前回の続き
前回みたエラーメッセージでMake sure that this property is reactive, either in the data option, or for class-based components, by initializing the property.というのがあり,ちょっと気になったので,今回はdataがリアクティブになってるかどうかを確認してみる回
リアクティブ?
公式のこのあたり読む.Vueのインスタンスのdataのオブジェクトの中にあるプロパティはリアクティブのはず.
ちなみに公式にある**Object.observe の断念**という記載が気になって調べて見た.てっく煮ブログが詳しく,面白く読ませていただいた.さすが動きの早いフロント界隈,いろいろある.
やってみる
要は,dataいじるとDOMが連動して変わるってことみたいなので,やってみる.といってもデベロッパーツールからdataオブジェクトに値いれたり,消したりしてみるだけやけど.
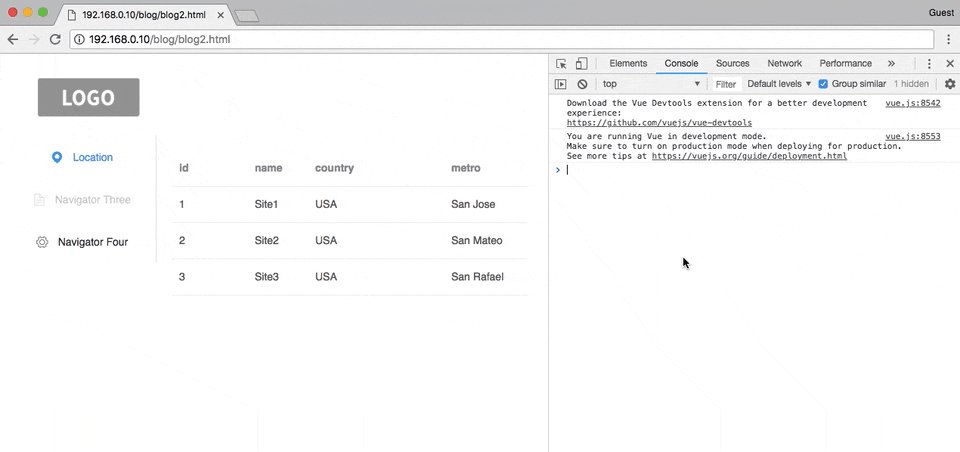
簡単のため,コンポーネント化してない,第二回の時のコードで試してみる.
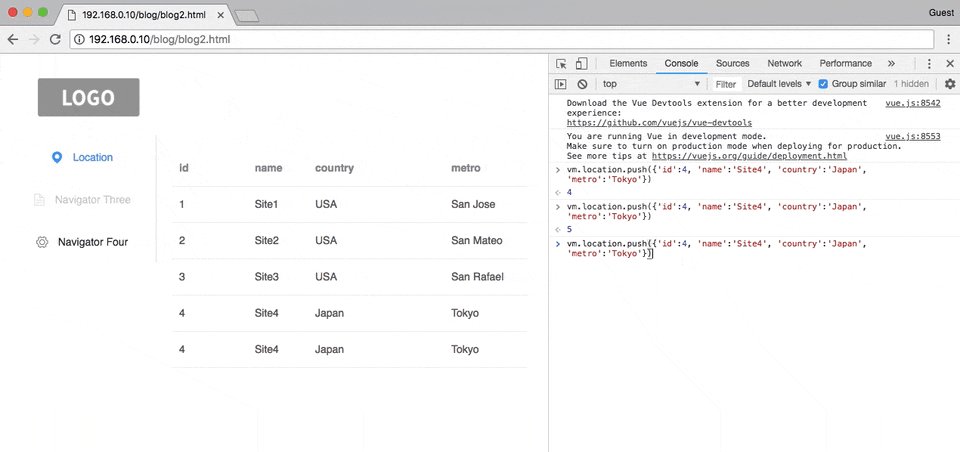
vm.location.push({'id':4, 'name':'Site4', 'country':'Japan', 'metro':'Tokyo'})
で値追加して
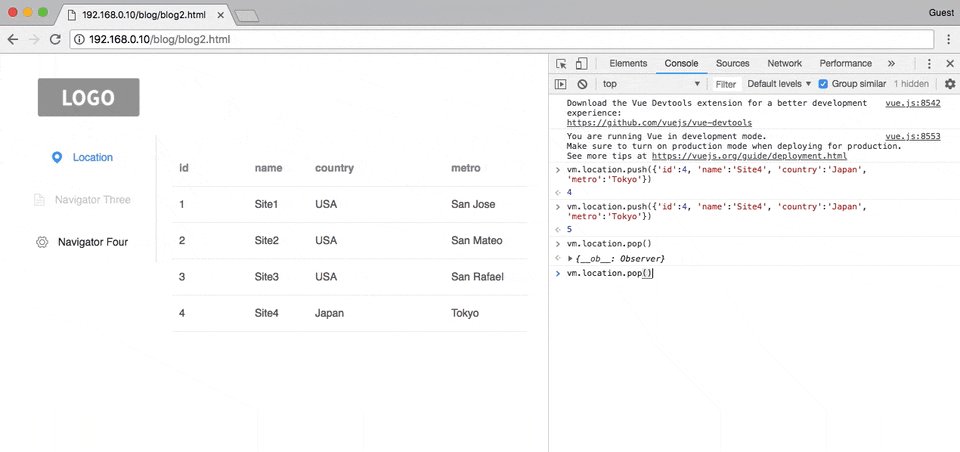
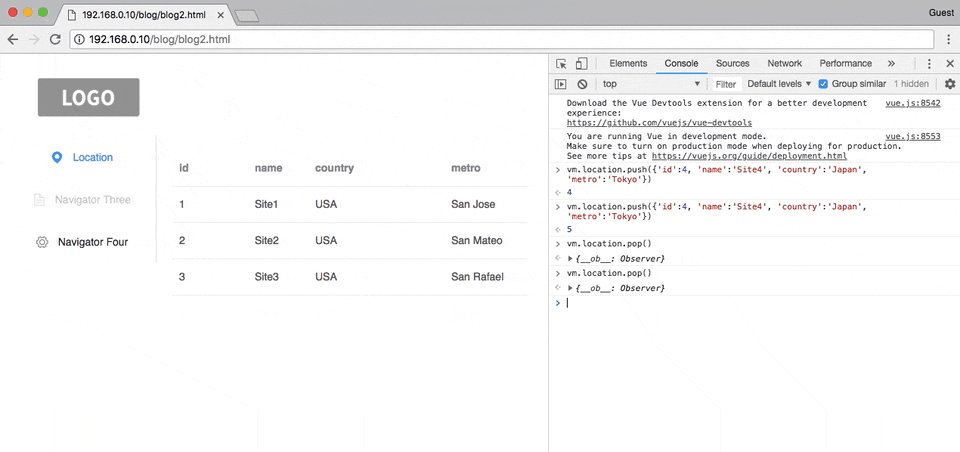
vm.location.pop()
で消しただけ.
スクリーンショット
リアクティブ感を貼っときます.
今日はこんだけ.ほとんど進んでないが,続けることに意味があるということで.
参考にしたサイト
次回
次こそ,コンポーネントのところを別ファイルにする.そして,テーブルのデータをサーバから取得する.
シリーズ
- Vue.jsでSPA - [1] Element UIでベースの画面をつくる
- Vue.jsでSPA - [2] Element UIで各ペインの画面をつくる
- Vue.jsでSPA - [3] vue-routerでルーティング
- Vue.jsでSPA - [4] コンポーネントにしてみる
- Vue.jsでSPA - [5] リアクティブになってる?
- Vue.jsでSPA - [6] サーバからのデータ取得
- Vue.jsでSPA - [7] Vueからサーバデータ取得
- Vue.jsでSPA - [8] バックエンドとうまくやっていこうとして試したこと
- Vue.jsでSPA - [9] 今更ながらCORSとそのエラーの回避方法
- Vue.jsでSPA - [10] Safari..お前か...3rd party cookie
- Vue.jsでSPA - [11] Element UIでログイン画面
- Vue.jsでSPA - [12] ログイン:シングルペインからツーペインへ画面遷移
- Vue.jsでSPA - [13] モバイル向けに OnsenUI に手をだす
- Vue.jsでSPA - [14] Vue.jsとOnsenUIを使ったオレオレなショッピングカートチュートリアル
- Vue.jsでSPA - [15] 世界中の人とミーティング時間を決める時に便利なやつ
- Vue.jsでSPA - [16] へー、FirebaseでWebアプリのログインってこうやるのか