お詫び
チャットサービスとして提供するのは届出が必要だとわかったので、全体公開を停止します。
あくまで個人利用としては続けていきますので、改善内容など技術的な情報はどっかでまとめて記事にします。
記事としては一応残しておきますが、WEBサービスのリンク先は削除しておきます。
(ドメインとの接続を切ったので、履歴から辿ってももう見れないヨ。)
はじめに
勉強会を何度か開催しているのですが、sli.doをはじめとしたQAチャットツールはすごく便利で重宝します。
ただ、個人的には、参加者がもっと関われるようなチャットツールが欲しい!
- 管理者以外も返信したっていいじゃないか!
- 「いいね」は1回だけじゃなくても良いじゃないか!
ということで作りました。
Meetupchat.net -全員参加型のMeetup向けチャット-
※ドメイン反映に時間がかかって公開が遅れたのは秘密
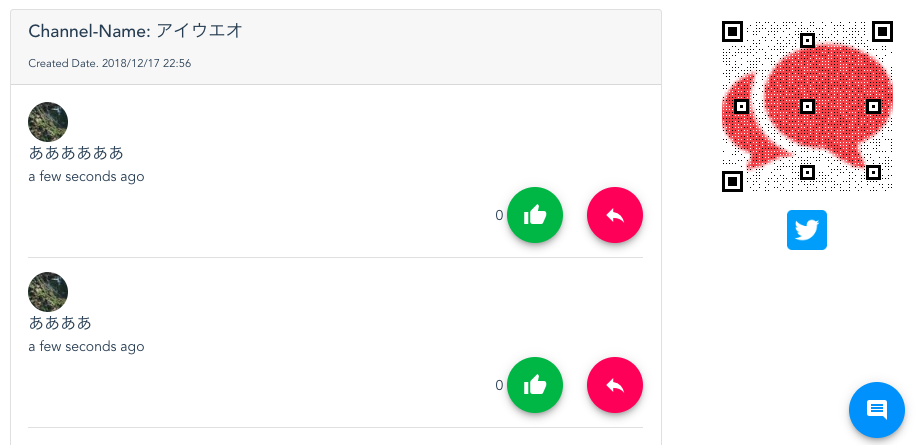
使い方
あとは雰囲気でわかるでしょう。
コンセプト
管理者以外も返信できる!
最近Zoomでリモートアクセスしてもらいながら勉強会をするケースがあるんですが、なかなかコミュニケーションがとりずらい。
目の前のメンバーをつい優先しがち。
でも、このチャットなら、リモート参加者側もリアクションができる!
もう、リモート側が寂しい思いをしなくても良い!
エンドレス良いね!
一回だけじゃ、この思いは伝わらない!
ありったけの思いをこのクリックに込めるんだ!
匿名でアクセスができる!
上記ならSlackでもある程度実現できるますが、不特定多数が参加する可能性のある勉強会には向きません。
誰でも気軽に参加できる匿名アクセスがデフォルト!
(ログイン機能は後々作ります)
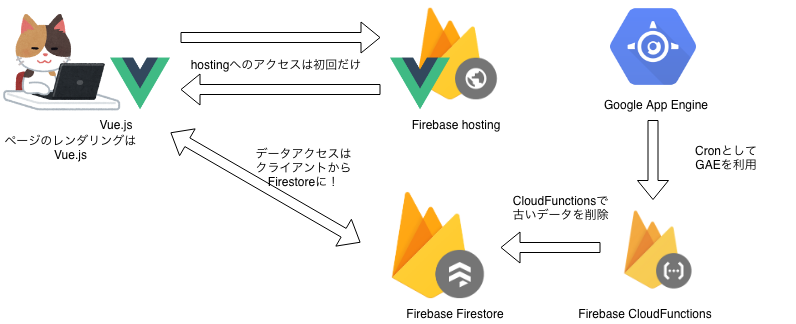
技術的な話
使った技術
- Vue.js:初心者には難しかった気がしたけど、サービスまで作れた事実を考えれば難しく無いのか?
- Firebase
- hosting : 勝手にCDN配布までしてくれる!便利!
- Firestore : こんな簡単にDB使えるなんて嬉しすぎる。
- CloudFunctions : ほとんどサンプルそのままなので全く苦戦してない。
- Google Cloud Plattform
- Google App Engine : ほとんどサンプルそのままなので全く苦戦してない。
正直、Firebase触りたさで選んだ感じはある。
個々の技術に関しては、結構いろんな記事で触れられているので、この記事では割愛します。
細かく言えば、Vuexとか使ってる。
開発期間
12/7〜12/17の10日間!
しんどかった!
でも、すごいのは私じゃなくて、こんなに簡単にWEBサービスを実現させてくれる、Firebaseくん。
※12/7と12/14は有給休暇使って、これ作ってました。
開発を振り返って
締め切り駆動開発は効果がある
まぁ効果があるかどうかは人次第だとは思いますが、少なくとも自分には効果がありました。
知らない技術はなるべく小さいタスクにする
知ってるかL?
知らない技術は、アクションが億劫になる。とても億劫になる。
知らない技術に手を出しすぎた。正直、キツかった。
Firebaseも初めて触ったし、GCPもだし、vue.jsも知らん。
【解決策】
チケットをなるべく小さくしました。
具体的には、「Firebaseアカウントを作る」くらい小さくしました。
それくらい小さくしないと自分は動けんかった。
一番の売りポイントを明確にする
ログイン機能とか色々作りたいものが盛りだくさん。
でも、そんなに作ってたら間に合わない。
でも、12/17までに作るって、アドベントカレンダーで宣言したし間に合わせたい。
【解決策】
スクラム開発で言う所のPOの気持ちになって考えました。
これは価値があるのだろうか?と。
価値を明確にするために、ランディングページを序盤に作りました。
おかげで、このサービスのポイントはなんなのかが明確になりました。
他のサービスでもできることは、そこまで頑張るメリットは無い。
一番のコア機能をさっさと作って展開すべきだ!
って舵を切れたのが大きかった。
食生活と睡眠までは削らない
開発時間は足りて無いです。
途中から、会社のお昼休み時間も使ってました。
でも、ご飯はちゃんと食べたし、夜も11:00には布団に入るようにした。
健康的に開発しましょう!って感覚で実践できたのは良かった。
未だに解決できていないポイント →解決しました
2018/12/23追記: 解決しました。
スマホで「エンドレス良いね」がやりづらい
「エンドレスいいね」は実装できたけど、スマホからだと操作しづらい。
ダブルタップを「ページ拡大」と解釈されてしまうため・・・
これ、良い解決方法を誰か教えて・・・
やりたいのは「気持ちよく、エンドレスにイイねする」なので、連続タップ以外でも解決方法があれば嬉しい・・・
長押しでカウントアップされる仕様にしました。
さいごに
この後、いろんな機能を追加実装していく予定です。
もし要望あれば、問い合わせフォームから投げてもらえればありがたいです。
今考えている追加機能
- チャットの生存期間が3日間にしてるけど、1週間とか、3ヶ月とかのオプションを儲けたい。
初めてwebサービスを個人開発してみたけど、すごく学びになった感ある。
これからも続けていく所存。
開発時に参考にした資料
サービスを作る前のインプットになった物
GCP関連
- Google Domainsで独自ドメインを購入してみる:GoogleDomains使いました。本人確認がまじで一瞬。
- .appドメインはFirebase hostingとの相性が抜群:ドメイン接続の方法が開設されている。公式の説明がさっぱりだったので、とても助かった。
- 【2018年版】利用前に知って欲しいFirebase Hostingにできること・できないこと:FirebaseHosting単独では、静的ホスティングしかできねぇってことをここで知りました。
- 静的サイトホスティングの為のGCS/GAE/Firebase Hosting比較:これをみてFirebaseHostingに決めました。
- Cloud Functions for Firebase でジョブをスケジューリング(cron)する:Cronジョブ化はこれを参考にしましたが、思ってたよりは簡単にできた。(3時間くらいでできた)
Netlifyに心移りしそうだった時に見た記事
- 【Netlify】Netlify / GithubPages / Heroku の速度比較:Netlifyってか、CDNの効果を思い知った。
- HTTPSの静的コンテンツをホストするならs3よりNetlifyが俺の求めていたものだった:最終的にはFirebaseHostingかGAE@GCPで悩み、結局楽そうなFirebaseHostingに行きました。(CDNとかデフォルトで付いてくるので楽)
vue.js
- 公式ドキュメント:まじで日本語化すごい。
- Nuxt.jsいらない説:脳死でnuxt.jsにしようと思ってたけど、vue.jsのかっこよさに触れてみたくなったので、vue.jsを選択
WEBサービス開発
書籍