Figma:https://www.figma.com/
(2019 年 12 月 1 日 : 古くなって意味消失してた部分を編集しました)
Figma とは
デザインツール、Figma をご存知でしょうか。
一言で表すならば、コラボレーション機能満載の Sketch です。
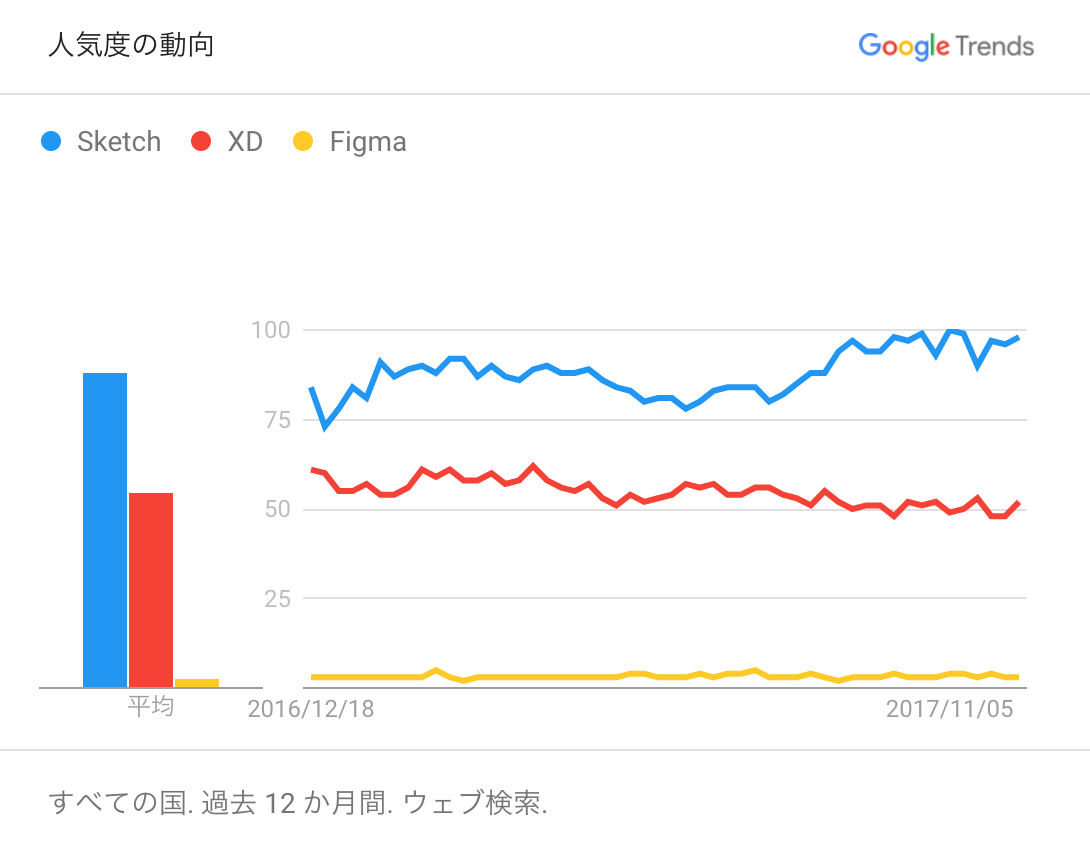
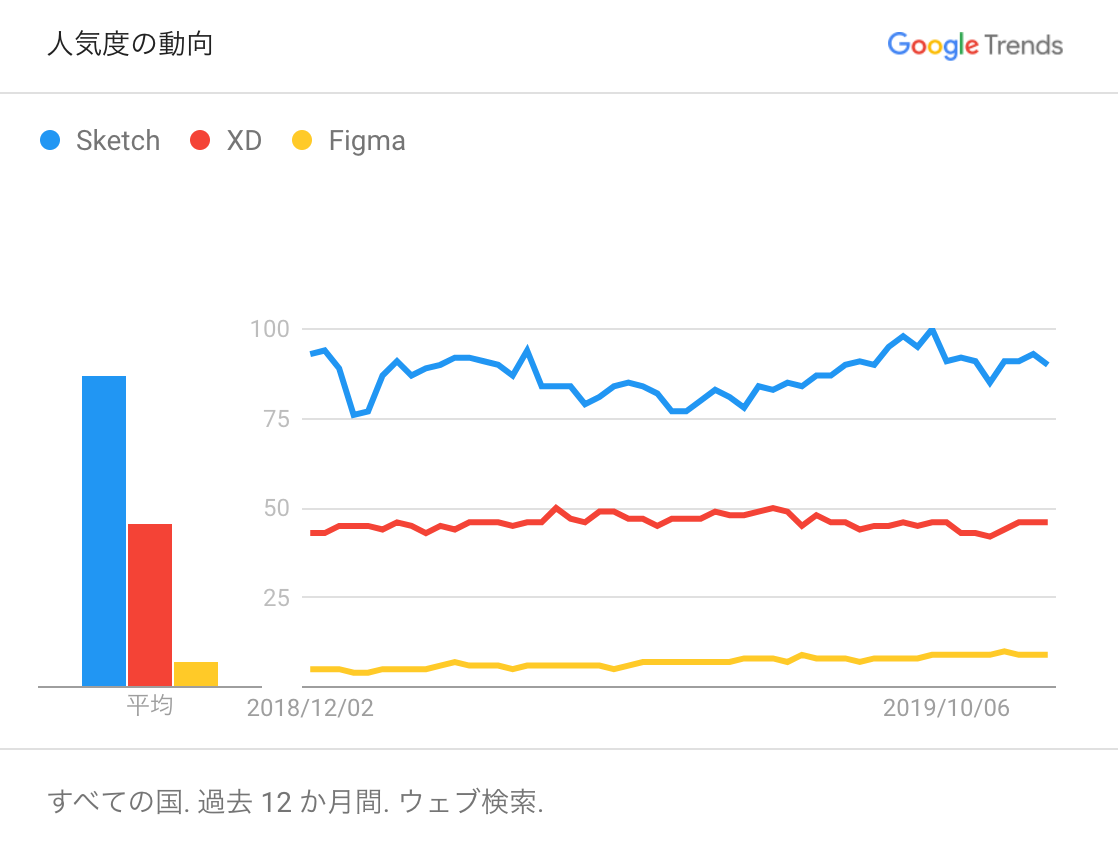
本記事を公開した 2017 年時点では、あまり知名度が高くなかったものの、2019 年時点ではだいぶユーザーが増えたように感じます。Google Trends で、Sketch と XD、そして Figma の今と昔を比較してみます。
2017 年
2019 年
(純粋には比較できませんが)2 年前は Sketch と Figma に約 25 倍も開きがありました。ですが現時点では約 10 倍くらいでしょうか。日本ではなんと逆転しています。(タイトルの通り!)
そこでもう少し Figma に頑張ってもらうべく、本記事では私なりの理想的デザインプロセスが実行でき、純粋にデザイナーとして使いやすい点にフォーカスして、ご紹介したいと思います。
*動作環境、値段など*
動作環境
ブラウザベースのため、幅広い環境で同様に使えます。デスクトップ版もあります。
- ブラウザ
- Windows
- Mac
- Linux
値段
小規模で使うなら編集、閲覧は無料です。
すべての機能を使うなら、編集者ごとに $15 / 月、年間払いなら $12 / 月です。
買い切りの Sketchと 比較すると高い印象ですが、InVision や Abstract (最低 $9 / 月)の合算や、ツールを行き来する時間を鑑みれば ROI は高いと思います。
Figma:https://www.figma.com/pricing
Sketch:https://www.sketchapp.com/pricing/
Abstract:https://www.goabstract.com/pricing/
Adobe XD:https://www.adobe.com/
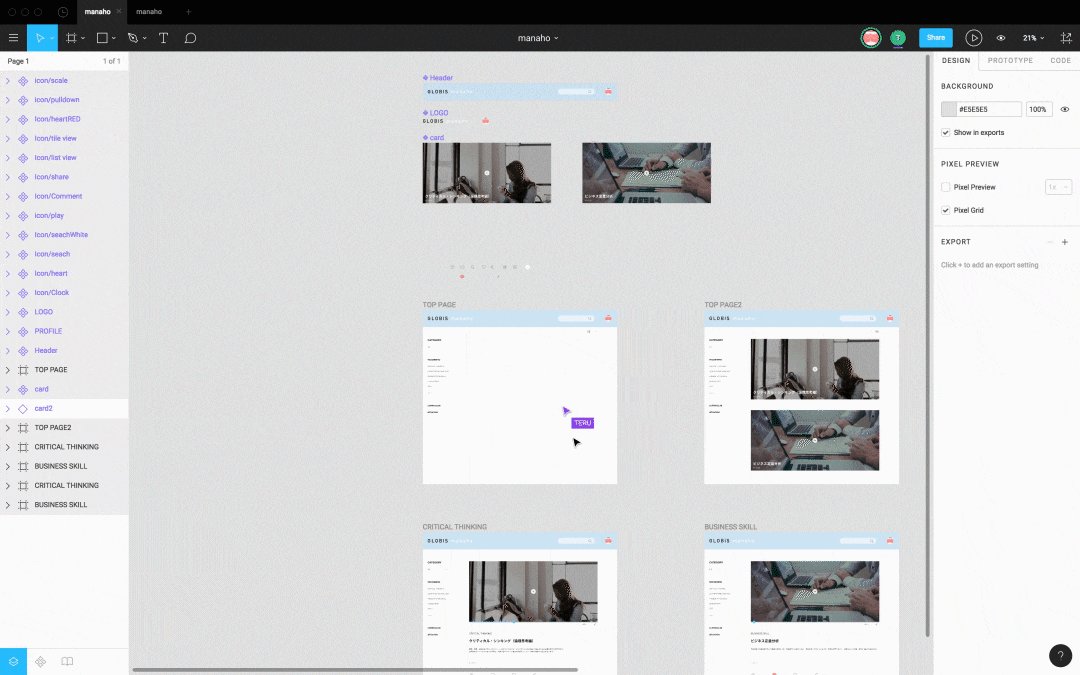
コラボレーション
Figma の設計思想を強烈に表しています。
Google スプレッドシートを想像してみてください。Share された瞬間、同時に編集できます。おかげで進捗の確認、バージョン管理、イントラを使ったファイルのやり取りはほぼなくなりました。
これがデザインでも可能なのです。複数人で作業分担していても、全体の文脈を理解しながら進められます。ファイルをわけた結果バージョンが崩壊、なんてことは起きません。デザイナーなら、Abstract でコミットしたり、マージしてファイル管理する、何手かの手数が減ることが、どれほどの事かすぐ想像できるでしょう。
コンフリクトなど存在しない美しい世界が構築できるのです。エンジニアさんのペアプロ同様に、複数人の力を掛け合わせた方がクリエイティビティは自然に高まるはずです。
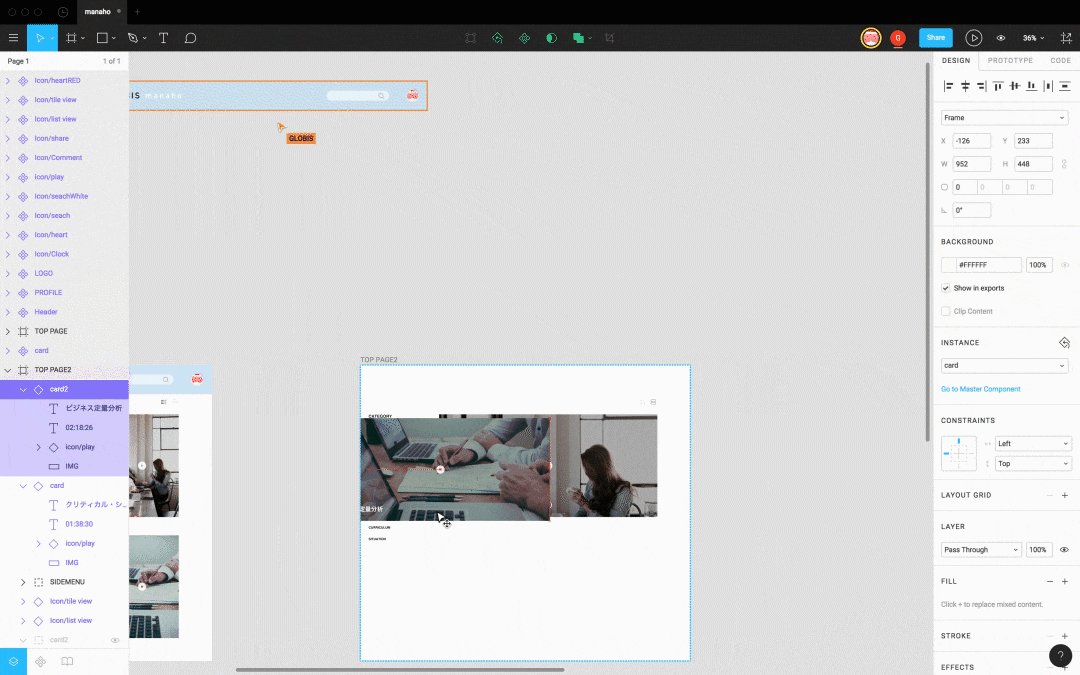
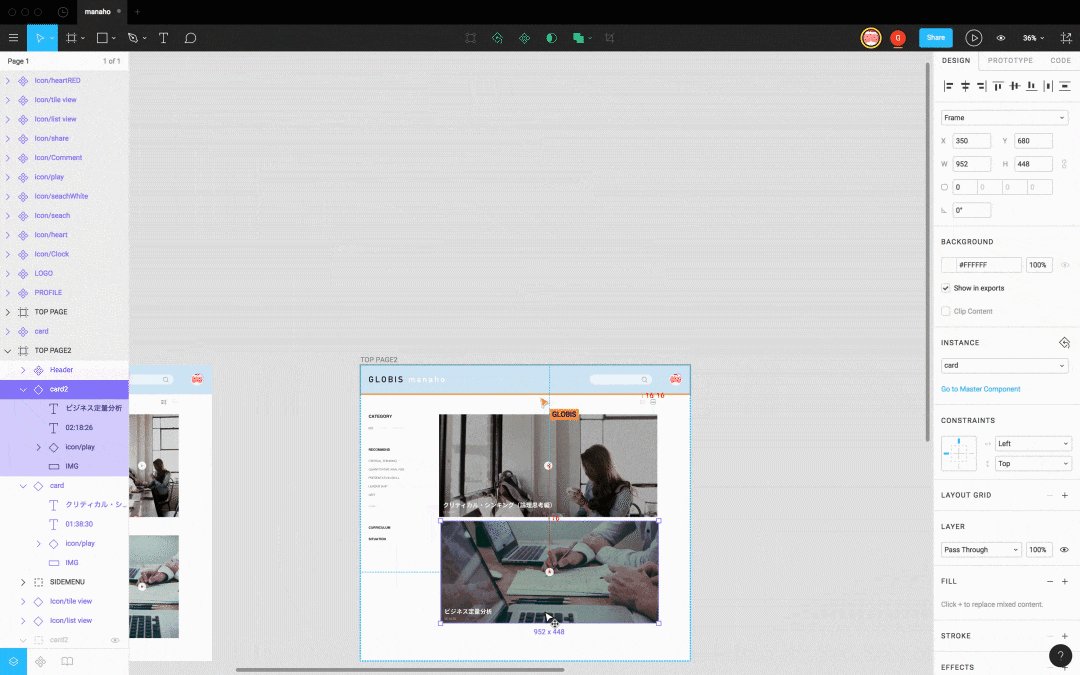
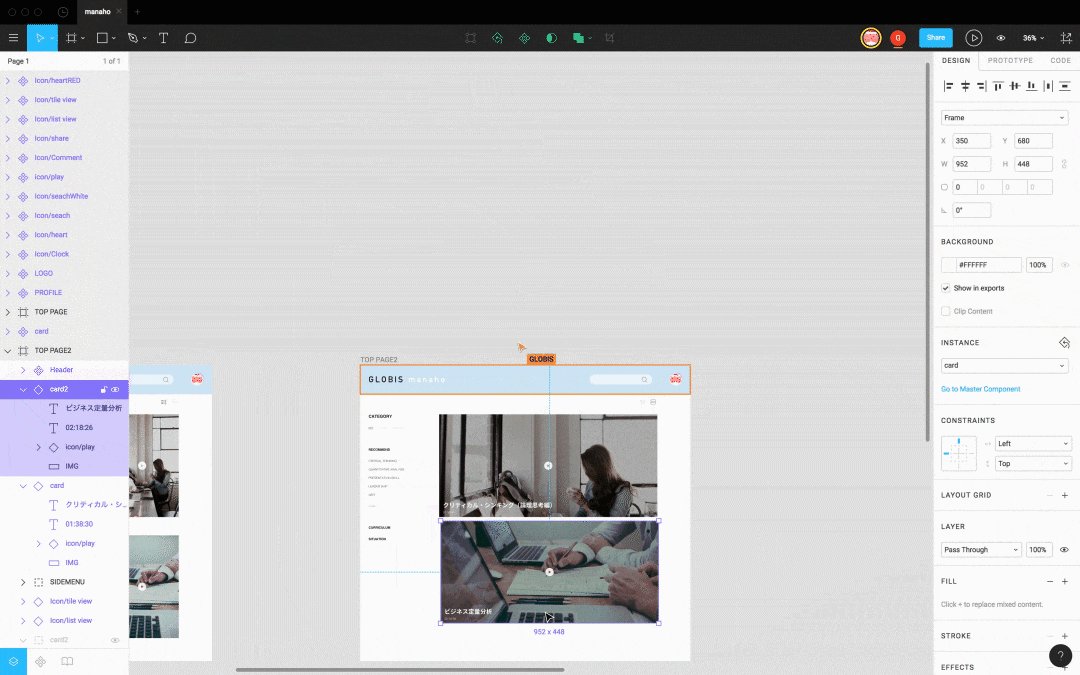
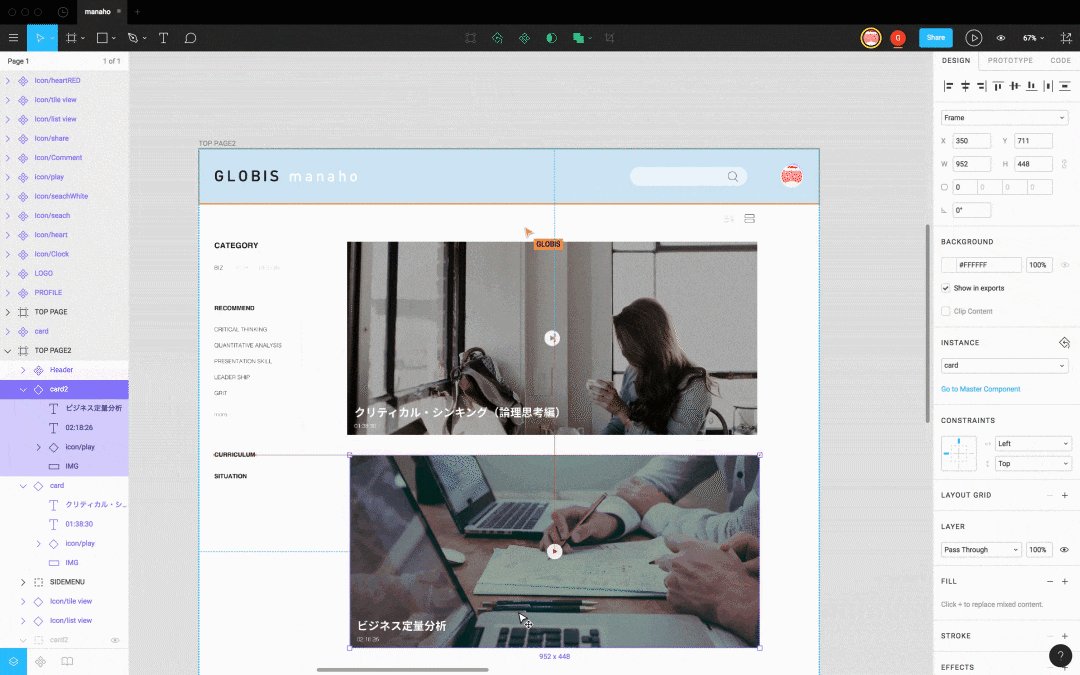
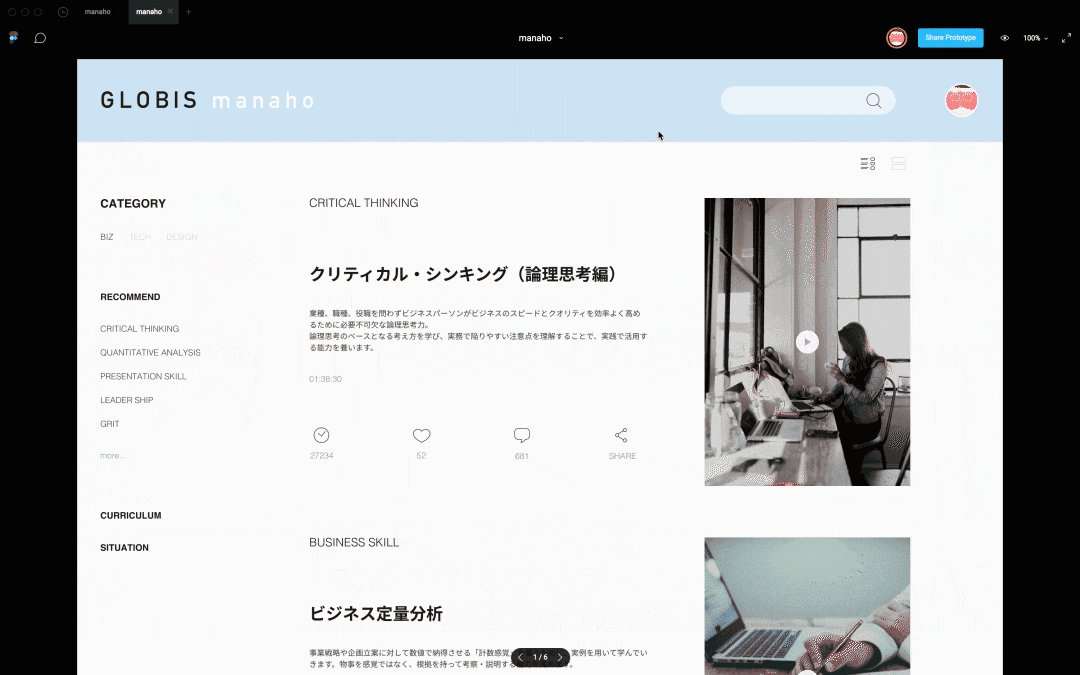
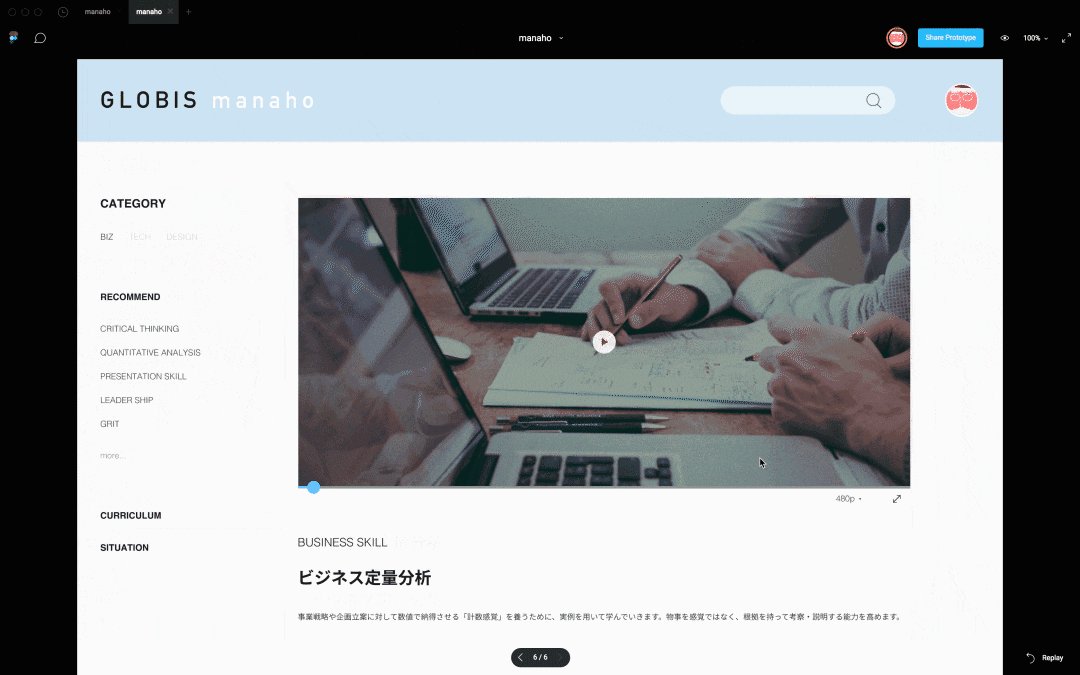
プロトタイプ
昨今のデザイン作業では動くプロトタイプは必須と言えるでしょう。
できることが同じでもちょっとした導線設計や雰囲気の違いで、住み着くユーザが変わり彼らの文化が変わっていく。それらを口だけではなく、共感してもらうためには導線とインターフェイスを並行してブラッシュアップし、他の人に意見をもらうのが手っ取り早いです。
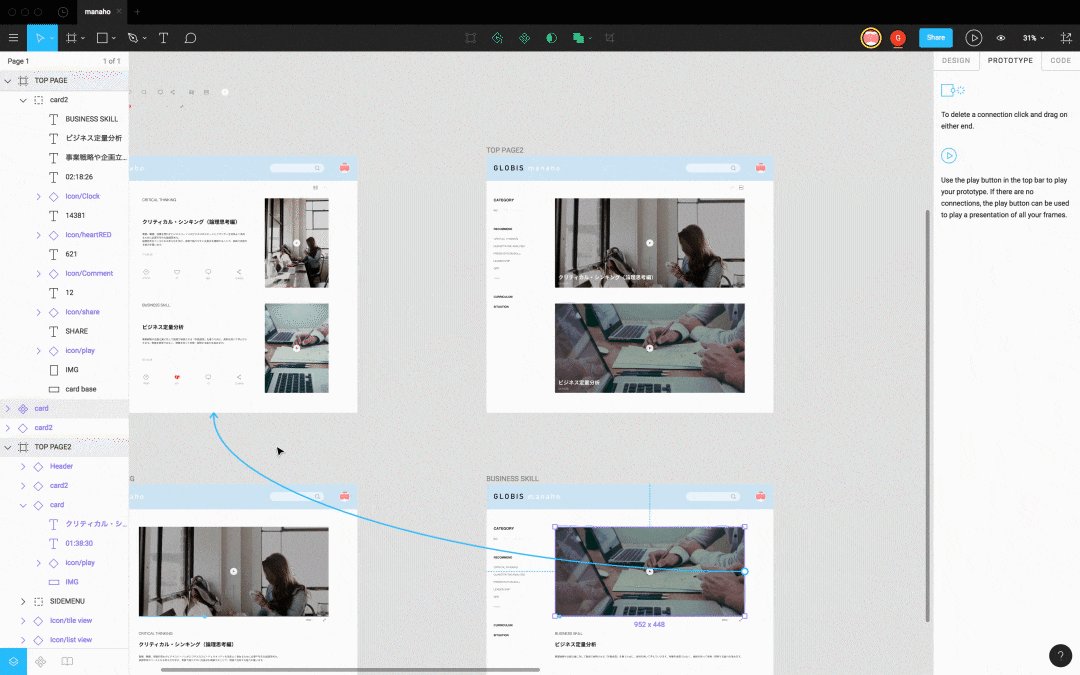
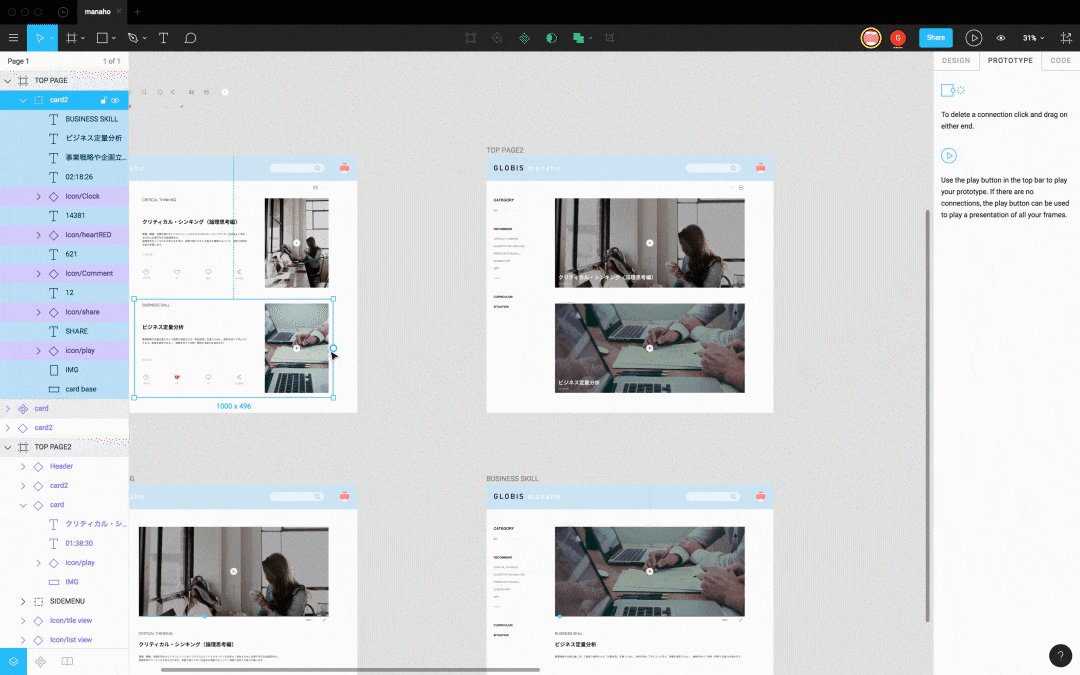
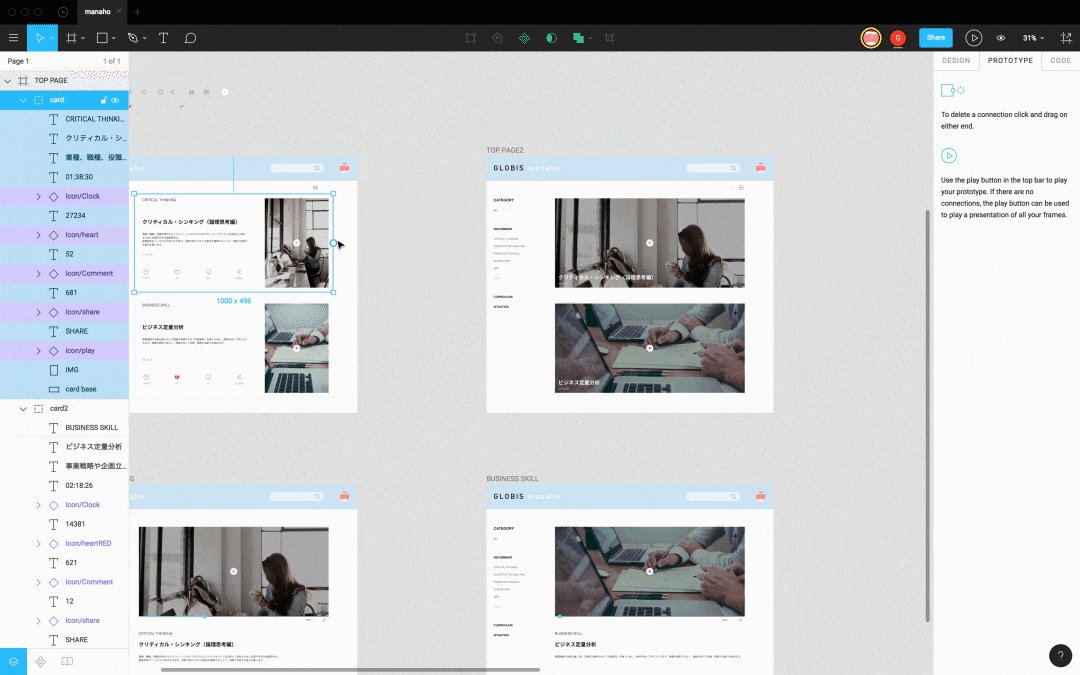
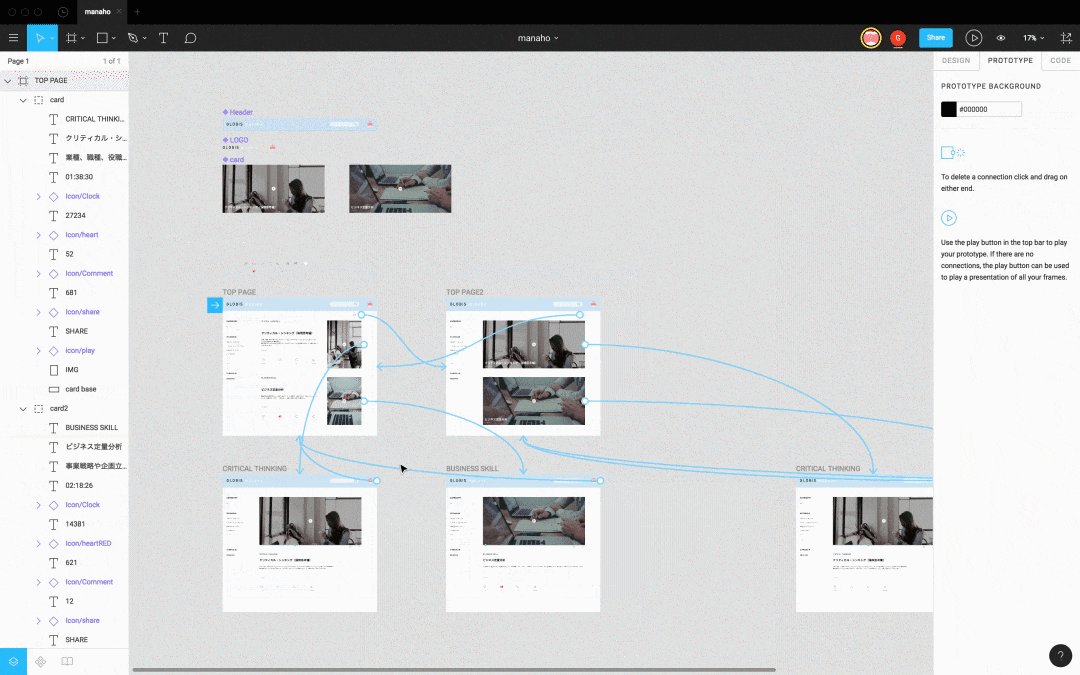
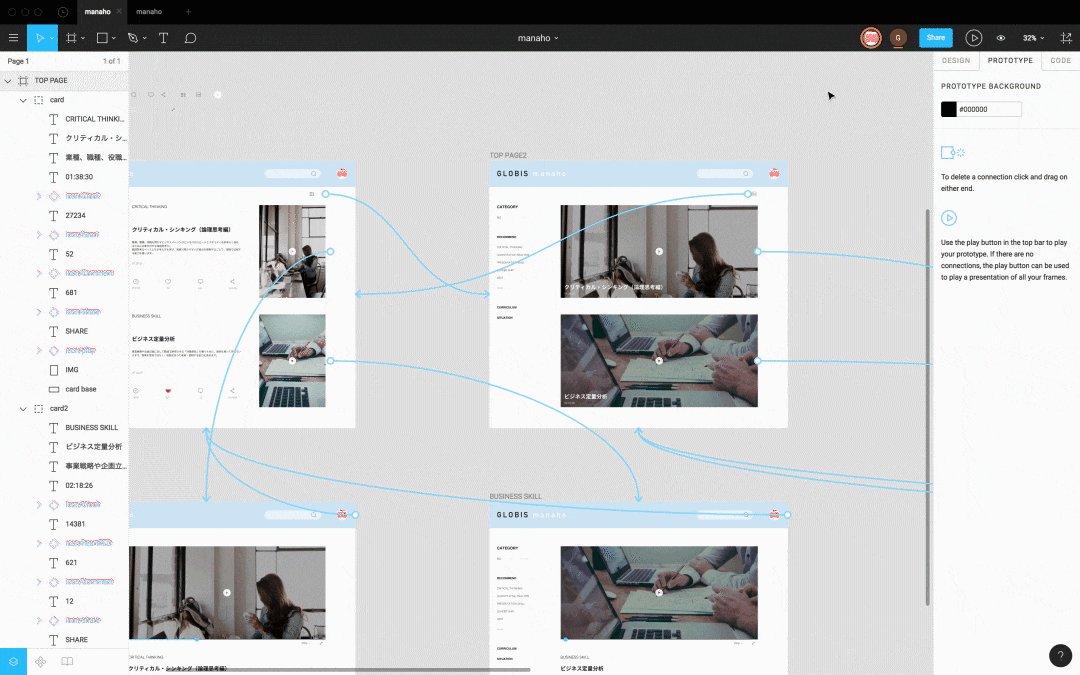
それらにおいて Figma なら作成時に意識の分断がありません。Prototype ボタンを押しオブジェクトと画面をつなげ、気に食わないところを見つけたらすぐに UI の微調整に戻ることが可能です。
プロトタイプを表示してる時に誰かがオブジェクトをずらすと謎の移動が始まるくらいリアルタイムです。
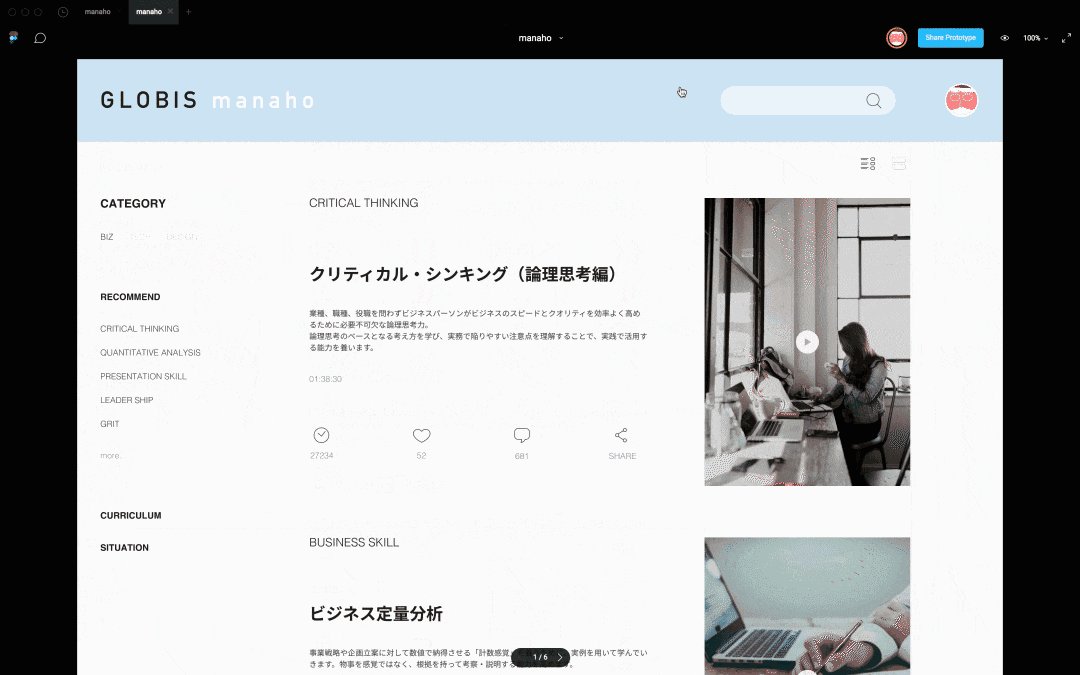
Share したプロトタイプはアカウントがなくてもアクセスできます。また iframe で埋め込めるので、仕様書を Qiita:Team 等でまとめている方におすすめです。
細かく設定すれば、レイヤー間のあるプロトタイプやサイズが拡大したりするアニメーションがつけられます。

(https://help.figma.com/article/365-smart-animate より)
レスポンシブ?対応
アートボード(画面サイズ)を変更した際にどこを固定して拡縮するか決められます。回り込むような動的な設定はできないので、主に iOS や Android で使用するような機能ではありますが作るときに設定しておけば、ある程度の解像度変更、画面比率変更に対応できます。
また、文字の量などでレイアウトが可変するものは 2019 年 12 月時点で、開発中だそうです!
Plugin ならすでにあります。
https://www.figma.com/c/plugin/755300155155835622/AutoLayout
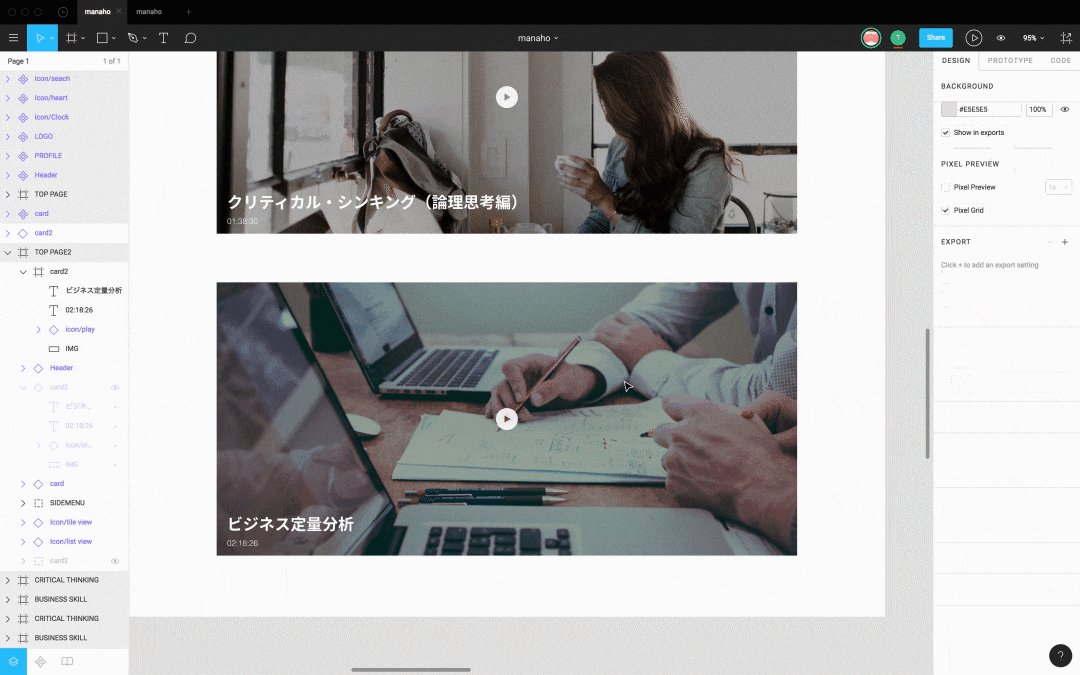
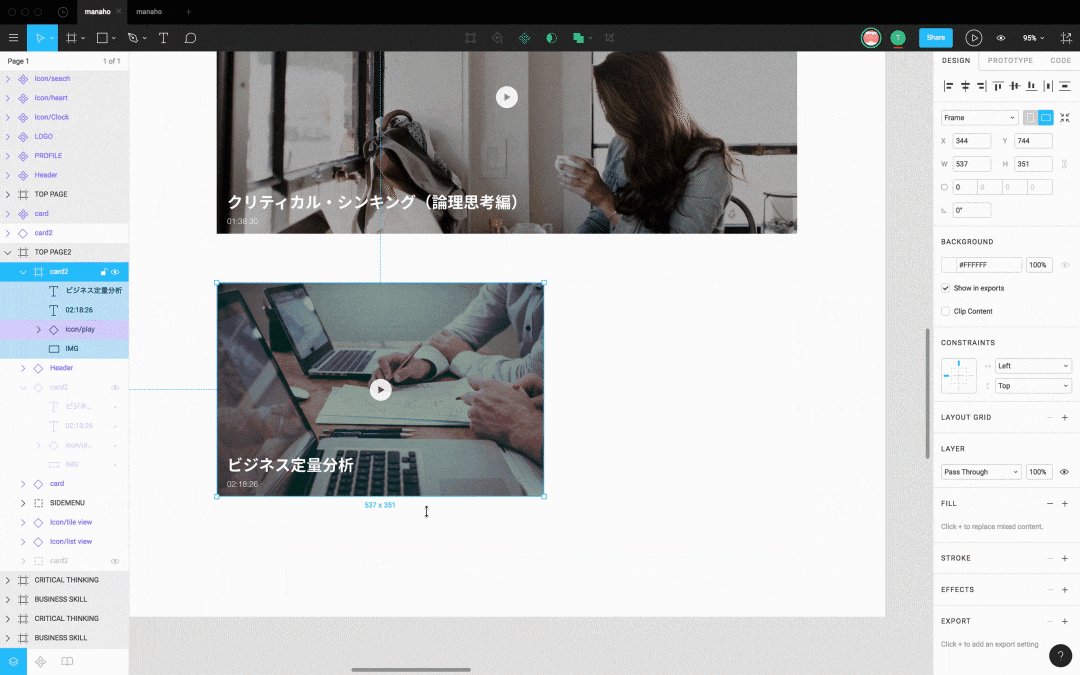
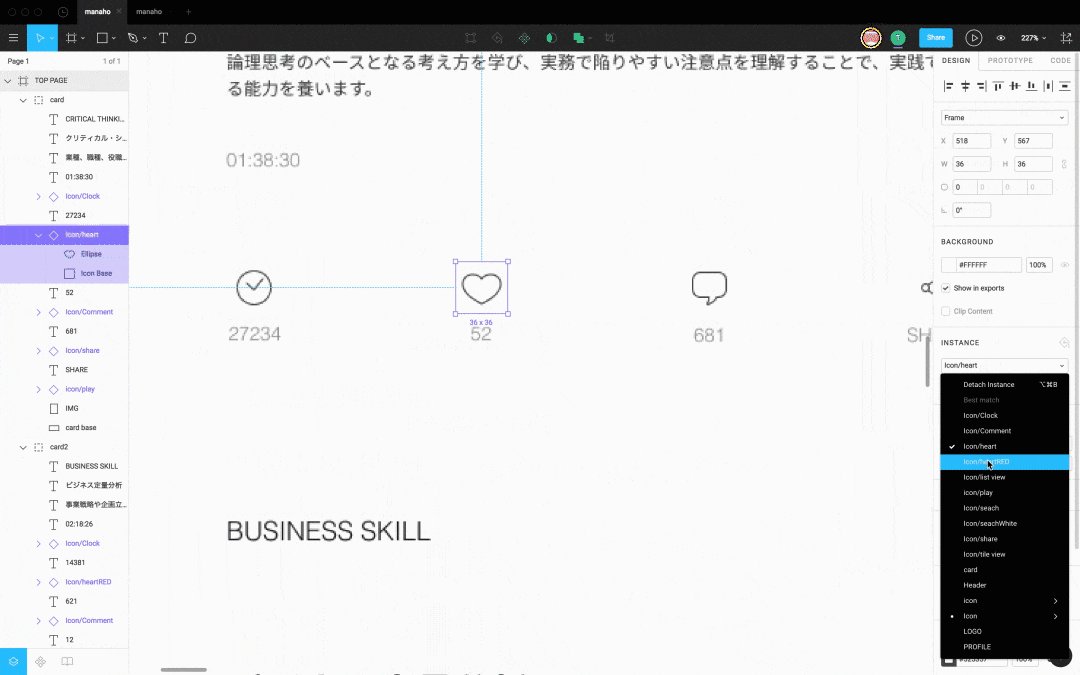
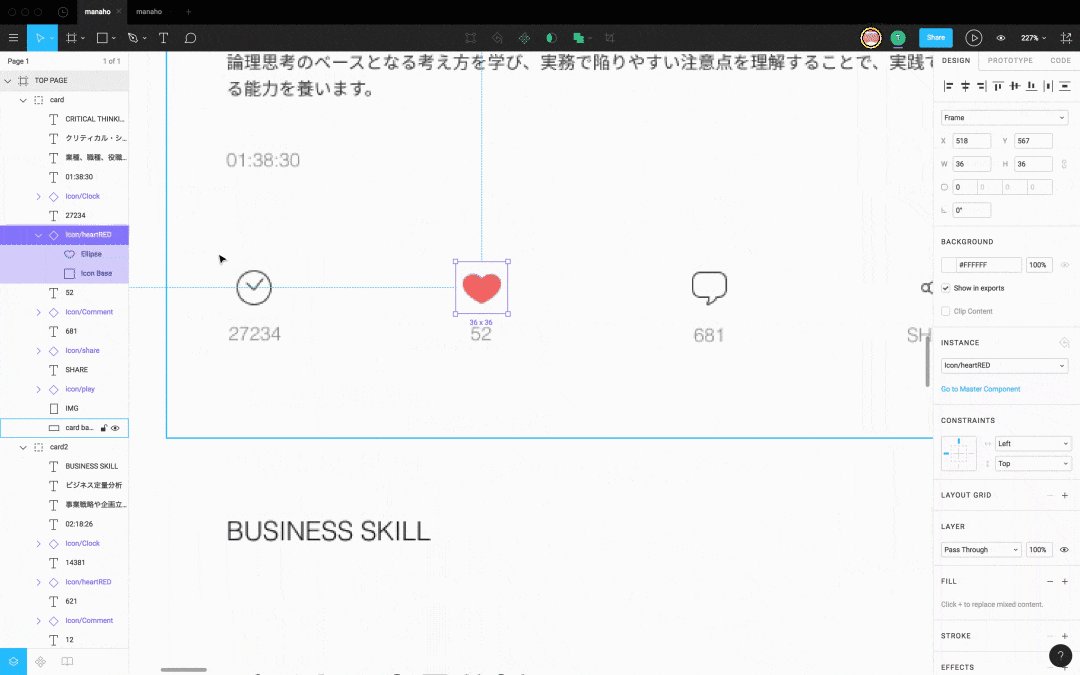
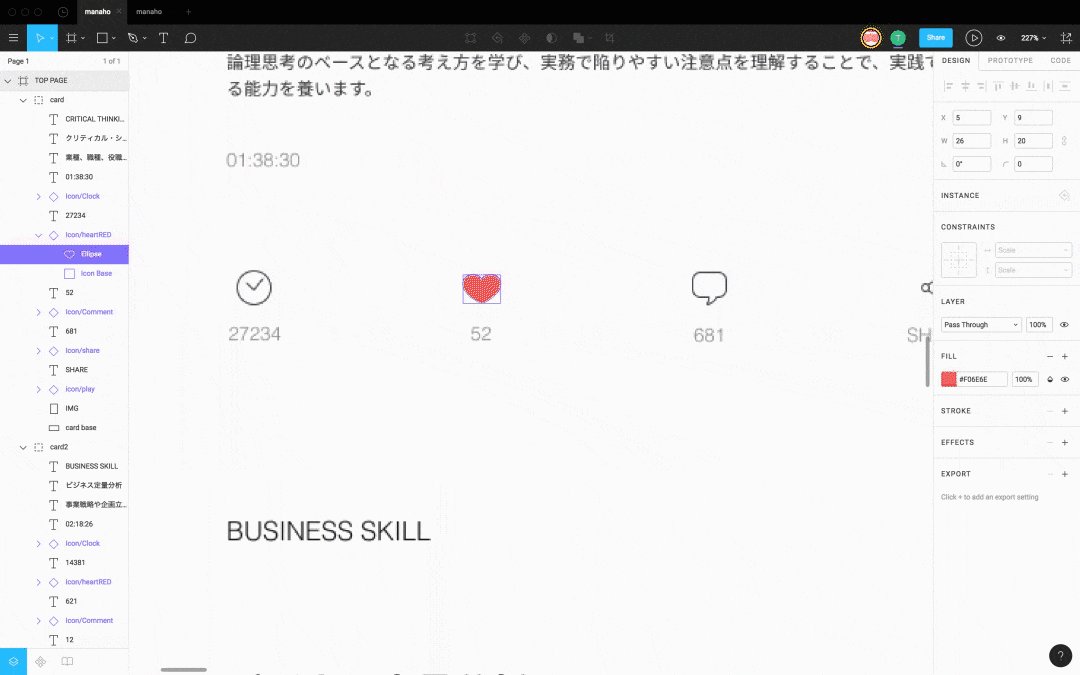
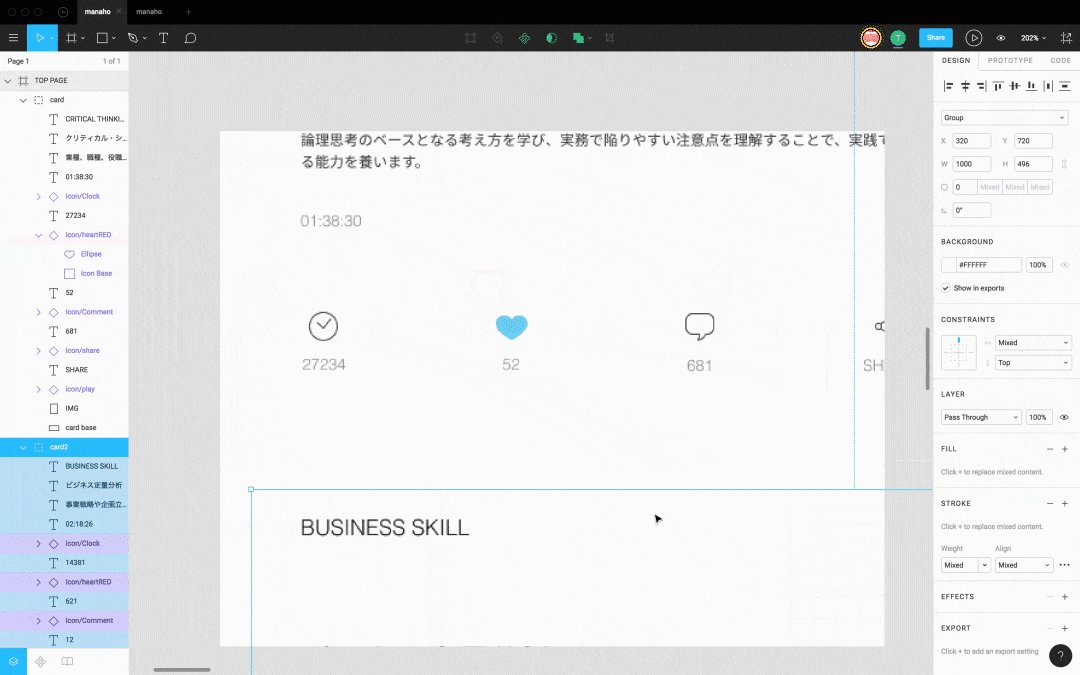
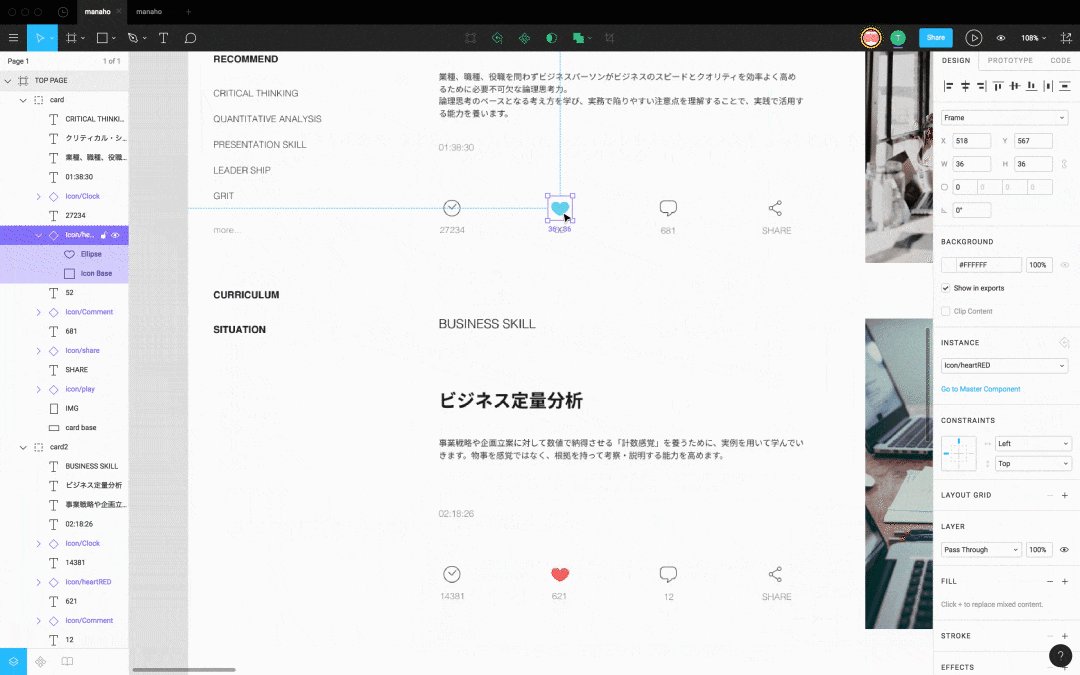
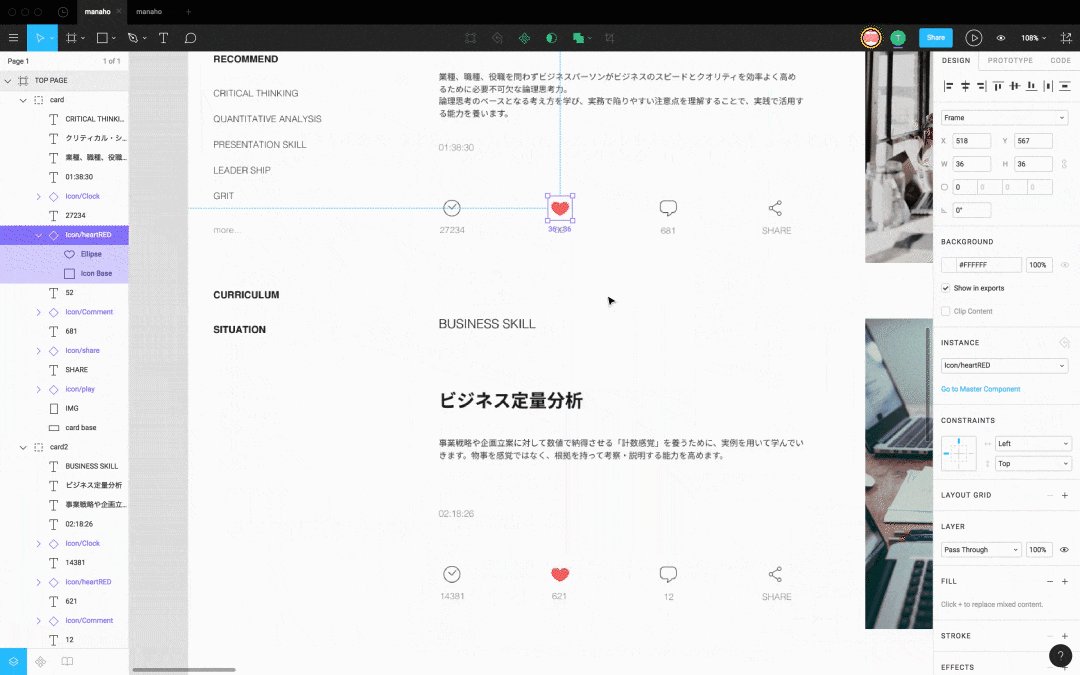
コンポーネント
Sketch は Symbol と Override による強力なコンポーネント操作が可能です。
お察しの通り Figma でもそれ、できます。
Figma では Component と Style の 2 通りのマスター管理方法があります。
デザインの細部を管理する Color や Font 、 Dropshadow のような効果は Style として、UI を構成する Instance たちは Component と、役割と機能が分かれており、作成中でも変えられます。
より直感的に THINK BY HANDS して議論しながらガイドラインを更新できます。
また Team Libraries を使えば、別のファイルにコンポーネントを使えます。アップデートがあった場合は理由を書いて残しておけば、開いた人が適応するかどうか選択できます。デザインガイドラインファイルと、サービスのデザインファイルが分けられます。

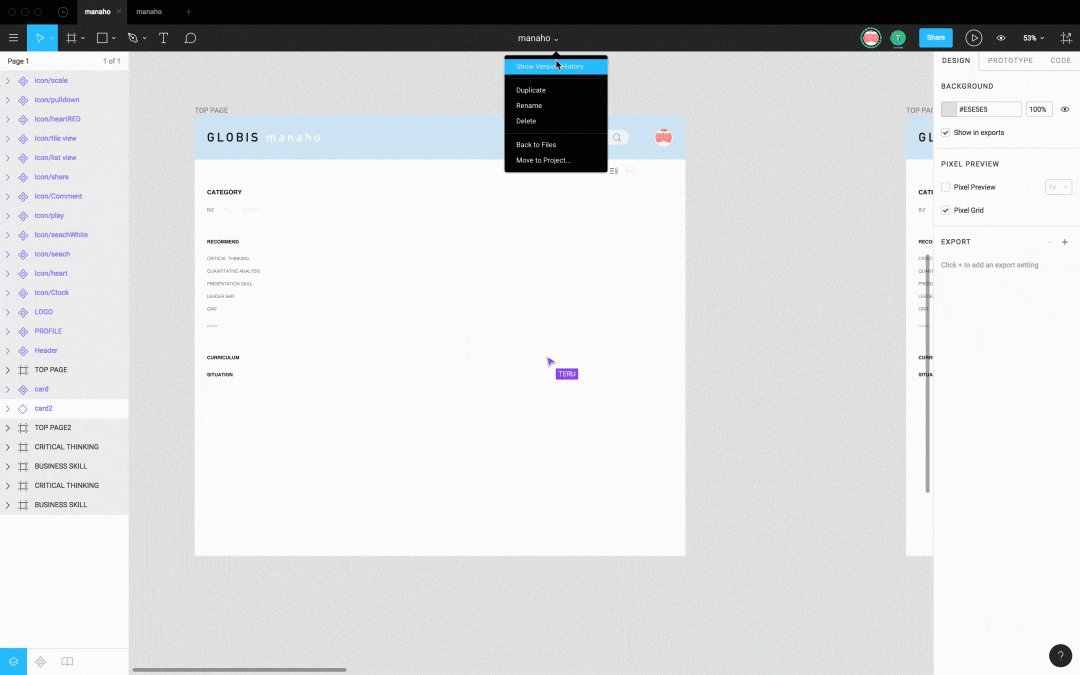
ヒストリー
チームメンバーが誤ってオブジェクトを消してしまった?
視野の狭い謎の修正依頼のせいで昨日のデザインに戻したい?
History を使いましょう。コラボレーションしていると意図せず図形をずらしてしまったり、こだわりのアイコンを誰かが勝手にいじってしまったりするものです。過去の履歴に戻る以外にも別ファイルを作成することも可能です。
Abstract ほどのファイル管理機能はありませんが、Figma を使用中であれば本質的には、新しいブランチを作ることや、差分をマージする必要性もありません。Git 管理がしたいわけではなく同時並列的な作業分担がしたいだけ、ということを思い出しましょう。
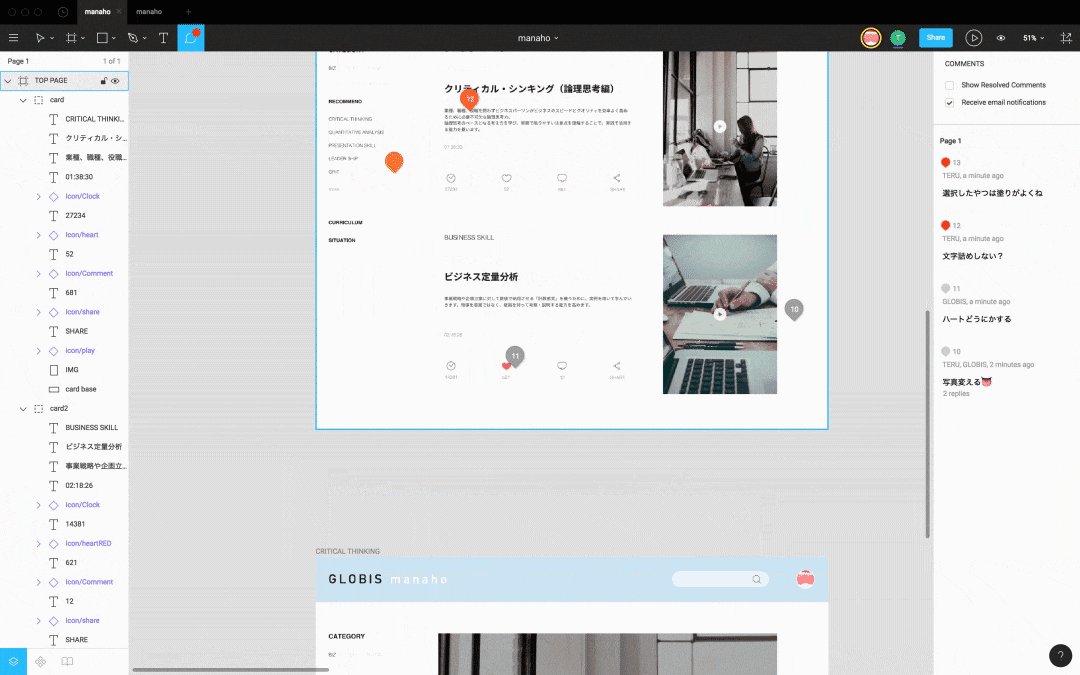
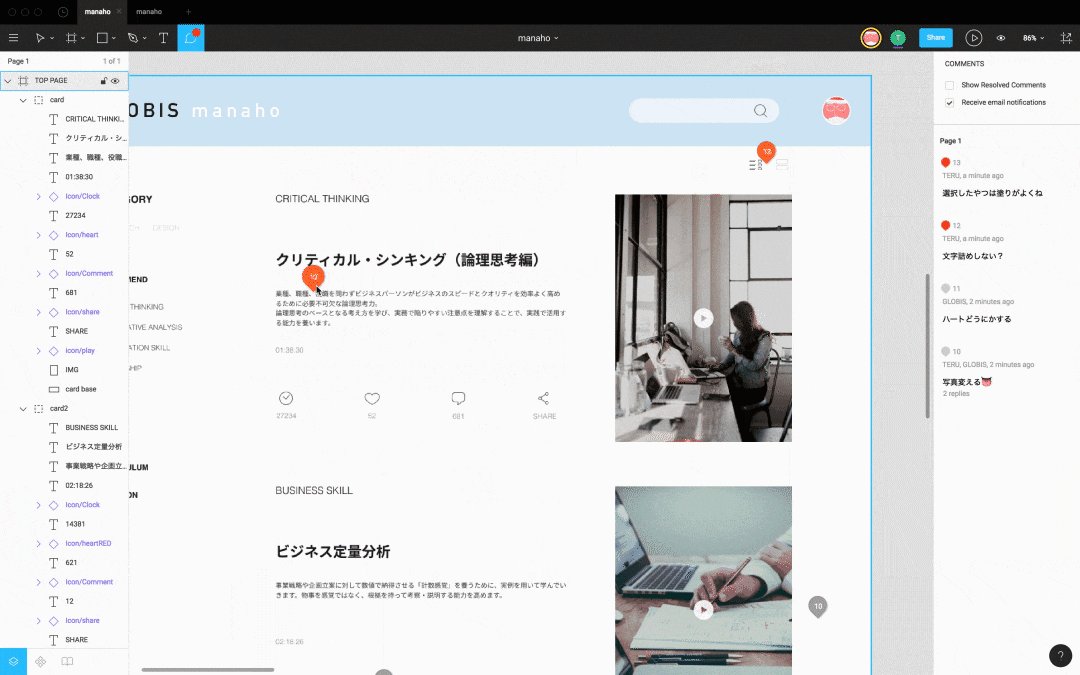
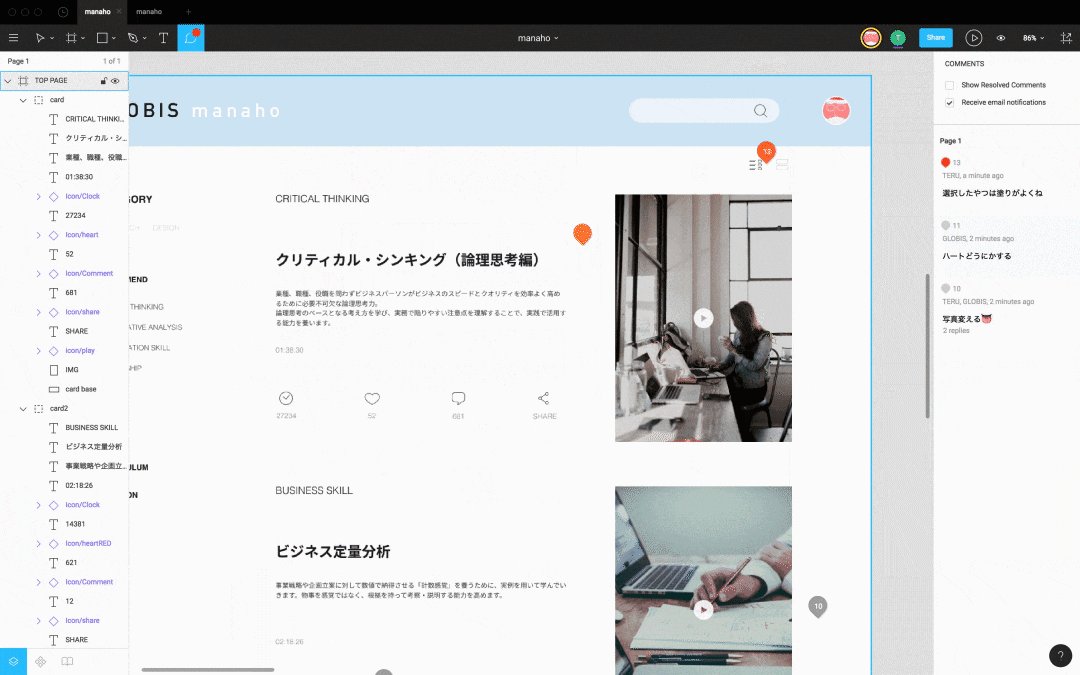
コメント
デザイナーを苦しめるコミュニケーションの 1 つに、修正依頼があります。指摘なのかコメントなのかポエムなのかわからない Excel とデザインを左右のディスプレイに表示しながら、精神と首の骨を消耗するひどい状況に悩むこともあるでしょう。
InVision のコメントのようなやりかたですが、Figma はデザイン中のモノのにもコメントを残せます。
もちろん、作ってるときに言われても困るので無視できるように、Comment ボタンを押すと初めて吹き出しが表示される親切設計です。
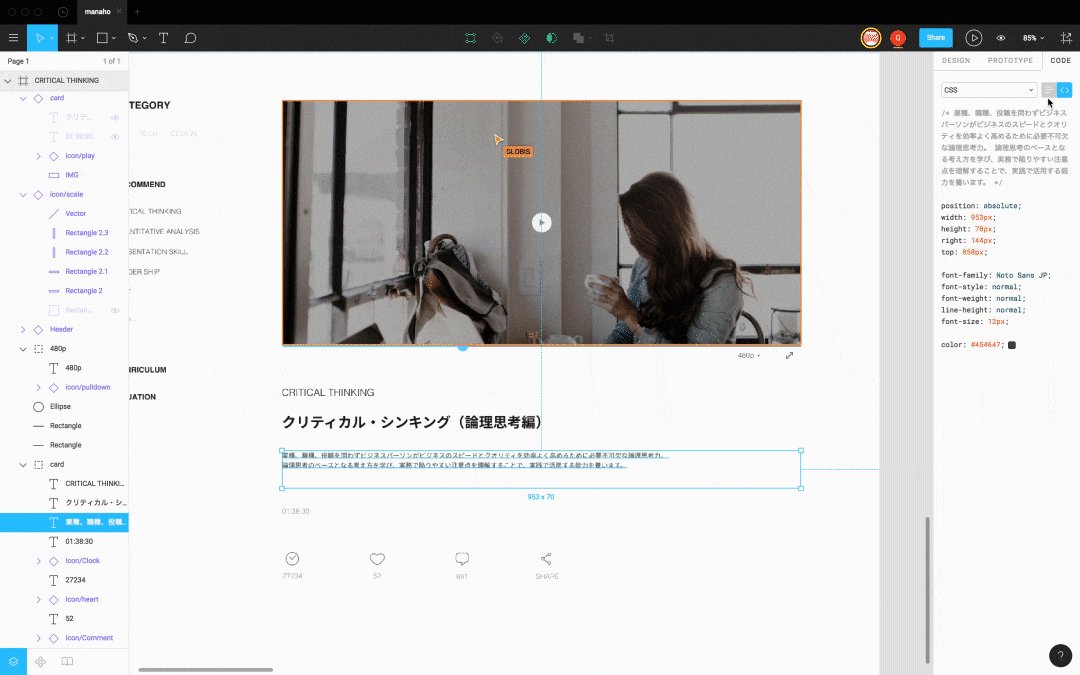
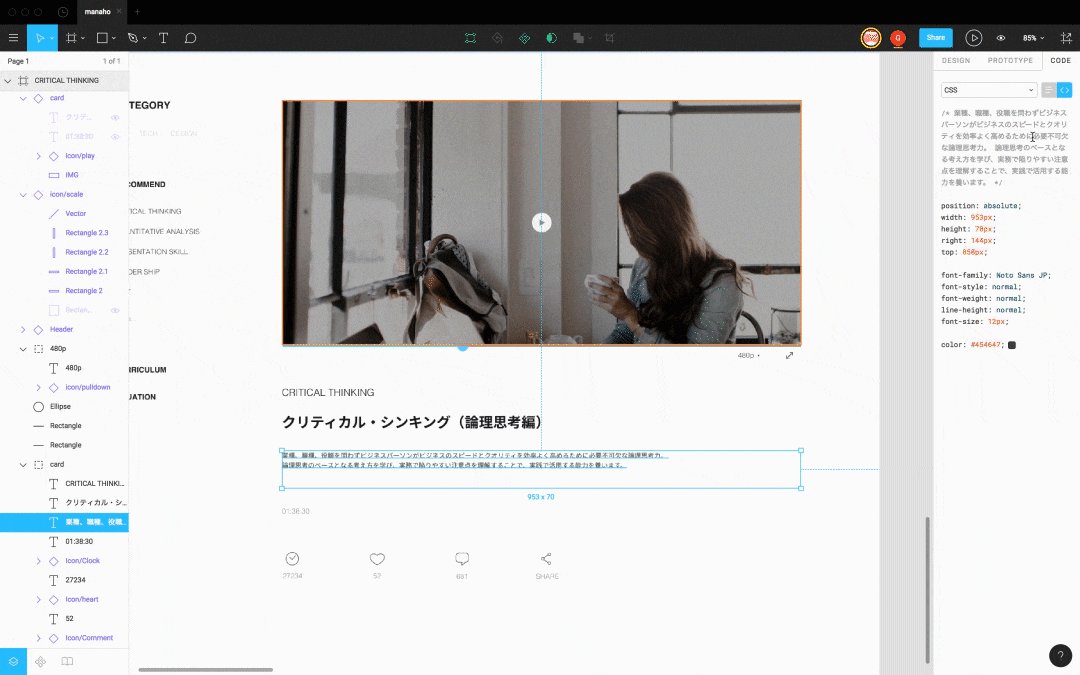
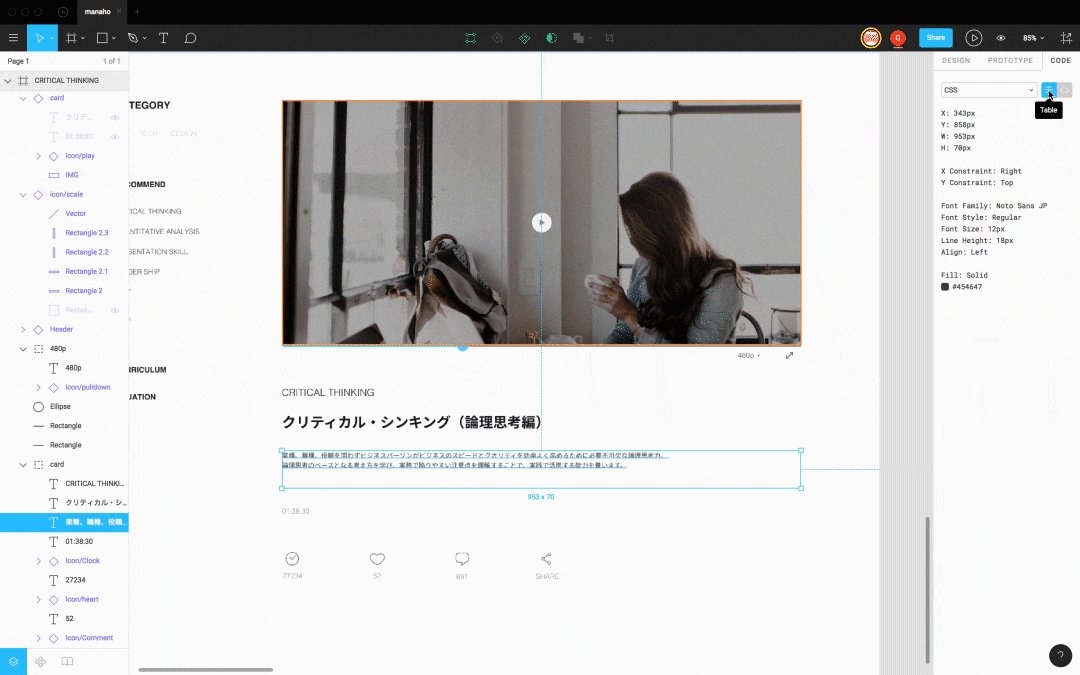
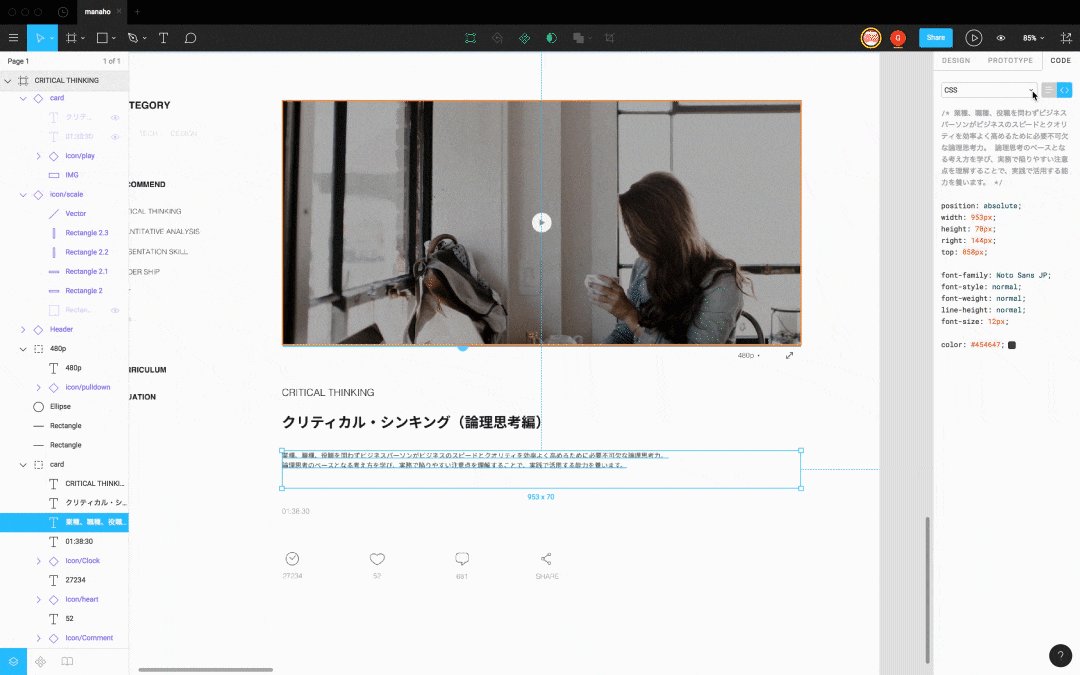
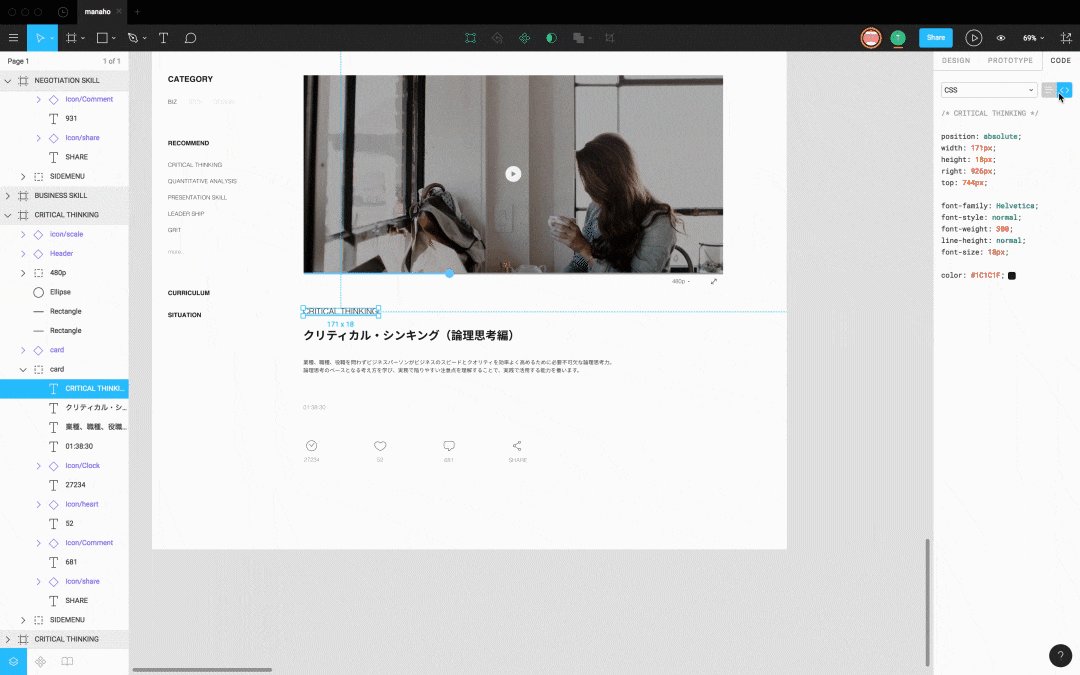
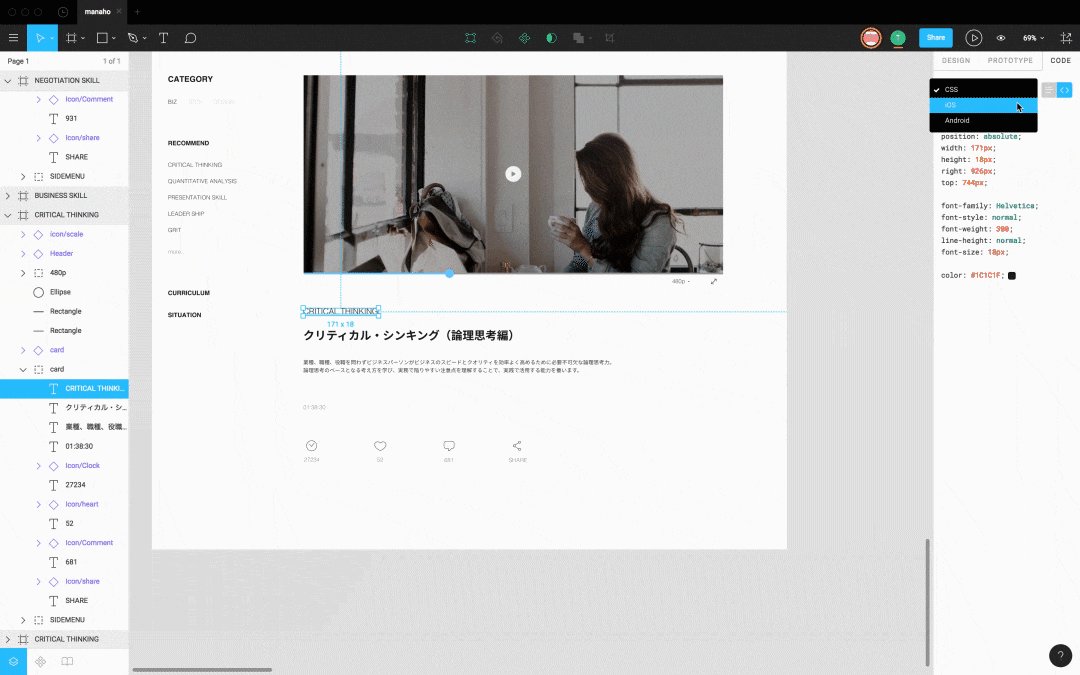
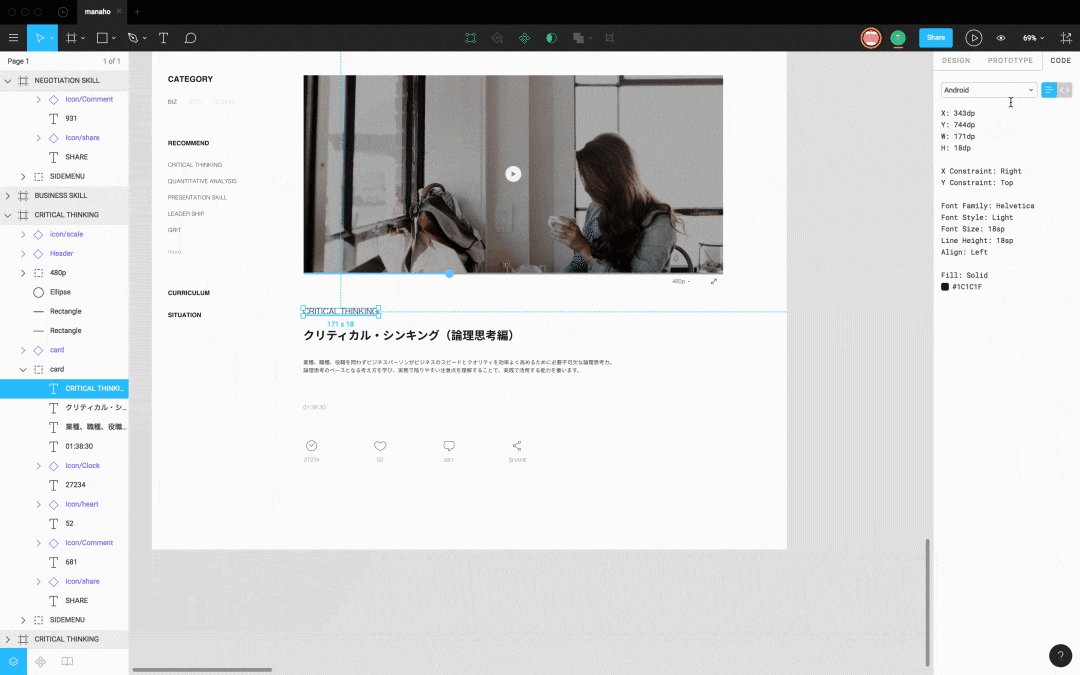
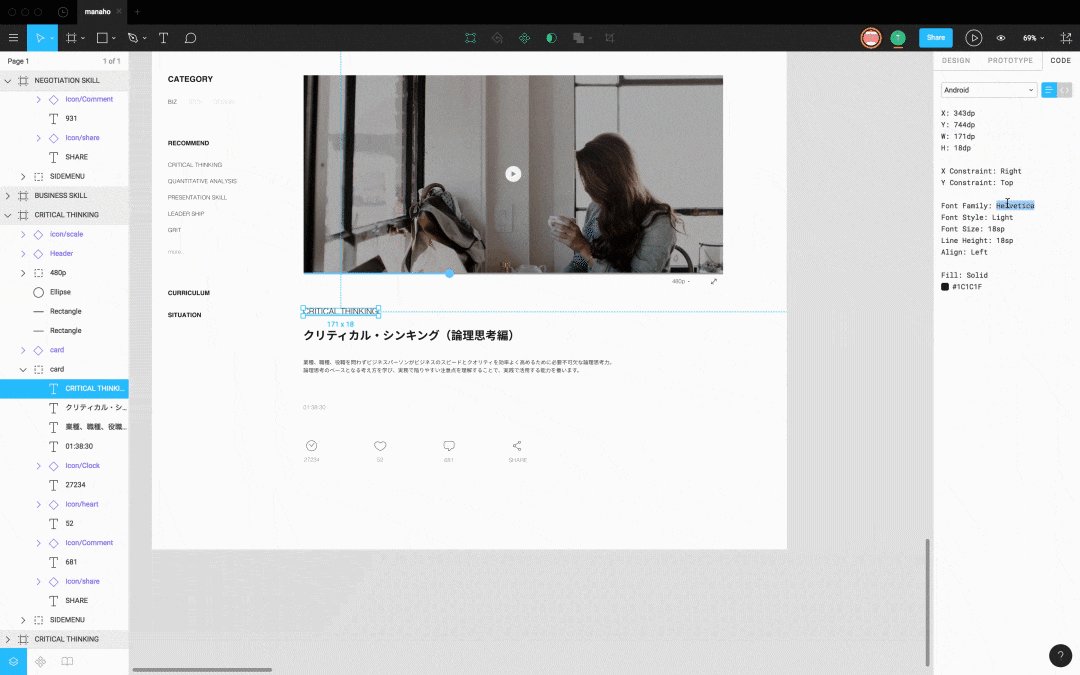
CSS / iOS / Android のコード出力
私はマークアップもやらないので、Sketch を Zeplin にあげて共有していました。
その程度なら Figma にもできます。
しかも iOS と Android のコードもプルダウンから選択するだけで、同様に出力することが可能です。(当然全てではないです・・・)

必要最低限なコードはFigma が出力してくれます。
無論書けるに越したことはありませんしご本人の生き方があるのですが、ただでさえデザイナーが少ない採れないと言ってる時代に、なぜ質 & スピードともに劣るデザイナーがコードをいじってるのでしょうか?
すべてを網羅するという Photoshop 的な生存戦略でもない限り、あった方がいい機能はなかった方がいいだったこと、多くないですか?
そんな暇があるなら改善の 1 つや 2 つ考えて後述のプロトタイプを作るなり、数値には表れないインサイトからビジネスモデルを考えてエンジニアさんの仕事(雑務ではない)を増やす方が喜ばれる組織に身を置くべきだし、デザイナーとしての能力をフルに活かせるのではないかと思います。
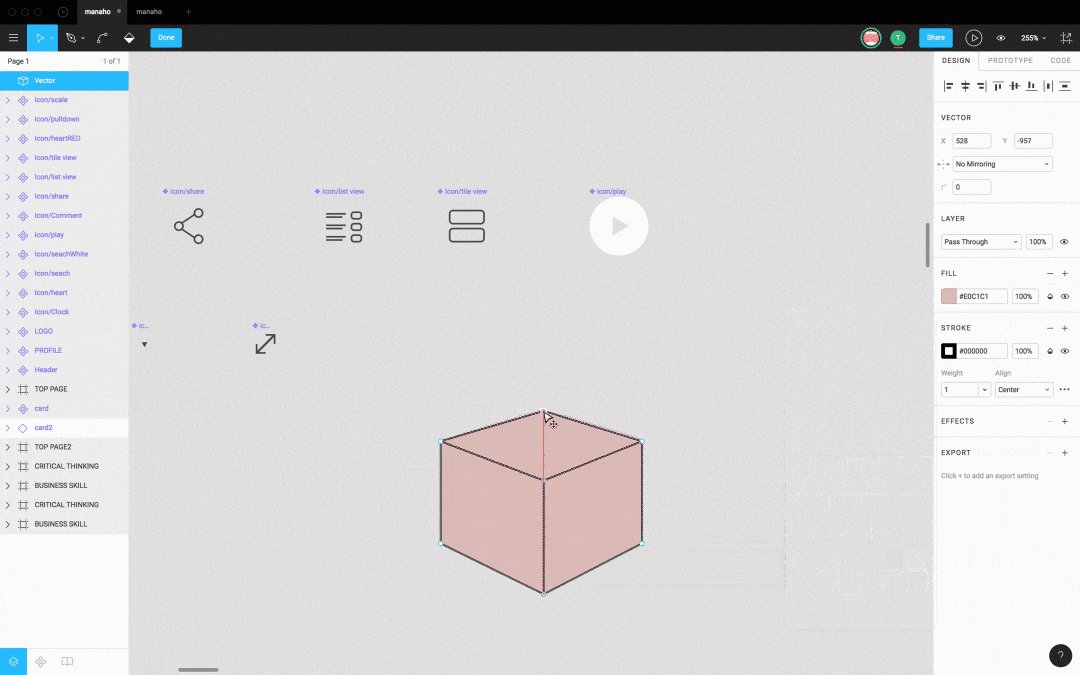
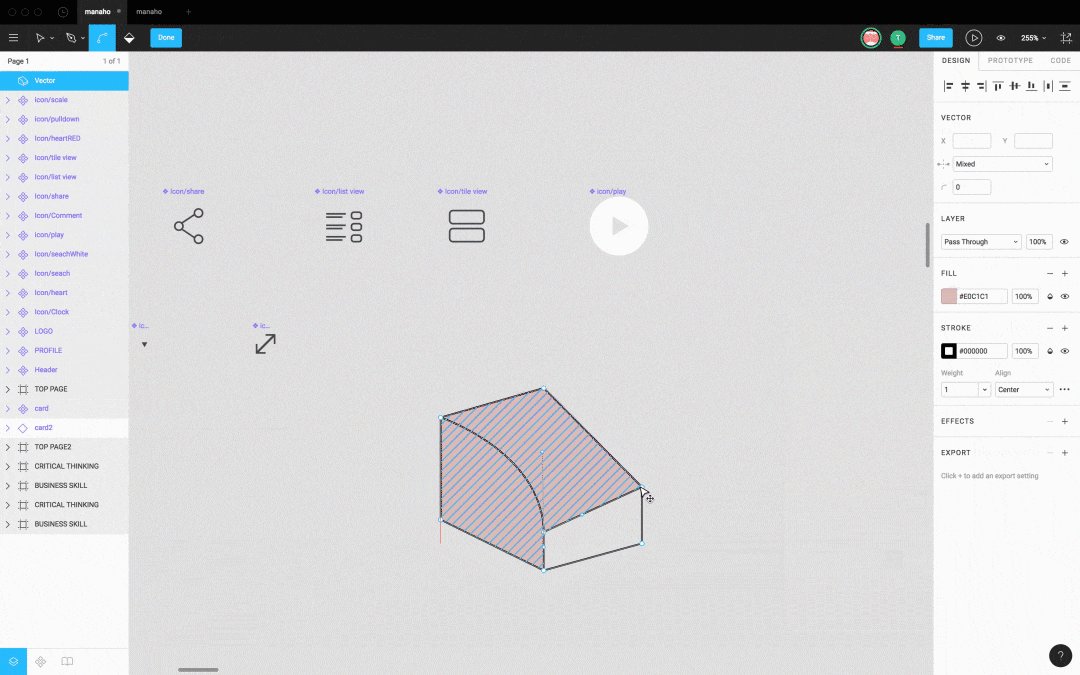
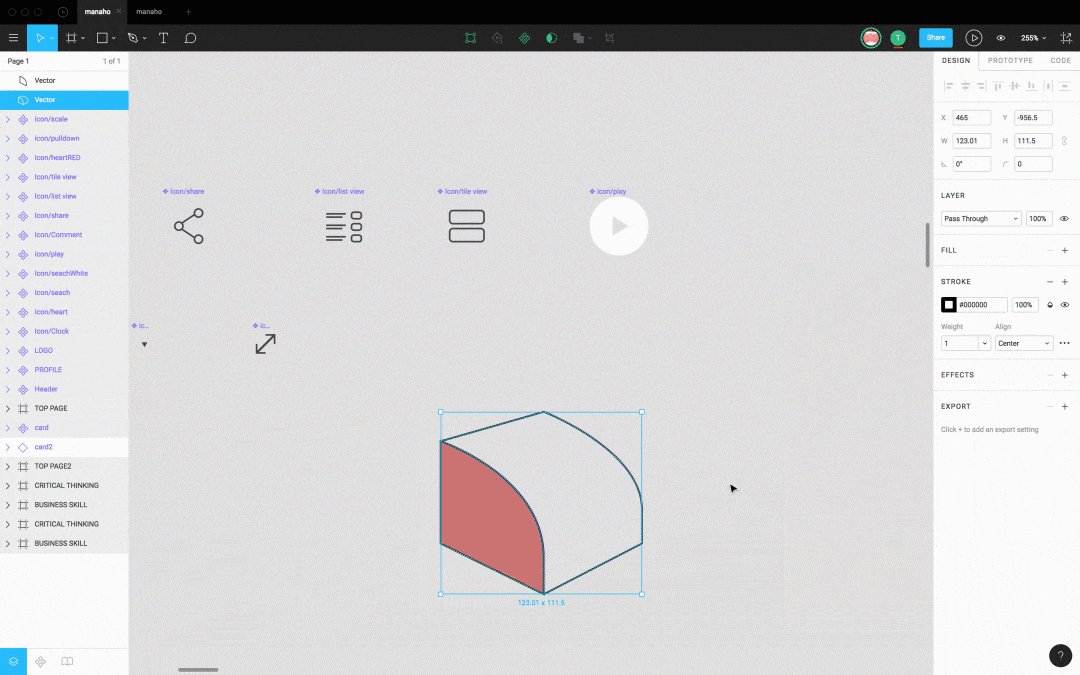
新しいベクターツール
Adobe Illustrator のベクター操作を忘れてしまった人や、そんなもの最初から知らない人、どうしても Adobe 税を払いたくない人に朗報です。Figma にはユニークなベクターツールが存在します。慣れたら Adobe Illustrator も不要になるかもしれません。本機能に関しては奥が深いので詳細は省きます。
おわりに
従来のパーソナルなコンピュータに縛られた、閉鎖的な分業は終りを迎えています。他のデザイナーさんが具体的にどうやってデザインするかだって、勉強しながら開発ができるのです。ツールによってデザインが良くなることはありませんが、Figma からはチームの力を最大化したいという願いを感じます。
Plugin や Community (外部へファイルを共有する場所)のローンチ後、かなり多様なワークフローをカバーできるようになりました。Figma は今後も発展していくでしょう。
これを機会に何らかのプロジェクトで、ご使用いただく一つの選択肢になれば幸いです。
おまけ
日本人におすすめ
Figma が運営してる
- 本家コミュニティ
- https://www.figma.com/best-practices/
- https://www.figma.com/blog/
- https://help.figma.com/
- 動画チュートリアル