一人でアプリ作れて、見た目もクールだったら最高ですよね。
一朝一夕ではデザインスキルが身につかないので日々研鑽を重ねる毎日です。
Sketch, Figma などありますが今回は Adobe の XD の使い方を中心に説明し、ダサさが軽減されるTipsについても紹介したいと思います。
はじめに
「Adobe XD なんて使わない」という人は後半にある「デザインチップス」の章だけ見ると良いかと思います。
Adobe XD とは
Adobe 提供するプロトタイピングツールです。
お絵描き出来て、画面遷移を作れて、WEB上で共有してコメントもらったり、開発者にデザインスペックを共有したり出来ます。
このツールは無料で使うことが出来ます。
Qiita内にもいくつも関連記事はありました。
Adobe XDの基本の使い方
https://qiita.com/fkana/items/97efdcf49f458a829269
エンジニアが無料で使える画像編集ツールとしてのAdobe XD入門
https://qiita.com/furitahiroshi/items/7affdb748eb10e65dbce
不足してる機能もあるかと思いますが、毎月追加され続けてますのでどんどん成長してます。
Adobe XD アップデート
https://blogs.adobe.com/japan/serialization/adobe-xd-update/
使い方
Adobe XD には「デザイン」と「プロトタイプ」のメニューがあります。
- デザイン: お絵描きする画面
- プロトタイプ: 画面遷移を設定する画面
画面上にあまりボタン等もないので実際に画面を見てもらえれば使い方に迷うことはあまりないと思いますので、「デザイン」の基本的な使い方は割愛して、画面遷移と便利機能について紹介します。
画面遷移
「プロトタイプ」のメニューから画面遷移を作れます。
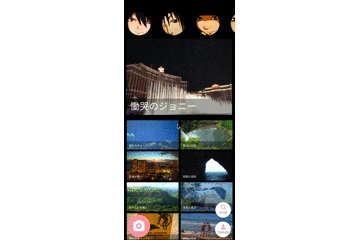
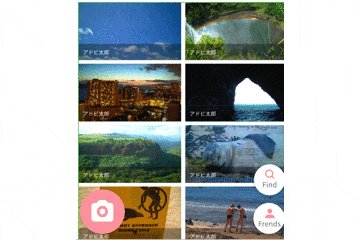
例えば、厨二病のための写真共有アプリをデザインしてみるとします。
スマホアプリでよくある、画面を下に引っ張ったら更新される動きを作ってみます。
最終的にはこんな感じのモックアップが作れました。
画面遷移を作るには、下図のように画面遷移のトリガーとなる対象を選択して次の画面へ繋げるだけです。
繋げた後に、右側の「アクション」を「自動アニメーション」にすると、2画面間の差分を勝手に解釈してくれてアニメーションで補完してくれます。

ユーザー操作なしで次の画面へ遷移したい場合は、下図のように「トリガー」を「時間」にします。

パラパラ漫画を作っていくような感覚で、画面間を繋いでいくだけで画面遷移やアニメーションを作ることができます。
便利機能:リピートグリッド
これは超便利です。
公式サイトのリピートグリッドの説明
https://helpx.adobe.com/jp/xd/help/create-repeating-elements.html
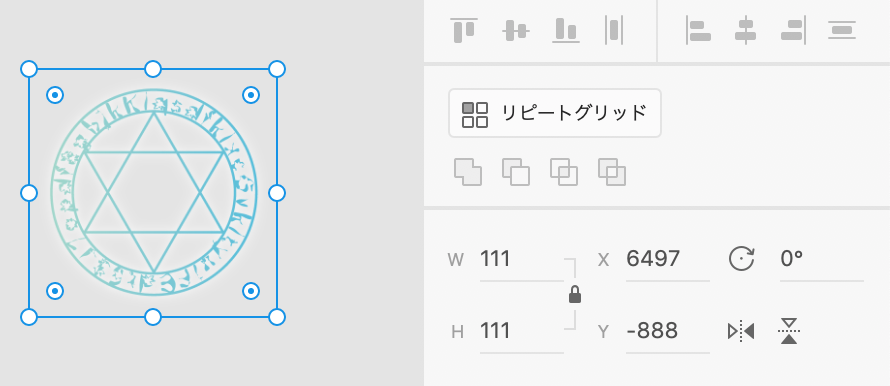
オブジェクトを選択し、右の方にある「リピートグリッド」を選択するだけです。
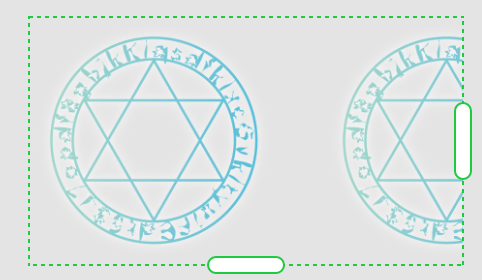
それだけで、オブジェクトを繰り返し配置してくれます。
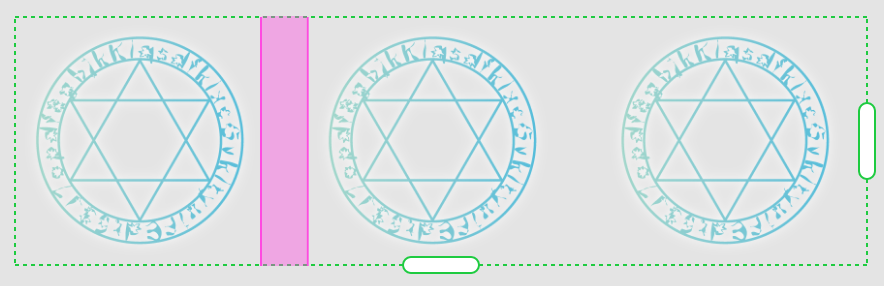
オブジェクトの間にマウスを持っていくと、リピート間隔の調整もできます。
これだけでも便利ですが、便利さはまだ留まること知りません。
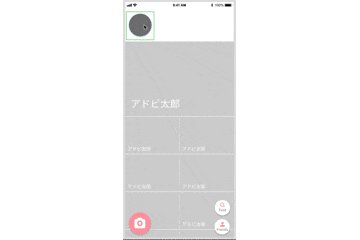
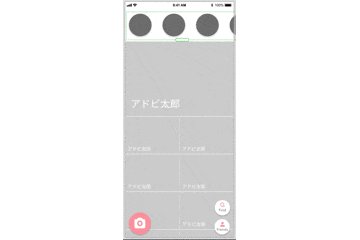
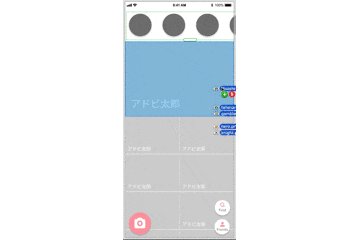
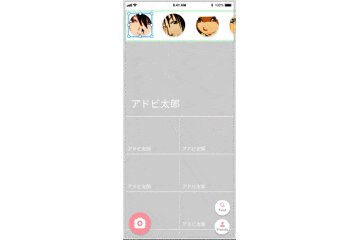
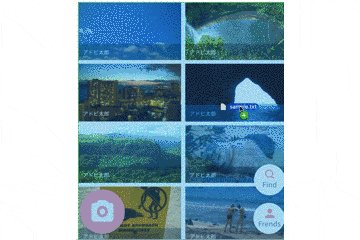
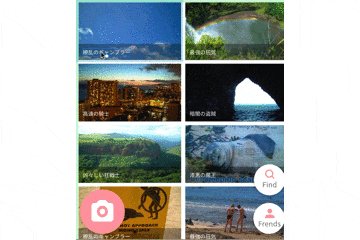
以下の動画のように、リピートしたオブジェクトに複数の画像ファイルをドラッグ&ドロップすると、良い感じに画像を適用してくれます。
画像だけでなく、テキストも複数同時に設定することができます。
ちょっと見にくいかもしれませんが、以下の動画はテキストファイルをドラッグ&ドロップしてます。
改行区切りのテキストファイルをドラッグ&ドロップするだけで良い感じで適用してくれます。
データの流し込みはドラッグ&ドロップ以外にもプラグインを使えば Google のスプレッドシートからデータを流し込みをすることもできます。
下記記事の「Google Sheets」の部分です
https://webkikaku.co.jp/blog/software/xd_plugin/
よく使うデータを使い回せるようにしておけば便利そうですよね。
便利機能:コンポーネント
UI部品をコンポーネント化できます。
アトミックデザインのような感じでしょうか。
コンポーネント化は右クリックメニューからできます。
コンポーネントにしておけば、部品を修正した場合に全部の画面にある部品が同時に修正されます。
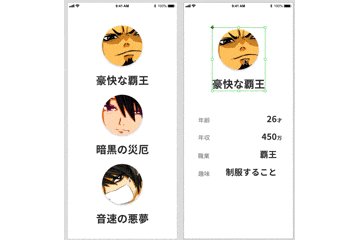
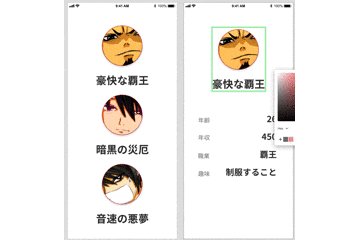
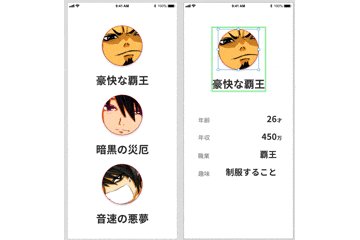
以下の動画では、画像アイコンの円に赤縁を後から追加したくなった例です。
手直しが楽になって良いですよね。
デザインチップス
デザインに自信がない人のためのダサさ軽減Tipsです。
自分はデザイナーではないのでクールな画面を作る方法と言うよりは、マイナスになっているデザインセンスを0に近づけるイメージの内容です。
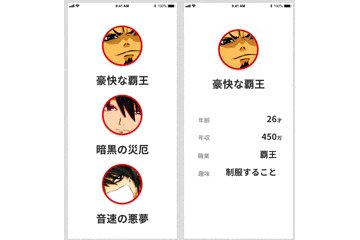
先ほどの写真共有アプリのプロフィール画面を作り始めてみました。

ツッコミどころ満載のプロフィール画面ですがポイントがいくつかあります。
- 文字色は真っ黒ではない
- 項目名と値の組み合わせでフォントサイズ、色が違う
- 単位はフォントサイズを下げる
表のような表示はどんなアプリにもありますよね。
色とサイズをちょっといじるだけで、ダサさが軽減できます。
文字色は真っ黒ではない
文字色は真っ黒(0x000000)よりは少しグレーがかった方がお洒落な気がします。
Adobe XD でもデフォルトの文字色は真っ黒ではありませんでした。
項目名と値の組み合わせでフォントサイズ、色が違う
項目名を少し薄め、主張を減らした方が見やすいと思っています。
特に何度も見るような画面であれば何の項目かはユーザーは覚えるのではないかと思っています。
実際に項目名と値のフォントを全部揃えてみると、さっきの方がまだ良かった気がします。

罫線がないのが嫌な人がいるかもしれません。
罫線をつけてみました。

罫線も文字色と同じで、真っ黒ではない方がスッキリします。

縦の線がない方がよりスッキリするかもしれません。
マテリアルデザインのCSSだと、よく下線だけになってますね。

まとめ
「自分の場合はこうやっているよ」という共有でした。
手前味噌ですが似たようなデザイン系の記事で以下も書いてますのでご興味あれば読んでみてください。
エンジニアだってアートしたい
https://qiita.com/megumu-u/items/69e65373ddb12d2944f1
エンジニアが知っておきたい色についてのお話
https://qiita.com/megumu-u/items/554f3e9f8950ddddb03a
エンジニアが知っておきたいフォントについてのお話
https://qiita.com/megumu-u/items/05e6079e75eb1d610d27