はじめに
PowerAppsでは2019年6月、PowerAppsでのコレクション、レコード、テーブル等をJSON(JavaScript Object Notation)形式に変換する関数が登場しました。
昨今では様々なWebサービスがデータの受け渡しにJSON形式を採用しており、PowerAppsでの関数追加も、これらのサービスを活用するためのものと思われます。
また、「SharePoint REST APIでフィールドを作成する際の自分メモ」 でも触れていますが、 SharePoint REST APIをFlowで実行する際にも、JSON形式でのデータ渡しは有効です。
今回はPowerAppsからFlowへのパラメータ渡しを中心に、JSONの利用方法を紹介します。
JSON関数の書式等
PowerAppsにおけるJSON関数の公式ドキュメントはこちら を参照してください。
構文
JSON(DataStructure [, Format ] )
- DataStructure:必須。JSON に変換する元データ。 テーブル、レコード、その他のデータを指定します。入れ子のテーブルでもOK
- Format:省略可能。省略した場合には
JSONFormat.Compactが採用されます。
JSON関数では、変換元のデータにPowerApps上のメディア(カメラコントロールの写真、画像の追加コントロールの追加アイテム、マイクの音声)のdatauriも生成することができます。その際にはJSONFormat.IncludeBinaryDataを指定してください。
Flowへのパラメータ渡し
どういうときにFlowにJSON形式でデータを渡すのがいいのか。個人的には複数パラメータがあればJSONが吉と思います。
または複数のデータ(テーブル)をFlowに渡してループ処理したい場合にも有効です。
テーブルデータをFlowに受わすことは、基本的にはできません。
また、複数のパラメータを「PowerAppsで確認」とした場合、いったん保存してPowerAppsで使った後、パラメータを追加・削除するにはPowerAppsから該当するFlowを削除し、Flowを保存後にまた登録しなおす作業が必要になります。
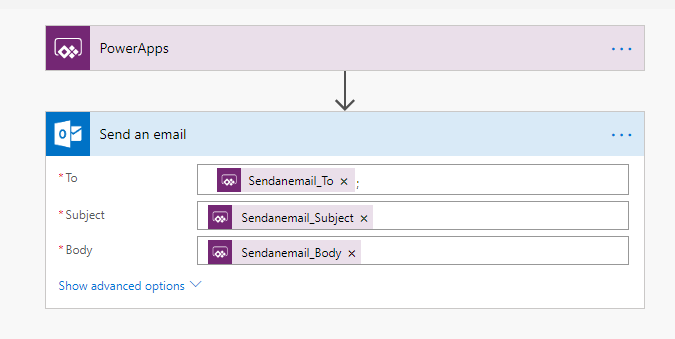
例えば下図では、メール送信の送信先(To)、件名、本文を[PowerAppsで確認]としています。

もしこれに**「CCもPowerApps側で指定したい!」となった場合、または、「送信先は固定でよかった」**となった場合には、対象のパラメータを追加・削除して、Flowを保存。PowerApps側でも一度Flowを消し、再度追加する必要があります。
また、基本的にはテーブルを渡せないので、例えば複数の画像をSharePointドキュメントライブラリに保存したいとなった場合には、これまではN回Flowを実行していました。
このようなデータの受け渡しも、JSON関数を使うことで容易に実現できます。
(利用例は「#PowerApps のJSON関数を利用した写真の一括登録」で紹介しています。)
複数パラメータを渡す
先に紹介したメール送信の例では、3つのパラメータをレコードから生成されたJSONとして渡すことができます。こうすることで、PowerApps→Flowとしては1つのパラメータで完結することができますし、それぞれを独立に修正できます。(パラメータ追加・変更に強い)
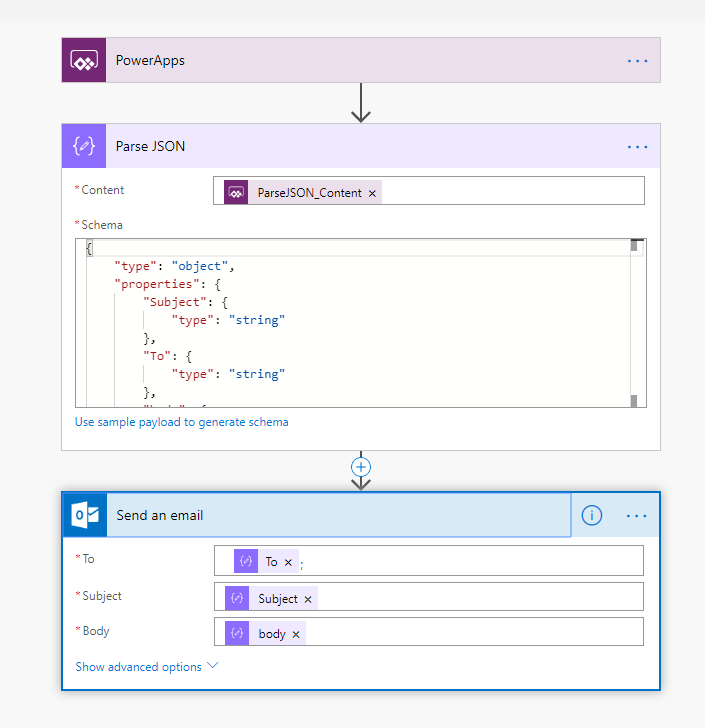
Flow側は以下のように変更されます。受け渡されるパラメータは、Parse JSONアクションの入力のみです。

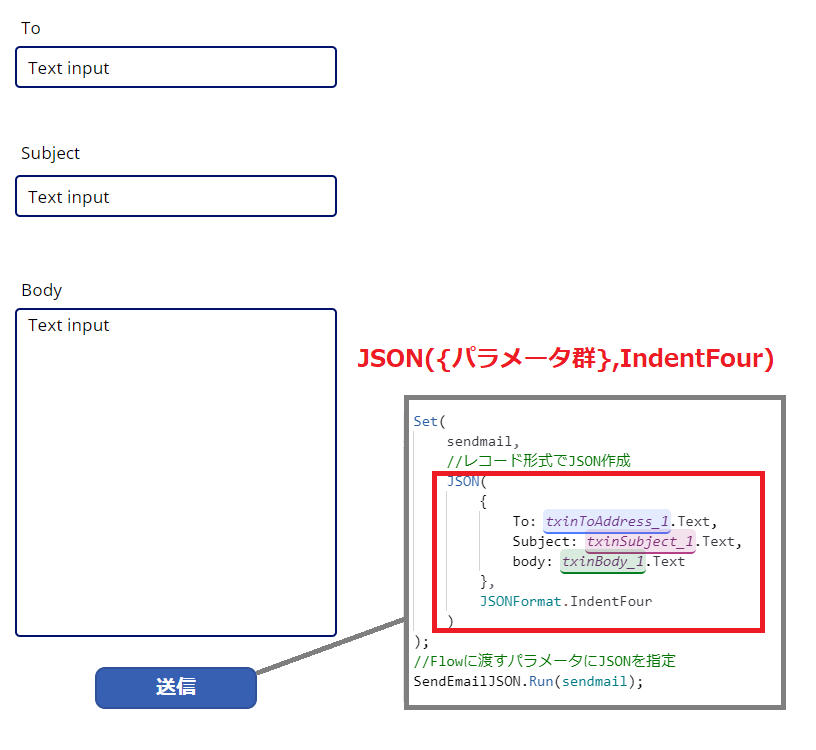
では3つのパラメータを含むJSONをPowerAppsでどのように作成するのか見ていきます。
とても単純ですが、渡すパラメータのもとになる値と適当な列名でレコードを作成し、変数にセットします。※列名はParse JSONのスキーマと一致する必要があります。
Set(
sendmail,
//レコード形式でJSON作成
JSON(
{
To: txinToAddress_1.Text,
Subject: txinSubject_1.Text,
body: txinBody_1.Text
},
JSONFormat.IndentFour
)
);
//Flowに渡すパラメータにJSONを指定
SendEmailJSON.Run(sendmail);
このように
PowerApps側:複数パラメータでレコードを作成、レコードをJSONで変換、Flowに受け渡し
Flow側:PowerAppsから渡されたパラメータをパース。後続処理で利用
とすることが、JSON関数で可能になります。
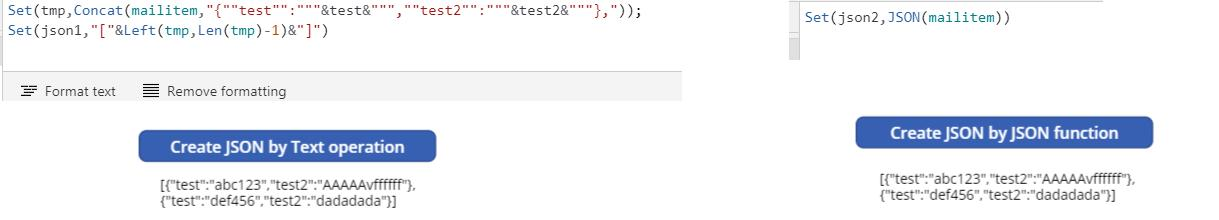
※これまでも頑張って文字列結合でJSONを作ることはできましたが、いまでは用意された関数で一発です!
テーブルデータを渡す
テーブルのデータをFlowに受け渡すことも、JSONを使えば容易に実現できます。
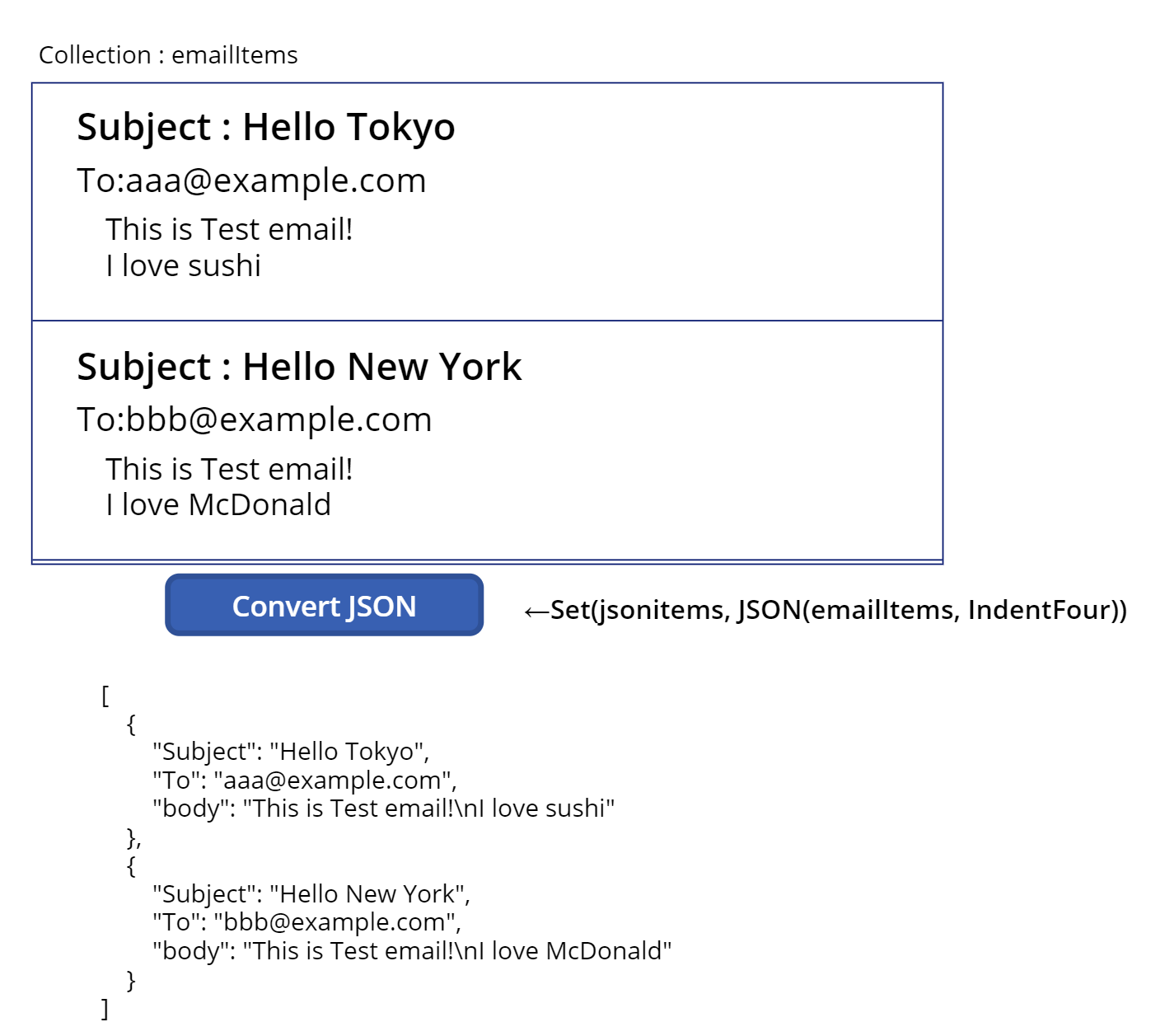
以下のようなCollectionを例にすると、
JSON( Collection_Name , IndentFour )
をボタンのOnSelectか、Flowのパラメータに直接入力することで、図の下側にあるようなJSONデータを渡すことができます。
※最初はラベルで表示しておくと、Parse JSONのスキーマ作成時に、例をもとに~とできて便利です。

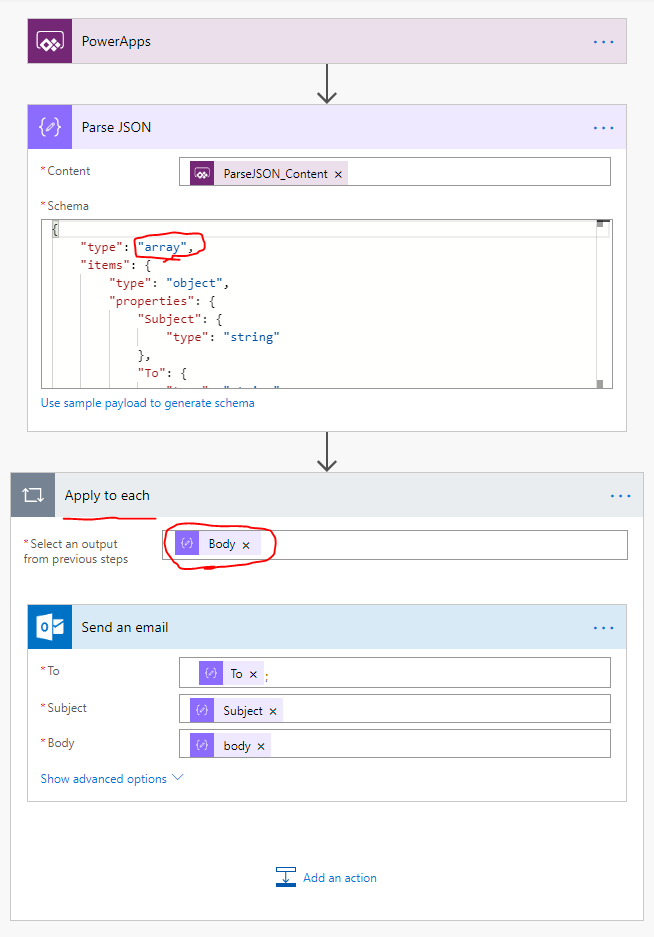
Flowでは、このテーブルデータをParse JSONアクションでパースして、後続のループ処理等に利用します。
先ほどとの違いは、JSONのスキーマの一番外側がarray型になっていることです。
後ろのステップでは、渡されたJSONの各レコードに対して、メールを送信するようなアクションを定義しています。

このように、JSONを利用して、複数パラメータのFlowへの受け渡しを簡略化したり、テーブルデータをFlowに渡してループ処理といったことも可能になりました!
超便利です!ぜひ使ってみてください!
再度ですが、
利用例は「#PowerApps のJSON関数を利用した写真の一括登録」で紹介しています。