【Rails】アカウント作成時、確認画面の表示
解決したいこと
Deviseでアカウントを作成する際に、確認画面をはさみたい
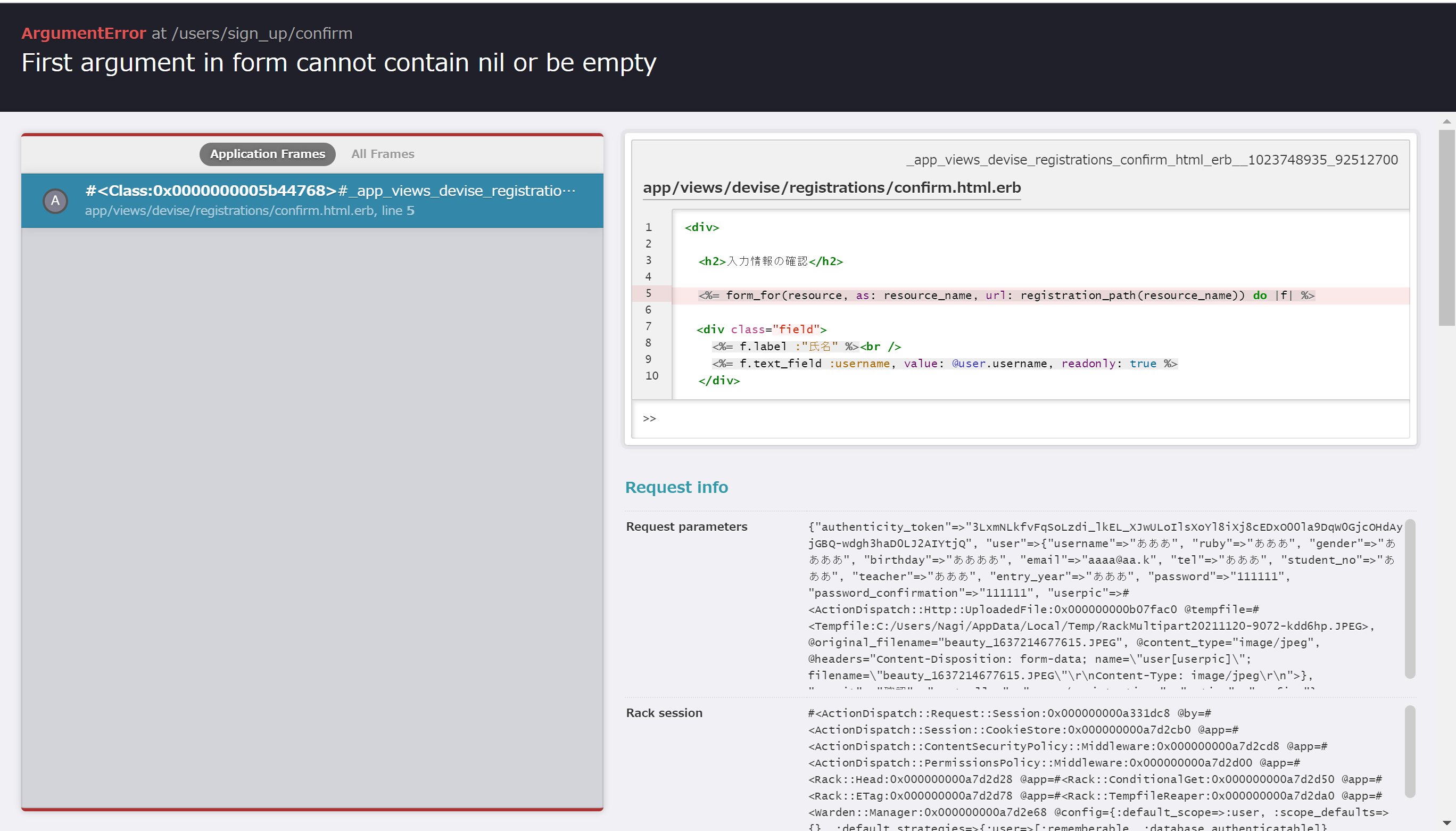
発生している問題・エラー
該当するソースコード
new.html.erb
<h2>Sign up</h2>
<%= form_with model: @user, url: users_sign_up_confirm_path(@user), local: true do |f| %>
<div class="field">
<%= f.label :"氏名" %><br />
<%= f.text_field :username, autofocus: true, autocomplete: "username" %>
</div>
・・・
<div class="field">
<%= f.label :password %>
<% if @minimum_password_length %>
(<%= @minimum_password_length %>文字以上)
<% end %>
</div>
<div class="field">
<%= f.password_field :password %>
<%= f.password_field :password_confirmation %>
</div>
<div class="field">
<%= f.label :"個人写真" %><br/>
<%= f.file_field :userpic %>
</div>
<%= render "devise/shared/links" %>
<div class="actions">
<%= f.submit "確認" %>
</div>
<% end %>
confirm.html.erb
<div>
<h2>入力情報の確認</h2>
<%= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f| %>
<div class="field">
<%= f.label :"氏名" %><br />
<%= f.text_field :username, value: @user.username, readonly: true %>
</div>
<div class="field">
<%= f.label :"フリガナ" %><br />
<%= f.text_field :ruby, value: @user.ruby, readonly: true %>
</div>
・・・
<div class="field">
<%= f.label :"入学年" %><br />
<%= f.text_field :entry_year, value: @user.entry_year, readonly: true %>
</div>
<div class="field">
<%= f.label :"個人写真" %><br/>
<img src=<%= @user.userpic %> class = "icon_image">
</div>
<%= f.submit "修正する", name: :back %>
<%= f.submit "登録する" %>
<% end %>
</div>
registrations_controller.rb
# frozen_string_literal: true
class Users::RegistrationsController < Devise::RegistrationsController
# before_action :configure_sign_up_params, only: [:create]
# before_action :configure_account_update_params, only: [:update]
# GET /resource/sign_up
# def new
# super
# end
#POST /resource
def create
@user = User.new(sign_up_params)
render :new and return if params[:back]
super
end
・・・
def update
@user = User.find(params[:id])
if @user.valid?
@user.update(update_params)
redirect_to user_path(@user.id)
else
render :edit
end
end
# 新規追加
def confirm
end
# 新規追加
def complete
end
# アカウント登録後
def after_sign_up_path_for(resource)
users_sign_up_complete_path(resource)
end
private
def update_params
params.require(:user).permit(:username)
end
end
routes.rb
Rails.application.routes.draw do
root 'home#top'
get '/' => 'home#top'
devise_for :users, controllers: {
registrations: 'users/registrations'
}
# views/users/registrations内に作成したconfirm.html.erbとcomplete.html.erbもルーティングに追加します。
devise_scope :user do
post 'users/sign_up/confirm', to: 'users/registrations#confirm'
get 'users/sign_up/complete', to: 'users/registrations#complete'
end
・・・
end
参考にした記事
私自身、Rails初学者であり、deviseの仕組みを深く理解しているわけではないため、今回のようなdeviseを用いた確認画面を作成する場合、どうして良いのか行き詰まっている状況です。
どなたか、ご教授いただけますと幸いです。
0 likes