チェックボックス一つで丸一日ハマった話でも書こうかと思う
第8回、第9回と「ブラウザ周りのややこしいセキュリティ的なチェックを回避しながら、如何に開発を前にすすめるか」をやってきたが、もう一つ抜けていた。それがサードパーティークッキー( 3rd party cookie )。ここでけっこうハマって、またもや Yak Shaving 開始。もはやVue.jsとかあまり関係なくなってきているが負けずに進める。
3rd party cookie
3rd party cookieの詳細は以下を読みます。どうやらみんなから嫌われているもののようです
- 参考メモ/ファーストパーティCookie, サードパーティCookie の参考URL
- 3rd party Cookie いただきます
- Google、Safari のプライバシー機能を迂回して Cookie をセット、トラッキングに利用
- サードパーティCookieの歴史と現状 Part1 前提知識の共有
上記の、3つ目からの引用:
サードパーティー Cookie というものがあります。詳しい説明はリンク先「サードパーティ Cookie の歴史と現状」に譲りますが、おおまかに言えば閲覧しているウェブサイトのドメインと送受信する Cookie がファーストパーティ、閲覧中のドメインとは別のところから呼び出される Cookie がサードパーティです。
このサードパティー Cookie はどこからでも利用できるユーザのトラッキング手段としてたいへん強力なため、多数の広告サービスなどで利用されています。多くのブラウザではこうしたトラッキングを拒否する手段として、サードパーティ Cookie のブロック設定が提供されていますが、一方で広告以外でもサードパーティ Cookie に依存したサービスが少なくないため(「いいね!」とか)、デフォルトでブロックするブラウザは少数派です。Google Chrome はもちろんブロックなんてとんでもありませんし、Firefox や Opera もデフォルトでブロックせず、IE はブロック回避のテクニックが確立しています。ここまで前置き。
さて、このような状況のなか、デフォルトでサードパーティ Cookieのセットをブロックする珍しいブラウザが Safari です。
あ... 俺、Safari 使ってたわ....
なにがうまくいかないのか
SafariのDeveloper consoleで見ると、ユーザ認証して持ってきたHTTPクッキー(具体的にはSet-cookie の値)が正しく取得できているのに、Cookie を取得した後の実際のリソースを要求するリクエストヘッダーにその値が含まれない(Safariが捨てているようだ)ため、リクエストに失敗する(ログイン画面に戻される)
ググると、類似の事象で困っている人たちがいるのだが、大抵は以下の対策にヒットする(が、この辺りはすでにやっている):
-
fetchを使っているなら、リクエストのオプションにcredentials: includeを指定せよ。Cookie取れてからじゃなくて、初回の認証の時からだ -
xhrorjQueryならwithCredentials: trueだ
また Cookie-set ヘッダの値がどこで抜け落ちるのかを見てやろうと
fetch(login_url, opt).then(function(response) {
console.log('header:' + response.headers.get('Server')); // 取得できる = Apache
console.log('cookie-header:' + response.headers.get('Set-Cookie')); // 取得できない = null
});
とかやってみるけど、Cookie-set ヘッダだけは null 。ようわからんがCookieヘッダだけはブラウザの console.log でアクセスできなくてつまる(nodeだと同じやり方で取得できるのだが)
解決策
これ で解決。またもや Stack overflow 先生
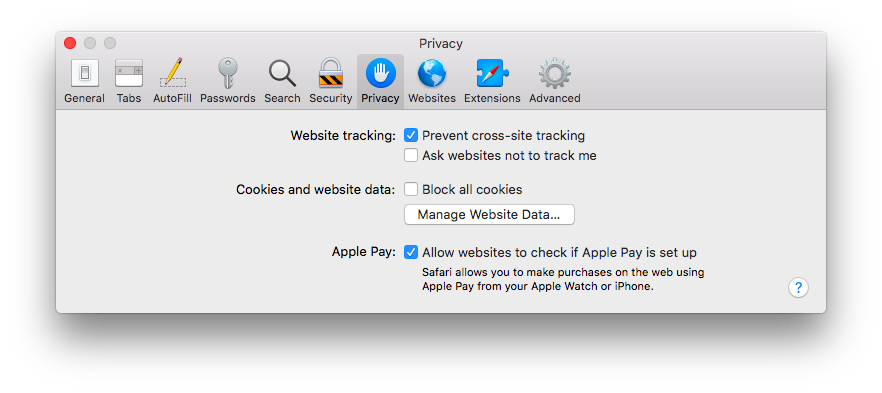
この、Prevent cross-site tracking のチェックを外す。これで3rd party cookieを受け入れるようになる(この画面も過去からバージョンアップでコロコロかわってるので今後は知らん)
Safariで開発するときの設定
SafariはChromeやFirefoxと比べて、オレオレ証明書やCORSのチェックは比較的ゆるいがこれにつられてSafari選ぶときは、3rd party cookieの設定はデフォで全否定なので上記の設定を忘れずに。
しかし、セキィリティ周りはブラウザごとに癖がありすぎだな… Safariもなんかせめて Warning だすとか気ぃつかえんのか? ちょと、第8回からここまでハマった内容を結果だけ見易くまとめたくなってきたが需要あるかな?
次回
クッキーまわり動くようになったので、ログイン画面でもつくるかな
シリーズ
- Vue.jsでSPA - [1] Element UIでベースの画面をつくる
- Vue.jsでSPA - [2] Element UIで各ペインの画面をつくる
- Vue.jsでSPA - [3] vue-routerでルーティング
- Vue.jsでSPA - [4] コンポーネントにしてみる
- Vue.jsでSPA - [5] リアクティブになってる?
- Vue.jsでSPA - [6] サーバからのデータ取得
- Vue.jsでSPA - [7] Vueからサーバデータ取得
- Vue.jsでSPA - [8] バックエンドとうまくやっていこうとして試したこと
- Vue.jsでSPA - [9] 今更ながらCORSとそのエラーの回避方法
- Vue.jsでSPA - [10] Safari..お前か...3rd party cookie
- Vue.jsでSPA - [11] Element UIでログイン画面
- Vue.jsでSPA - [12] ログイン:シングルペインからツーペインへ画面遷移
- Vue.jsでSPA - [13] モバイル向けに OnsenUI に手をだす
- Vue.jsでSPA - [14] Vue.jsとOnsenUIを使ったオレオレなショッピングカートチュートリアル
- Vue.jsでSPA - [15] 世界中の人とミーティング時間を決める時に便利なやつ
- Vue.jsでSPA - [16] へー、FirebaseでWebアプリのログインってこうやるのか