WEBアプリで戻るボタンを押した際の、入力フォームの内容保持について
Q&A
Closed
解決したいこと
戻るボタンで戻った際の入力フォームの履歴について
WEBアプリ作成中で分からない箇所があります
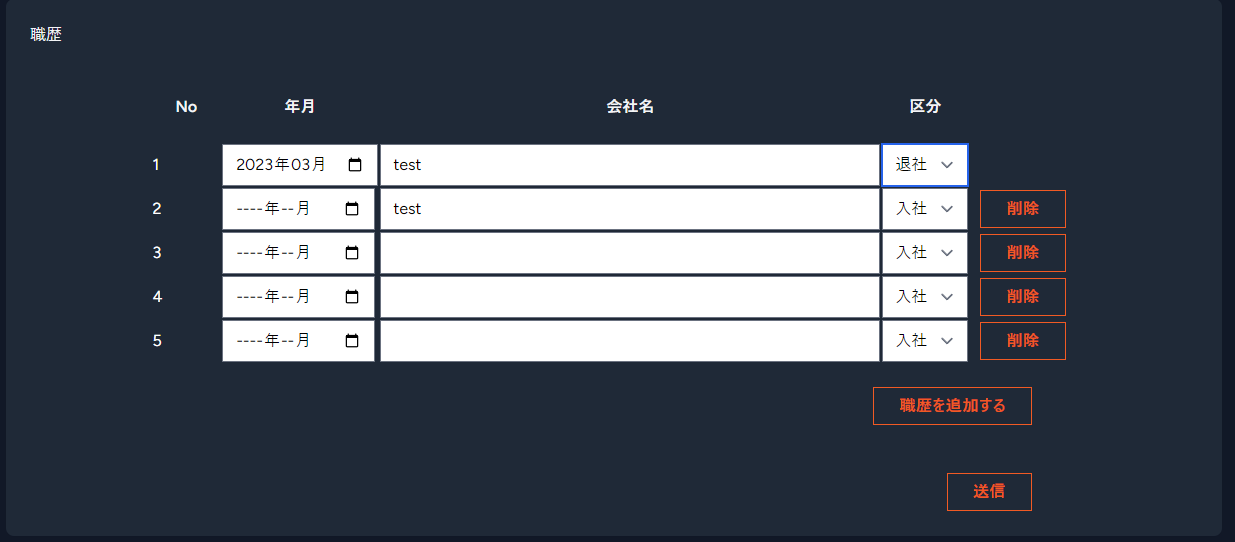
今「職歴を追加する」ボタンを押下すると入力フォームの列が追加されるようになっています(javascriptで制御)
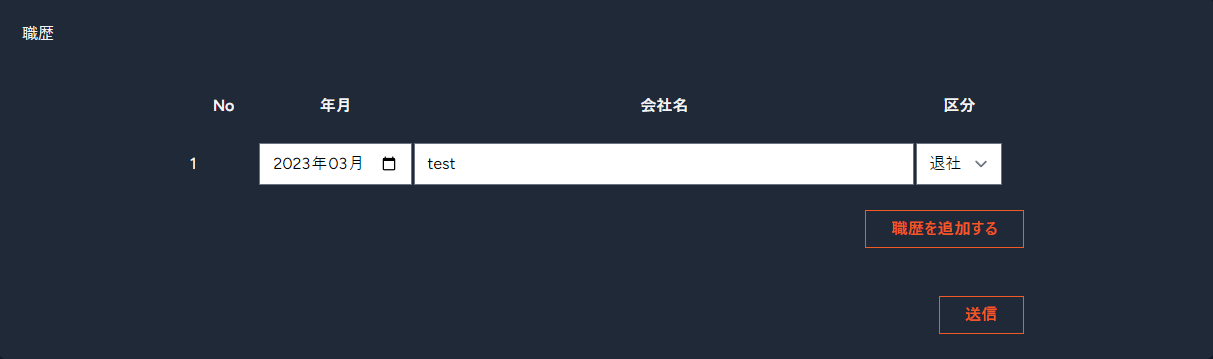
追加した状態で「送信」ボタン押下し画面遷移後「戻る」ボタンを押下すると例の2枚目のようになってしまいます。
理想は1枚目と同じようになっていることなのですが
何かいい方法はないでしょうか
「送信」ボタン押下したら一時退避テーブルに保存されるので、そこから読み込めばいいと思いますが
jsの機能で追加したフォームの内容も保持しておく機能などあればそちらを使いたいと思っています。
0 likes