Reactでのトークンの取得方法を教えてください!
Q&A
Closed
解決したいこと
バックエンドにDjango REST Framework、フロントエンドにReactを用いてWebアプリケーションを作成しています。DRFはAPIとして使用しています。
現在困っていることは、JWTを用いた会員登録機能の実装で、React側での認証の仕方やトークンの取得方法が分かりません。
<できていること>
・カスタムユーザーモデルの作成(email,passwordで認証)
・DRF側でsimple-jwtを用いて、アクセストークン及びリフレッシュトークンの表示
(エンドポイント: http://localhost:8000/api/v1/auth/jwt/create)
(ターミナルやModHeaderなどを使えばDRF側のみでは認証がうまくいく)
<解決したいこと>
・React側でAPIエンドポイントからのデータの取得・処理を行うために以下の手順を考えているのですが、まずはAPI側に表示しているトークンをReact側で取得したいです。
(想定している処理の流れ)
①email、passwordを http://localhost:8000/api/v1/auth/jwt/create に送信し、トークンを取得
②取得したトークンをヘッダーにセットしてAPIに接続
<開発環境>
MacOS BigSur -- 11.2.1
発生している問題・エラー
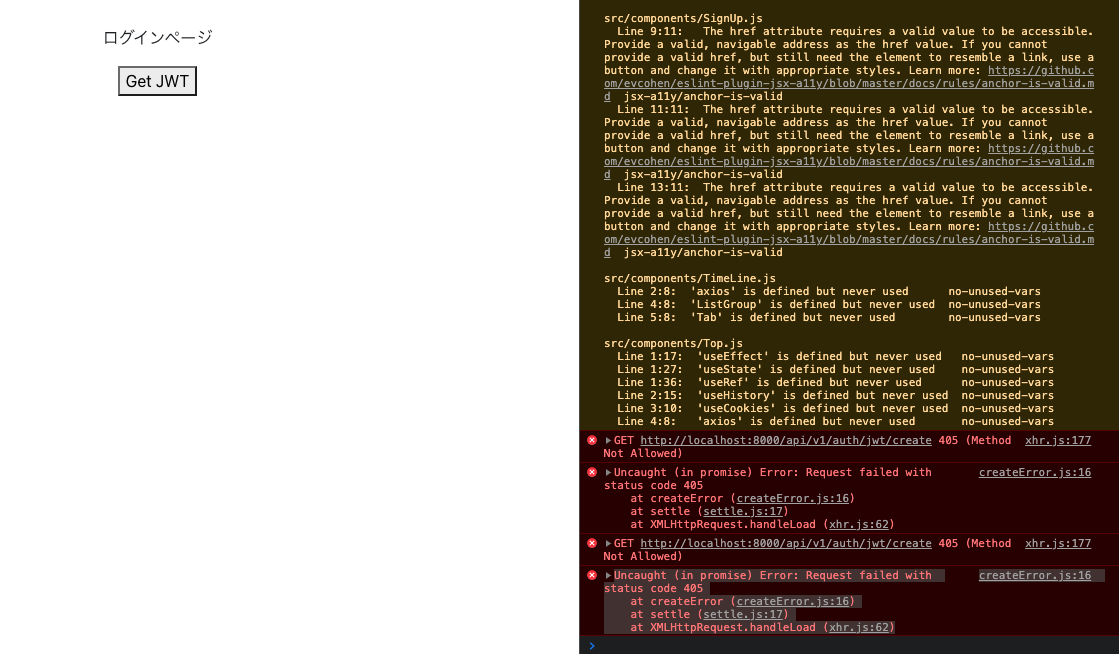
Get JWTボタンを押すとJWTを表示させる処理を書いたのですが、画像のように、Get JWTボタンを押すと以下の様なエラーが発生してしまいます。
GET http://localhost:8000/api/v1/auth/jwt/create 405 (Method Not Allowed)
createError.js:16 Uncaught (in promise) Error: Request failed with status code 405
at createError (createError.js:16)
at settle (settle.js:17)
at XMLHttpRequest.handleLoad (xhr.js:62)
該当するソースコード
import React, { useState, useEffect, useRef } from 'react';
import { useCookies } from 'react-cookie';
import axios from 'axios';
import { useForm } from "react-hook-form";
import { useHistory } from 'react-router-dom';
import { apiURL } from './Default';
const Login = (props) => {
const storedJwt = localStorage.getItem('token');
const [jwt, setJwt] = useState(storedJwt || null);
const getJwt = async () => {
const { data } = await axios.get(`${apiURL}auth/jwt/create`);
localStorage.setItem('token', data.token);
setJwt(data.token);
console.log("GET JWT")
};
return (
<div>
<p>ログインページ</p>
<button onClick={() => getJwt()}>Get JWT</button>
{jwt && (
<pre>
<code>{jwt}</code>
</pre>
)}
</div>
);
}
export default Login;
自分で試したこと
API側でトークンを表示させ、とりあえずReact側でそのトークンの取得を試してみよう、と思ったのですが405エラーが出てしまい原因が分かりません。
どなたか改善策を教えていただけないでしょうか?
よろしくお願いいたします。