はじめに
既存のバックエンドAPIをごにょごにょするようなSPAのPoCでも書こうと思い立った.今からだったらVue.jsかな?
あ, これはぼちぼちやる日記です.ガチ勢はアドバイスまたは退散願います.
HTMLをElement UIでつくる
見た目がある程度整ってないと継続したやる気がでない一方,時間かけたくないので,さくっとそこそこの見た目がつくれることは重要.そこで,Element UIつかうことにする.
Element UIはVue2.0ベースで書かれたWebコンポーネントライブララリ.CSSとJSが含まれたフレームワークBootstrapのVue.js版みたいな感じ.これでひとまず画面を作ってみる.
コード
HTMLへのElement UIの読み込み方は以下のような感じ.Element UIのサイトにはnode.jsへインストールする方法とCDNからもってくる方法があるが,今回はフロントだけで軽くやりたいので後者を選択.とりあえずindex.htmlへ以下をコピペで動くはず.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<link rel="stylesheet" href="app.css">
<!-- import Vue.js before Element UI-->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import Element UI -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/element-ui/2.4.1/locale/en.js"></script>
</head>
<body>
<div id="app">
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
<div>
</body>
<script>
ELEMENT.locale(ELEMENT.lang.en) // use ELEMENT.lang.ja if you like Japanese
new Vue({
el: '#app',
data: function() {
return { visible: false }
}
})
</script>
</html>
以下の部分がElement UIのコンポーネント.Vueがマップされているところ,この例だと<div id="app"></div>の中にあれはうまくレンダリングされるはず.外にあったらレンダリングされない.
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
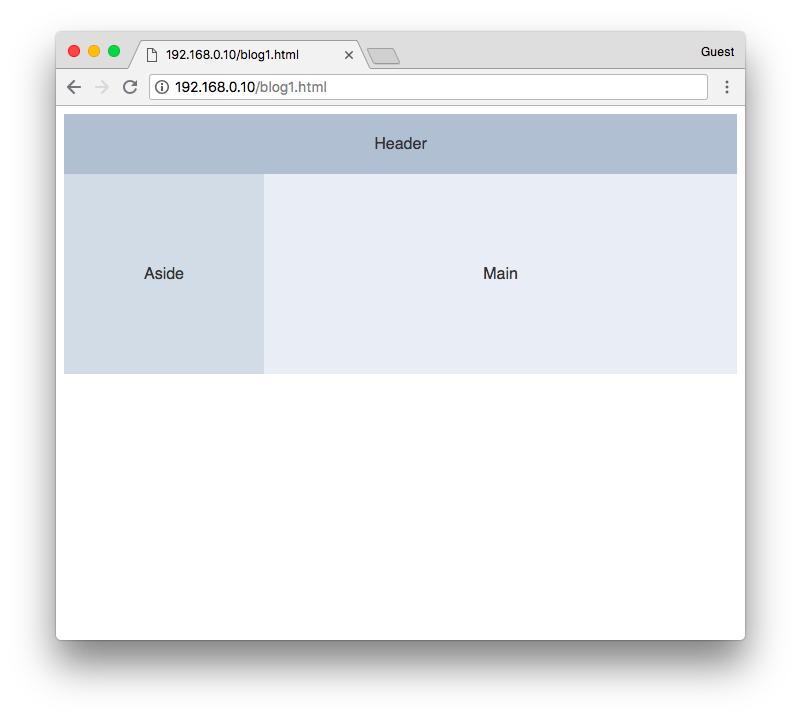
ブラウザでアクセスしてみると以下のように3ペインな感じの画面ができる.これがSPAのベースになる
余談
余談だが,以下のようなメッセージがconsoleに出たら,おそらくVueでマップしているところで外部の<script>をコールしようとしているか,<div>が閉じられていないと思われるんでその辺りをチェック.
Templates should only be responsible for mapping the state to the UI. Avoid placing tags with side-effects in your templates, such as <script>, as they will not be
次回
次回は各ペインの中にコンテンツをつくっていくでぇ.
シリーズ
- Vue.jsでSPA - [1] Element UIでベースの画面をつくる
- Vue.jsでSPA - [2] Element UIで各ペインの画面をつくる
- Vue.jsでSPA - [3] vue-routerでルーティング
- Vue.jsでSPA - [4] コンポーネントにしてみる
- Vue.jsでSPA - [5] リアクティブになってる?
- Vue.jsでSPA - [6] サーバからのデータ取得
- Vue.jsでSPA - [7] Vueからサーバデータ取得
- Vue.jsでSPA - [8] バックエンドとうまくやっていこうとして試したこと
- Vue.jsでSPA - [9] 今更ながらCORSとそのエラーの回避方法
- Vue.jsでSPA - [10] Safari..お前か...3rd party cookie
- Vue.jsでSPA - [11] Element UIでログイン画面
- Vue.jsでSPA - [12] ログイン:シングルペインからツーペインへ画面遷移
- Vue.jsでSPA - [13] モバイル向けに OnsenUI に手をだす
- Vue.jsでSPA - [14] Vue.jsとOnsenUIを使ったオレオレなショッピングカートチュートリアル
- Vue.jsでSPA - [15] 世界中の人とミーティング時間を決める時に便利なやつ
- Vue.jsでSPA - [16] へー、FirebaseでWebアプリのログインってこうやるのか