こんにちは。ちょっと自分でもどこを目指しているのかわからない 1 あずきしろもち(@azukisiromochi) です。
今回は カラーユニバーサルデザイン のお話。
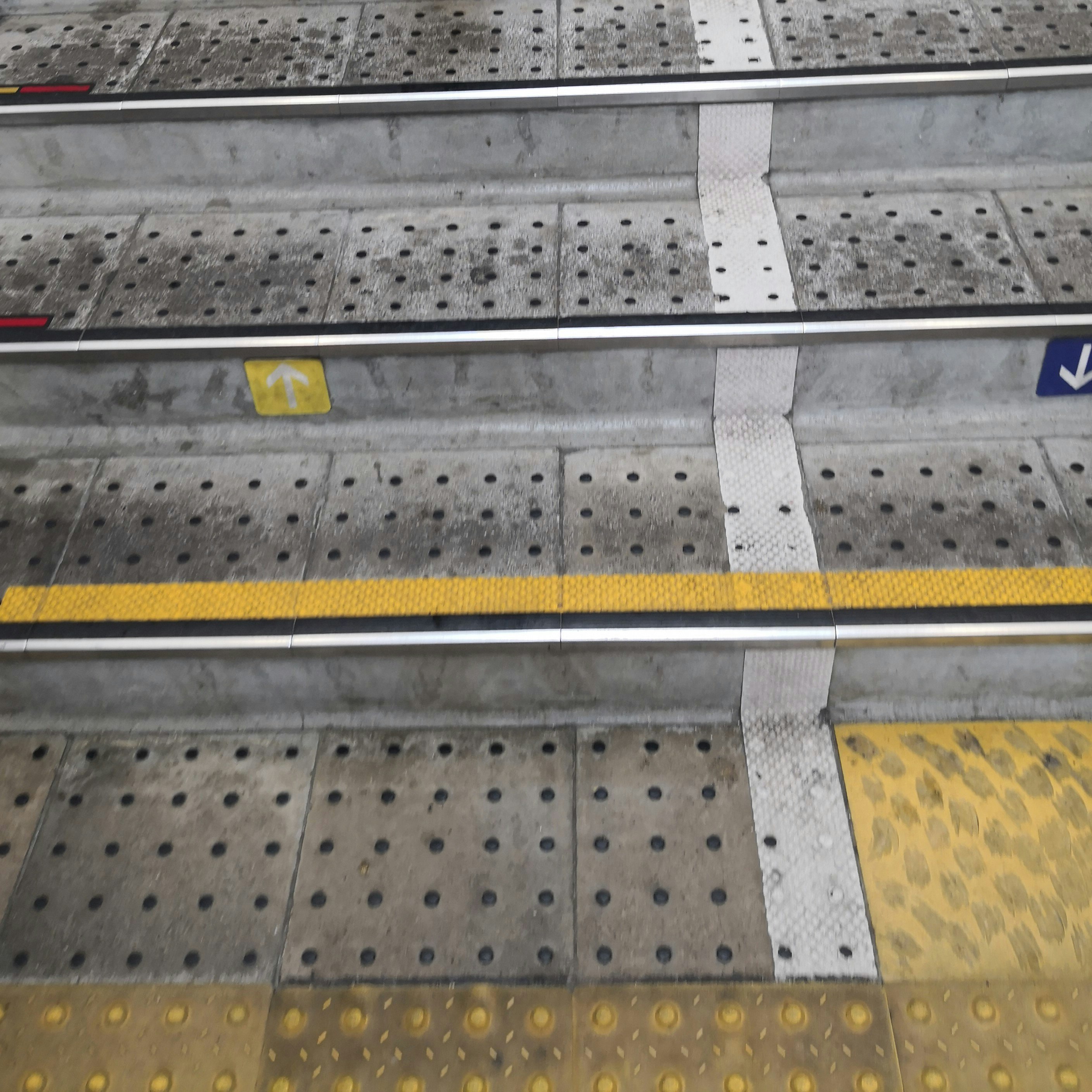
例えば次の写真。僕が通勤中に通る駅の『とある風景』なんですが、 なにか感じることはありますか?
Webサイトにせよ、アプリケーションにせよ、配色を少し意識することで 視認性 を向上させることが出来ます。
色彩検定 2 で学んだ知識をエッセンスに、みんなに優しいユニバーサルデザインされた配色方法を紹介していきます ❗
その前にユニバーサルデザインについて知ろう
ユニバーサルデザインとは?
ユニバーサルデザイン(Universal Design/UD)とは、文化・言語・国籍や年齢・性別などの違い、障害の有無や能力差などを問わずに利用できることを目指した建築(設備)・製品・情報などの設計(デザイン)のことである。
Wikipedia先輩はそうおっしゃっていますが、大雑把に書くと 『できるだけたくさんの人が利用可能なようにデザインしよう』 ということです ❗
ユニバーサルデザインとバリアフリー
ユニバーサルデザインは、『バリアフリー』と混同されてしまうケース 3 があるようですが、バリアフリーは、対象となる障害者や高齢者の生活に支障をきたす障害・障壁を取り除くことを指します。
それに対して、ユニバーサルデザインの対象は、(障害者や高齢者を含む) できるだけたくさんの人 になります。
もし、あいまいに使っていたのなら覚えておくといいかもしれませんね。
じゃあ、カラーユニバーサルデザインって?
デザインにとって重要な役割を担う 色彩においても、ユニバーサルデザインを意識して検討しよう 、ということです。
人が認識する『色』は同じではありません。
色覚特性 4 の人、加齢による角膜の黄変 5 が進んだ人、白内障により彩度の感度が低下 6 した人、様々な色の見え方をする人がいることを意識して、それらを含む、できるだけたくさんの人が利用できる配色 を行う必要があります。
カラーユニバーサルデザインする
冒頭の写真の話しに戻りますが、なにか感じることはありましたか?
注目してほしいのは、 『上り階段』を示している矢印 (黄色の方)です。
少し見にくくないですか?
汚れていることもあり、遠目だとなんのマークなのかわからないかもしれません。
矢印が見にくい原因
これは単に配色が原因です。
背景に利用されている 黄色は純色 7 の中で最も明るい色 です。
また、矢印の 白色はすべての色の中で最も明るい色 です。
つまり、 明度差(明るさの差)がほとんどないために矢印が目立たず 見にくかったのです。
See the Pen CUD sample by あずきしろもち (@azukisiromochi) on CodePen.
試しにCSSで書いてみました。
左が写真の矢印をイメージしたもの。右はその矢印から彩度をなくした(無彩色にした)ものです。
右の矢印を見れば、図形が目立っていないことがわかりますね!
ちなみに、グレースケールへフィルタリングする場合、
filter: grayscale(100%);
でいけます。(Qiitaっぽいことも書いておかないと ![]() )
)
それでは、カラーユニバーサルデザインを意識した配色を見ていきましょう ❗
明度のコントラストを考慮する
矢印が見にくい原因が、 明度差(明るさの差)が小さい ことなので、シンプルに 明度差を大きく してみましょう!
明度が高い黄色に対して、矢印は明度が最も低い色、 黒色 をあててみましょう。
See the Pen CUD sample2 by あずきしろもち (@azukisiromochi) on CodePen.
目立ちますねー(笑)
感覚でなんとなく分かるとは思いますが、純色では、青 ・ 紫 が明度が低く、 赤 や 緑 がその後に続きます。
ですので、黒だけでなく青や紫を合わせても、見やすい矢印を作ることができます。
 コラム:道路標識
コラム:道路標識  の配色
の配色
ちょっと寄り道……。
例えば、『進入禁止』の道路標識 ![]() 。
。
赤色に白いマークが付けられています。
これは偶然ではなく、 ベースとなる赤が明度が低い色のため、対比色として明度が高い白色が使用されています 。
また、JISにより安全色というものが定められており、 赤色には『防火』『禁止』『停止』という意味 が設定されています。
わたしたちの身を守ってくれる道路標識は、それらのさまざまな要素を俯瞰して決められているのです。
形態の明確化を考慮する
すでに紹介した矢印のように、色相の違い(黄色と白色など)で記号化を図ることがあります。
ユニバーサルデザインを考慮した場合、明確な明度差をつけるべきなのですが、それができないこともありますよね?
例えば黄色と白色がコーポレートカラーだったり、プロダクトカラーであるようなケースです。
この場合は、 記号化した図形が何であるか(形態)をはっきり とさせましょう。
矢印の場合は角を丸くした曖昧な形状ではなく、The矢印な形状にして情報を伝えてください。
( 明度差がなくただでさえ曖昧なものを、形状まで曖昧にしてしまうべきではありません )
なお、形態の明確化は明度差をつける方法に比べて、ユニバーサルデザインとしての効果はかなり小さいです。
まずは、 明度差を付けられないか 、または、このあとで説明する セパレーションを利用できないか 、を検討してみてください。
識別しにくい色相を把握する
色覚特性をもつ人にとって、赤と緑、黄と黄緑、などは識別しにくい組み合わせになります。
See the Pen CUD sample3 by あずきしろもち (@azukisiromochi) on CodePen.
例えばこういう配色。
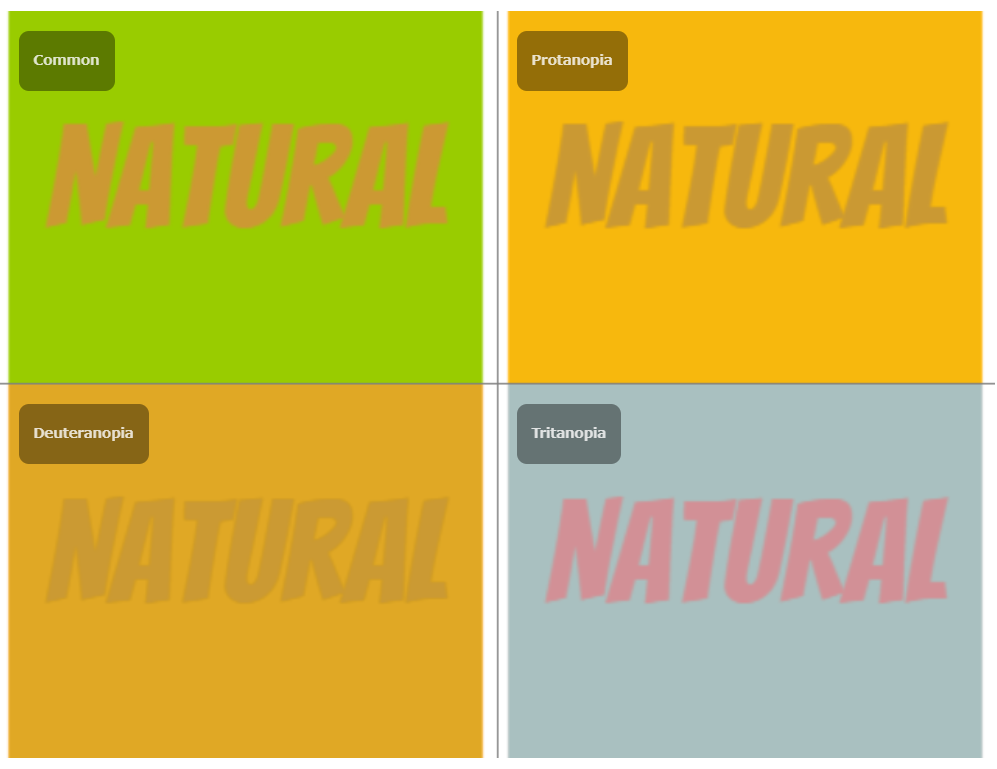
色覚特性を持つ場合は次のように見えます。(シミュレーションのため、色表現には誤差があります)
左下のものは、かなり目を凝らさないと見えないレベルです。
これを避けるために、前述したように 明度差を大きくして情報を伝える わけですが、それができないケースもあります。
「Natural(自然)推しなので、この色は外せない!」といったユーザーの要望などです。
この場合は、 セパレーション効果を利用して、情報を識別しやすいように工夫 しましょう。
百聞は一見にしかず。次の例を見てみましょう。
See the Pen CUD sample4 by あずきしろもち (@azukisiromochi) on CodePen.
セパレーション効果、つまりこの例だと 文字に輪郭線(セパレーション)を加えることで情報を識別しやすくしています 。
メインとなる 色どうしで明度差をつけれない場合は、セパレーションに明度差をつけるのがポイント です!
CodePenの方を見れば分かるように、セパレーション効果は色覚特性だけでなく 明度差の少ない配色にも有効 な方法です。
配色が自由に決められない場合などは、有効に活用していきましょう ❗
色だけでは伝えられないことがある、ということ
次のようなコメントをいただきました! ありがとうございます!!
CUD の心得としては,色だけに情報を負わせるな,という点も触れてほしかったかな。
これはちょうどいい例があったので書くつもりだったのですが、すっかり抜け落ちていました(笑)
( 前回の色彩検定の内容を書き忘れたのと言い、最近は物忘れが…… )
グラフ
See the Pen CUD sample5 by あずきしろもち (@azukisiromochi) on CodePen.
このグラフを見て、あなたならどう説明しますか?
「全体の25%を占めている 赤色 の部分を見てください――」
ちょっとまって! 説明を受けている人が必ずしも赤色に見えているとは限りません 。
情報を伝える際に、色だけを使おうとするのではなく、ときに 文字や、斜線やドットなどのハッチングなど、多方面から情報を伝えられないか検討 してみましょう!
トイレのマーク
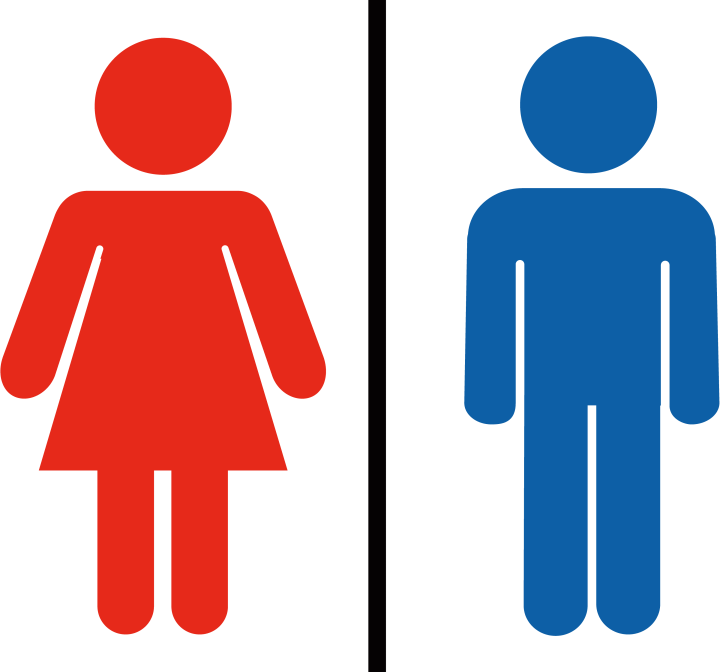
トイレのマークは大抵がこのようなデザインですね。
女子トイレが赤、男子トイレが青(ないしは黒)になっています。
形状は、このマークのように人形のもあれば、三角と逆三角で表すものもあります。
このトイレのマークはコントラストをしっかりつけていれば、情報を見誤ることは少ないでしょう。
でも、少し考えてみてください。
このマークが設置されているのはWebサイトではありません。トイレです。
トイレは目が見えない人も利用する んです。
最近ではトイレに近づくと「向かって正面は女子トイレです。左側は――」のようなアナウンスを耳にするようになりました。
たとえ目が見えなくても利用できるようにしたい。
アナウンスがあるトイレと、ないトイレを比較して、できるだけたくさんの人に利用してもらえるデザインを採用する 。
これがユニバーサルデザインです。
この例は、カラーユニバーサルデザインを飛び出てしまいましたが、 ものや情報をデザインする際は、ひとつの視点だけにとらわれず、広い視野で伝える方法を考えていきたい ですね ❗
まとめ
ユニバーサルデザインと聞くと、なんだかハードルが高い気がしますよね?
でも、やることはシンプルで、難しくはないんです。
逆に、 意識できるか、できないか 、だったりします。
この記事でなにか感じるものがあったのなら、まずは身近なドキュメントからユニバーサルデザインを始めてみてください!
さあ……
\def\textlarge#1{%
{\rm\Large #1}
}
$ \textlarge{Let's CUD!}$
謝辞
この記事を書こうと思ったのは、 @megumu-u さんの エンジニアが知っておきたい色についてのお話 という記事を読み、触発されたからです。
そのおかげで、今までになく力のこもった記事を書くことができました!
本当に感謝です!ありがとうございました ❗
-
色の勉強をしてみたり、コード書いたり、絵を描いたり、小説を書いたり……。絶賛迷走中。 ↩
-
ユニバーサルデザインを意識した設計では、多くの場合バリアフリーの条件を満たします。これが混同されている要因といわれています。 ↩
-
以前は色覚異常、色弱、色盲などと呼ばれていましたが、現在では色覚特性と呼ばれることが多いです。色覚特性には型が複数あり、その型によって色の見え方が異なります。日本で最も多い特性である『1型色覚』『2型色覚』を持つ人は、男性の20人に1人、女性の500人に1人の割合でいるといわれており、300万人以上の人が赤と緑を見分けるのが難しい状況にあります。こちら の記事が色覚特性を非常に理解しやすいと思いますので、ぜひ見てみてください。 ↩
-
角膜が年をとるに連れて黄ばんでくることをいう。暗い アンバー 色のサングラスをかけたような状態になるといわれており、コントラストに対する感度の低下、黄系や青系に対する感度の変化が起きます。そのため、高齢者を対象にした色彩設計を行う場合は、コントラストを高くする、黄系や青系を避け彩度を高くするなどの配慮が必要になります。 ↩
-
水晶体が濁って白濁すると白内障になります。水晶体が白濁することによって彩度に対する感度が低下し、黒と紺・グレーなどを間違えたり、有彩色が無彩色に見えたりします。 ↩
-
各色相において、最も彩度が高い色のことを指します。そういわれてもピンと来ないと思いますので、 Wikipedia を見てみてください。非常にわかりやすいです。 ↩