こんにちは。
IT業界では日々いろいろな技術が登場し、キーワードをキャッチアップするだけでも大変ですよね。。。
というわけで、非エンジニアの方やエンジニアでも専門分野以外の技術をなるべく簡単にキャッチアップできるようなコンテンツを作ってみました。
この記事はフロントエンド技術体験コンテンツ記事をまとめた目次的なものになります。
いいわけ
元々社内メンバー向けに作ったコンテンツなので周辺技術の解説など、かなり端折った内容になっています。また、いろいろと間違いや独自の記述があると思いますが予めご了承ください。「ここ間違ってる」とか「さすがに、ここは解説しないとわからない」というような箇所があればコメントいただければ次回のアップデート時に参考にさせていただきます。
前提
- コンテンツの作成にはMacを利用しています(iOSアプリの開発はMacでのみ可能です)
- エディタ(VSCode)、Xcode、Android Studio、必要ソフト(node.js)等はインストールされている前提です。
コンテンツの概要
技術体験コンテンツの内容は「超シンプルなWebページ(やアプリ)」をいろいろな技術を使って作ってみるというものです。
体験技術
開発に利用する技術は以下の通りです。
- HTML(素のHTML/CSS/JavaScript利用)
- React(create-react-app利用)
- Next.js(とりあえずJavaScrip利用)
- ReactNative(とりあえずJavaScrip利用)
- iOS(Swift利用)
- Android(Kotlin利用)
- Flutter
- ionic
作成物イメージ
Web(HTML/React/Next.js)
各種技術を利用して下記のような超シンプルなWebを作ってみます。

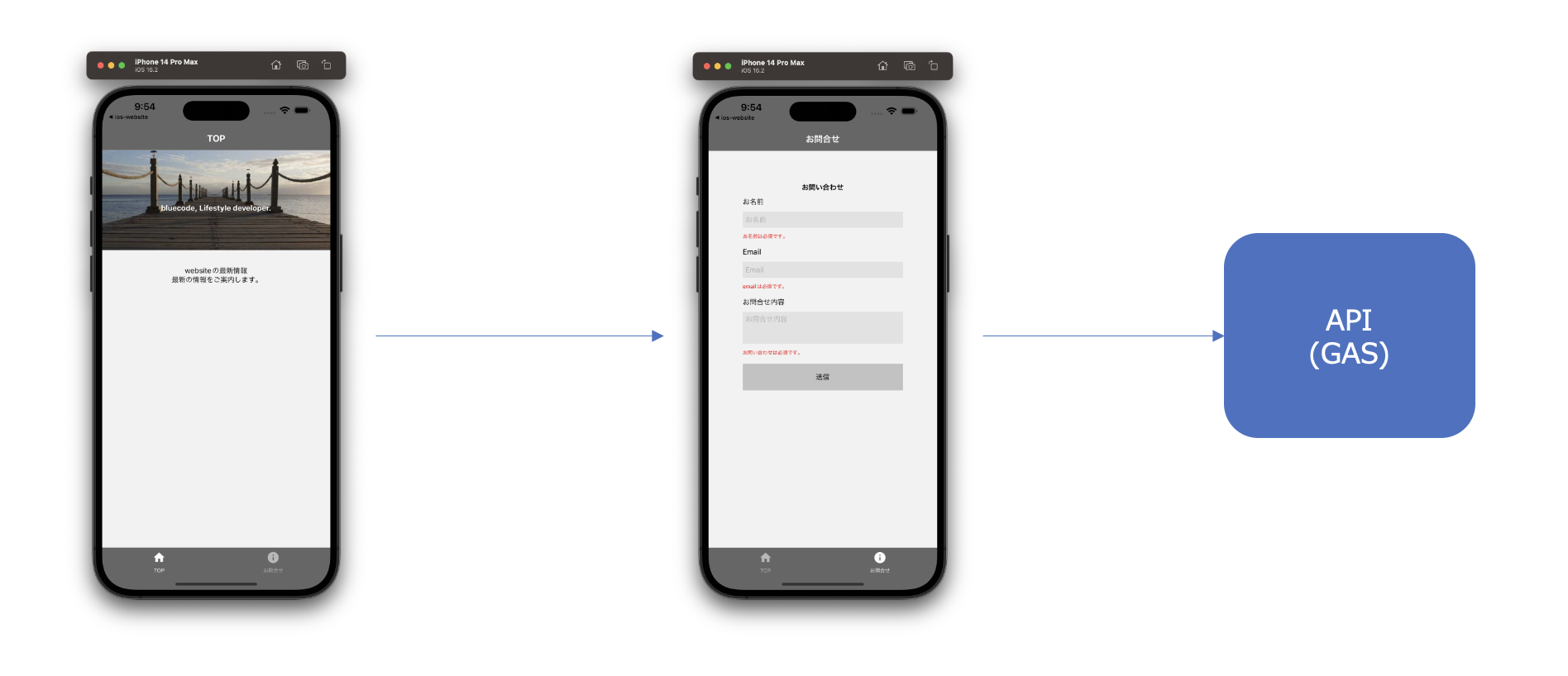
Webアプリ(ReactNative/iOS/Android)
各種技術を利用して下記のような超シンプルなWeb(アプリ)を作ってみます。
技術によりやや表現が異なります。

APIの仕様はWeb版と同じです。
コンテンツ一覧
簡単な解説・補足
- 素のHTML(CSS/JS)はAPI作成、公開も含みます。
- 作成したAPIは全てのコンテンツのバックエンドとして利用します。
- API作成にはGoogle Apps Script(GAS)環境を利用しています。
| No | 技術 | コンテンツ | Qiita記事 | Youtube動画 |
|---|---|---|---|---|
| 1 | HTML | 簡易コーポレートサイトを作成する #1 -トップページ編- | 記事へ | 動画へ |
| 2 | HTML | 簡易コーポレートサイトを作成する #2 -お問合せページ編- | 記事へ | 動画へ |
| 3 | HTML | 簡易コーポレートサイトを作成する #3 -レスポンシブ対応編- | 記事へ | 動画へ |
| 4 | API(共通) | APIを作成する -Google Apps Script(GAS)を利用する- | 記事へ | 動画へ |
| 5 | 公開 | 簡易コーポレートサイトを公開する -Drive To Webを使ってWebサイトを公開- | 記事へ | 動画へ |
| 6 | React(CRA) | Reactで簡易コーポレートサイトを作成する #1 -Top/Contactコンポーネント編- | 記事へ | 動画へ |
| 7 | React(CRA) | Reactで簡易コーポレートサイトを作成する #2 -ナビゲーションバーとフッター編- | 記事へ | 動画へ |
| 8 | React(CRA) | Reactで簡易コーポレートサイトを作成する #3 -バリデーションとビルド編- | 記事へ | 動画へ |
| 10 | React(Next.js) | Next.jsで簡易コーポレートサイトを作成する #1 -Home/Contactコンポーネント編- | 記事へ | 動画へ |
| 11 | React(Next.js) | Next.jsで簡易コーポレートサイトを作成する #2 -ナビゲーションバーとフッター編- | 記事へ | 動画へ |
| 12 | React(Next.js) | Next.jsで簡易コーポレートサイトを作成する #3 -バリデーションとビルド編- | 記事へ | 動画へ |
| 13 | ReactNative | ReactNativeで簡易コーポレートサイト(アプリ)を作成する #1 -TOP画面編- | 記事へ | 動画へ |
| 14 | ReactNative | ReactNativeで簡易コーポレートサイト(アプリ)を作成する #2 -Contact画面編- | 記事へ | 動画へ |
| 15 | ReactNative | ReactNativeで簡易コーポレートサイト(アプリ)を作成する #3 -タブバー編- | 記事へ | 動画へ |
| 16 | iOS | iOSで簡易コーポレートサイト(アプリ)を作成する #1 -TOP画面とContact画面編- | 記事へ | 動画へ |
| 17 | iOS | iOSで簡易コーポレートサイト(アプリ)を作成する #2 -バリデーション編- | 記事へ | 動画へ |
| 18 | iOS | iOSで簡易コーポレートサイト(アプリ)を作成する #3 -API連携編- | 記事へ | 動画へ |
| 19 | Android | Androidで簡易コーポレートサイト(アプリ)を作成する #1 -タブバー編- | 記事へ | 動画へ |
| 20 | Android | Androidで簡易コーポレートサイト(アプリ)を作成する #2 -TOP画面とContact画面編- | 記事へ | 動画へ |
| 21 | Android | Androidで簡易コーポレートサイト(アプリ)を作成する #3 -API連携とバリデーション編- | 記事へ | 動画へ |
| 22 | Flutter | Flutterで簡易コーポレートサイト(アプリ)を作成する #1 -TOP画面編- | 記事へ | 動画へ |
| 23 | Flutter | Flutterで簡易コーポレートサイト(アプリ)を作成する #2 -Contact画面編- | 記事へ | 動画へ |
| 24 | Flutter | Flutterで簡易コーポレートサイト(アプリ)を作成する #3 -タブバー編- | 記事へ | 動画へ |
| 25 | ionic | Ionicで簡易コーポレートサイト(アプリ)を作成する #1 -TOP画面編- | 記事へ | 動画へ |
| 26 | ionic | Ionicで簡易コーポレートサイト(アプリ)を作成する #2 -Contact画面編- | 記事へ | 動画へ |
| 27 | ionic | Ionicで簡易コーポレートサイト(アプリ)を作成する #3 -タブバー編- | 記事へ | 動画へ |
考えよう(社内向け)
- フレームワークの存在意義は?
- マルチプラットフォーム開発環境のメリット、デメリットは?
- 技術によって見積内容は変わる?(変わるならどう変わる?)
- 技術によって要件定義や設計内容は変わる?(変わるならどう変わる?)