こんにちは。ちょっと自分でもどこを目指しているのかわからない 1 あずきしろもち(@azukisiromochi) です。
今回は 配色Webサービス のお話。
ターゲットとしては 「色彩学とか配色理論とかどうでもいいから、手軽にそれっぽい配色を決めてくれるツールはよ!」 って感じで、配色には時間をかけず、(コーディングなどの)本題に時間を掛けたいという層です。
ということで、難しい操作なく配色を決定できるツールを紹介していきます ❗
 Random material palette
Random material palette
概要・使用感
クリックするだけでランダムな3色配色を生成してくれる Web サービス。
配色を確認できるテンプレートも複数あり( Text template 、Card template 、 Vertical template ……)、用途に合わせて利用できるのも Good !
また、クリックで生成された配色は画面下側に履歴として蓄積されていくので、勢い余ってクリックしてしまっても大丈夫な安心設計。
メリット
- クリックのみで操作できる手軽さ
-
Card templateはスマートフォンアプリのテーマ決定に便利 - 色相のロックができるので、ブランドカラーなど決まっている色がある場合でも利用できる
デメリット
- あくまでランダムなので、ハズレ(類似色過ぎて文字が読みにくいなど)がある
- コピーできるのが16進数カラーコードのみ
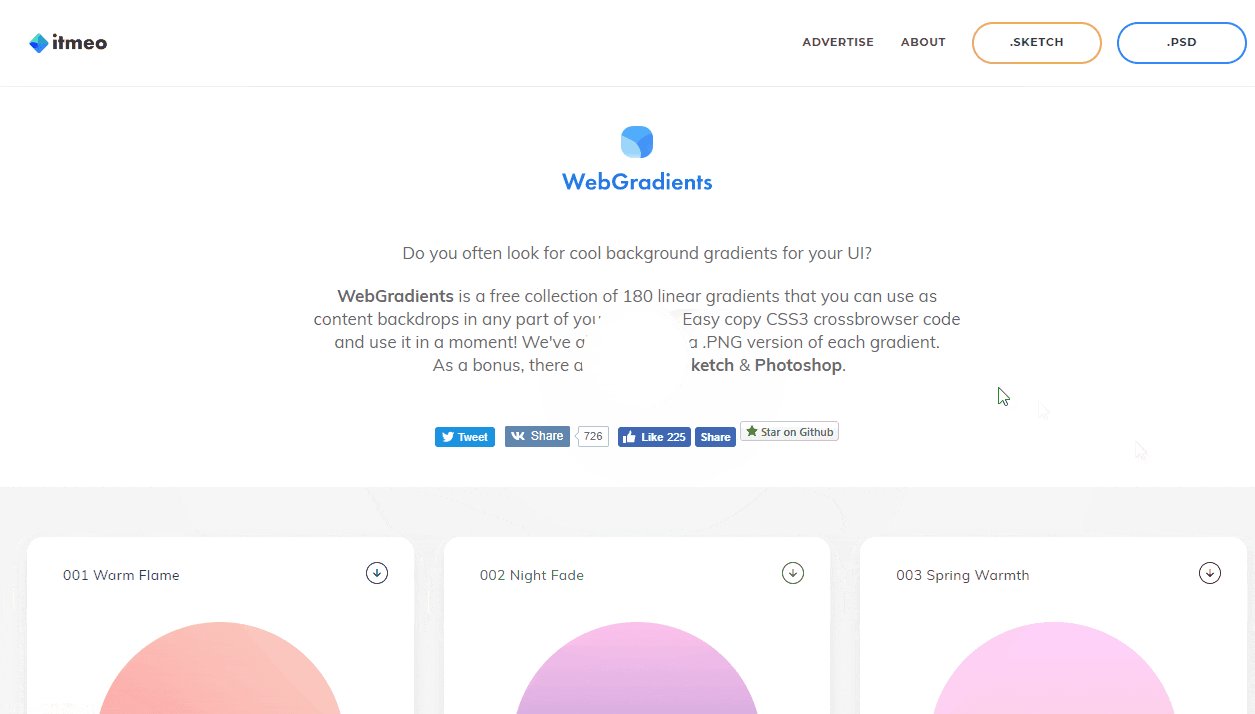
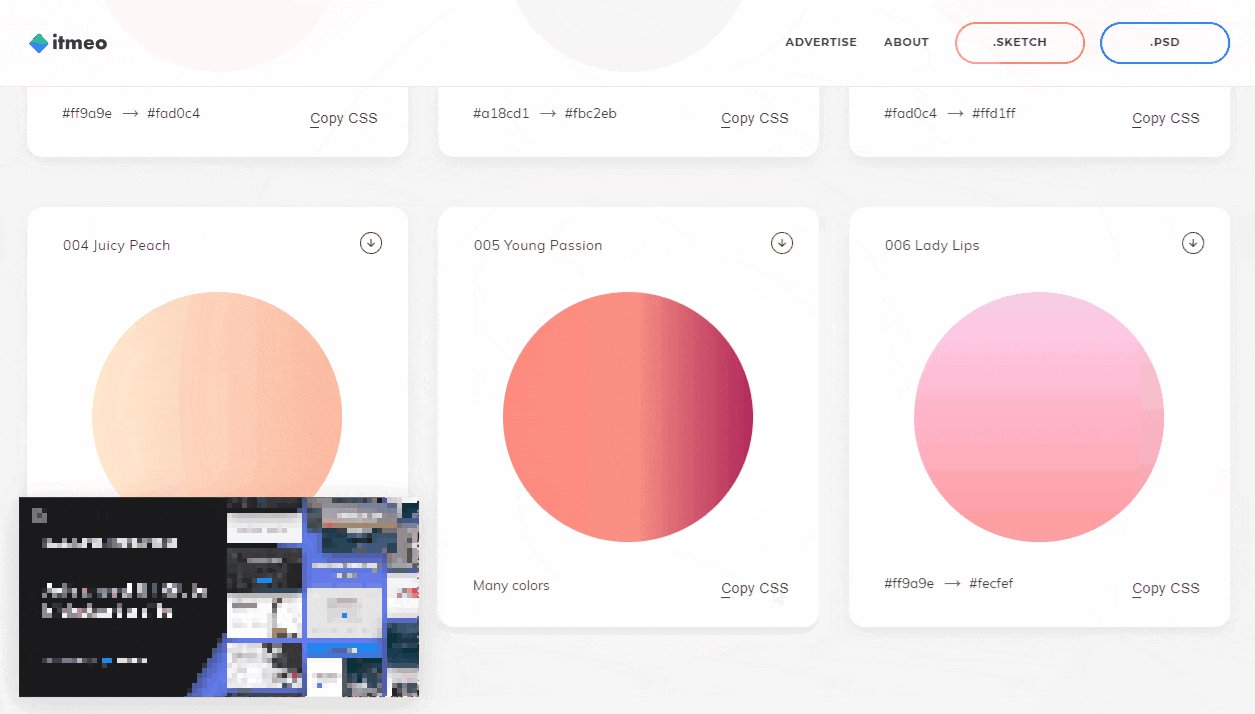
 WebGradients
WebGradients
概要・使用感
バリエーション豊かな180種類のグラデーション配色が用意されている Web サービス。
グラデーションで選択されている色は、基本的に互いに調和しやすいものが選ばれているため、グラデーションに使用するだけでなく普通に配色の決定に使っても OK !
メリット
- 色数、パターン、イメージ、の異なる大量のグラデーションが用意されている
- CSSのコードをコピーできるため、そのまま利用可能
デメリット
- サイト内で微調整(色の変更など)ができない
- 量は多いものの180種類に限られるため、マッチする配色がない場合がある
 Color Hunt
Color Hunt
概要・使用感
ユーザーがカラーパレットを投稿できる、一風変わった Web サービス。
気に入ったパレットを『いいね ![]() 』できるため、人気の配色もひと目で分かります。
』できるため、人気の配色もひと目で分かります。
カラーパレット自体は4色配色になっているが、一色ずつコピーできるので配色の一部のみ利用(3色配色として利用など)することもできます!
メリット
- 主観だけではなく他の人の評価で配色を判断できる
- ユーザー投稿のため他のサイトにはない配色も多い
デメリット
- コピーできるのが16進数カラーコードのみ
- ベースが4色配色のため、少ない色数の配色の場合などマッチしないことがある
 Colourcode
Colourcode
概要・使用感
マウスの座標から色を決定してくれる Web サービス。
マウスを移動させ気に入った色を発見したらクリック! 色を追加して、マウスを移動……といった流れで配色を決定していきます。
コード値など意識せず直感的に操作できるのは快感です!
メリット
- マウス操作のみで直感的な配色決定ができる
- 16進カラーコードだけでなく、RGB、HSLなど様々なコード体系でコピーができる
デメリット
- 色を決定するのが自分の感覚であるため、客観的な配色決定ができない
- マウス操作による色の決定は慣れるまでは時間がかかる
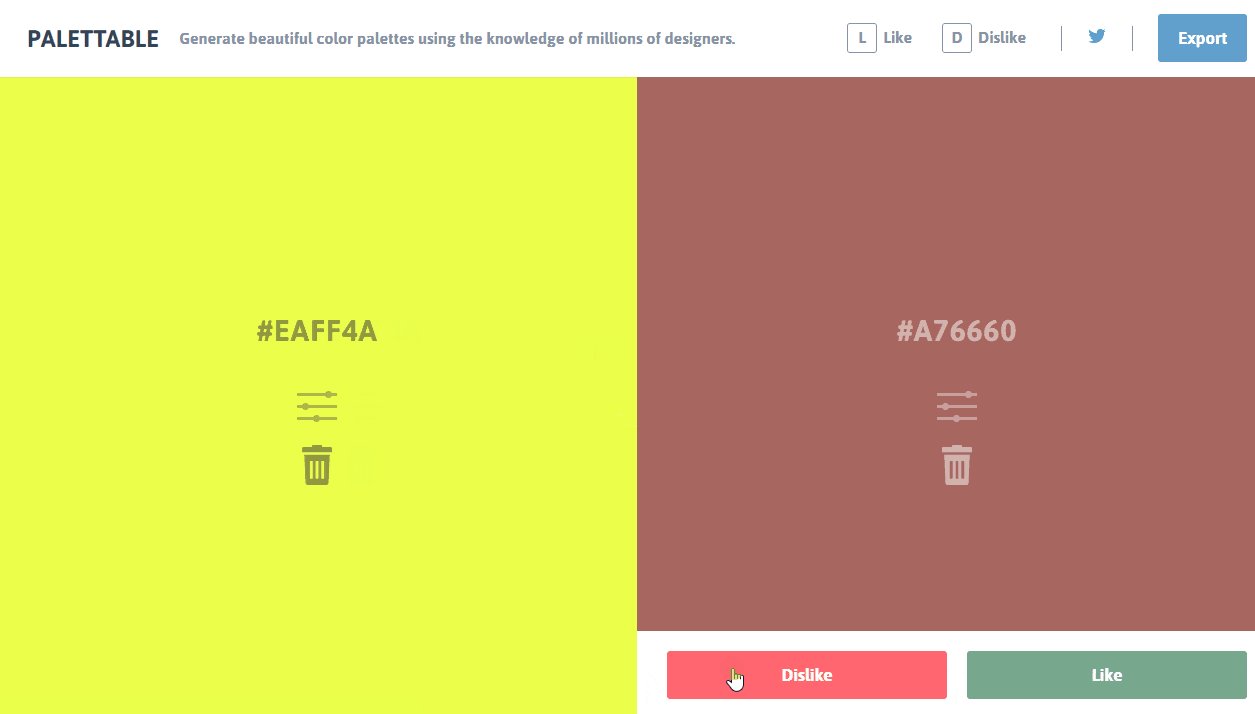
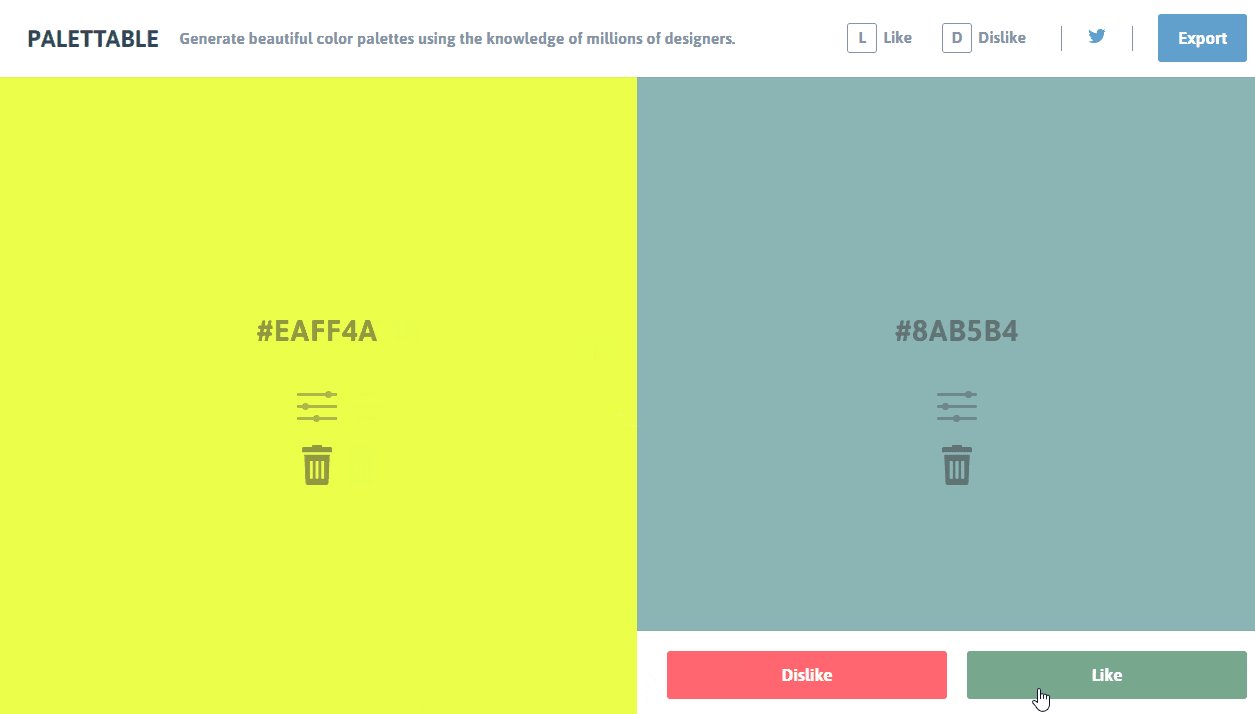
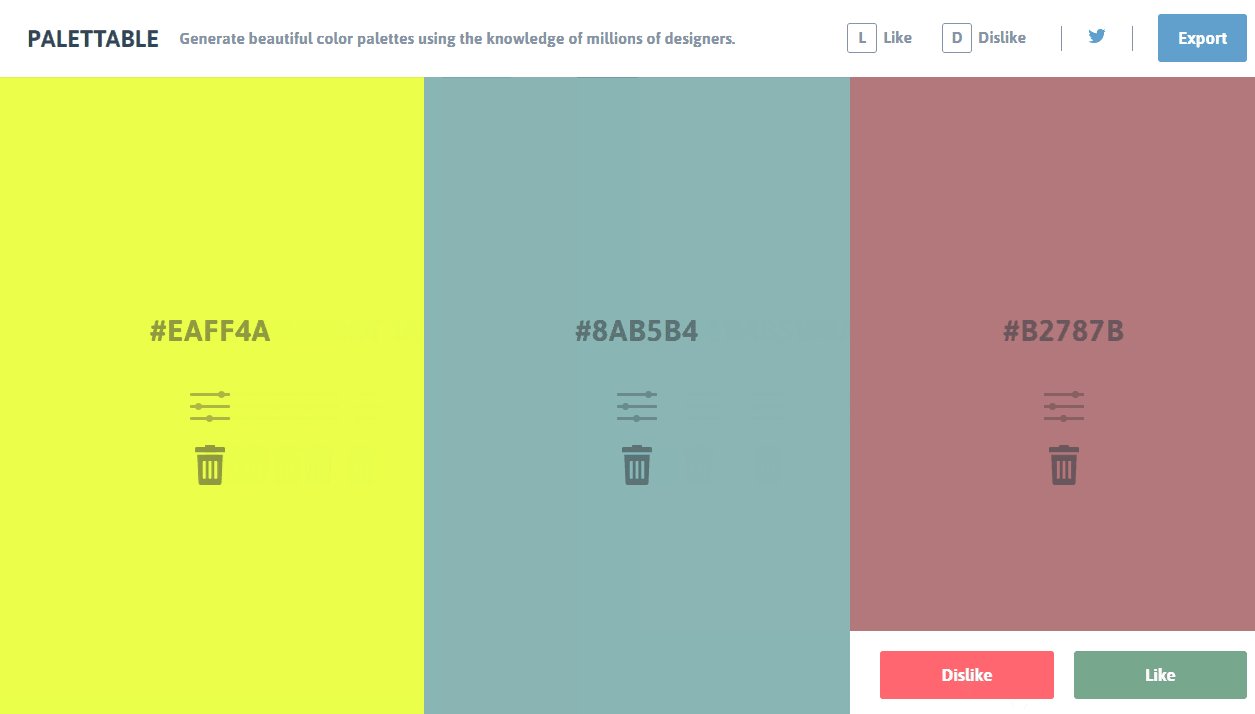
 Palettable
Palettable
概要・使用感
すでに紹介した Colourcode と見た目はかぶっていますが、こちらはランダムに表示された色を『 Like (好き)』か『 Dislike (好きじゃない)』かで配色を組み立てていく Web サービスで。
色を『使う・使わない』ではなく『好き・好きじゃない』という切り口が斬新で、よく利用しているサイトです。
オススメ!
メリット
- 好きな色で固められる
- クリック(キーボードの [L] [D] )のみのお手軽操作
デメリット
- 色を決定するのが自分の感覚であるため、客観的な配色決定ができない
- コピーできるのが16進数カラーコードのみ(しかも、ここはワンクリックではない)
 yum-yum COLOR
yum-yum COLOR
概要・使用感
オススメ5選なのに6種類目……。
すみません、少しばかり自分のサービスも、使ってもらいたくてですね、はい ![]()
他の5種類には遠く及ばないことはわかった上で紹介します。
メリット
- PCCSに基づいた配色が利用できる
- 割と直感的に配色を決定できる
デメリット
- 同一トーンでの配色のみしか作ることができない
- 配色内の一部の色の変更など微調整ができない
- 色の決定と配色の確認にスクロールを挟む
- コピーできるのが16進数カラーコードのみ
- 広告がうざい(
消そうと思ってます、ごめんなさい)
まとめ
なるべく手軽に配色を決定できるサイトを紹介してみました。
『難しい操作なく』をターゲットにしていたため、今回は紹介していませんが Adobe Color CC などの高性能な配色 Web サービスも、世の中にはたくさんあります。
興味を持った方は、いろいろと探してみてください!
配色に関しては、『万能なひとつのツールがあればいい』 ではなく 、用途に合わせて利用できるツールをたくさん知っている方が有利だと思っています。
今回紹介したサイトが、みなさまの配色ツールの引き出しのひとつになると嬉しいです ❗
( あわよくば僕のサイトを引き出しに…… )
コメントで頂いた配色ツール
(2019/07/18追記)
コメントで、本文では紹介していない配色ツールを紹介いただきました!
コメントへのリンクなのですが、上手く飛ばないので普通にスクロールしたほうがいいかもです……
-
色の勉強をしてみたり、コード書いたり、絵を描いたり、小説を書いたり……。絶賛迷走中。 ↩