Ant Design Vueのtableをレスポンシブ対応したい
解決したいこと
Ant Design Vueのtableを、スマホで見ても横が途切れないようにレスポンシブ対応したいです!
現在は👇画像のようなtableで、スマホで見ると横が画面外に途切れてしまいます!!!
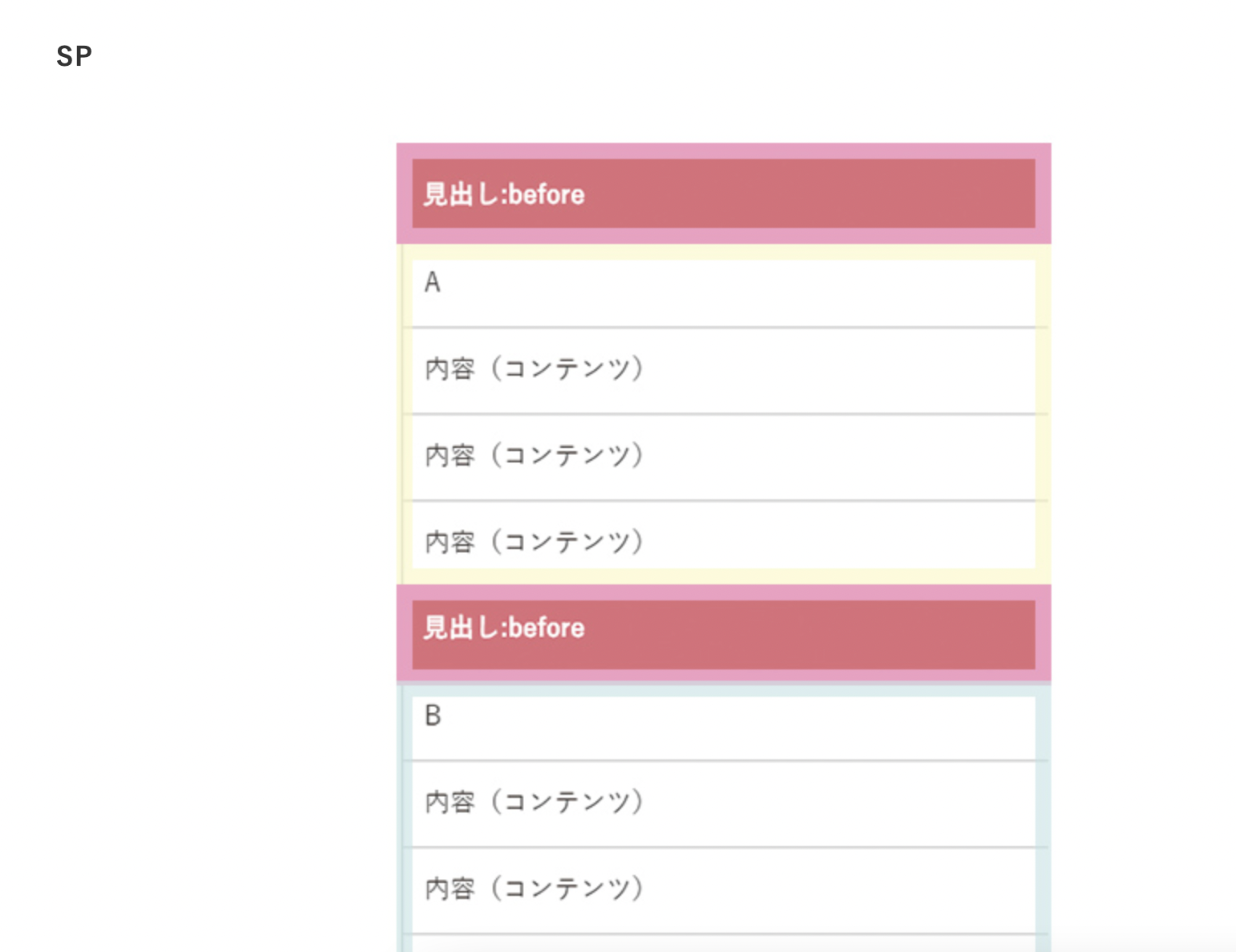
なので、スマホで見た時はこちらにある「疑似要素で見出しを用意するテーブルレスポンシブ」のような見た目にしたいです。。。
また、最終的にはレスポンシブ化できなくても、table内で横スクロール可能になるだけでも良いので、やり方をご教授していただいたいです。。。。
Ant Design Vueの情報があまりにも少なすぎてどうしていいのかわかりません。。
やったこと
こちらを参考にresponsivepropertyを追加してみましたが、何も変わりませんでした。。。
{
title : this.$t('favorite_person.name'),
scopedSlots : {customRender : 'name'},
key : 'name',
sorter : true,
responsive: ["sm"] // 追加した
},
追記: 横スクロールはできた
:scrollを追加で横スクロールはできました
<a-table bordered
:dataSource="data"
:columns="columns"
:pagination="pagination"
:loading="loading"
:scroll="{ x: 1200 }"
>
0 likes