終:どこまでショボいアプリがAppleの審査に通るのか試してみた の記事の補足記事です。
記事中で開発した「二つ名オンライン(以下、FNO)」というアプリを作る過程で、画面デザイン、絵や音楽をどうやって作ったのかについて記載します。
ここで使用したツールの使い方自体はググればたくさん出てきますので、使い方自体の説明は省略します
(説明できるほど使い込んでもないです・・・)
アートなこともしたい
エンジニアだってアートしたいんです
クラウドの普及に伴って、一人で出来る範囲が劇的に広がりました
サーバーサイドやインフラ周りのエンジニアのジョブチェンジにより、フロントエンジニアが増えたんじゃないのかなと思ってます
どうやって作るかより、何を作るかがより一層大事になってきてると感じます
そうなると、フロントエンジニアの中で差を出すための一つの手段がデザインになります
つまり、アートはエンジニアにとって生きていく手段になり得るのです
そう、単に恋に恋い焦がれてる訳ではなくて、恋をしないと生きていけないんです
画面デザイン
終:どこまでショボいアプリがAppleの審査に通るのか試してみた でも書きましたが、Adobe XD を使いました。
Adobe XD では、こんな感じで画面遷移を定義でき、Adobe XD のシミューレーターで流れを確認できます
全体としてはこんな感じになっていて、画面モックだけでなく、仕様やメモも書けるので考えを整理するのにも役立ちました
今回、自分の場合は主に考えの整理にAdobe XDを使い、画面デザインとしてはなんとなくレイアウトを決める程度に留めてます
私の能力では事前にどんだけ詳細に考え抜こうとしても、やってみたり出来たものを触ってみたりすると「やっぱ違うな」と思うことが多いからです
ちなみにAdobe XDで気をつけなければいけないことは、トランジションが派手に出来すぎるところです
そんなド派手なプロト作っても、実装できないし、作れたとしても機種依存のバグとか性能とか怖いし、とか考えてしまいます
業務で使う場合はアニメーションはほぼなしにしてます
プロトタイピングツールは非常に便利だなと思いますが、デザイナーと近い距離で使うか、もしくはエンジニアこそ使った方が良いのではと思ってます
画像
今回、イラストは iPad Pro +Pencil という環境で「メディバンペイント」というアプリを使って絵を描きました

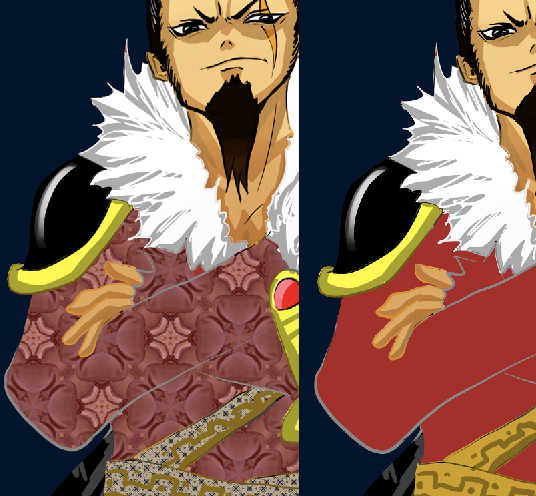
洋服部分にある灰色と白の柄は透過を表してます
今回のアプリでは属性に応じて色が変わるという仕様のため、イラストの一部を透過にし、イラストの下に色のついた板をアプリ内で描画してます
実際に色がつくとこんな感じ

なんかいまいち・・・
お絵描きは好きなので、描けない人よりは自信はありますが、もちろんプロ並みの腕前とは程遠い仕上がり・・・
そこで適当に模様をつけたら下手さを誤魔化せないかなと思い、試してみることに
模様は Creative Cloud が使える環境であれば簡単に作れます
Adobe Capture という iPhone アプリを使います
Adobe Capture のパターンというメニューを開き、写真を撮ります
この画面では撮った写真が万華鏡のようになります
(画像はMacのキーボードを撮影しました)

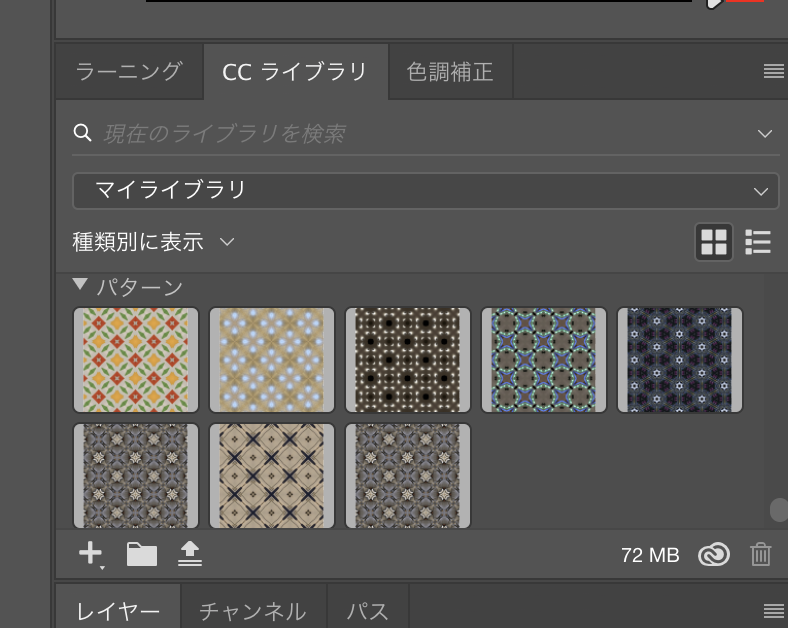
すると、PhotoShop のマイライブラリというところに自動的にパターンが追加されます
これを絵に適用させると・・・あら綺麗
(この画像は先ほど撮影したパターンとは違うパターンを適用させてます)
ということで、なんかいまいちだなという絵に対して誤魔化すためにパターンを適用しまくりました
#ちなみに今回、「魔法使い」の絵だけが同僚の作品です
音楽
ゲームには当然音楽が必要です
Mac に付属している GarageBand で作成しました
学生時代、「パパからもらった」でお馴染みの楽器を吹いていた私ですが、作曲となるとなかなか厳しいものがあります
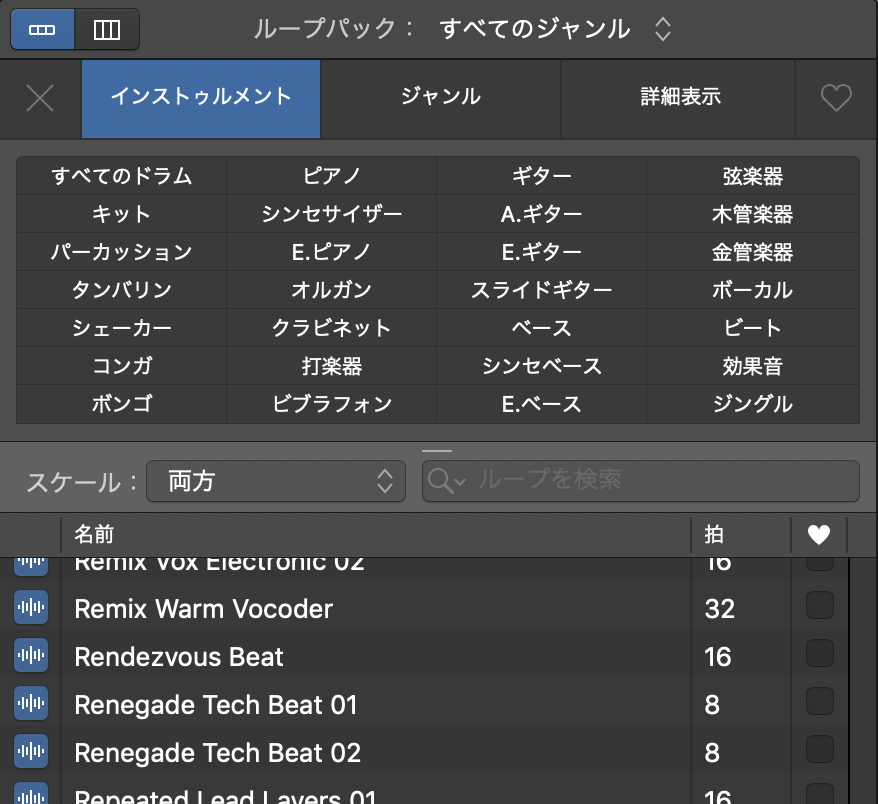
でも GarageBand なら安心
ループ音源が最初から用意されてます
これを適当に組み合わせて並べるだけで、なんとなくそれっぽいゲーム音楽になります
ループ素材はそのままループ素材として配布しなければ商用利用も大丈夫です
音楽の出来栄えについては実際にゲーム内で聞いてもらえればと思います
音声
ゲーム中、少しだけ音声が入ってます
私の声と同僚の声です
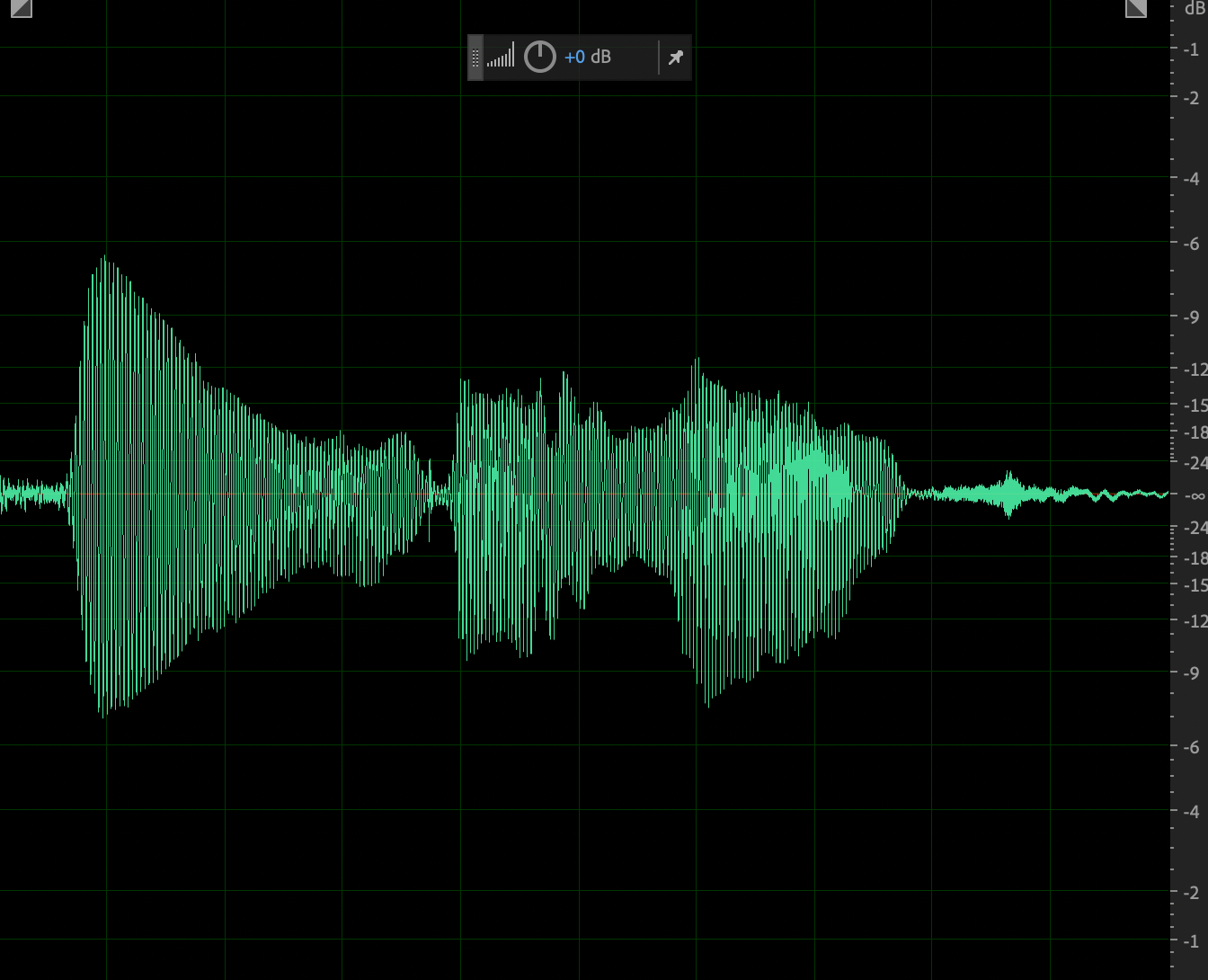
音声は iPhone のボイスレコーダーアプリで録音したものですが、そのまま声を公開するのは恥ずかしいので Adobe Audition を使って加工してます
「エフェクト」のメニューから、ノイズを除去したり、ピッチを変えたり、リバーブをかけたりしてます
アニメーション
Adobe AfferEffect + Lottie で一部アニメーションをいれてみました
戦いの後の勝った負けたの表示の箇所です
Lottieを使い始めるとビルドでエラーが起きるようになりました
理由は、AffterEffectから出力したJSONファイルの属性がダメだったぽいです
個人ブログに内容を書いてます
Lottie が対応している Affter Effect の機能には色々制約があります
基本的には単純なアニメーションしか作れないと思っていた方が良さそうです
本当は勝利時にかっこよくWINって表示したくて下のアニメーションを作ったのが再生出来ませんでした
挑戦してみた結果
アプリが要件通り動く動かないという話とは違い、何をもって要件通りとするのかが決めれない世界なので精神がやられそうでした
だからこそ、面白い世界だと思います
エンジニアだってアートしたいんです