はじめに
グロービスではプロトタイピングツールとして主にFigmaを使用しています。
Sketch はもういらない? デザインツール Figma の紹介
Figmaはコラボレーションツールとして非常に優れており、デザイナーと開発者間の擦り合わせにも便利です。
しかし、開発時に必要なのはプロトタイピングツールだけではありません。
実装時の共有に画面キャプチャにちょっとした注釈をつけてSlack投稿したり、Githubに投稿するエビデンス画像を管理するのに便利な画像編集ソフトが欲しいこともあります。
Adobe XDは本来プロトタイピングツールですが、ちょっとした画像を作成したい時に便利な、ノンデザイナーにもオススメのツールです!
注意事項
本記事はデザイナー向けの記事ではありません。エンジニアとして私が開発時に便利だと思った機能と、Adobe XDを使うメリットを紹介します。
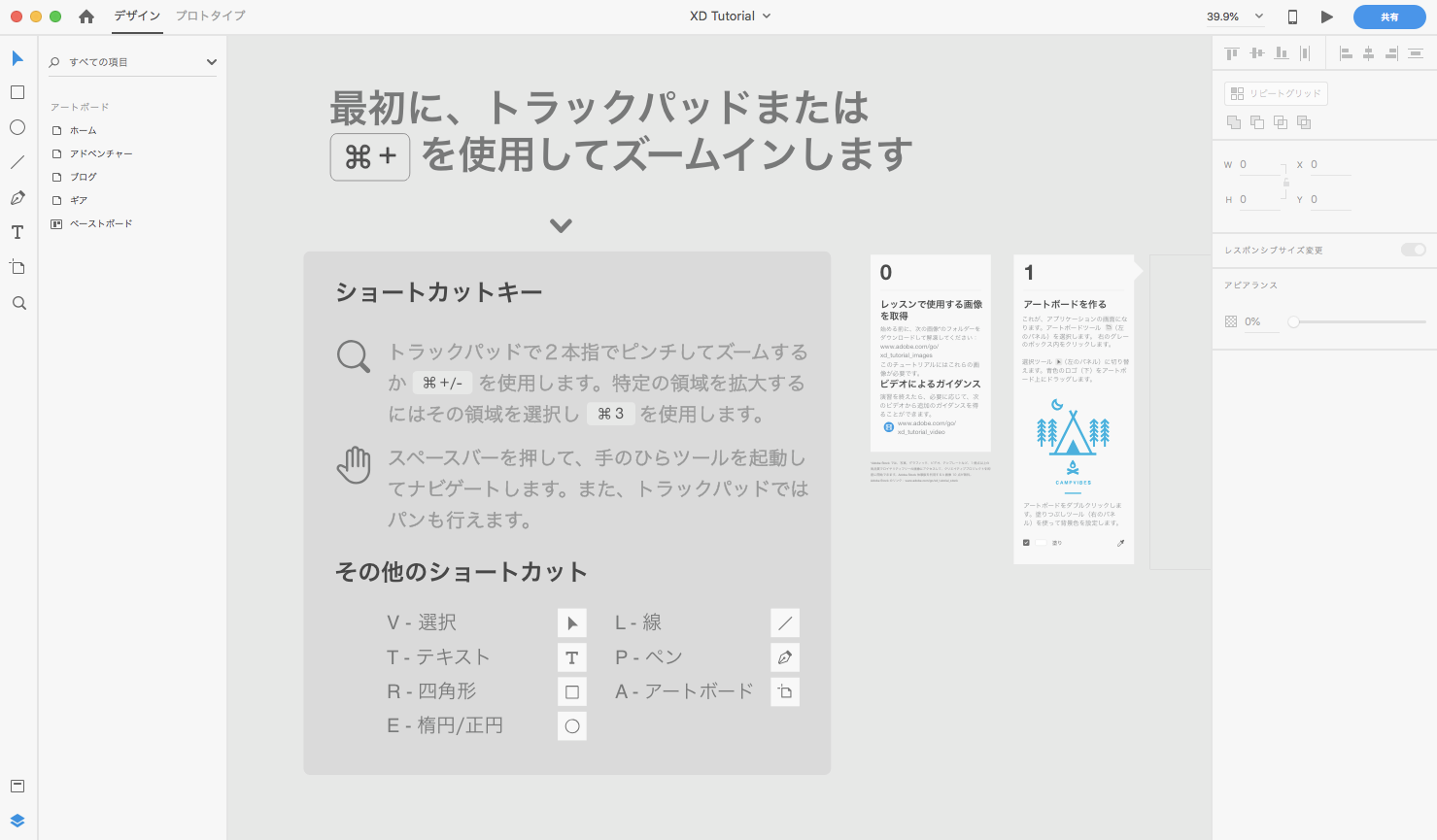
プロトタイプツールとしてのAdobe XDの使い方はAdobe XDのチュートリアルページをご参照ください。
また、この記事ではMac版の使用方法を紹介しています。
Adobe XDを使用するメリット
私がXDを使用する際にメリットに感じている点は下記のとおりです
- 必要十分な機能が無料
- UIが直感的
- 軽量、ローカルでサクサク動く
- 画像イメージが簡単に作れる
- 様々なファイル形式と互換性がある
- ドキュメント/素材が豊富
順に説明していきます。
1. 必要十分な機能が無料
Adobe XDはAdobeのアカウントを持っていれば無料のスタータープランとして使用することができます。
https://www.adobe.com/jp/products/xd/compare-plans.html
この記事で紹介する機能は2019年2月現在、どれもスタータープランで無料で使うことができます。
Adobe XDの有料機能は主にコラボレーション機能が多いので、Figmaと弱点を補い合って使っていけそうです!
2. UIが直感的
UIがシンプルでわかりやすいと思いませんか?私は思います。
3. 軽量、ローカルでサクサク動く
オンライン・プロトタイピングツールと比較して特に優れているのが、ローカル環境で動くXDの軽さです。
画像編集ソフトと比較してもかなり軽く感じます。
4. 画像イメージが簡単に作れる
slackでの画面共有やgithubにエビデンスを貼り付ける際などに重宝します。
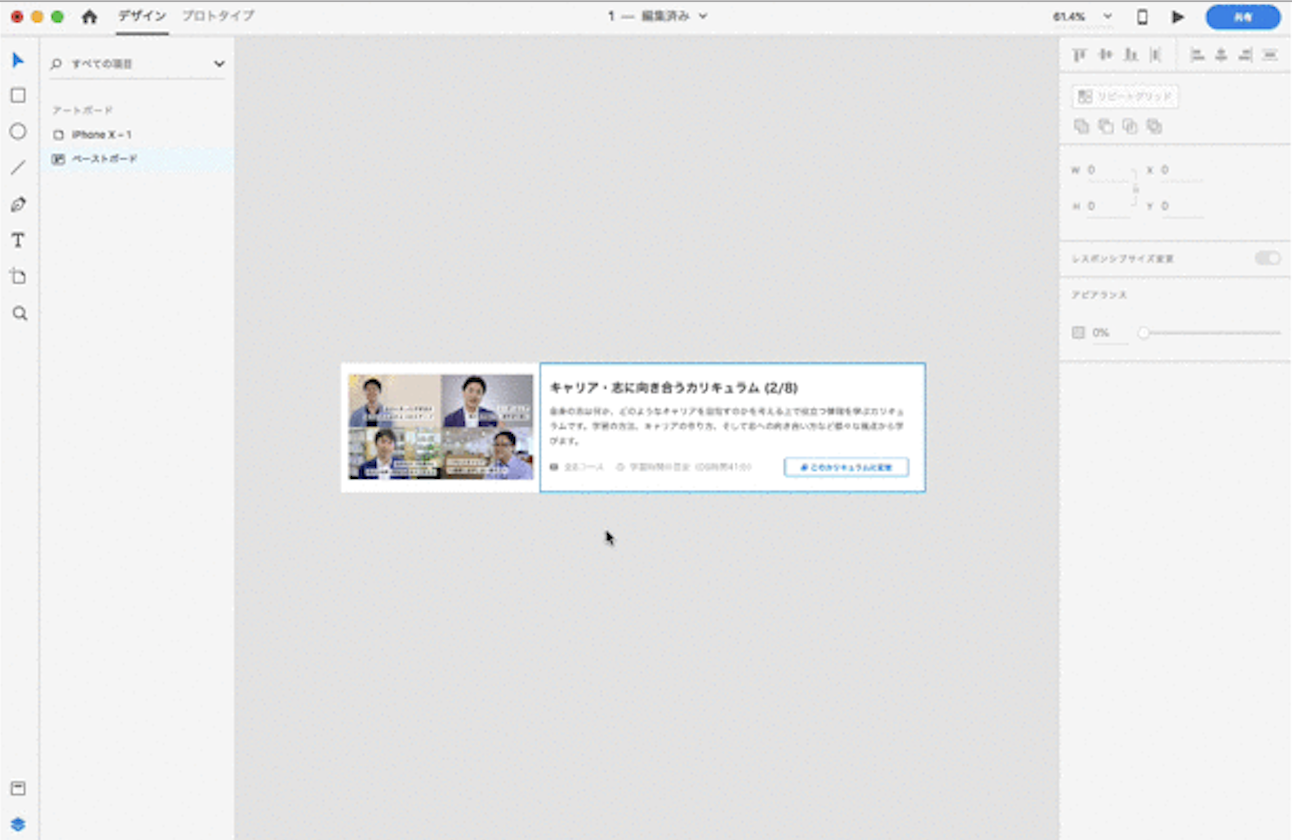
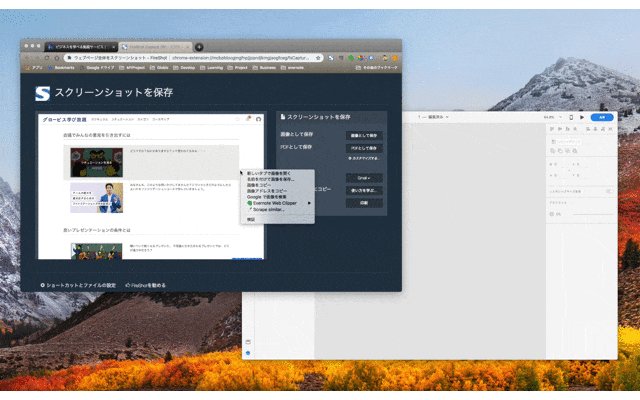
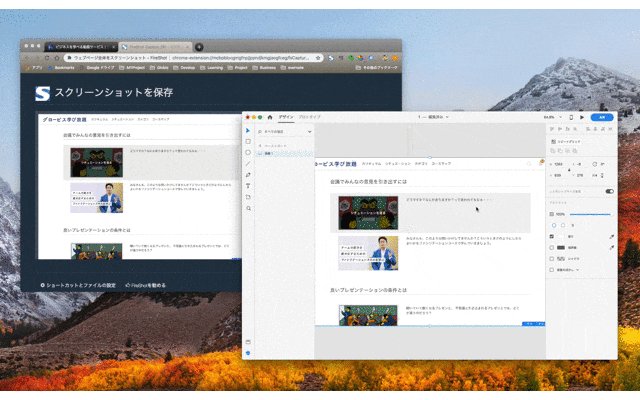
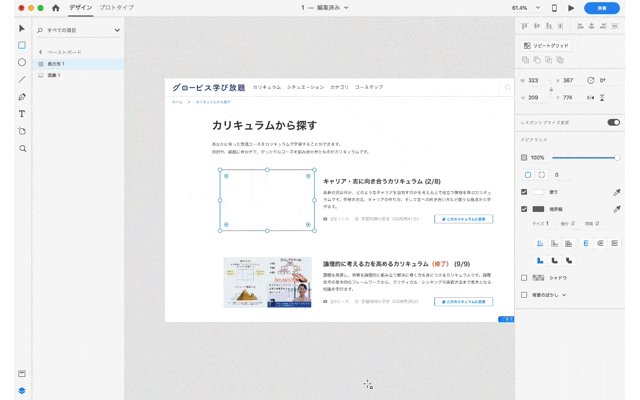
例) ブラウザで 画像イメージをコピー から command + v でそのまま貼り付け。

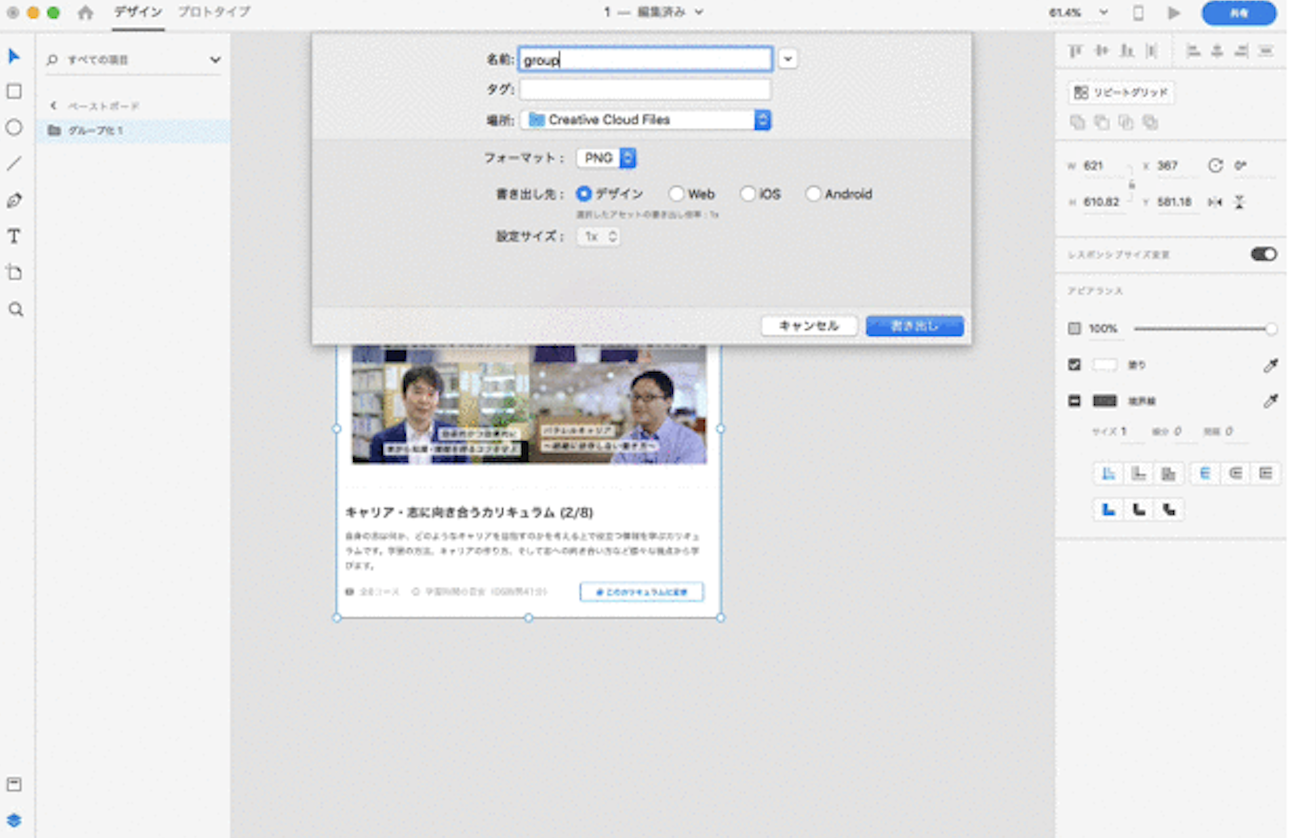
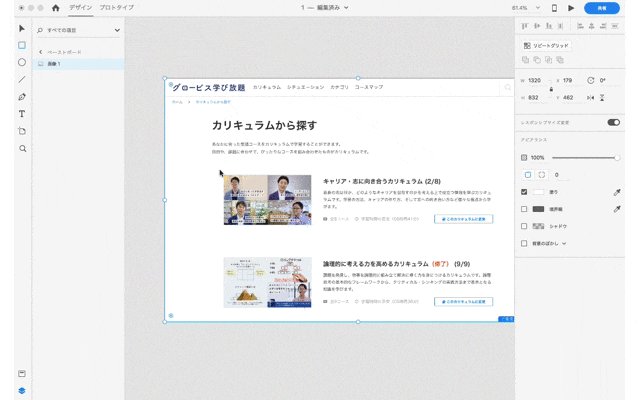
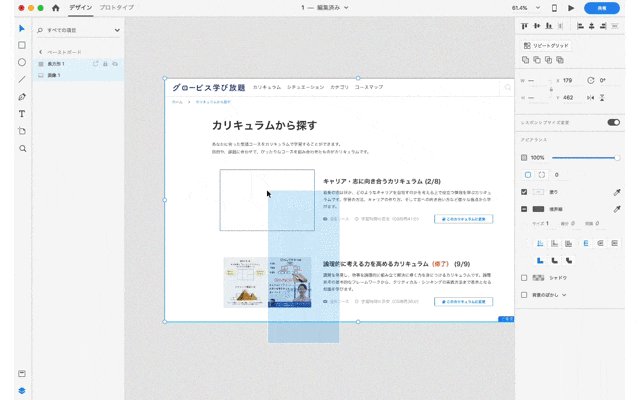
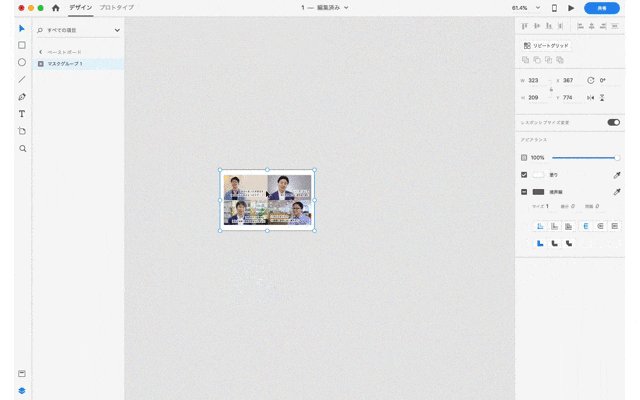
例) 矩形ツールを重ねて command + m でマスキング。

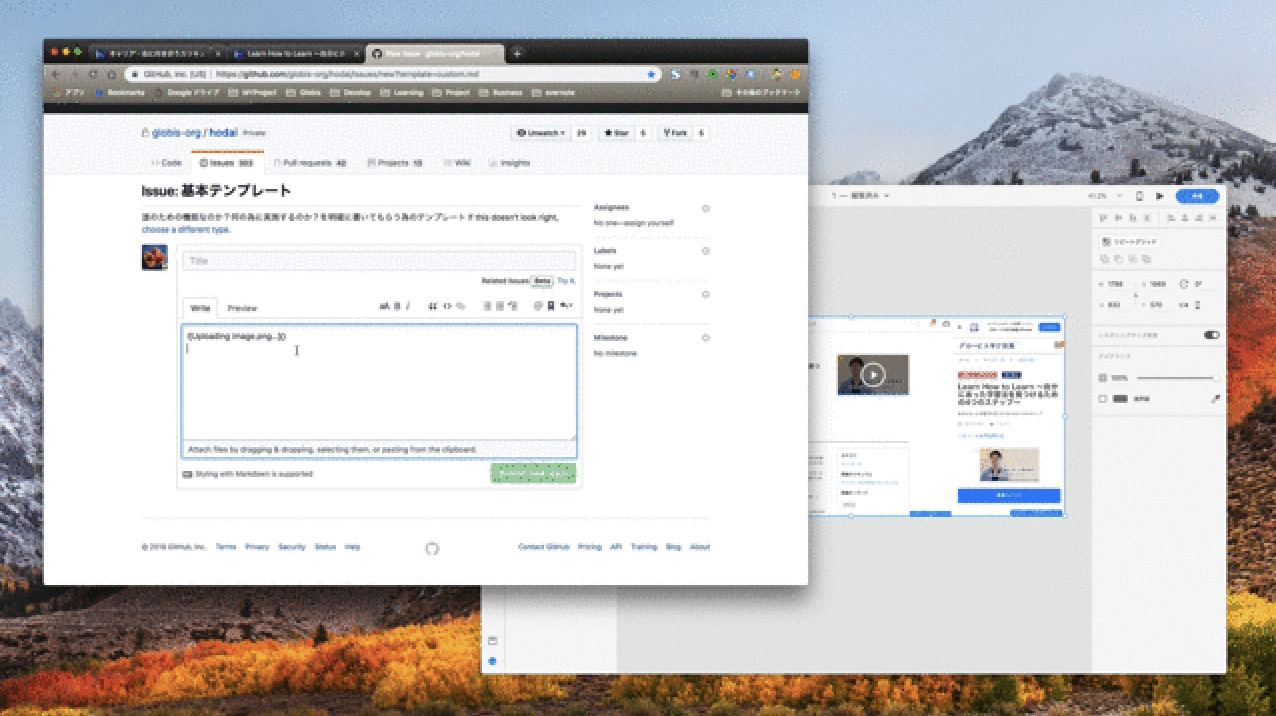
例) イメージ画像を command + c でコピーしてそのままGithubに command + v でペースト。

Githubにマークダウン形式でテーブルを作るなどしなくても、簡単に画像を横並びにすることができますね。
5. 様々なファイル形式と互換性がある
私はよくSVG画像をコピー&ペーストして使います。
icooon-monoというサイトでダウンロードしたSVG画像をすぐに利用できる例です。
- SVG画像をダウンロードして、そのままドラック&ドロップ
- 右側のアピアランスで塗りと線幅を変更

Slackでのコミュニケーションの際、これよりも...

こちらの方がより伝わりそうですね!

Adobe製品のファイルと互換性がありますし、Sketch画像も読み込むことができますよ。
6. ドキュメント/素材が豊富
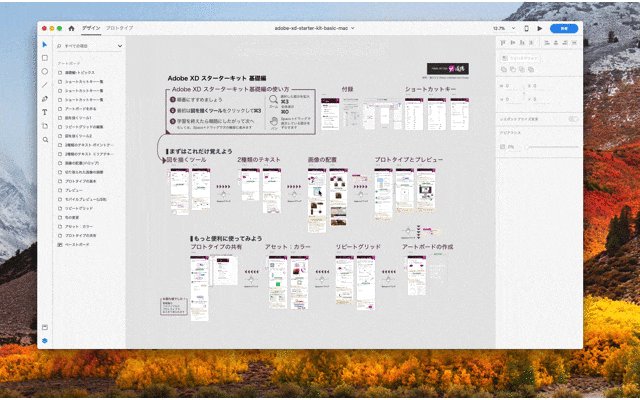
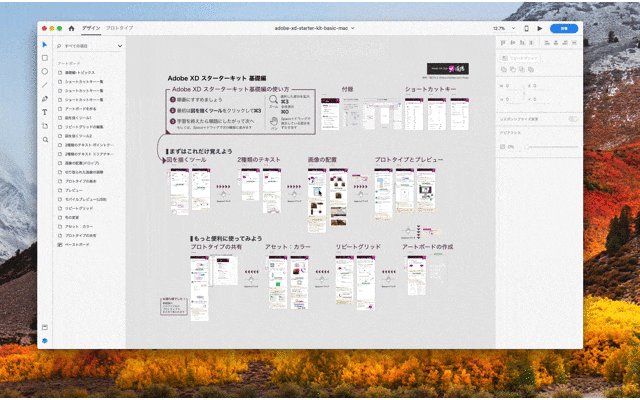
とても充実した日本語チュートリアルがあります。
また、前述の通りAdobe製品とも互換性があるほか、IOSやマテリアルデザインのUIキットを配布するなど、素材の制作も精力的に行っています。
おわりに
いかがでしたでしょうか。
Adobe XD本来の機能を全く紹介できていない気もしますが😅
今回はエンジニアとして、ローカル環境でサクサク動く、お手軽な画像編集ソフトとしてのAdobe XDをご紹介させていただきました。
この他にもプロトタイピングツールとしての沢山の機能があり、毎月アップデートがあるので、欲しかったあの機能が続々追加されています。
まだ触ったことのない方、興味が湧いた方は是非、Adobe XDを試してみてください!