FlutterでYoutubeのコメント入力欄のようなUIを作るには?
実現したいこと
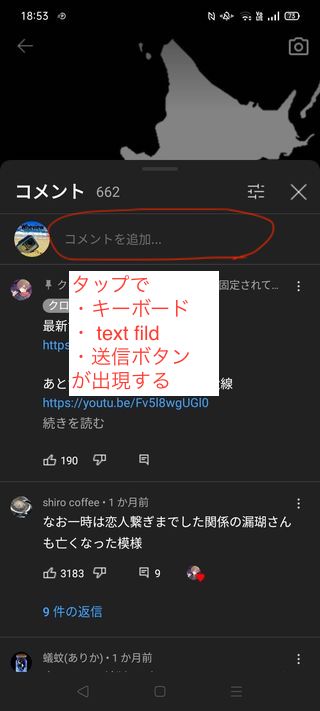
Youtubeのコメント入力欄のように、以下のようなUI/UXを実装したいです。
①「コメントを追加」と書かれたウィジェットをタップ
②キーボードが出現し、キーボードの上にテキスト入力のTextfieldがある
③上記②で出現したTextfieldの横に送信ボタンのアイコンがある
👇画像参照
普通にTextFieldを設置すると、①の「コメントを追加」と書かれた部分に文字が入力されていきます。
そうではなくて、キーボードの上にTextField+送信ボタンが表示されるようにしたいです。。
このような動きを実現するにはどのようなウィジェットを使えば(また、どのようなコードにすれば)良いでしょうか?
参考になる記事などでもいいので、教えていただけると嬉しいです!!
0 likes