目次
- AWS EC2に構築したLaravel環境で作成したLaravelアプリから画像ファイルをS3にアップロードする方法をまとめる
実施環境
- ハードウェア環境
| 項目 | 情報 |
|---|---|
| OS | macOS Catalina(10.15.5) |
| ハードウェア | MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) |
| プロセッサ | 2 GHz クアッドコアIntel Core i5 |
| メモリ | 32 GB 3733 MHz LPDDR4 |
| グラフィックス | Intel Iris Plus Graphics 1536 MB |
- ソフトウェア環境(下記の環境をEC2に構築した)
| 項目 | 情報 | 備考 |
|---|---|---|
| MySQL | 8.0.20 for Linux on x86_64 | コマンド$ mysql --versionで確認 |
| Apache | 2.4.43 | コマンド$ httpd --versionで確認 |
| PHP | 7.4.5 | コマンド$ php --versionで確認 |
前提条件
- 下記、または下記に準ずる方法でEC2にLaravelの環境が構築できていること。
読後感
- AWS EC2にてデプロイしたLaravelアプリからのトリガーで画像ファイルをS3の「test」のフォルダ直下に保存することができる。
概要
- S3にてバケットを作成
- アクセスキーの取得
- ファイル設置処理の付与
- 設定
詳細
- 下記の説明で使用するコマンドはsshでインスタンスに接続して実行する物とする。
-
S3にてバケットを作成
- 下記のリンクの手順を実施してS3にバケットを作成する。(testフォルダの作成まで実施する。)
-
アクセスキーの取得
- 下記のリンクの手順を実施してアクセスキーとシークレットアクセスキーの取得を行う。
-
Laravelアプリ側の設定
-
下記コマンドを実行してApacheのドキュメントルートまで移動する。
$ cd /var/www/html/ -
下記コマンドを実行してスワップ領域の値を設定する。(
/bin/dd: failed to open ‘/var/swap.1’: Text file busyと出力されてしまった方はAWSのEC2コンソールより一旦インスタンスを再起動する。Linuxの物理マシンで実施中の方もLinux物理マシンを再起動する。※インスタンス再起動後はssh接続のコマンドが変化するため注意する。)$ sudo /bin/dd if=/dev/zero of=/var/swap.1 bs=1M count=1024 $ sudo /sbin/mkswap /var/swap.1 $ sudo /sbin/swapon /var/swap.1 -
sshを用いてインスタンスに接続し、下記コマンドを実行してライブラリのインストールを行う。(エラー
The following exception is caused by a lack of memory or swap, or not having swap configuredが発生した方はこちら→composerを用いたインストール中にメモリ系のエラーが出た話)$ cd /var/www/html/test $ composer require league/flysystem-aws-s3-v3 -
下記コマンドを実行してLaravelの設定ファイルを開く。
$ vi .env -
下記の様に設定ファイルを修正する。
-
修正前
/var/www/html/test/.envAWS_ACCESS_KEY_ID= AWS_SECRET_ACCESS_KEY= AWS_DEFAULT_REGION=us-east-1 AWS_BUCKET= -
修正後
/var/www/html/test/.envAWS_ACCESS_KEY_ID=AWSのアクセスキーを記載する AWS_SECRET_ACCESS_KEY=AWSのシークレットアクセスキーを記載する AWS_DEFAULT_REGION=ap-northeast-1 AWS_BUCKET=先に作成したバケット名 -
修正後の.envファイルの全体を下記に記載する。
/var/www/html/test/.envAPP_NAME=test APP_ENV=local APP_KEY=base64:ZJYPq8Ij/UIWowQG+H4Gwz+zXjs/vEn85Yfv45qQa88= APP_DEBUG=true APP_URL=http://localhost LOG_CHANNEL=stack DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=test DB_USERNAME=root DB_PASSWORD=************** BROADCAST_DRIVER=log CACHE_DRIVER=file QUEUE_CONNECTION=sync SESSION_DRIVER=file SESSION_LIFETIME=120 REDIS_HOST=127.0.0.1 REDIS_PASSWORD=null REDIS_PORT=6379 MAIL_MAILER=smtp MAIL_HOST=smtp.mailtrap.io MAIL_PORT=2525 MAIL_USERNAME=null MAIL_PASSWORD=null MAIL_ENCRYPTION=null MAIL_FROM_ADDRESS=null MAIL_FROM_NAME="${APP_NAME}" AWS_ACCESS_KEY_ID=AWSのアクセスキーを記載する AWS_SECRET_ACCESS_KEY=AWSのシークレットアクセスキーを記載する AWS_DEFAULT_REGION=ap-northeast-1 AWS_BUCKET=先に作成したバケット名 PUSHER_APP_ID= PUSHER_APP_KEY= PUSHER_APP_SECRET= PUSHER_APP_CLUSTER=mt1 MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}" MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
-
-
-
ファイル設置処理の付与
-
アプリ名ディレクトリで下記コマンドを実行してルーティングファイルを開く。
$ vi routes/web.php -
開いたルーティングファイルを下記の様に修正する。(そのほかのルーティング情報が下記記載と一致していなくても追記部分だけ追記する。)
アプリ名ディレクトリ/routes/web.php<?php use Illuminate\Support\Facades\Route; /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ Route::get('/', function () { return view('welcome'); }); Auth::routes(); Route::get('/home', 'HomeController@index')->name('home'); //下記を追記 //画像ファイルをアップロードするボタンを設置するページへのルーティング Route::get('/upload/image', 'ImageController@input'); //画像ファイルをアップロードする処理のルーティング Route::post('/upload/image', 'ImageController@upload'); //上記までを追記 -
アプリ名ディレクトリで下記コマンドを実行してコントローラファイルを作成する。
$ php artisan make:controller ImageController -
下記のコントローラファイルが作成される。
アプリ名ディレクトリ/app/Http/Controllers/ImageController.php
-
アプリ名ディレクトリで下記コマンドを実行してコントローラファイルを開く。
$ vi app/Http/Controllers/ImageController.php -
開いたコントローラファイルを下記の様に修正する。
アプリ名ディレクトリ/app/Http/Controllers/ImageCotroller.php<?php namespace App\Http\Controllers; use Illuminate\Http\Request; //下記を追加する use Illuminate\Support\Facades\Auth; use Illuminate\Support\Facades\Storage; class ImageUploadController extends Controller { //下記を追加 public function input() { return view('images.input'); } public function upload(Request $request) { $this->validate($request, [ 'file' => [ // 必須 'required', // アップロードされたファイルであること 'file', // 画像ファイルであること 'image', // MIMEタイプを指定 'mimes:jpeg,png', ] ]); if ($request->file('file')->isValid([])) { Storage::disk('s3')->putFile('/test', $request->file('file'), 'public'); return redirect('/'); }else{ return redirect('/upload/image'); } } //上記までを追記 }
-
-
アプリ名ディレクトリで下記コマンドを実行してビューファイルを格納するディレクトリを作成する。
```terminal $ mkdir resources/views/images ```-
アプリ名ディレクトリで下記コマンドを実行してビューファイルを作成する。
$ touch resources/views/images/input.blade.php -
アプリ名ディレクトリで下記コマンドを実行して画像をアップロードするビューファイルを開く。
$ vi resources/views/images/input.blade.php -
開いたビューファイルを下記の様に記載する。
アプリ名ディレクトリ/resources/views/images/input.blade.php@extends('layouts.app') @section('content') <!-- トリガー --> <form action="/upload/image" method="POST" enctype="multipart/form-data"> @csrf <label for="photo">画像ファイル:</label> <input type="file" class="form-control" name="file"> <br> <input type="submit"> </form> @endsection
-
-
確認
-
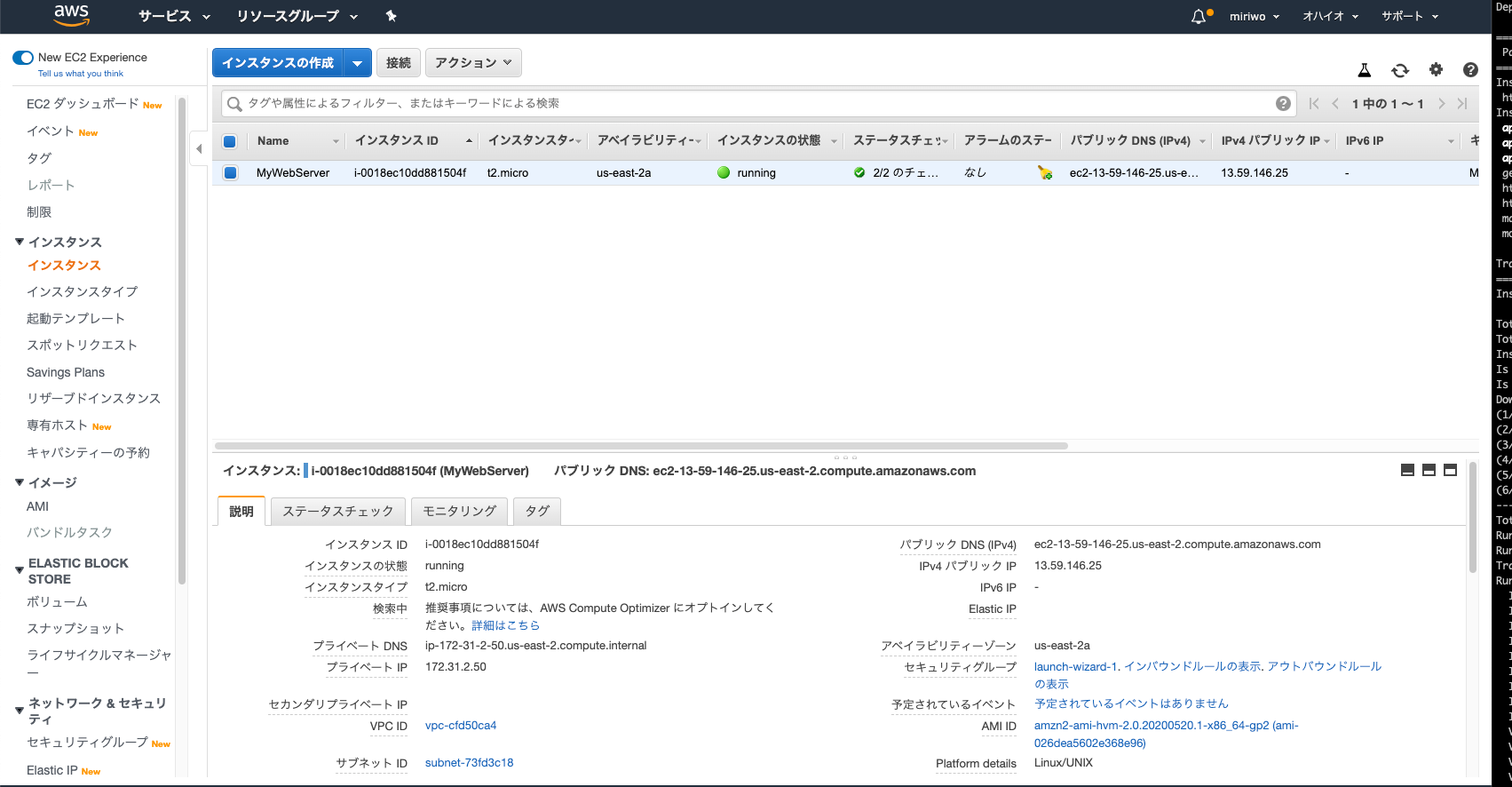
ブラウザからAWSの下記のページ(コンソール)にアクセスする。
-
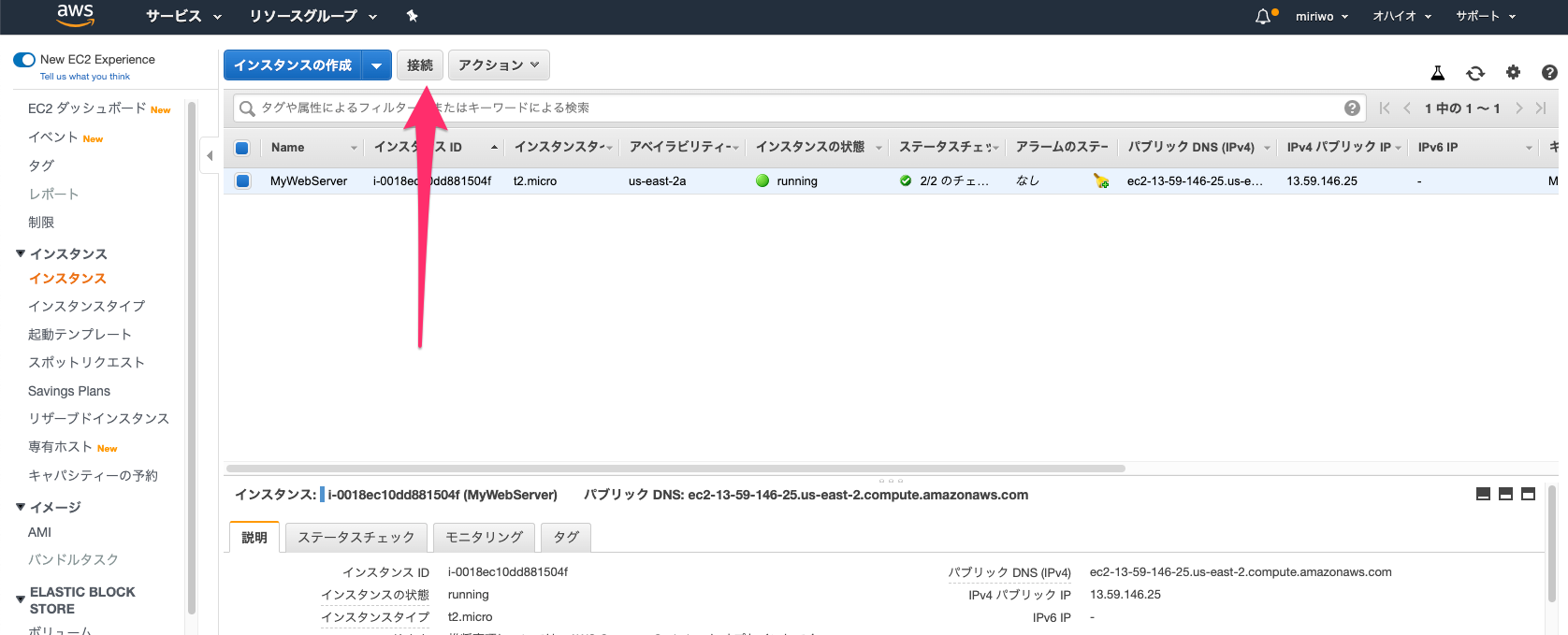
「接続」をクリックする。
-
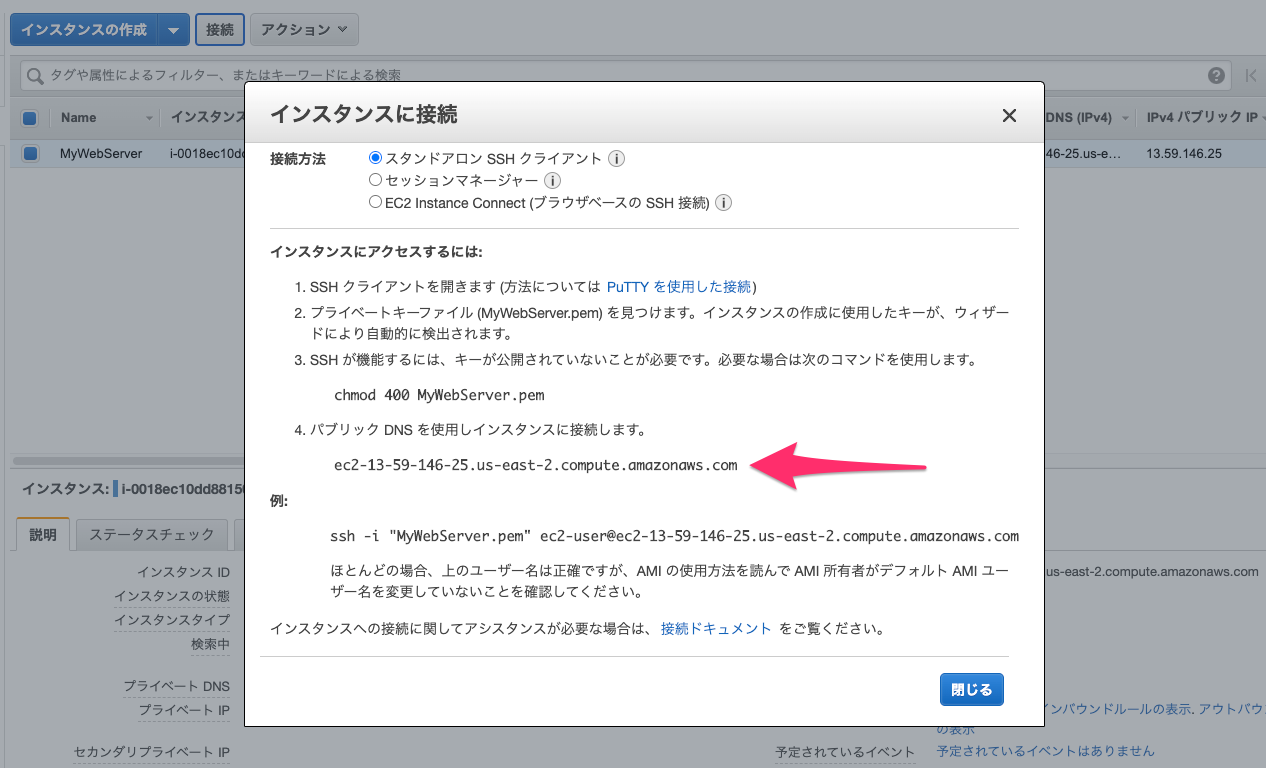
下記画像の矢印が指しているURLをコピーして別のブラウザのURL入力欄に貼り付ける。
-
下記のページが表示されることを確認する。
-
先に表示したLaravelアプリのホーム画面のURLに
/upload/imageを末尾に追記したURLにアクセスし、先にに作成したファイルを送信するトリガーのボタンが存在するページを表示する。 -
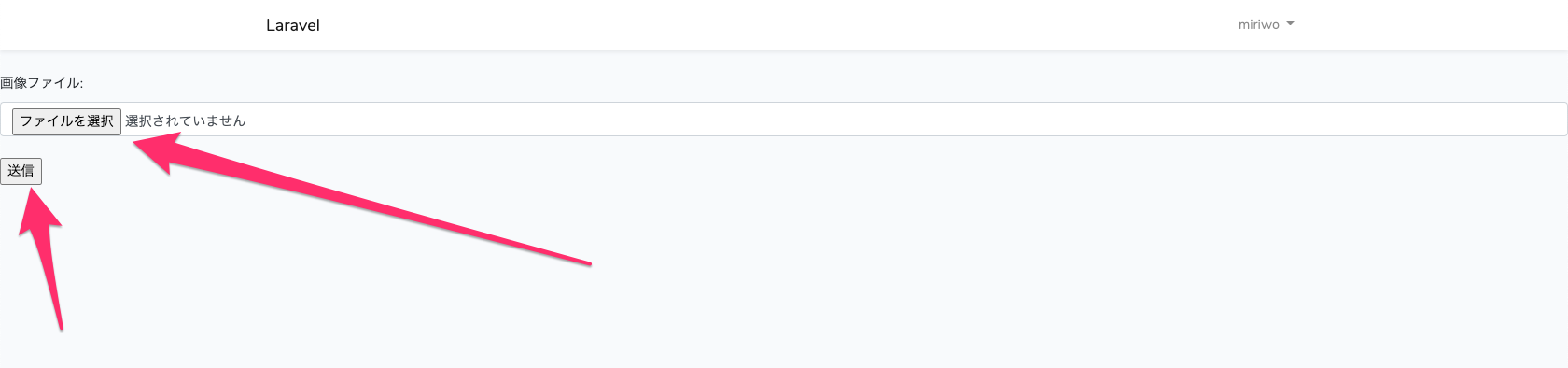
任意の画像ファイルを選択し「送信」ボタンを押下する。(送信ボタン押下後にエラーが403エラーが発生する場合は.envファイルの記載に誤りがあることが多い。その他のエラー原因はこちら→AWS S3 Laravel 画像ファイルアップロード時にエラーが発生する)
-
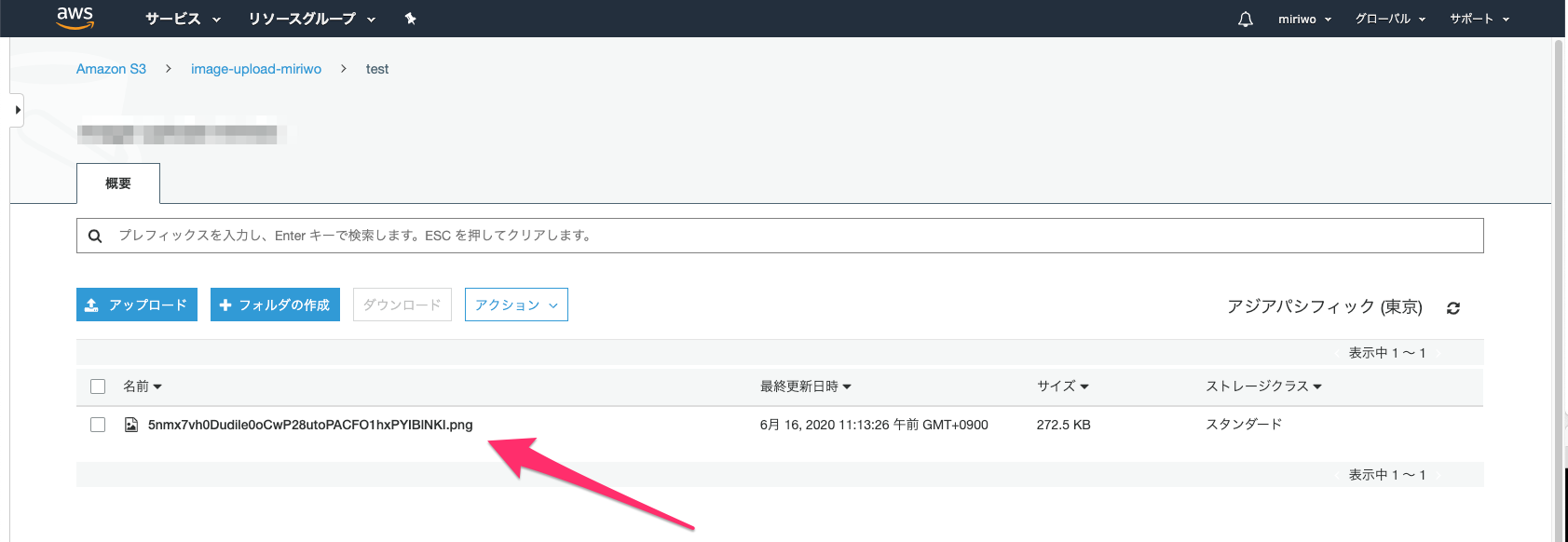
S3のバケットのテストファイル直下に下記の様にファイルが格納されていることを確認する。(ファイル名はランダムになる。)
-