概要
PowerAppsのキャンバスアプリケーションで入力チェック処理を実装する。
チェク処理自体はFlowで実施する。
PowerAppsからFlowに画面の入力値をJSONメッセージにして引数で渡す。
Flowで入力チェック処理結果を応答メッセージとして、処理結果コード値とエラーメッセージを文字列で
返却する。
エラー表示はラベルコントロールを使う。
ラベルコントロールの値を動的に変更するために、ローカル変数を使用する。
PowerAppsとFlowとの引数と応答メッセージの値は文字列のみを使用する。
PowerAppsの画面の作成
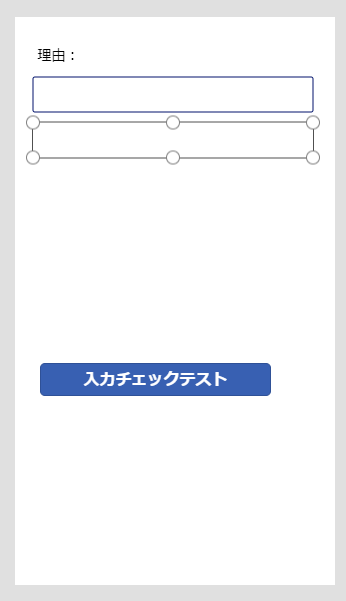
キャンバスアプリを新規作成し、Screen1にラベル、入力テキスト、ラベル、ボタンを順に貼り付ける。
| コントロール | 名前 | テキスト |
|---|---|---|
| ラベル | Label1 | 理由: |
| 入力テキスト | TextInput1 | (空白) |
| ラベル | LblErrorMessage | (空白) |
| ボタン | BtnCommit | 入力チェックテスト |
テスト用の画面レイアウト
画面の表示イベントでエラー表示用変数を初期化する。
Screen1のOnVisibleに下記の式を入力する。
UpdateContext({ErrorMessage:""});
UpdateContextは変数を更新する処理を行う。
引数はJSONメッセージで指定する。
上記はErrorMessage変数を空白文字列で初期化している。
LblErrorMessageと変数を紐付ける
LblErrorMessageのText属性に下記の変数名を入力する。
ErrorMessage
この設定によりErrorMessage変数の値がLblErrorMessageコントロールに表示される。
CheckValueフローの作成
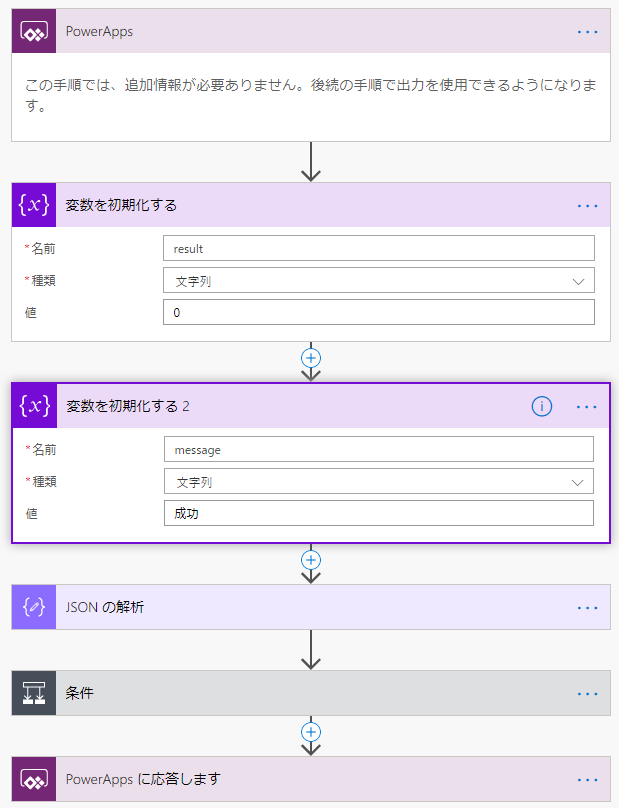
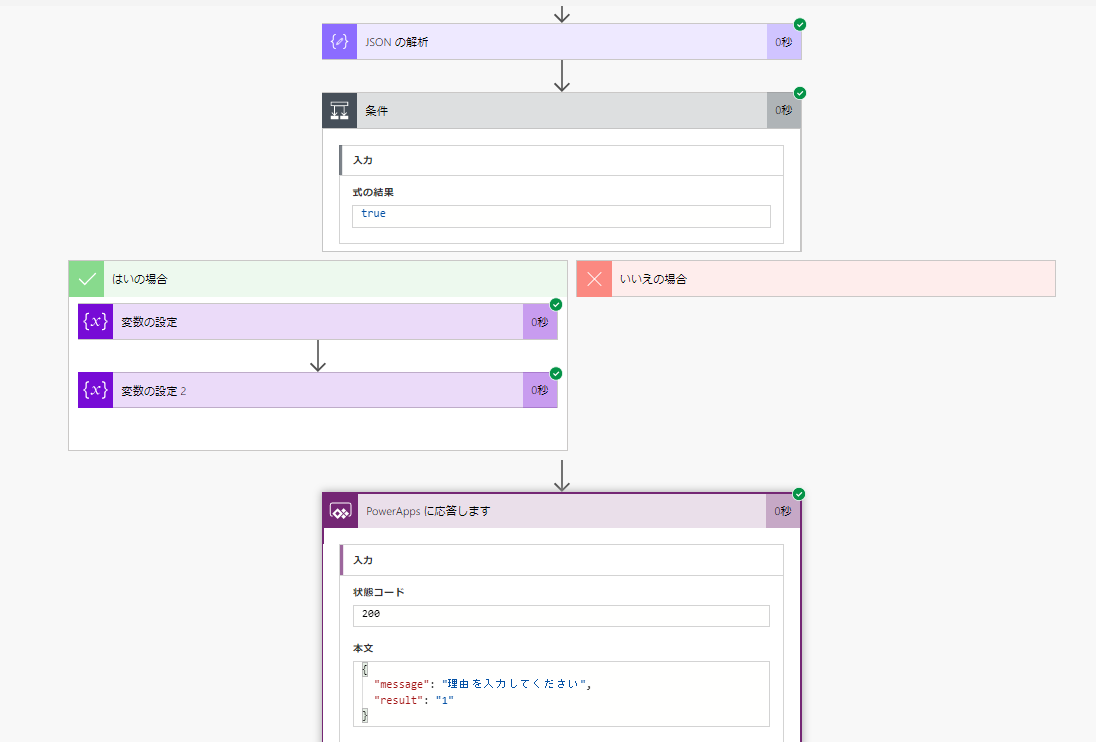
PowerAppsボタンをトリガーとするCheckValueフローを作成し、上記のようにアクション追加する。
変数の初期化はPowerApps応答で返却する変数の初期化を行っている。
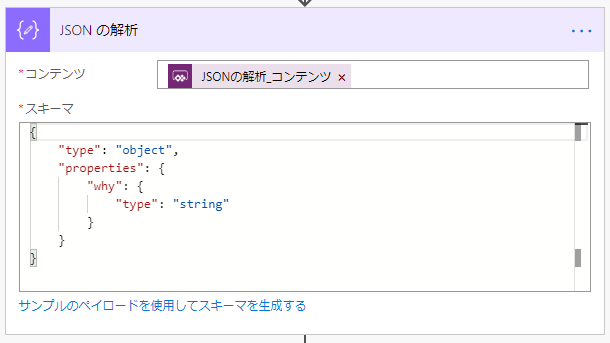
JSONの解析はPowerAppsからの引数をJSONメッセージとして受け取るため、受け取ったJSONメッセージ
を変数に解析する。
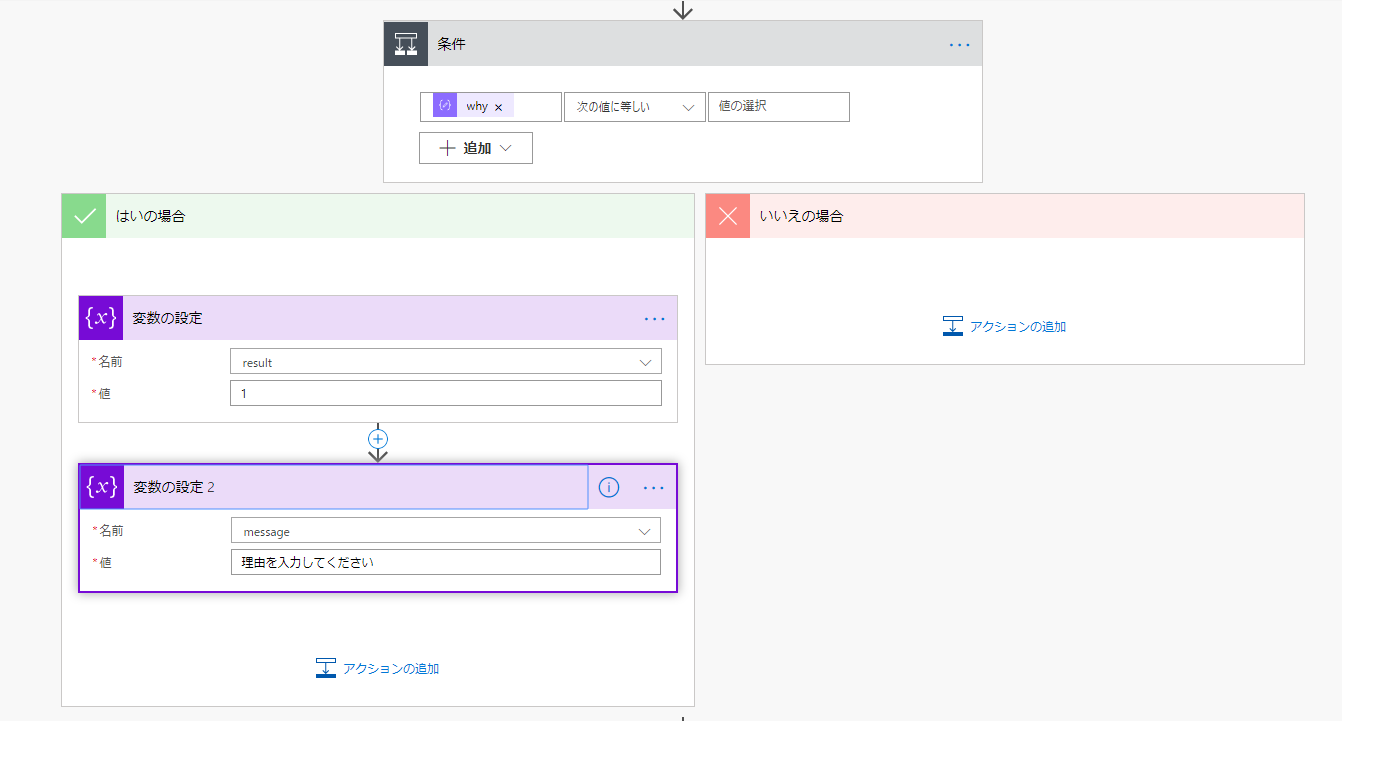
条件アクションはチェック処理を実施する。
JSON解析
判定処理
JSONから取得したwhyの値が空文字列の場合はresult=1、messageにエラーメッセージを設定する。
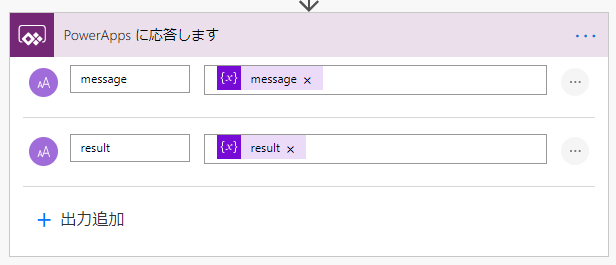
FlowからPowerAppsへの値の返却
resultとmessageを返却する。
ともに文字列とする、Flowの型とPowerAppsの型がBoolや数値だとうまく判定処理で一致しないため、
文字列を使用する。
また、Flowで使用する変数を追加、更新した場合はPowerAppsからFlowの参照がうまくいかない場合がある。
その場合は一旦、PowerAppsからFlowへの参照を削除してから追加しなおす必要がある。
PowerApps側のボタンのOnSelectの処理
BtnCommitびOnSelectに下記の式を入力する。
UpdateContext({params:JSON({why:If(IsBlank(TextInput1.Text),"",TextInput1.Text)})});
UpdateContext({result:CheckValue.Run(params)});
UpdateContext({ErrorMessage:If(result.result="0","",result.message)});
If(result.result="0",KintaiFlow.Run(params),"");
1行目:params変数にJSONメッセージを設定。未入力の時にNullを渡すとFlow側のJSON解析処理でエラーになるため、空文字を渡す。
2行目:params変数を引数としてCheckValueフローを起動し、応答メッセージをresult変数に設定。
3行目:resultメッセージのresultの値が0の場合は正常終了なので、ErrorMessage変数を空文字列で初期化。0以外の場合はresult.messageを設定。
4行目:チェック処理が正常終了の場合に本来の起動したい処理(KintaiFlow)を起動。
実行例
未入力の場合
入力した場合
フロー側の処理ログ
Flow側の呼び出し履歴からFlowの処理ログが確認できる。

バージョン
| アプリ | バージョン |
|---|---|
| powerapps | 3.19081.20 |