「俺にデザインなんて無理だ。」
そう思う人もいるかもしれません。
確かにデザインはセンスによる部分も多大にあると思います。
でもちょっと待ってください。
デザインにも色々あるんです。
人生色々、男も色々、女だって色々・・・そう色の話です。
#私自身はデザイナーではないので、あくまでエンジニアがこれを知ってると便利なんじゃないというレベルのお話です
はじめに
今回、本当に共有したかったのは後半部分のChromeの機能についてです。
個人的には超便利!
使う色合いを決める
赤系なのか、青系なのか、緑系なのか・・・作るものによってはコーポレートカラーが決まってることもありますし、全く何も決まってないことがあるかもしれません。
アクセントカラー決めて、その補色をサブカラーにして・・・とかありますが、今なら Adobe Capture というスマホアプリを使えば適当に色をピックアップしてくれます。
ここから適当に色を選べばOKです。
WEBであれば3色選んで6:3:1ぐらいの割合になるようにすっきりとして無難かもしれません。(この時の6割部分は背景色です)
この辺はCSSフレームワークにお任せで済むこともあるかもしれません。
モバイルでブラシ、シェイプ、カラーなどの素材をキャプチャする
https://helpx.adobe.com/jp/mobile-apps/how-to/capture-grab-colors-themes-shapes.html
鮮やかさを統一する
なるべく同じような鮮やかさの色合いで統一するようにしましょう。
CSSのフレームワークを使うのであれば、たいていはカラーパレットを用意してくれていると思います。
例えば、以下のようなパレットであればどの色も500の数字の部分を使うとか、です。
私の場合、WEBじゃなくて例えばXamarinでアプリ作るような場合でもこういったカラーパレットから色を持ってきて色合いを統一することが多いです。
The color system
https://material.io/design/color/#tools-for-picking-colors
コントラストに気をつける
背景の色と文字の色のコントラスト比がどんだけ以上じゃないと見づらいよ〜ってW3Cに書いてあります。
基準があるとわかりやすいですよね。
さらに最近ではChromeのDeveloperツールがコントラスト比がOKかどうか表示してくれるんです!(なんて便利)
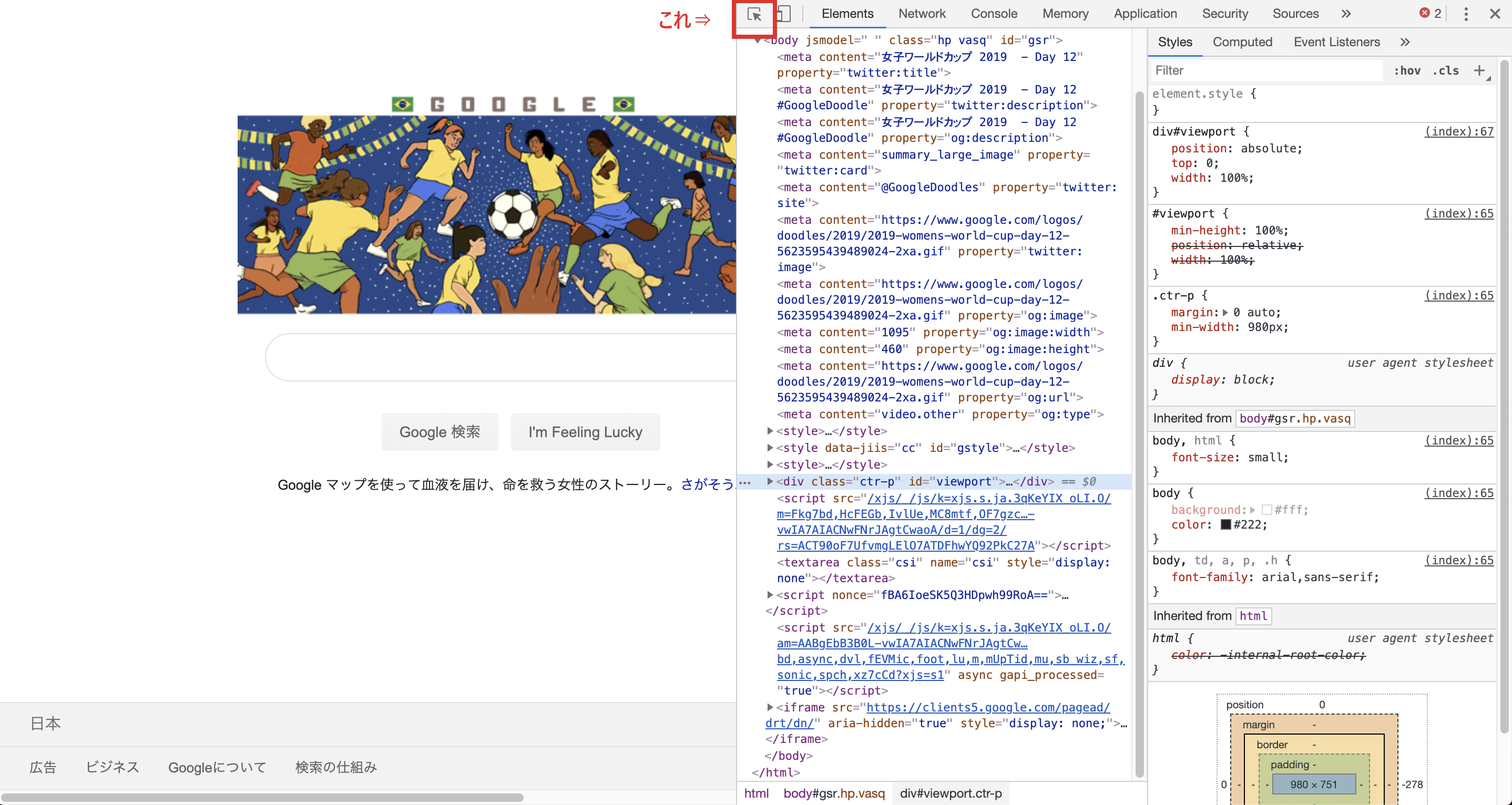
Developerツールの要素を選択するモードにしましょう。
そうすると、WEBページの上をマウスで動かすと色々表示されるようになります。
普段はこれでDOMを選択してスタイルの調整を確認されてる方も多いのではないでしょうか。
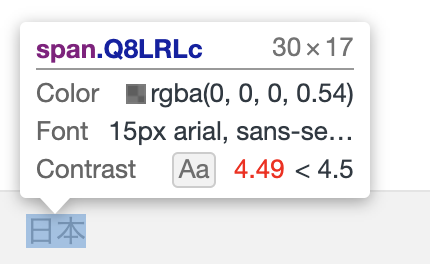
最近ではここにコントラスト比の表示が追加されるようになりました。

ここの「15.91」という数字がコントラスト比になってます。黒字の時は問題なしです。
よくない場合は赤字で表示されます。
開発してる画面でここがNGになる部分があれば、なるべくOKになるように調整しましょう。
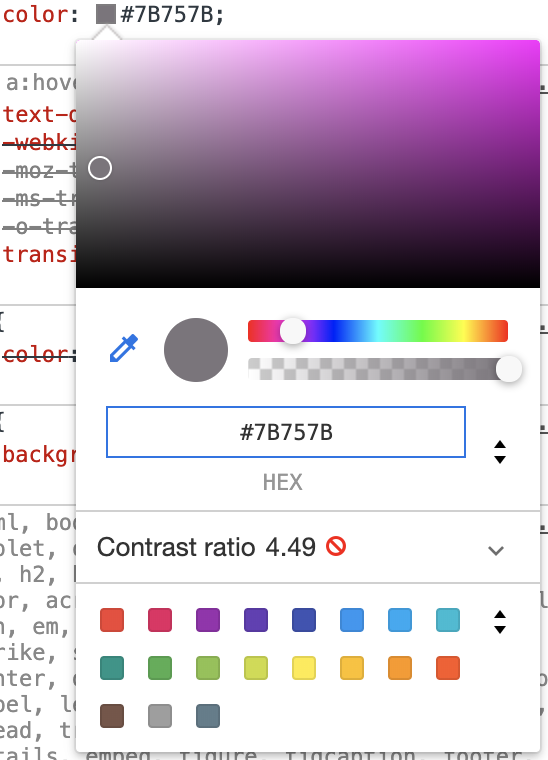
この要素のcolor属性にあるカラーパレットを開きます。
ここにある「Contrast ratio」の部分をクリックします。
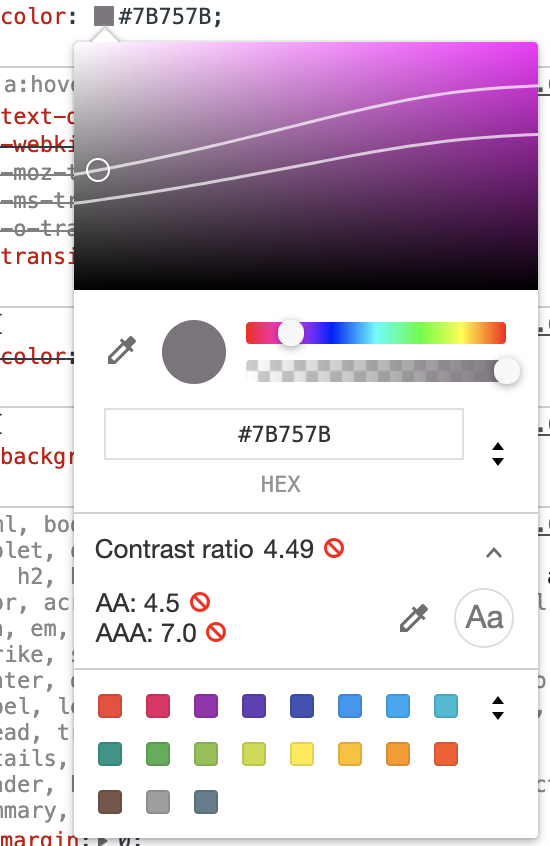
なんということでしょう、カラーピッカーの部分に白い線が二本表示されて、どの色を選べば基準クリアなのかわかるようになりました。
カラーピッカーの部分をマウスでグリグリ動かせば意味がわかりますので試してみてください。
この白い線でカラーピッカーの領域が3つにわかれますが、その意味は以下のようになります。
- AA基準、AAA基準共にNG
- AA基準でOK、AAA基準にNG
- AA基準、AAA基準共にOK
AAとAAAの意味は簡単に言うと、AA=見やすい、AAA=スッゲー見やすい、です。
これで無難な色合い、かつ、見やすいものが作れる気分になってきました。
ユニバーサルカラーについて考えてみる
この部分について正解は持ち合わせてはないのですが、便利なツールがあったのでご紹介です。
色の見え方は人それぞれで、特定の色の見分けがつきづらいという方もいらっしゃいます。
私も知識が乏しいので細かい説明はググってもらうとして、その見え方をシミュレーションすることができます。
PhotoShop/IllustratorのAdobe製品で確認できることは知ってたのですが、Chromeの拡張機能でもシミュレーションできるものが出てました。
Spectrum
https://chrome.google.com/webstore/detail/spectrum/ofclemegkcmilinpcimpjkfhjfgmhieb?hl=ja
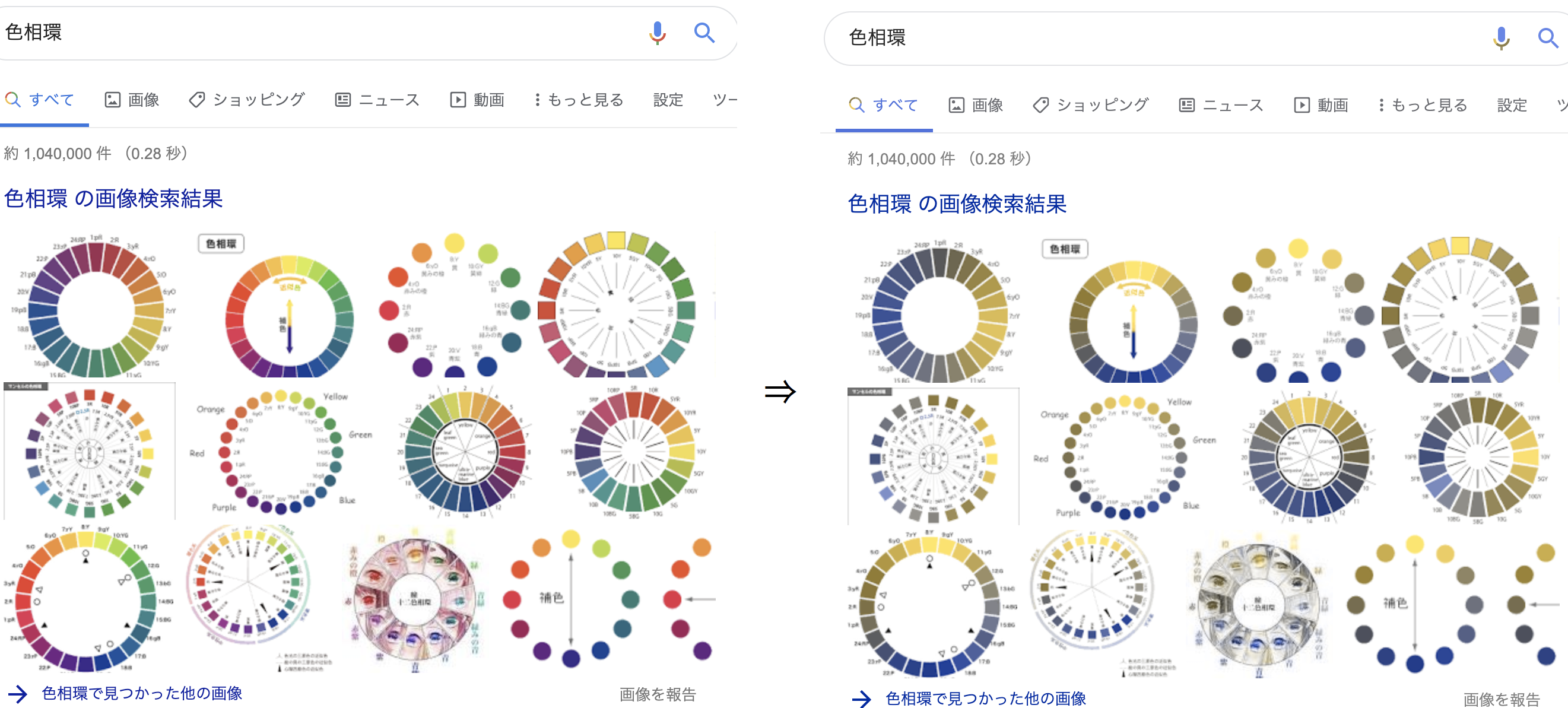
こんな感じでWEBページの見え方をシミュレーションしてくれます。
色んな見え方がありますので「正解」はないのかもしれませんが、知っておくと助けになることもあるかもしれません。
(ここから追記)
Chromeの82から色覚特性のエミュレーションができるようになっています。
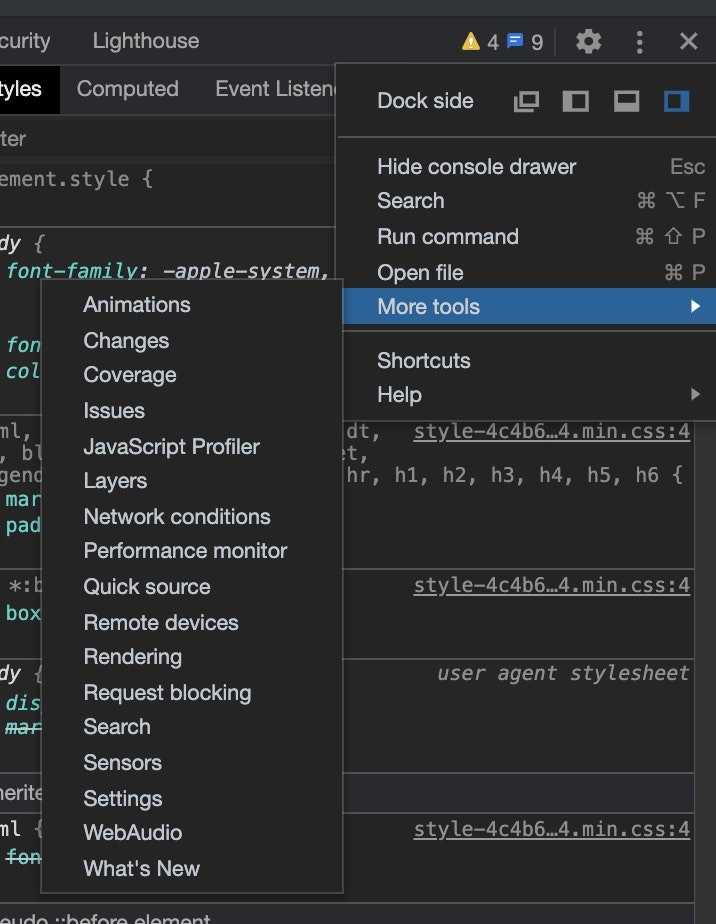
Developer Toolの「More Tools」から「Rendering」を選びます
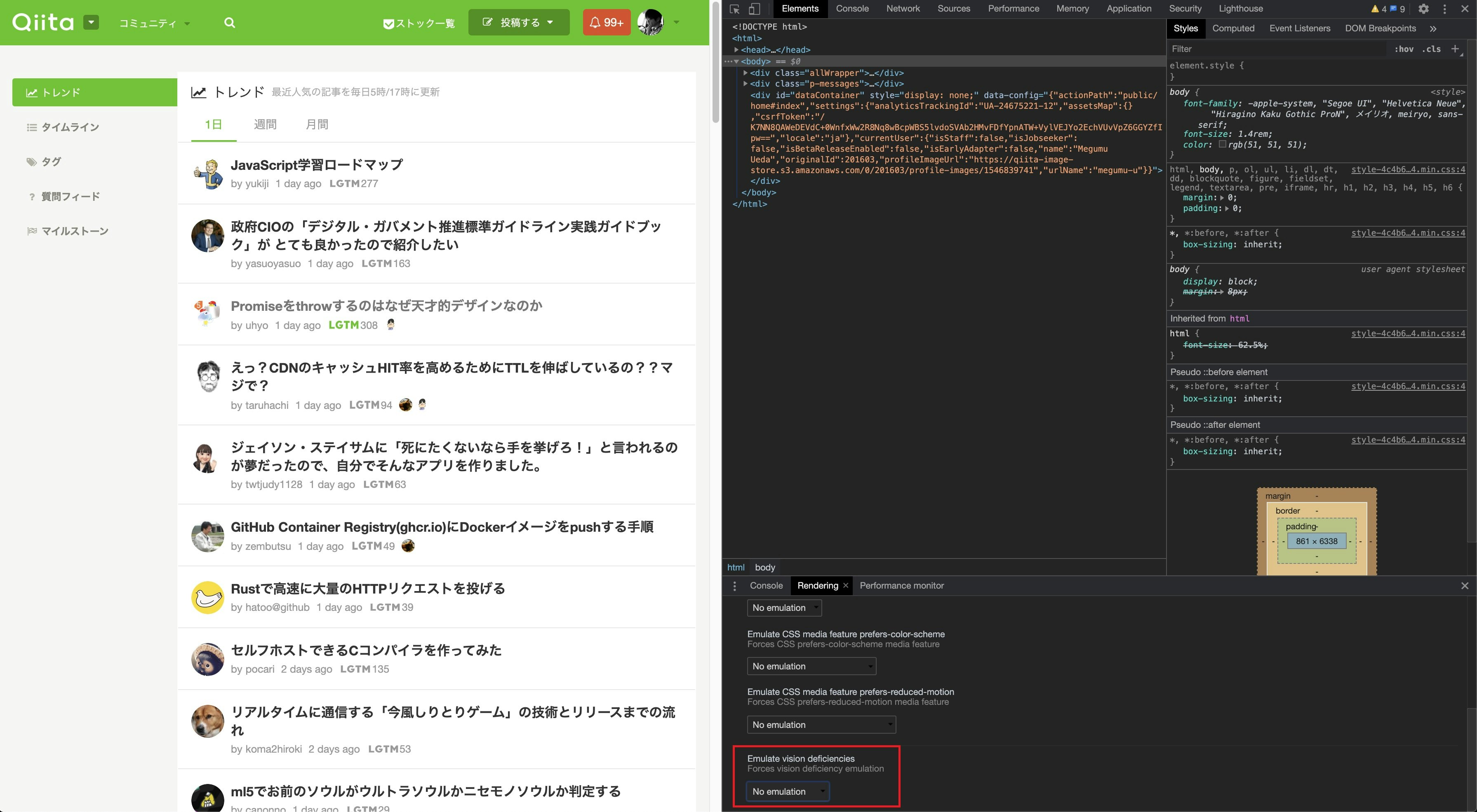
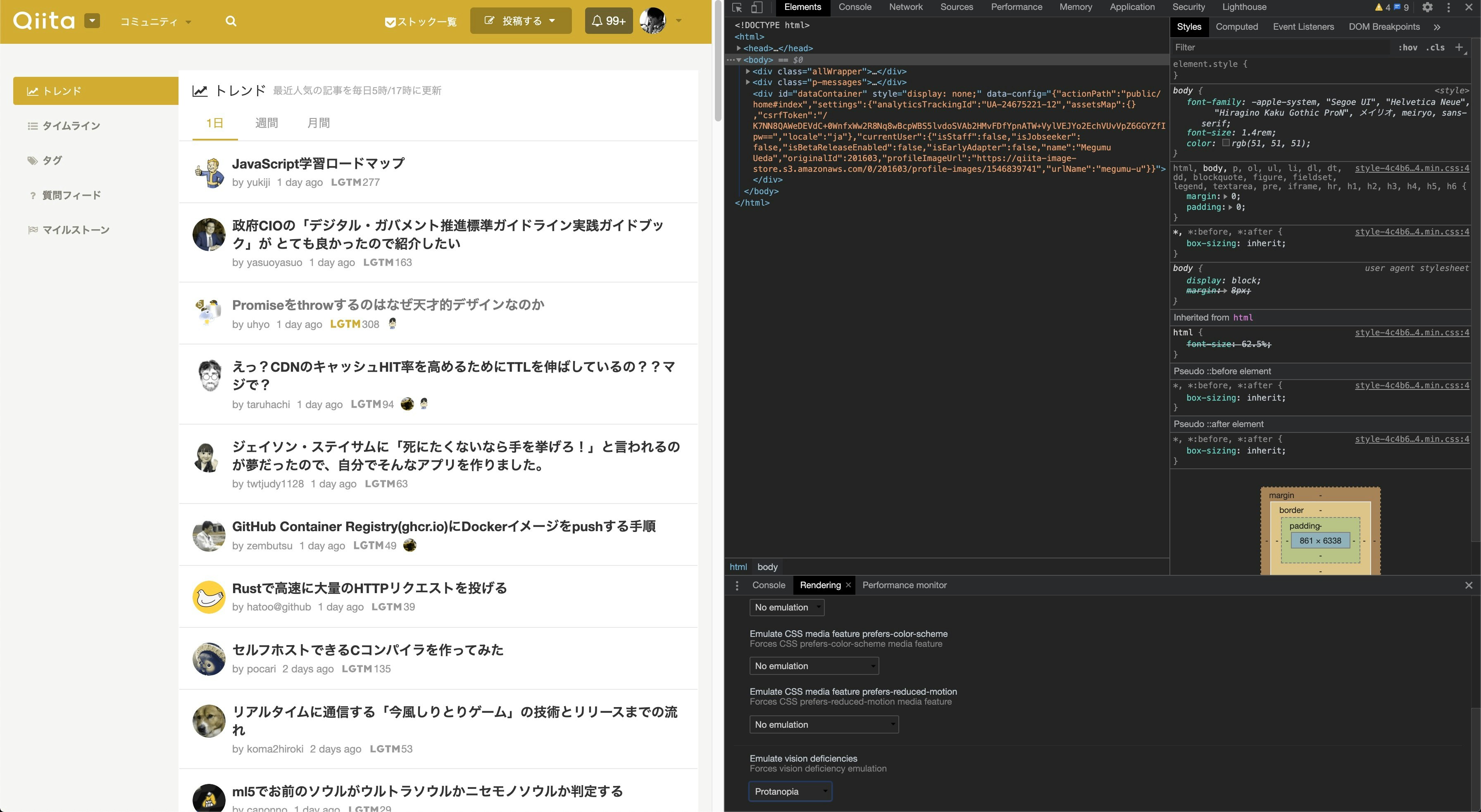
「Rendering」のメニューから「Emulate vision deficiencies」のところにある「No Emulate」と書かれてる枠を選択します
↓
まとめ
紹介したツールを使えばセンスに自信がなくても失敗しづらくなると思います。
こんなのもあるよーと言う意見があれば是非教えて下さい。
追記
フォントについても記事を書きました。
エンジニアが知っておきたいフォントについてのお話
https://qiita.com/megumu-u/items/05e6079e75eb1d610d27
追記
ユニバーサルカラーのお話について良い記事がありましたので追記です。
色彩検定一級が教える 🎨 カラーユニバーサルデザイン
https://qiita.com/azukisiromochi/items/0c399b85e528ced3d09a#_reference-b6e38a29b983cf4b95ad