「俺にはクールな画面は作れない」
そう思う人もいるかもしれません。
エンジニアが知っておきたい色についてのお話を見ていただいた方はおわかり頂けたことと思いますが、知識で補える部分もたくさんあるんです。
本当の話なんです・・・そう、フォントの話なんです。
#私自身はデザイナーではないので、あくまでエンジニアがこれを知ってると便利なんじゃないというレベルのお話です
フォントの種類を知る
適切なフォントを選ぶためにはまずフォントの種類を知る必要があります。
専門家からするともっとたくさん分類はあるのかもしれませんが、エンジニア視点(私視点)だと大きく以下の分類があると思っています。
- セリフ体 or サンセリフ体
- プロポーショナル or モノスペース(等幅)
- 英字 or 和文
#英語、日本語以外の言語対応はした経験がないので他の言語はわかりません・・・
セリフ体 or サンセリフ体
左側がセリフ体で右側がサンセリフ体です。
要は明朝かゴシックかという感じです。
セリフ体にも細かく分類があり、Pinterestを見てると面白く表現されてる方もいました。
https://www.pinterest.jp/pin/804596289654896863/
セリフ体だと「堅い」「重厚」といったイメージ。
サンセリフ体だと「ポップ」「軽い」というイメージかと思います。
新聞はセリフ体、書籍は色々です。
ちなみに新聞ひとつとっても毎日新聞明朝というのもあり、独自のフォントだったりします。
じゃあデジタルの世界はどうなのかと言うと、サンセリフ体が多いと思います。
Windowsであればメイリオや游ゴシック、Macであればヒラギノなどです。
丸みがあって親しみがあります。
蛇足ですが、アニメでは意外とセリフ体もあります。
言わずと知れたあのアニメの文字ですよね。
これはマティスEBと言う有料フォントです。
#以前、システム監視するアプリを作ってみて、エラー検知したら**「壱号機沈黙」**と表示するアプリを作ってみてたのですがマティスEBを使いたくて堪らなかったです。
こちらもとあるアニメで使われていたTP明朝という有料のフォントです。
明朝体の優雅さを残しつつも重たくなく、すっきりとしていて美しいですね。
明朝体にも色々種類がありますし、ゴシック体にもまた色々あります。
感覚的には、最近のフォントは細身のものが多い気がしてます。
プロポーショナル or モノスペース(等幅)
プロポーショナルなフォントは文字毎に横幅が違います。モノスペースは全ての文字の横幅が同じです。
Windowsの「MS P ゴシック」と「MSゴシック」の関係です。
「MS P ゴシック」のPはプロポーショナルの略です。
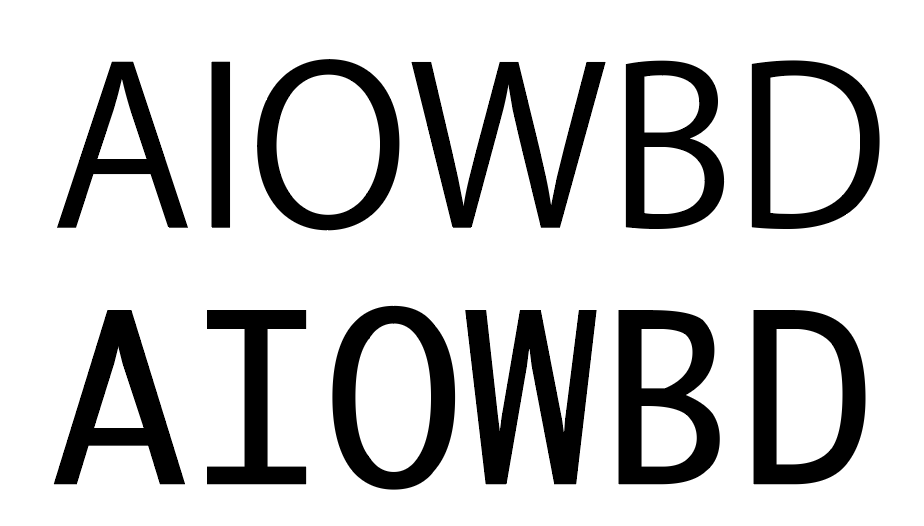
上がプロポーショナルの文字で、下がモノスペースです。
わかりやすいとこで、上の**「I」**の横幅が小さいことがわかります。
見た目の美しさはプロポーショナルの方が綺麗なので、通常はプロポーショナルのフォントを使いますが、テキストで表組みなどを表現しないといけない場合など要件によりモノスペースを使うことがあります。
#等幅の美しいフォントがわからないので、オススメがあれば誰か教えて欲しいです。
英字 or 和文
システムにおいては英数字と日本語でフォントをわけたいことがあります。
好みの問題かもしれませんが、英数字は英字フォントの方が見慣れているというか、すっきり見えます。
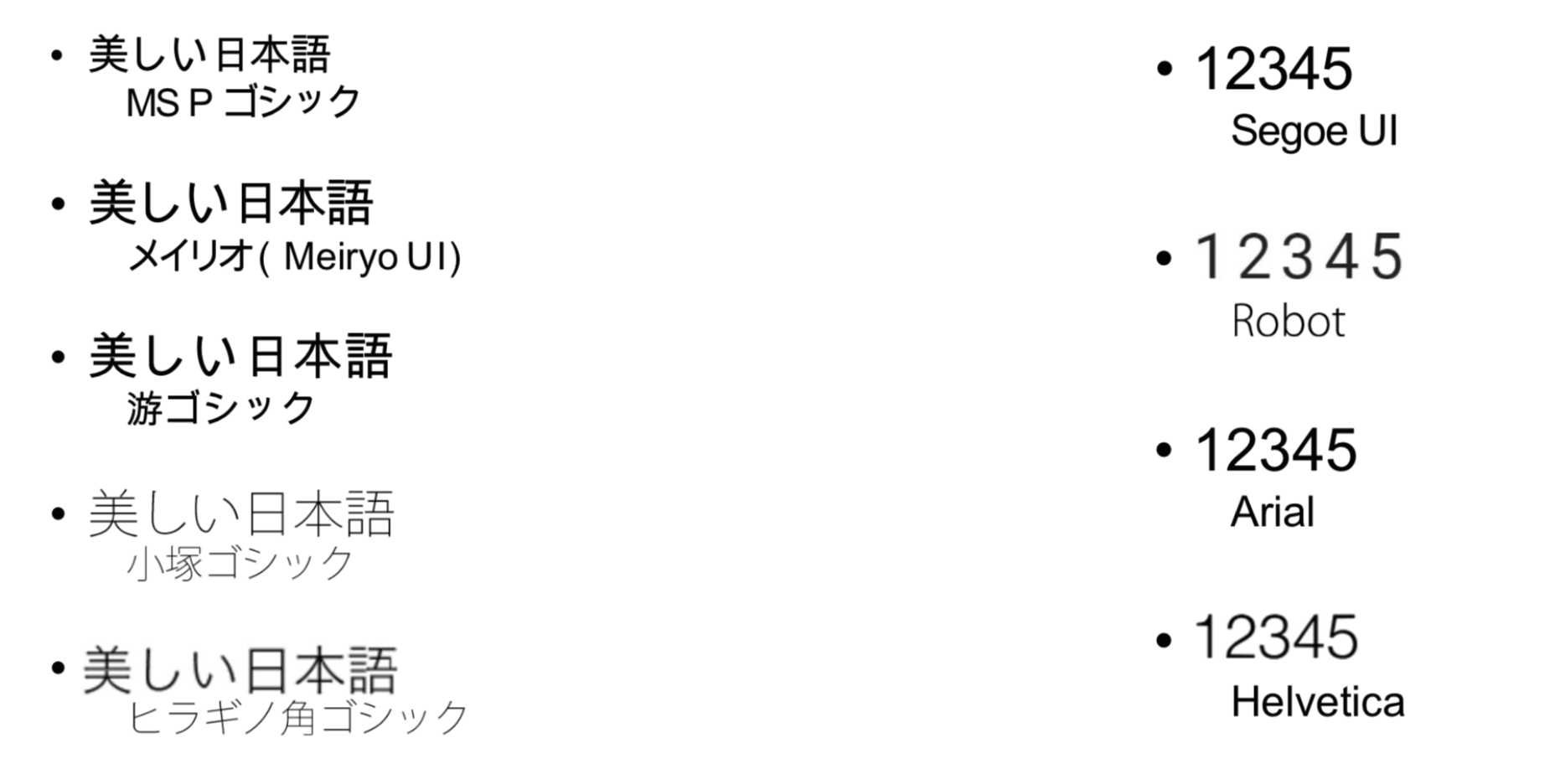
代表的なところで、英字は Windows なら Arial、 Mac なら Helvetica
和文は Windows なら 游ゴシック、メイリオ、 Mac なら ヒラギノ
最近だと、Material DesignのCSSフレームワークではRobotoが同梱・指定されてることもあります。
RobotoはAndroidで使われているGoogleのフォントです。
OS標準以外のフォント
標準的にOSにインストールされているようなフォント以外のフォントも利用できます。
WEBであればその場でダウンロードして表示されますし、ネイティブアプリであればアプリ内に埋め込んで配布します。
Google Fontsも、以前は和文フォントはなかった気がしますが今はあります。
Adobe の Creative Cloud が使える環境であれば Adobe Fonts が無料で使えます。
昨年、フォントとしては最も字画の多い文字を含む貂明朝をリリースしましたね。
これらはいずれも各提供元の指示に従い、コピペするだけで簡単に利用できます。
当然、表示にはダウンロードが必要で、フォントファイルはそれなりに大きいので利用の際はその辺りを認識しておく必要があります。
文字以外のフォント
アイコンをフォントとして作成し、表示することができます。
Glyphicons や Material Icons が有名かと思います。
https://getbootstrap.com/docs/3.3/components/
https://material.io/tools/icons/?style=baseline
GIFやPNGとは異なり、拡大縮小しても絵がぼやけることがなく、単色ですが色をつけれます。
ただ、最近のブラウザではフォントにしなくてもSVG自体をそのまま表示可能なので、今後はSVGでアイコンを作ることが多くなるんじゃないかと思います。
GitLabのこのアイコンもSVGですね。
SVGなので色をつけてアニメーションのようなこともできます。
#ちなみにこのアイコン、たぬきらしいです。どう見てもキツネ・・・
アプリで利用する
WEBで利用する
CSSでは font-family の指定で適用順序を指定できます。
前から順番に表示できるか確認して、表示可能なフォントが採用されます。
たいていの場合は以下のような順番で書くことが多いと思います。
font-family: Macの英字フォント、Macの和文フォント、Windowsの英字フォント、Windowsの和文フォント、sans-serif;
font-family は前から順番に評価されます。
例えば、Windowsで和文を表示する場合は以下の順番で評価されることになり、最終的にWindows和文用のフォントが適用されます。
Mac英字 → Mac和文 → Windows英字 → Windows和文
最後のsans-serifは、サンセリフのフォントという意味で「いずれのフォントもなければサンセリフ体のフォントを表示してね」という意味になります。
もしかするとよくわからずコピペしてる人も多いかもしれません。
こんな指定は間違ってもしないようにしてください。
//ダメな例
font-family: Windowsの和文フォント、Macの和文フォント、Macの英字フォント、Windowsの英字フォント、sans-serif;
せっかく、英字・和文フォントを入れてるにも関わらず先頭に和文フォントを書いた場合、そこで試合終了なので和文フォント以外が表示されることはありません。
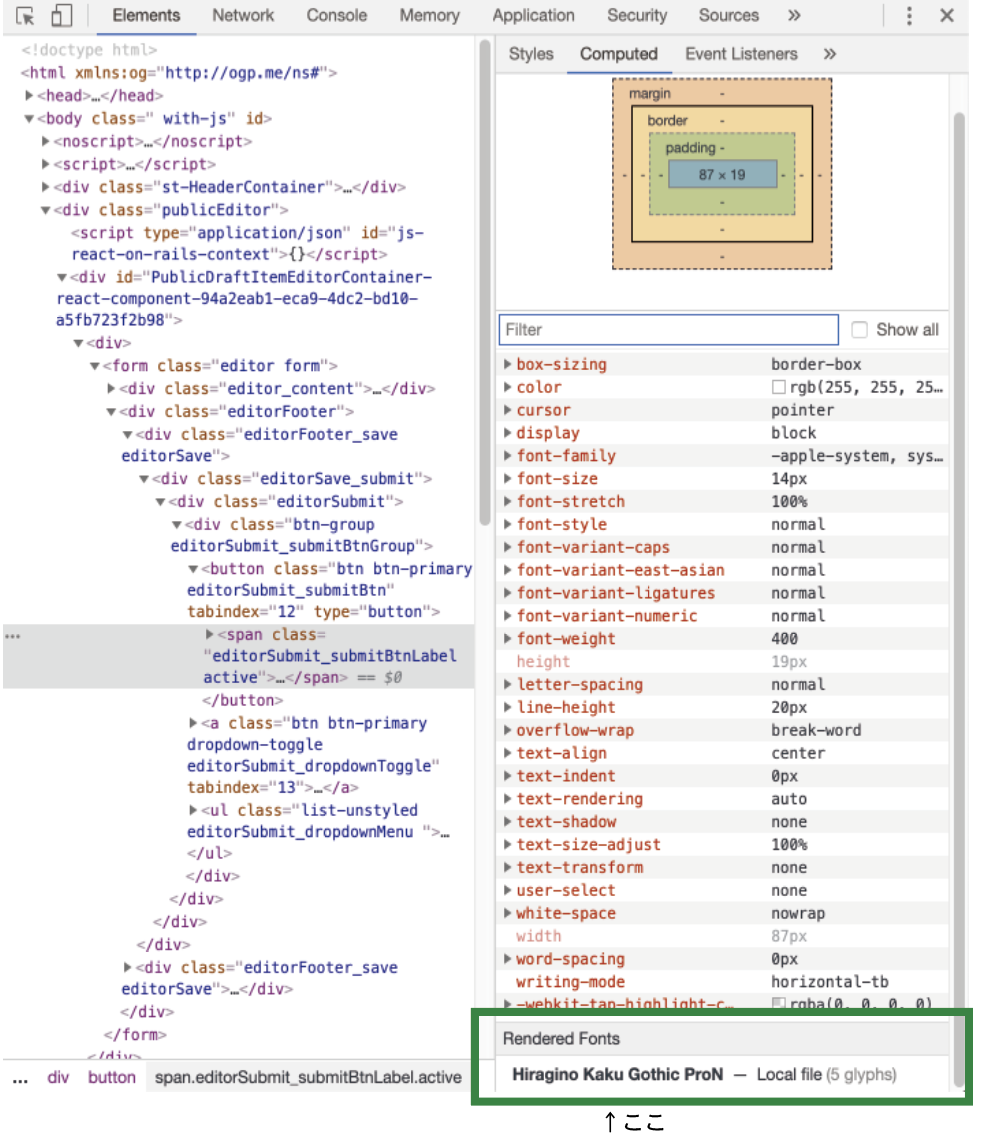
font-family をたくさん書いてると「結局何が適用されてるんだってばよ?」と思うこともあるかもしれません。
最近ではブラウザの開発者ツールで確認できるようになっています。
ネイティブアプリで利用する
ネイティブアプリの場合はアプリ内にフォントを同梱します。
これは一世を風靡した(?)私のアプリ「Eternal Glow」の画面の一部でしたが、雰囲気を出すために毛筆体にしてました。(詳しくは「どこまでショボいアプリがAppleの審査に通るのか試してみた」参照)
OS標準のフォントではないのでアプリにフォントファイルを埋め込んでます。
ただ、よくよく調べるとライセンス的にNGだったのでリリースする際にはフォントを削除しました。
有料フォントを買ったとしても用途は限られている可能性があるので、ライセンスを必ず確認しましょう。
まとめ
要件に合わせて適材適所で選びましょう。
フォントの好みの話になると宗教論争に発展する可能性があるので、ここでは具体的なオススメは記載していません。
ただ、WEBでは基本的にOSに入っているフォントを使うことが多いので、パターンは決まってくるかとは思います。
またテストのことを考えると、楽をしたいのならあまり多くのフォントを指定しない方が無難です。
例えば font-family に「游ゴシック」「メイリオ」の順番で書いた場合、Windows8以降とWindows7で表示されるフォントが変わるので、おそらく表示崩れの不具合が増えてしまいます。(文字切れや、文字が収まりきれない、などの不具合)
そういった意味では、OS標準ではないフォントを指定/配布するやり方はどのOSにおいても同じフォントが使われることになるのでテストが楽になる可能性があります。
普段何気なく見てるフォントについても意識を向けると面白いかもしれません。
参考
Windows 8.1のフォント一覧
https://docs.microsoft.com/en-us/typography/fonts/windows_81_font_list
Windows 10のフォント一覧
https://docs.microsoft.com/en-us/typography/fonts/windows_10_font_list
macOS, iOSのフォント一覧
https://developer.apple.com/fonts/system-fonts/