄の下部にある「動的なコンテンツの追加」ボタンを押し、そのときに表示される画面から「作成_入力」を選択します。

② 処理フローの定義 : PowerAppsカスタムコネクタのコール
前回作成した PowerAppsカスタムコネクタ をコールするために、画面上で「新しいステップ」を押します。表示される操作選択画面の「カスタム」タブを選択し、表示される PowerAppsカスタムコネクタ「apim-ituru-face-connect」を選択します。その後、該当するアクションを選択します。

次に表示される画面の「Imagebinary」欄の下部にある「動的なコンテンツの追加」ボタンを押し、そのときに表示される画面から「出力」を選択します。

③ 処理フローの定義 : PowerAppsへの応答
PowerAppsアプリケーションに応答(感情、性別、年齢)を返すために、画面上で「新しいステップ」を押します。表示される操作選択画面の上部検索欄に「PowerApps」をいれ、下部のアクション欄に表示される「PowerApps または Flow に応答する」を選択します。

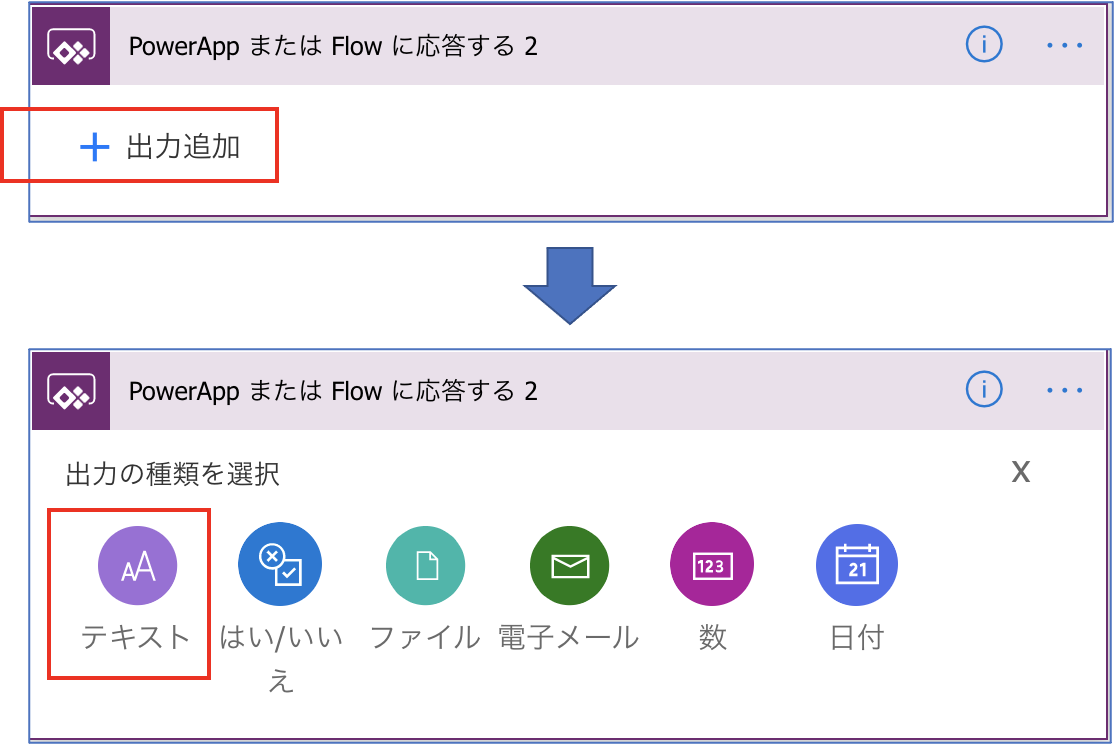
次に表示される画面の「出力追加」を押し、その後に表示される画面にて「テキスト」を選択します。2回同じことを実行します。

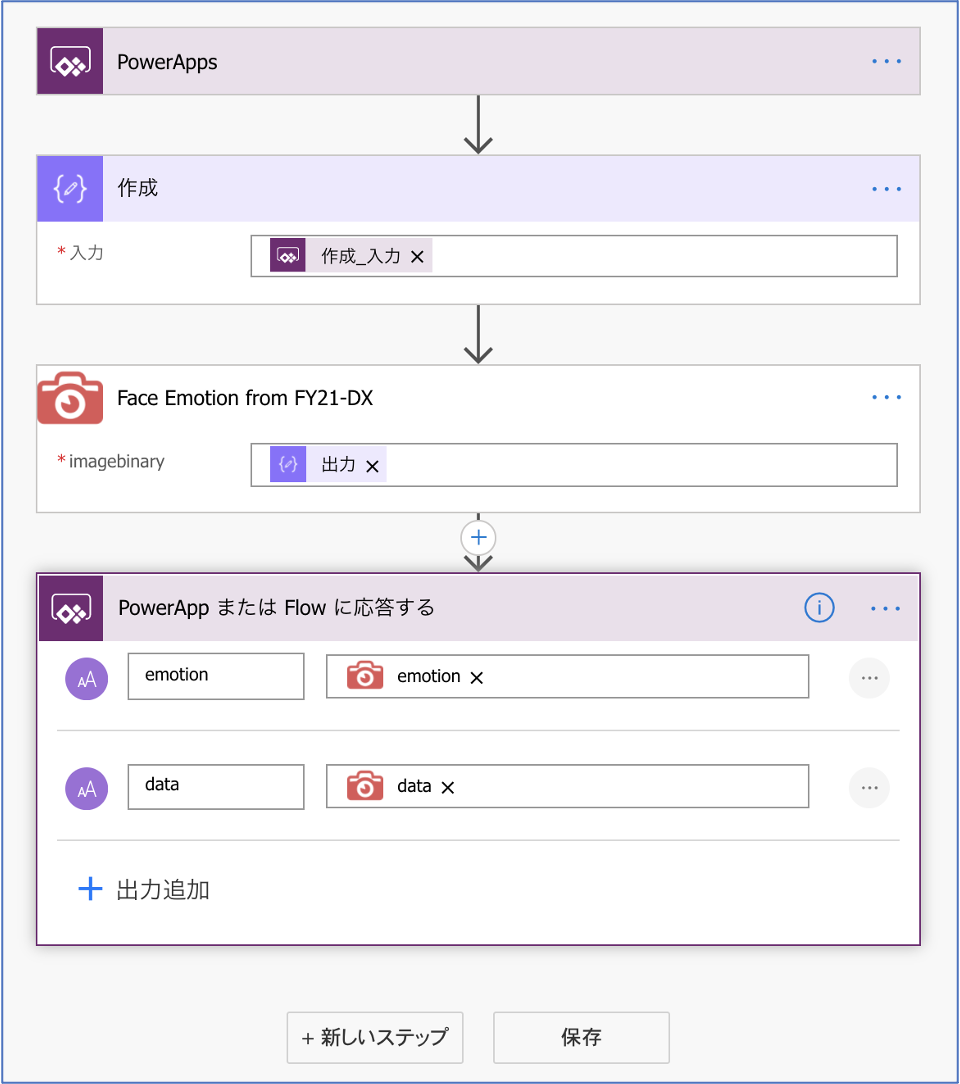
PowerAppsアプリケーションへの戻り値として「emotion(感情)」と「data(感情確率+性別+年齢」を定義し、それぞれの項目において「動的なコンテンツの追加」ボタンを押し、そのときに表示される画面の「Face Emotion from Fy21-DX」から「emotion」と「data」を選択します。

これで、冒頭に提示した必要な処理フローが完成しました。 「保存」ボタンを押します。
Flowでのテスト
Flow画面の右上部「テスト」タブを選択します。
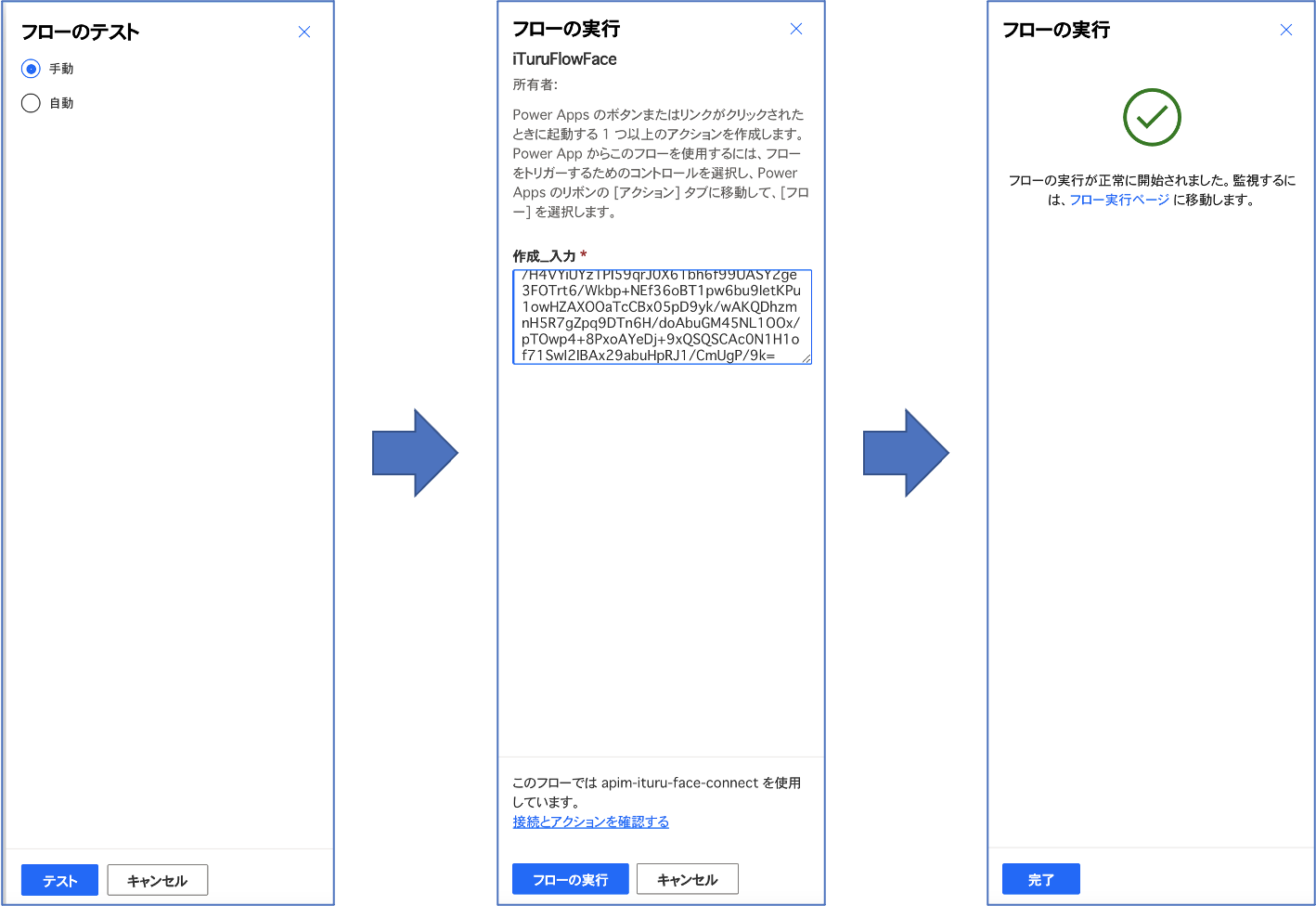
最初の画面で「手動」を選択し、「テスト」ボタンを押します。
次の画面の「作成_入力」欄に、任意の画像を Base64エンコーダー で生成したBase64テキストを貼り付け、「フローの実行」ボタンを押します。
フローの実行が正常に完了すると、最後の画面となります。

実行結果を確認するために、上記の最後の画面の中央部にある「フロー実行ページ」を選択します。実行履歴画面が表示されます。
該当するテスト開始時刻のものを選択し、フローの正常実行を確認します。

上記画面にて、最後の処理フロー「PowerApps または Flow に応答する」を選択し、実行詳細を確認します。

問題なく分析結果を取得できました。これで Flow から PowerAppsカスタムコネクタ -> APIM -> Functions -> FaceAPI にて、想定する戻り値をJSON形式で取得できていることを確認できました。
次回について
次回(第6回)は PowerAppsアプリケーションから Flow をコールし、PowerAppsカスタムコネクタ -> API Management -> Functions -> FaceAPI で正常にアプリケーションが動作することを確認します。
参考情報
以下の情報を参考にさせていただきました。感謝申し上げます。
PowerAppsとflowで入力チェック処理
#PowerApps のJSON関数を使ったFlowへのパラメータ渡し
PowerApps から Flow を呼び出して応答をコレクションとして受け取る際の注意点