APIで通信エラーがでます。
Q&A
Closed
APIを使っているのですがfill(通信に失敗しました)になります。このAPIは多分cors設定されてなくてJSONPでもないです。なんででしょうか?どうすればいいですか?
vsコードでコードを書いてedgeで開いています。
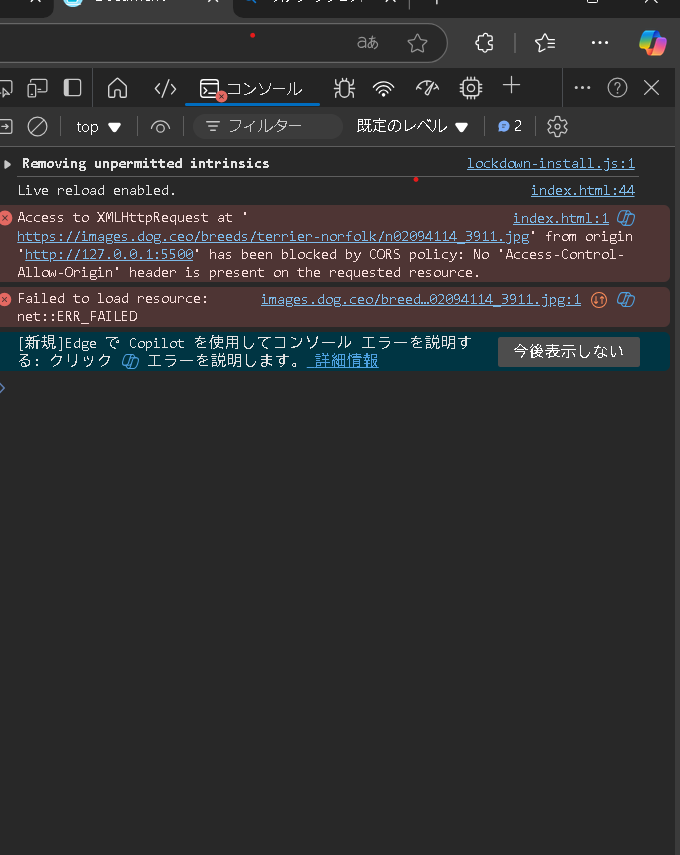
サーバーにはあげていません。コンソールにエラーが出てるんですが意味が分かりません。
またjavascriptでAPIを使う勉強をするのにおすすめの本とかはありますか?
APIが初めてで犬の画像が表示されるプログラムを作っています。
NameError (uninitialized constant World)
該当するソースコード
$.ajax({
url: 'https://images.dog.ceo/breeds/terrier-norfolk/n02094114_3911.jpg',
dataType: 'json',
}).done(function(data){
$('#img').attr('src', data.message);
$('#name').attr(data.message.split('/')[4]);
}).fail(function(data){
alert('通信に失敗しました');
});
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>Document</title>
</head>
<body>
<article>
<p><img id="img" src="" art="いぬの画像"></p>
<h1 id="name"></h1>
</article>
<script src="js/jquery-3.7.1.min.js" defer></script>
<script src="js/script.js" defer></script>
</body>
</html>
CSS
@charset 'UTF-8';
article{
width: 500px;
margin: auto;
}