ページネーションのデザイン変更方法を教えてください。
解決したいこと
ページネーションの遷移判定を文字からボタン全体まで広げたい。
Ruby on Railsでアプリを作成中、ページネーション機能を実装するためkaminariを使用し
デザインはbootstrapを使わずに変更したいと考え
ターミナル
rails g kaminari:views default
で、kaminariの各ファイルを作成、htmlの記述を確認後cssをあてて
画像の様なデザインに変更してみました。
ただ、この状態ですと遷移判定が文字にあり、これをボタン全体まで広げたいのです。
「_gap.html.erb」ファイル(画像の1~5のボタン部分)だけ変更ができません。
解決方法を教えていただけないでしょうか。
該当するソースコード
こちらが、「_gap.html.erb」ファイルの記述です。
_first_page.html.erb
<span class="page gap">
<%= t('views.pagination.truncate').html_safe %>
</span>
ちなみに、他のファイルは下記の様にlinkにクラスを足して対応しました。
_gap.html.erb
<%= link_to_unless current_page.first?, t('views.pagination.first').html_safe, url, remote: remote, class: "first" %>
こちらは、作成したCSSの記述です。
kaminari.css
.pagination{
display: flex;
}
.first,.last,.next,.prev{
color: #fff;
background-color: #ccc;
font-size: 14px;
display: inline-block;
height: 25px;
margin: 1px;
padding: 1px 5px;
line-height: 25px;
text-align: center;
border: none;
border-radius: 2px;
text-decoration: none;
}
.first,.last{width: 50px;}
.next,.prev{width: 35px;}
.page{
height: 25px;
width: 25px;
line-height: 26px;
text-align: center;
margin: 1px;
background-color: #ccc;
border-radius: 2px;
font-size: 14px;
}
.page a{
text-decoration: none;
color: #fff;
}
.first:hover, .page:hover, .last:hover, .next:hover, .prev:hover {
background-color: gray;
}
.current{
border-radius: 50%;
background-color: gray;
color: #fff;
}
自分で試したこと
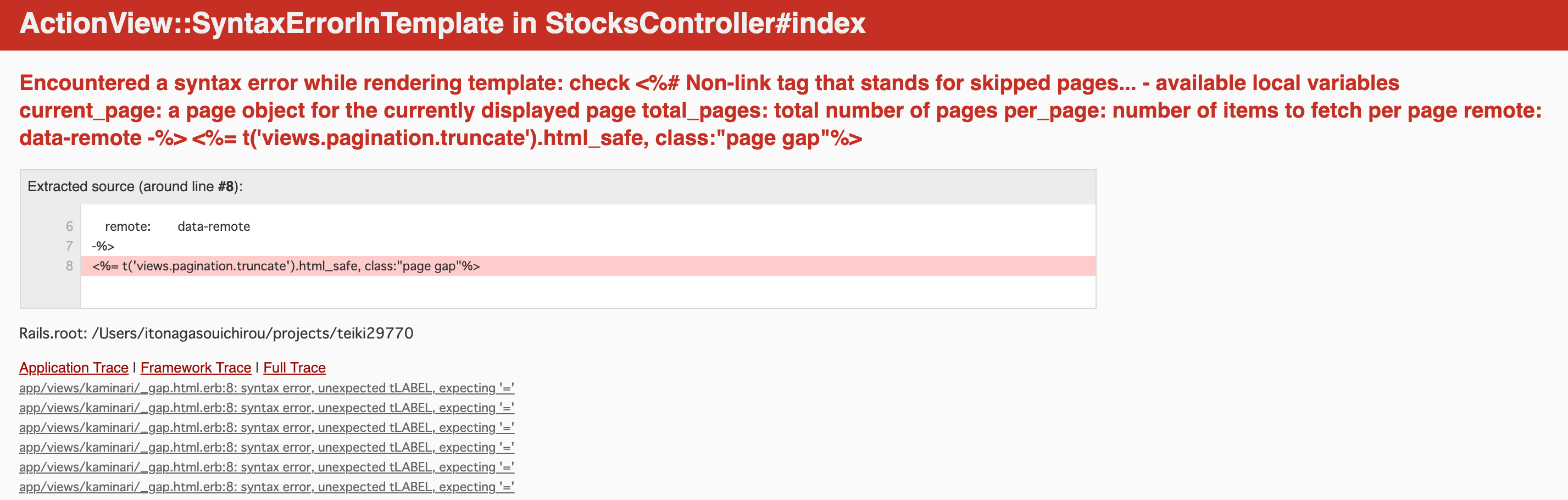
試しに、下記の様に記述を変更してみました
_gap.html.erb
<%= t('views.pagination.truncate').html_safe, class:"page gap"%>
0 likes