nextjsで特定のjsonデータを出力したい
解決したいこと
https://weather.tsukumijima.net/api/forecast/city/400040
今回APIの学習を行っており、上のURLのjsonデータ全体を取得したいです。(もしよろしければ、keyを指定して、特定の部分だけ抽出する方法も教えていたけると助かります。)
自分で書いたコード
*1
// import type { NextApiRequest, NextApiResponse } from 'next'
import React from 'react';
export default async function Page() {
// This request should be cached until manually invalidated.
// Similar to `getStaticProps`.
// `force-cache` is the default and can be omitted.
const staticData = await fetch(`https://weather.tsukumijima.net/api/forecast/city/400040`, { cache: 'force-cache' })
const staticd = staticData.json()
return <h1>{staticd}</h1>
}
自分で試したこと
とりあえず自分で調べて、私の認識では
- await fetchは特定のエンドポイントにアクセスして、jsonデータの元となるものをとってくるものである、
- その元になってるものを.json()メソッドでjsonに加工することができる、
そう考えましたが、そもそもその認識が間違っているのでは?と思ったので、そこも誤りがあれば教えていただけると幸いです。
また今回意図した動作は
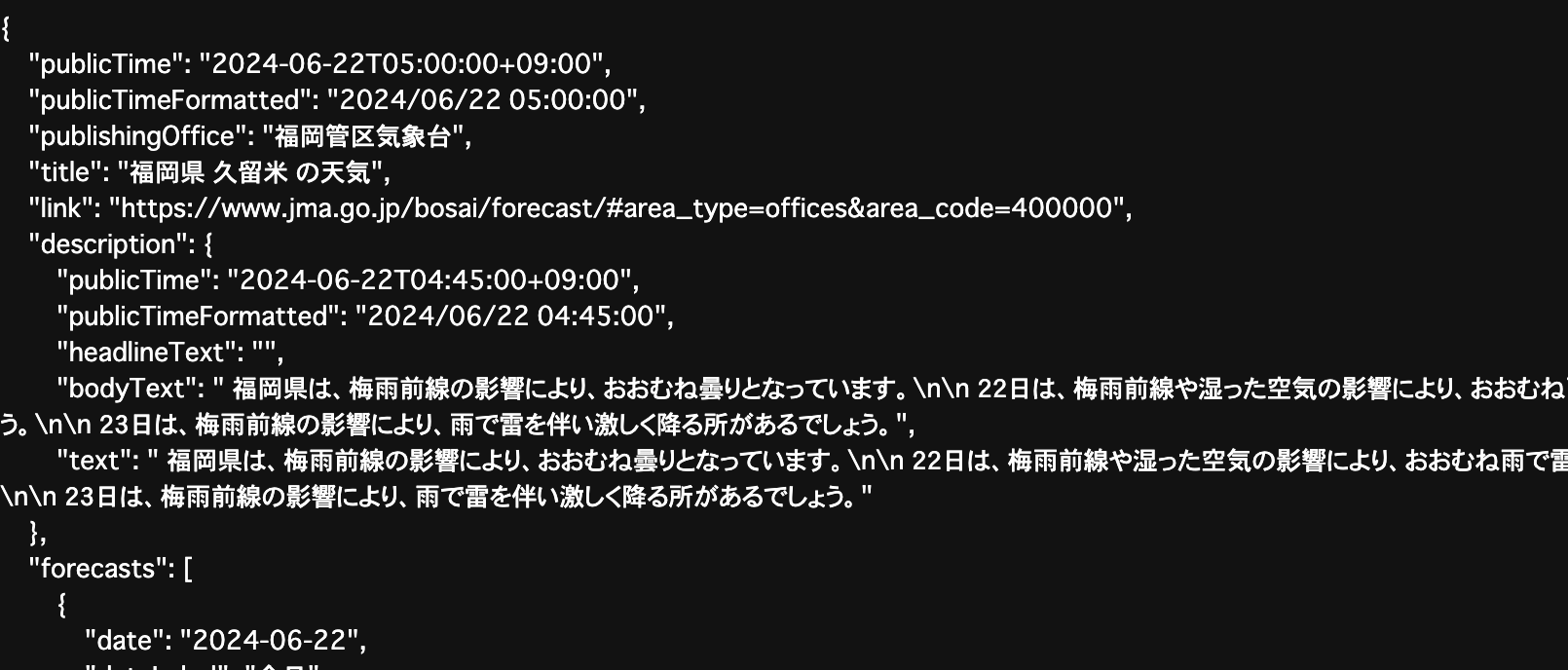
{
"publicTime": "2024-06-22T05:00:00+09:00",
"publicTimeFormatted": "2024/06/22 05:00:00",
"publishingOffice": "福岡管区気象台",
"title": "福岡県 久留米 の天気",
"link": "https://www.jma.go.jp/bosai/forecast/#area_type=offices&area_code=400000",
"description": {
"publicTime": "2024-06-22T04:45:00+09:00",
....(省略)
このようなjsonデータが
npm run devを行いlocalhost3000/api-1にアクセスしたら、
画面に表示されることを想定しています。
(appフォルダの中にapi-1というフォルダにpage.tsxというファイルに書いたコードが*1のコードです。)
もしよろしければ、教えていたけると幸いです。