概要
簡易コーポレイトサイトアプリをAndroidで作成していきます。
まず、Tabナビゲーションを作成します。
プロジェクト作成
Android Studioを立ち上げて[New Project]をクリックしてプロジェクトを作成します。
[Empty Activity]を選択して[Next]をクリックします。

Nameを好きなものに変更(AndroidWebsiteとしました)して、LanguageがKotlinとなっていることを確認して[完了]をクリックします(保存場所はお好みで)。Minimum SDKバージョンは何%のデバイスで動作するか、許容できる範囲の最新バージョンを確認して選びます。今回は「API 28:Android 9.0(Pie)」を選択しました。

すこしするとプロジェクトが立ち上がります。
確認
右上の「▶」をクリックするとエミュレータが立ち上がり現状を確認できます。


確認できたら「■」をおして一旦停止して、エミュレータをとじます。
Tab作成
ファイル確認
まず、AndroidStudioを確認すると、中央にファイルが2つすでに開かれている状態であります。

それぞれ
- MainActivity.kt
アプリのエントリポイントで、ユーザーから見えない機能部分を実装するファイル - activity_main.xml
レイアウトを定義する XML ファイル
となっています。主に追加していくファイルとこの2つのファイルを編集していきます。
デフォルトレイアウト削除
activity_main.xmlを開いて、デフォルトのレイアウト消してみます。
上部でactivity_main.xmlを選択するとファイルの中身が表示されます。
AndroidStudioで編集する際に表示するレイアウトを「Split」にしておくと、Codeをデザインも確認できるので「Split」にしておきます。
右側のデザインから「Hello World」を選択してDeleteキーで削除します。

するとコード上からもTextViewが消えてデフォルトのTextViewを消すことができました。

BottomNavigationView追加
paletteの検索窓に「BottomNavigationView」と入力してBottomNavigationViewを見つけ、デザインにドラックアンドドロップします。

BottomNavigationViewが選択されている状態で右側のAttributesを開きLayoutで下・左・右のレイアウトの調整をします。
上下左右に「+」が表示されていますが、下・左・右の「+」をクリックして「0」を設定します。
(下に表示したいので下の余白は0、左右も0にします。)

次に、Layout_widthとLaout_heightをコードから編集します。(AttributeからでもOK)
widthは横幅いっぱいにしたいのでmatch_parent、heightはコンテンツ(メニュー)の高さに合わせるようにします。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.bottomnavigation.BottomNavigationView
+ android:layout_width="match_parent"
+ android:layout_height="wrap_content"
- android:layout_width="xxxdp"
- android:layout_height="xxxdp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
するとレイアウトもシュッと下の方に設定されたのがわかります。

Navigation作成
左側の「ResourceManager」を開いて「Navigation」を選択します。

「+」から「Navigation Resouce File」をクリックします。

「my_nav」という名前を指定して「OK」をクリックします。

Navigationの行き先(HomeとContact)作成
行き先を作成していきます。
中央上部の「+」をクリックします。

「Create New Destination」をクリックします。

Fragment(Blank)を選択してNextをクリックします。
 こちらをTop画面用にしたいので「TopFragment」という名前に指定して「Finish」をクリックします。
こちらをTop画面用にしたいので「TopFragment」という名前に指定して「Finish」をクリックします。

同様の手順で「ContactFragment」も作成します。

activity_main.xml編集
いま作成したFragmentを表示するようにactivity_main.xmlを開いて「NavHostFragment」を追加します。
「NavHostFragment」を検索し、ドラッグアンドドロップします。

ダイアログが出たら、作成した「my_nav」を選択して「OK」をクリックします。

Layoutから上下左右のレイアウトを「+」をクリックして調整(すべて0に)します。
またandroid:layout_widthに値が入っていますが、android:layout_width="match_parent"に変更します。

Menu作成
ナビゲーションを表示するメニューを作成します。
左側の「ResourceManager」を開いて「Menu」を選択します。

「+」から「Menu Resouce File」をクリックします。

paletteから「MenuItem」を選択してドラッグ・アンド・ドロップします。

これを2回繰り返し、デザインに2つItemというmenuができればOKです。

アイコン追加
アイコンでHOME用の家のアイコンとContact用のメールのアイコンをDrawbleに追加していきます。
左側から「Drawble」を選択します。

「+」ボタンで「Vector Asset」をクリックします。

ダイアログのClip Artをクリックします。

検索窓に「Home」と入力してアイコンを探します。選択したら「OK」をします。

アイコンが表示されているのを確認し、Nameを「home」に変更して手順にそってすすめて登録します。(名前は変更しなくてもいいのですが、コード追加が手間でなくわかりやすいように変更しました)


同様の手順でメールアイコン(emailと検索)も追加します。名前は「email」に変更します。左側に追加されたのを確認します。

アイコン設定
Projectに戻って、bottom_menu.xmlを開きます(res>menu>bottom_menu.xml)。「split」で表示させて、コードを編集します。

android:iconで追加したアイコンを指定し、android:titleも変更します。また、それぞれFragmentとリンクさせるためandroid:idでFragmentのIDを指定します。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:title="Item" />
- <item android:title="Item" />
+ <item android:id="@+id/topFragment" android:title="Top" android:icon="@drawable/home" />
+ <item android:id="@+id/contactFragment" android:title="Contact" android:icon="@drawable/email" />
</menu>
<item android:id="@+id/topFragment" android:title="Top" android:icon="@drawable/home" />
<item android:id="@+id/contactFragment" android:title="Contact" android:icon="@drawable/email" />
FragmentのIDはmy_nav.xml(res>navigation>my_nav.xml)から確認できます。

activity_main.xml編集
activity_main.xmlに戻って、bottomNavigationViewにapp:menuを追加します。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
- />
+ app:menu="@menu/bottom_menu" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragmentContainerView"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@+id/bottomNavigationView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/my_nav" />
</androidx.constraintlayout.widget.ConstraintLayout>

レイアウト上はtabメニューが設置されました。
プログラム追加
レイアウト上はtabメニューが設置されましたがプログラムを記述していないため、エミュレータで動かしても、画面が遷移することはありません。
プログラムを追加します。
findByIdとfindFragmentByIdでbottomNavigationViewとfragmentContainerViewを取得して、setupWithNavControllerで設定します。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
+ val bottomNavigationView = findViewById<BottomNavigationView>(R.id.bottomNavigationView)
+ val navController = supportFragmentManager.findFragmentById(R.id.fragmentContainerView)
+ bottomNavigationView.setupWithNavController(navController!!.findNavController())
}
}
val bottomNavigationView = findViewById<BottomNavigationView>(R.id.bottomNavigationView)
val navController = supportFragmentManager.findFragmentById(R.id.fragmentContainerView)
bottomNavigationView.setupWithNavController(navController!!.findNavController())
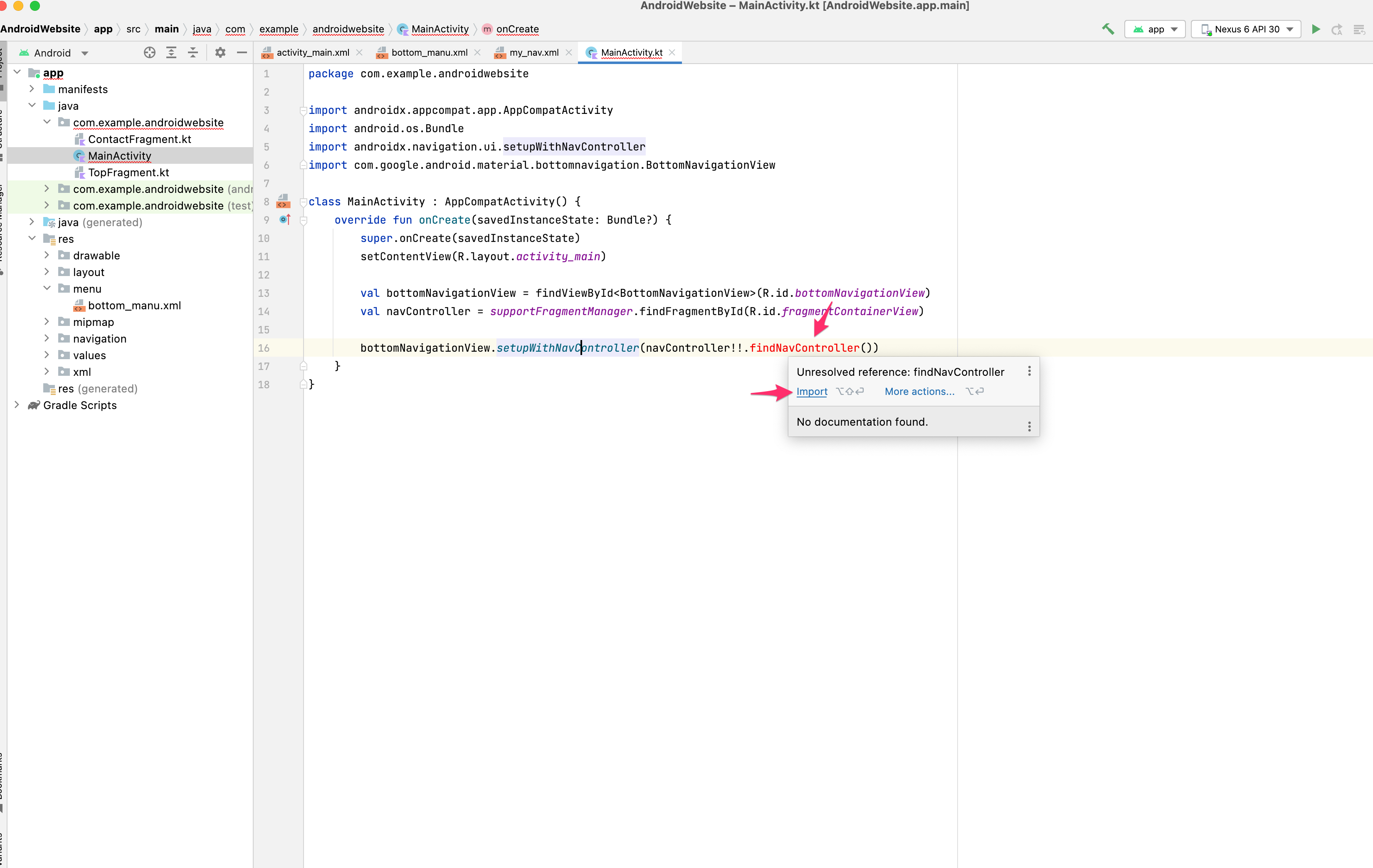
上記コードをコピペすると、文字が赤くなる部分があります。赤い文字にカーソルを合わせるとUnresolved referenceと表示されています。「Import」をクリックして利用できるように設定します。



すると、上部のImportにコードが追加され、赤文字のエラーが消えます。

この状態でエミュレータを起動して確認するとTopとContactのアイコンをクリックするごとに画面遷移しています(表示がないのでよくわかりません)が、ヘッダ部分の表示に変更がないのでこちらも変えます。
package com.example.simpleweb
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.navigation.fragment.findNavController
import androidx.navigation.ui.AppBarConfiguration
import androidx.navigation.ui.setupActionBarWithNavController
import androidx.navigation.ui.setupWithNavController
import com.google.android.material.bottomnavigation.BottomNavigationView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val bottomNavigationView = findViewById<BottomNavigationView>(R.id.bottomNavigationView)
val navController = supportFragmentManager.findFragmentById(R.id.fragmentContainerView)
+ val appBarConfiguration = AppBarConfiguration(setOf(R.id.homeFragment,R.id.contactFragment))
+ setupActionBarWithNavController(navController!!.findNavController(),appBarConfiguration)
bottomNavigationView.setupWithNavController(navController!!.findNavController())
}
}
val appBarConfiguration = AppBarConfiguration(setOf(R.id.topFragment,R.id.contactFragment))
setupActionBarWithNavController(navController!!.findNavController(),appBarConfiguration)
こちらも同様に赤文字をImportをして追加してください。
エミュレータを立ち上げてみるとタイトルがfragment_topとfragment_contactで切り替わっているのがわかります。

タイトルをTopとContactに変更します。
my_nav.xmlを開いて、コードを変更します。
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/my_nav"
app:startDestination="@id/homeFragment">
<fragment
android:id="@+id/homeFragment"
android:name="com.example.simpleweb.HomeFragment"
- android:label="fragment_top"
+ android:label="Top"
tools:layout="@layout/fragment_home" />
<fragment
android:id="@+id/contactFragment"
android:name="com.example.simpleweb.ContactFragment"
- android:label="fragment_contact"
+ android:label="Contact"
tools:layout="@layout/fragment_contact" />
</navigation>
エミュレータで変更されたことが確認できます。


これでTabの完成です。




