ReactでCookieの削除の方法を教えてください!!
Q&A
Closed
解決したいこと
バックエンドにDjango REST Framework、フロントエンドにReactを用いてWebアプリケーションを作成しています。DRFはAPIとして使用しています。
現在困っていることは、JWTを用いた会員ログアウト機能の実装で、React側でのトークンの削除方法が分かりません。トークンはcookieに保存しています。
<できていること>
・カスタムユーザーモデルの作成(email,passwordで認証)
・DRF側でsimple-jwtを用いて、アクセストークン及びリフレッシュトークンの表示
(エンドポイント: http://localhost:8000/api/v1/auth/jwt/create)
・React側でAPIエンドポイントからのデータの取得・認証処理
①Formでユーザーに入力してもらったemail、passwordを http://localhost:8000/api/v1/auth/jwt/create に送信し、トークンを取得
②取得したトークンをヘッダーにセットしてAPIに接続
<解決したいこと>
・React側でログアウト機能を実装したいのですが、cookieの削除が上手くいかないので解決したいです。
<開発環境>
MacOS BigSur -- 11.2.1
発生している問題・エラー
Logoutページを用意してログアウトボタンを押すとcookieを削除し、ホームページに遷移するような実装をしたのですが、cookieが削除されません。
該当するソースコード
import React from 'react';
import { useCookies } from 'react-cookie';
import { useHistory } from 'react-router-dom';
const Logout = (props) => {
const history = useHistory();
const [cookies, removeCookie] = useCookies();
const RemoveJwt = () => {
removeCookie('accesstoken', { path: '/' }, { httpOnly: true });
removeCookie('refreshtoken', { path: '/' }, { httpOnly: true });
history.push('/');
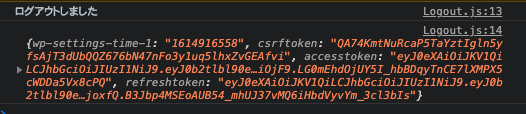
console.log("ログアウトしました")
console.log(cookies);
}
return (
<div>
<button onClick={RemoveJwt}>ログアウト</button>
</div>
);
}
export default Logout;
自分で試したこと
- いろいろな方法を調べたのですが、最終的にReact HookのuseCookiesというものでクッキーを扱えると知り、そちらで実装しました。
- コンソールログで確認を行ったのですが、上記のコードでボタンを押すと、"ログアウトしました"というコメントとcookieの中身が表示されてしまいました。
再び前回と同じ様な質問で大変恐縮なのですが、どなたか改善策を教えていただけないでしょうか?
よろしくお願いいたします。