これまで作っていたアプリのLPは全てGithub Pagesにアップしていました。
先日Google domainsで .app のドメインが取得出来る様になったので自分のアプリのLP用に取得してみました。
.appドメインとは
米Googleは2015年2月25日、インターネットドメイン監督団体ICANN(Internet Corporation for Assigned Names and Numbers)のgTLD(ジェネリックトップレベルドメイン)オークションで、当時のICANNオークション史上最高価格となる2500万1000ドル(約30億円)で、「.app」を落札
3年前にGoogleが購入したしたアプリ関連に利用が可能なドメインらしいです。SSLの利用が必須という点が変わっていますね。
Domainの取得方法
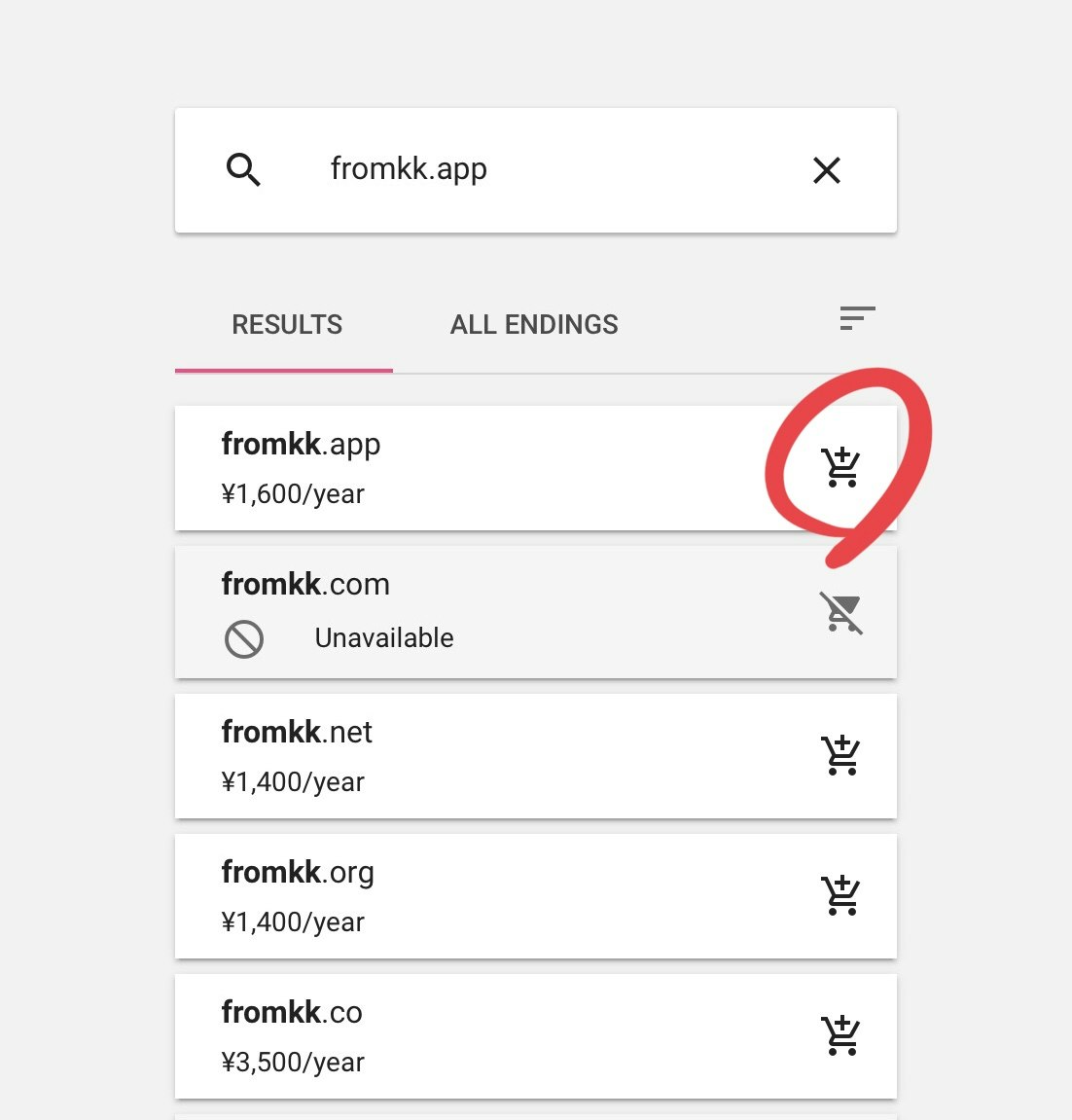
Google domainsのサイトから欲しいドメインを検索します。
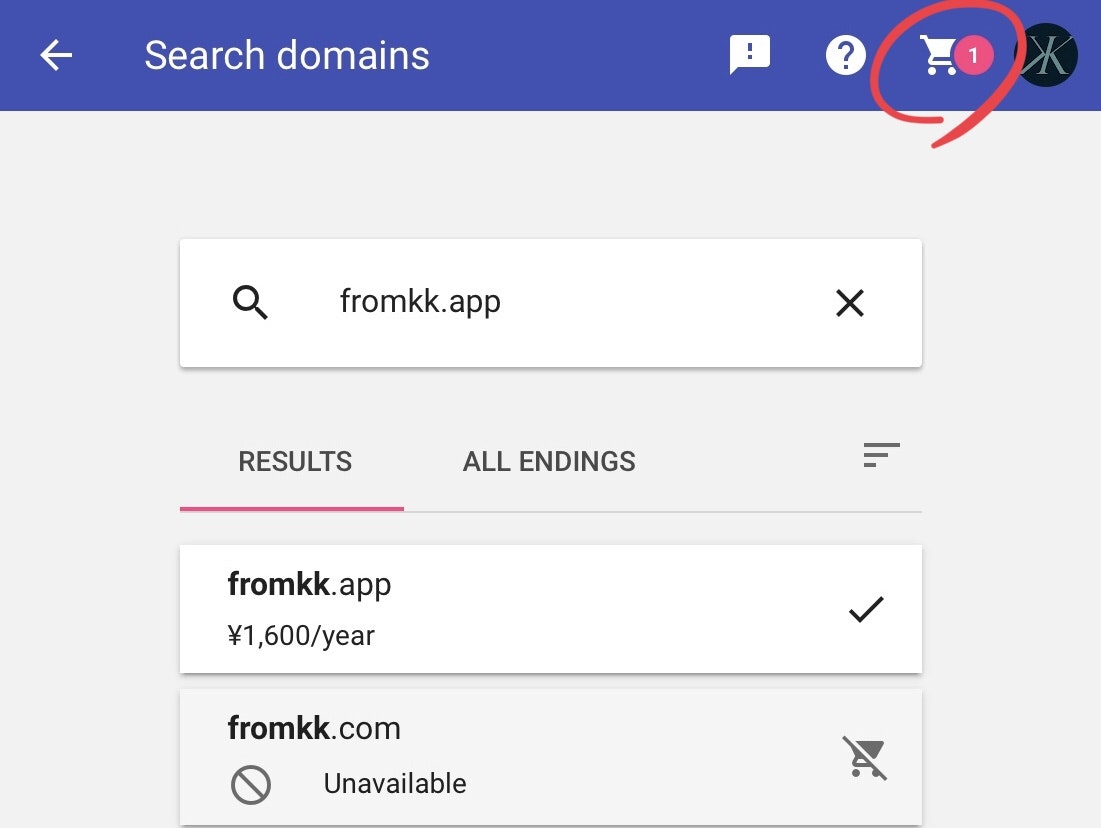
欲しいドメインがあれば購入フローに進みます。
ここは省略します。
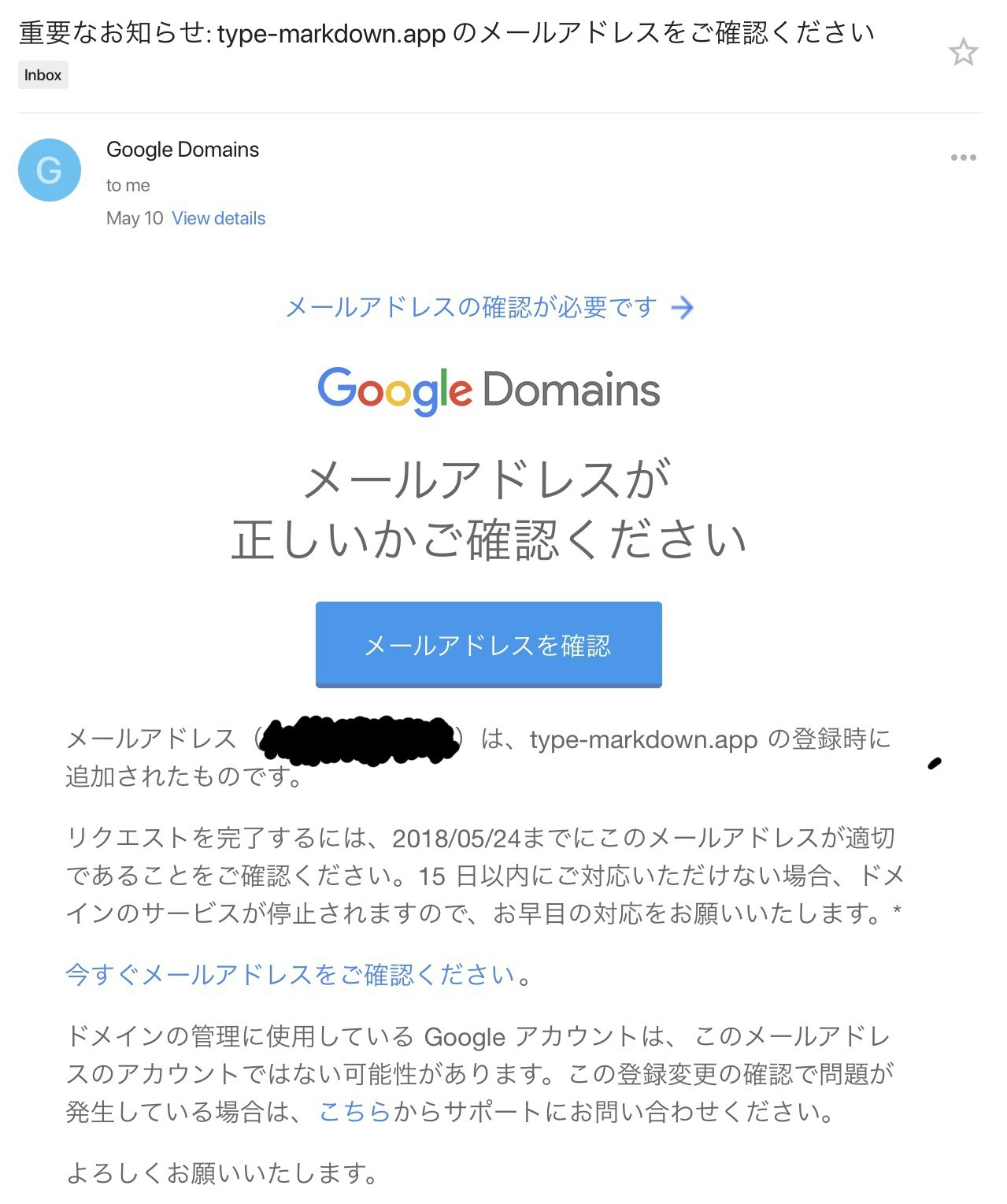
確認メールが届くので「メールアドレスを確認」をクリックする事でドメインの取得が完了します。
Firebase hosting
Firebase hostingは静的なHTMLをホスティング可能なFirebaseの機能の一種です。こちらを利用すると自動的にSSLに対応してくれます。(素晴らしい)
また、元々静的なHTMLしか配置出来ませんでしたが、いつの間にかFirebase functionsにルーティング出来る様になっていました。
Firebase hostingにリソースをデプロイする
公式のドキュメントを見てもらうが一番良いかと思いますが、
npm install -g firebase-tools
でfirebase コマンドをインストールした後でプロジェクトを作成します。
mkdir ./project
cd ./project
firebase init
どのプロジェクトを作成するか聞かれるので Hosting を選択して完了すると firebase.json ファイルと public ディレクトリが作成されているかと思います。コンテンツはこの中に作成していきます。
firebase.json はデフォルトのままだとこんな感じ
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
この状態で firebase deploy を実行するとFirebase上にアップロードが完了します。念のため <YOUR-FIREBASE-APP>.firebaseapp.com にアクセスして確認しましょう。
Firebase hostingにドメインを設定する
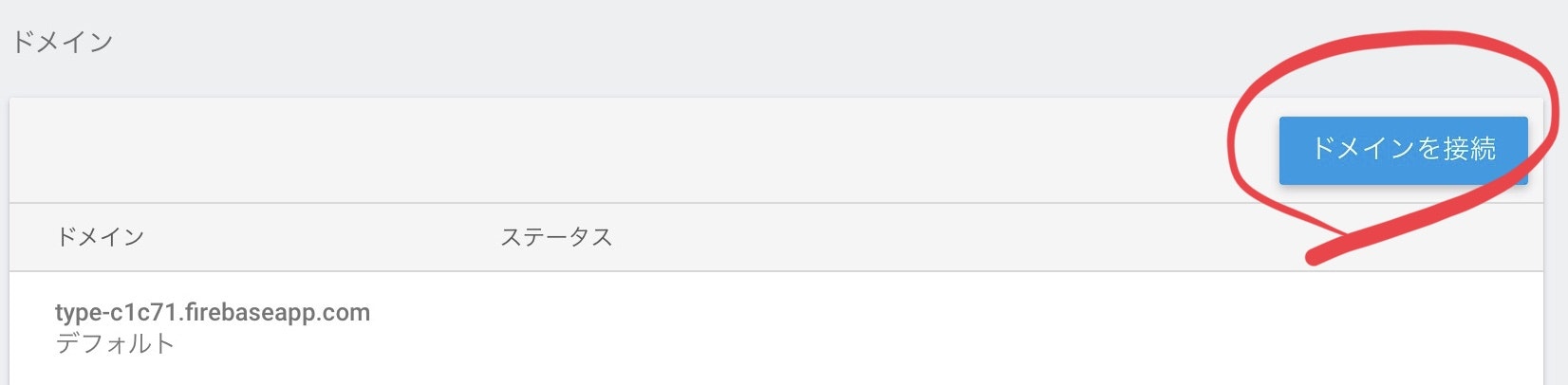
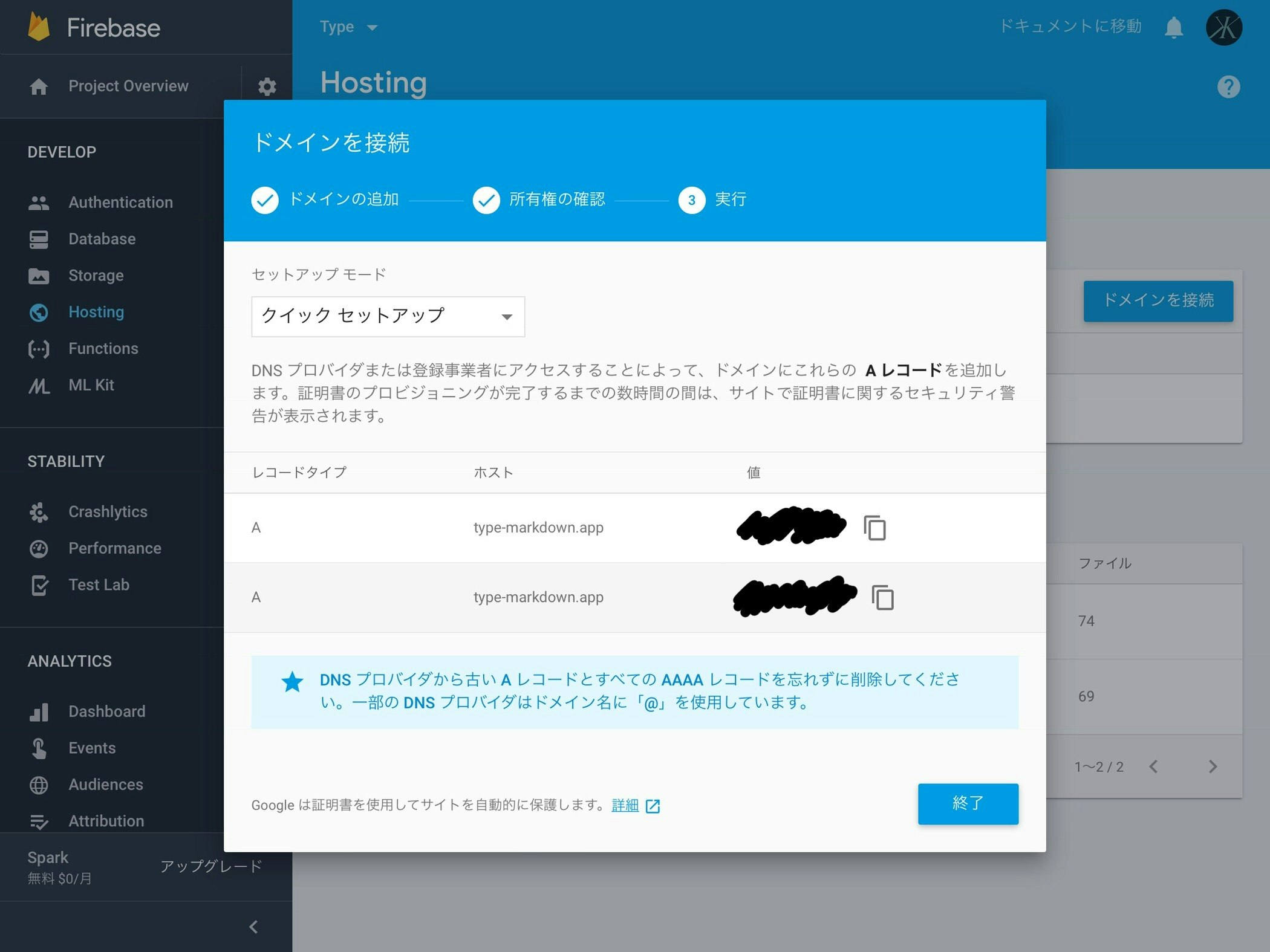
Firebase hostingの画面から ドメインを接続 を選択します。
ドメインを入力するとDNSのAレコードに登録する値が指定されます。
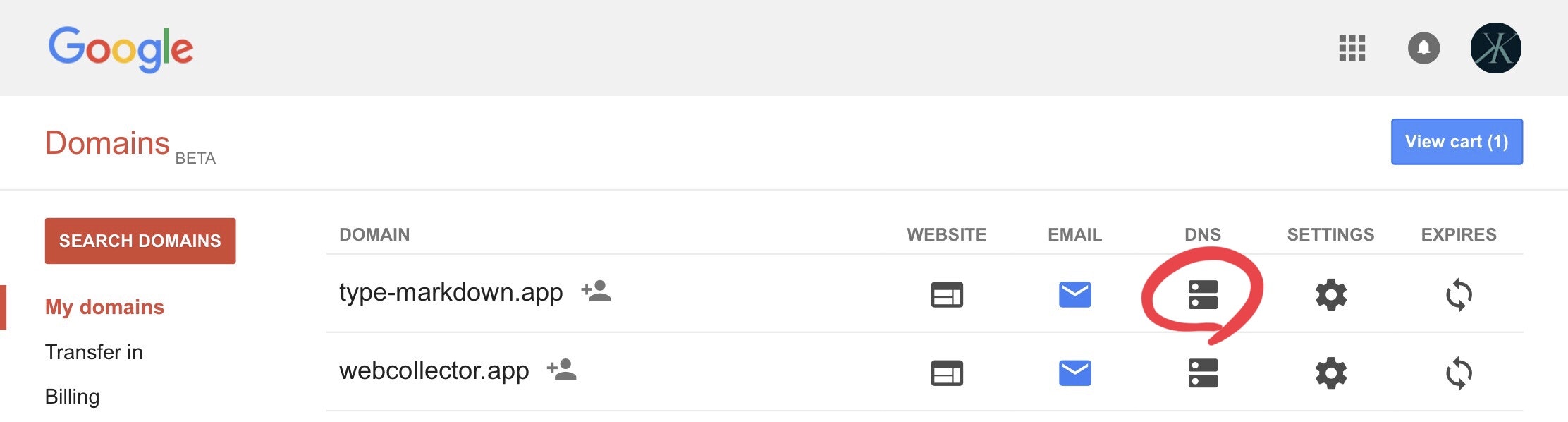
Google domainsにAレコードを登録する
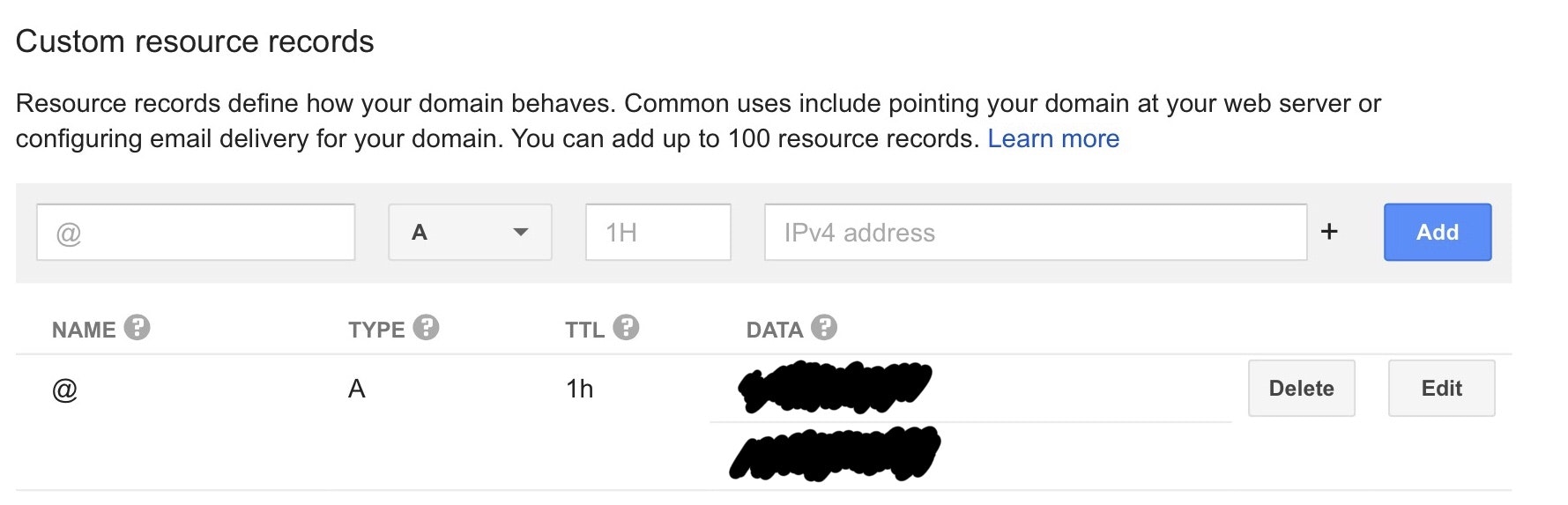
Custom resource recordsに先ほどFirebase hostingから指定された値をAレコードに登録します。
反映を待つ
ドメインとSSLが反映されるまで暫く待ちます。(昨日試した時はドメインは一瞬で反映されてましたが、SSLの反映までは2時間程待ちました。)
取得したドメイン
以前より開発している # TypeとWebCollector用にドメインを取得しました。
です。
まとめ
これといった難しい手順も無くGoogle domainsで取得したドメインがFirebase hostingで利用可能になりました。
SSLでの利用が必須という事で .app ドメインを利用するだけである程度セキュアだという事が担保されるのが個人的には素晴らしいなと思いました。
個人的には今後、Firebase hostingとFirebase functionsを連携して何か動的な機能を作ってみたいなと思いました。