はじめに
もともとWebアプリのつもりだったので、ElementUI + Vue.js でやってたのだが、周りから「どうせやるならモバイルで使えるようにせえや」と言われてフロントを変更することにした。気にはなっていたのだが、ElementUI はレスポンシブ対応ではないのである。Vue は使い続けたいのでフロントだけ替えて、とりあえず昔からちょっと気になってた OnsenUI でいくことにする。
スクリーンショット
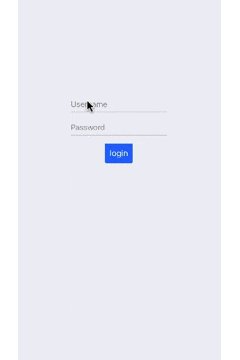
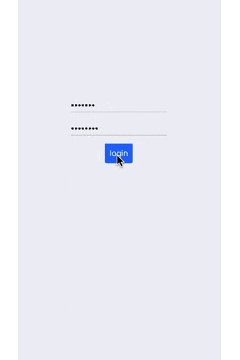
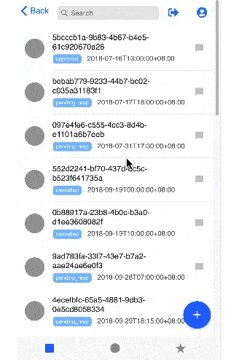
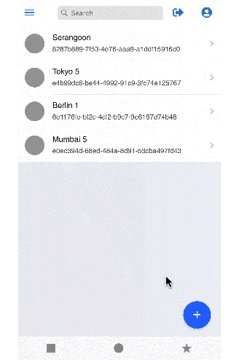
ひとまずこれまでやってきた ElementUI のフロントを OnsenUI で作り替えてみたのがこれ。裏でやってることは基本的にこれまでと同じ。
OnsenUIやってみて
メジャーなUIフレームワークのAPIが揃っている
Vue, Angular, React などメジャーどころはカバーされているので移行しやすい感じ。また iOS, Android 共に結構普通に見かけるUIパーツをすぐに使える。
Pageという考え方
HTMLの中で<v-ons-page>タグで囲ったところがモバイル画面上での一つのページの扱いになる。
<template id="page1">
<v-ons-page>
<!-- Page1 contents here -->
</v-ons-page>
</template>
<template id="page2">
<v-ons-page>
<!-- Page2 contents here -->
</v-ons-page>
</template>
Vueをマップ
template を指定していつものように各ページに vue をマップ出来る感じ
<script>
const page1 = {
template: '#page1',
data() {
return {
page1_data: [{msg: "A"}, {msg: "B"}]
}
},
methods: {
//your methods here
}
}
const page2 = {
template: '#page2',
data() {
return {
page2_data: 1
}
},
methods: {
//your methods here
}
}
</script>
vue-router なしで画面遷移
これまではvue-routerで画面遷移を作ってきたが、OnsenUIだとNavigationというのがあり、これで基本的な画面遷移ができる。vue-routerなしでもだいたいできる感じ。例えば page1 から page2 へはこんな感じ。ページ遷移のアニメーションもある程度モバイルっぽい動きがサポートされている
// a method in 'const page1'
methods: {
goToPage2() {
this.$emit('push-page', page2);
}
}
ページ間での情報の受け渡し
OnsenUIの Navigation だと例えば以下のように page1 から page2 へ data() を渡すことができる。
methods: {
dataFromPage1ToPage2() {
this.$emit('push-page', {
extends: page2,
data() {
return {
passing_value: 10
};
}
}
今のところ使った機能、目立った違いはこのくらいだ。またアプリ開発を進める上で何か見つかったら書き足すかも。
今後
今回のようなアプリのフロントとしては OnsenUI は十分な感じがする。ひとまず UI はこの路線で、もう少し OnsenUI を使い込んでみることにする。あと、OnsenUI 使うなら Monaca で開発した方がいいのだろう。Monaca も試してみる。
シリーズ
- Vue.jsでSPA - [1] Element UIでベースの画面をつくる
- Vue.jsでSPA - [2] Element UIで各ペインの画面をつくる
- Vue.jsでSPA - [3] vue-routerでルーティング
- Vue.jsでSPA - [4] コンポーネントにしてみる
- Vue.jsでSPA - [5] リアクティブになってる?
- Vue.jsでSPA - [6] サーバからのデータ取得
- Vue.jsでSPA - [7] Vueからサーバデータ取得
- Vue.jsでSPA - [8] バックエンドとうまくやっていこうとして試したこと
- Vue.jsでSPA - [9] 今更ながらCORSとそのエラーの回避方法
- Vue.jsでSPA - [10] Safari..お前か...3rd party cookie
- Vue.jsでSPA - [11] Element UIでログイン画面
- Vue.jsでSPA - [12] ログイン:シングルペインからツーペインへ画面遷移
- Vue.jsでSPA - [13] モバイル向けに OnsenUI に手をだす
- Vue.jsでSPA - [14] Vue.jsとOnsenUIを使ったオレオレなショッピングカートチュートリアル
- Vue.jsでSPA - [15] 世界中の人とミーティング時間を決める時に便利なやつ
- Vue.jsでSPA - [16] へー、FirebaseでWebアプリのログインってこうやるのか