初心者サポートお願いします!
解決したいこと
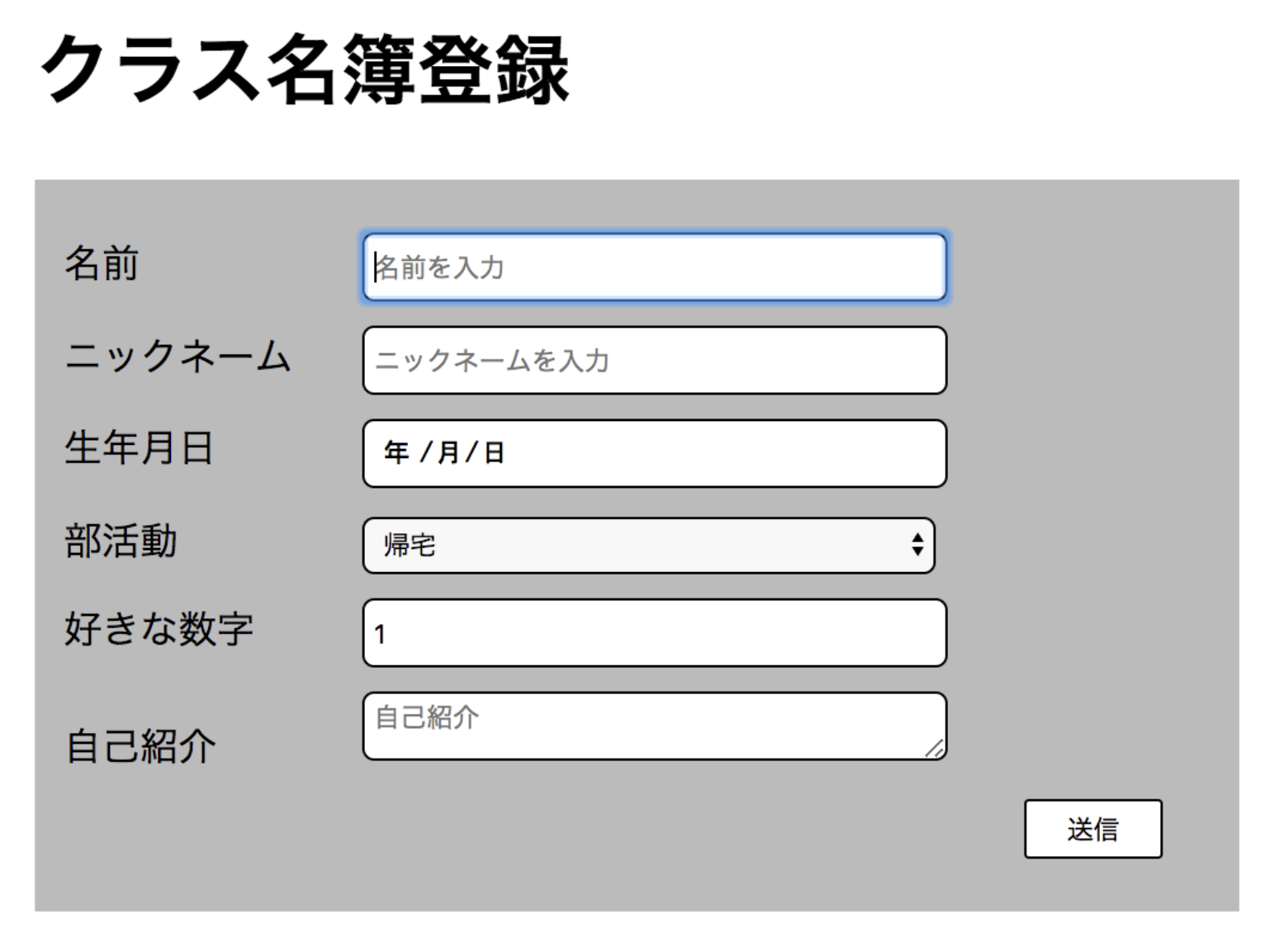
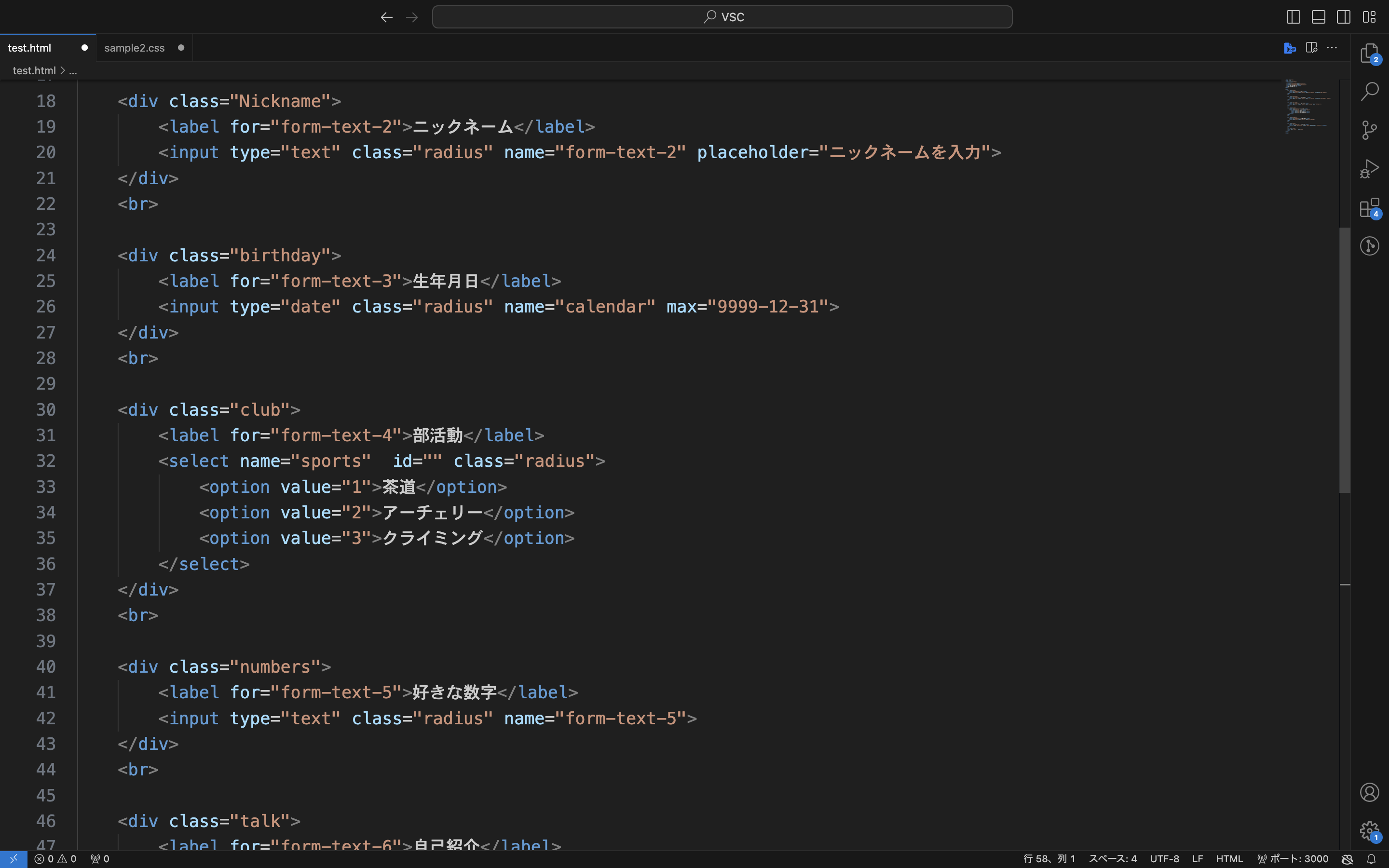
HTML CSSを使い完成図にある通り作成したいのですが名前、ニックネームなどのテキストとの間に余白を作るにはどのようにコードを作成すればよろしいでしょうか?
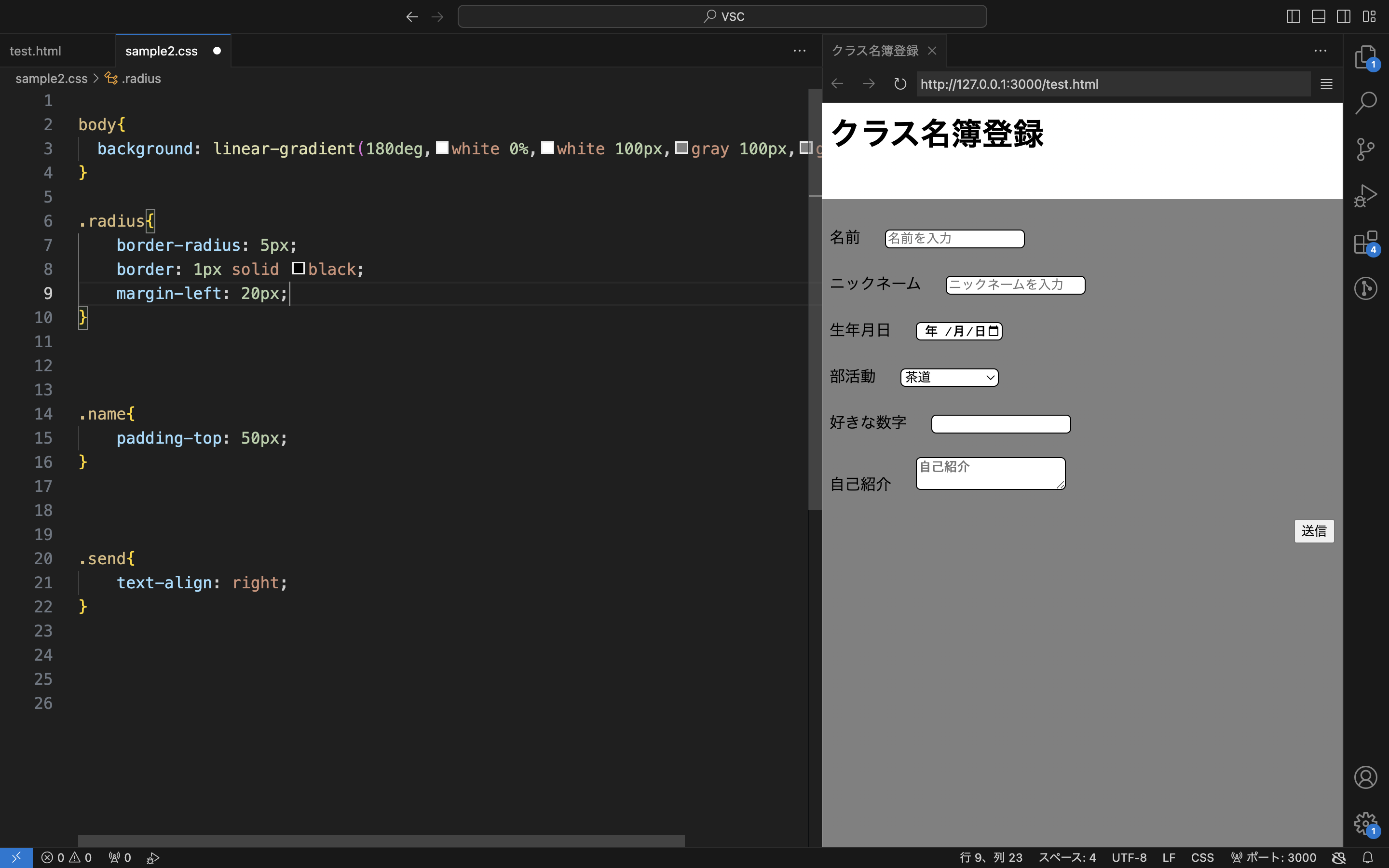
また、背景について今は全体に適用されているのですが、完成図のように名前から送信までに背景を適用するにはどのようにコードを作成すればよろしいでしょうか?
発生している問題
ニックネームなどのテキストとの間に余白が作れない
完成図のように名前から送信までに背景を適用するにはどうCSSを作成するのか
自分で試したこと
背景では、下のコードを試しましたが全体に適応されてしまいました。
body {background: linear-gradient(180deg,white 0%,white 100px,gray 100px,gray 100%);}
余白は、マージンで試しましたが、上手くできず。
margin-left: 20px;